Всестороннее руководство по дизайну мобильных приложений (часть 3)
https://t.me/uxidesignКаркас экрана
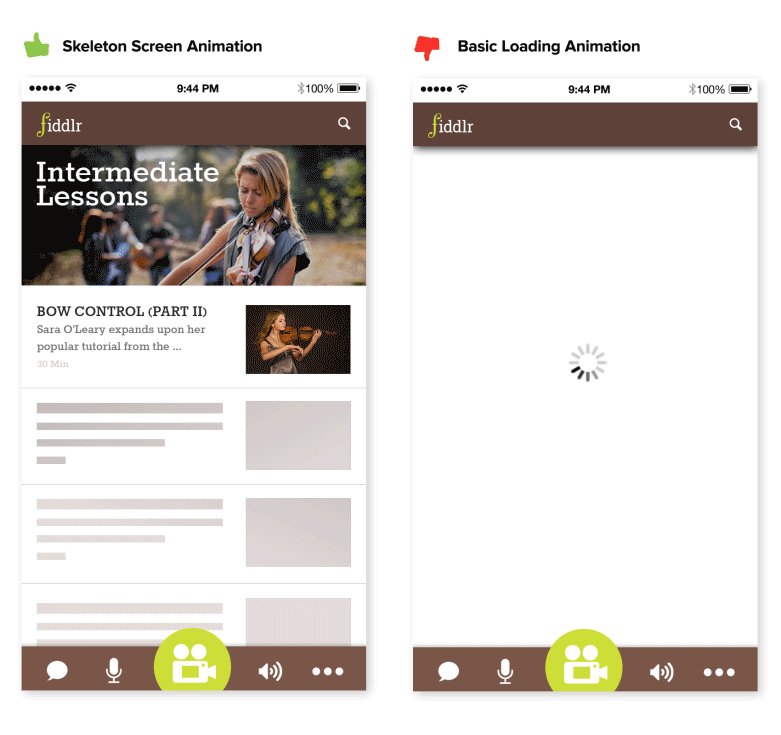
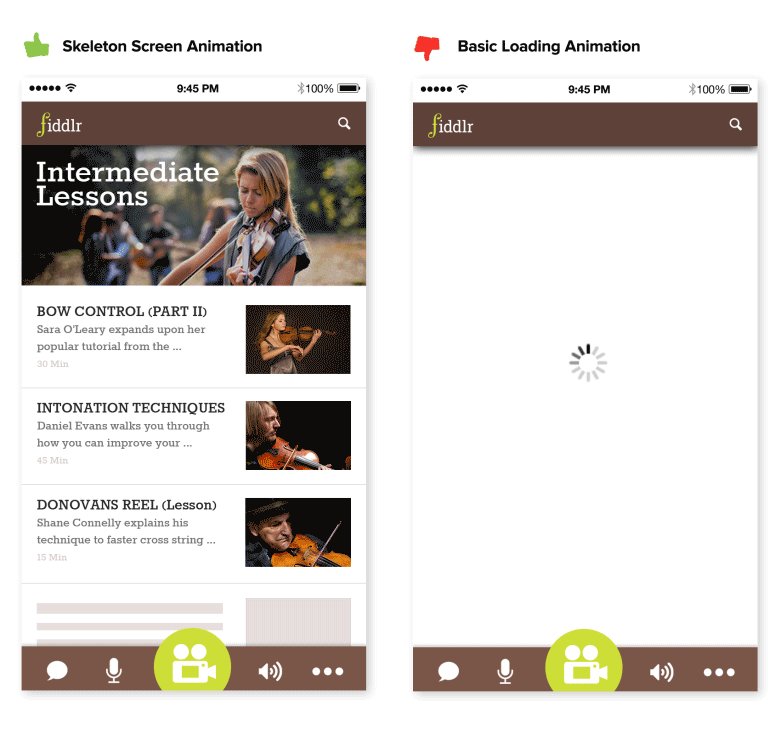
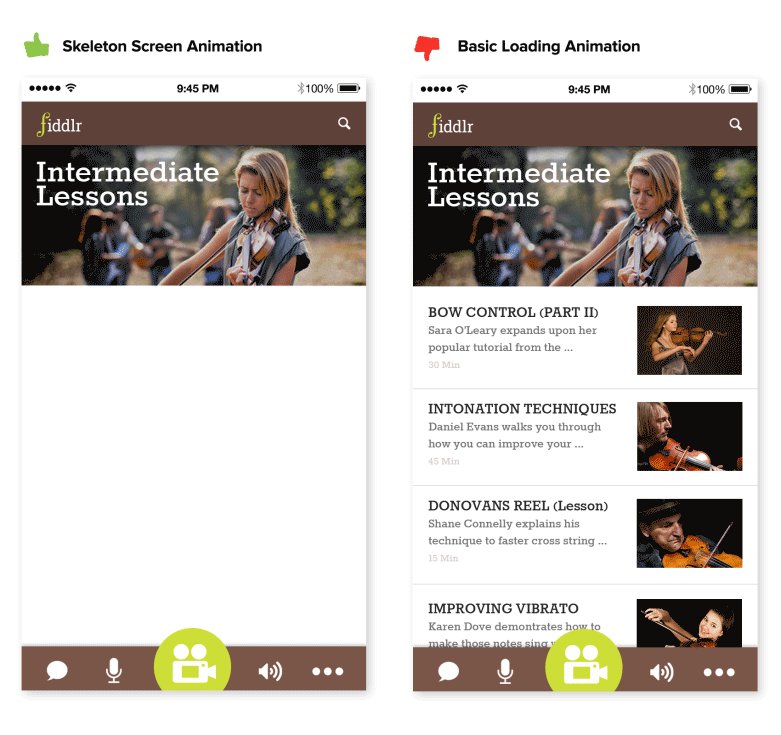
Каркас экрана (т. е. ячейки временной информации) представляет собой, по сути, пустую версию страницы, в которую постепенно загружается информация.

Каркас экрана появляется тогда, когда приложение начинает загружать данные. Пользователям кажется, что ваше приложение работает быстро, хотя на самом деле они ожидают загрузки.

Оптимизируйте контент для мобильных устройств
Контент играет значительную роль в дизайне. В большинстве случаев основная причина, почему люди используют приложение, - это контент, который оно предоставляет. Но недостаточно просто иметь понятный, хорошо продуманный контент. Содержимое должно легко усваиваться.
Сделайте текст читаемым и понятным
Когда мы говорим о содержании, в большинстве случаев мы имеем в виду его оформление. Как утверждает Оливер Райхенштейн в своем эссе «Веб-дизайн - 95% типография»:
Оптимизация типографики - это оптимизация читаемости, доступности, удобства использования и общего графического баланса.
Ключ к мобильной типографике - это разборчивость. Если пользователи не могут читать ваш контент, нет смысла его предлагать.
Вот несколько практических рекомендаций по разборчивости:
- Размер шрифта
Как правило, всё, что меньше 16 пикселей, сложно читать на любом экране. - Семейство шрифтов
Большинство пользователей предпочитают четкий, легко читаемый шрифт. - Контрастность
Светлый текст (например, светло-серый) может выглядеть эстетически привлекательным, но пользователям будет трудно его прочитать, особенно на светлом фоне. Убедитесь, что между шрифтом и фоном хороший контраст.

И теперь несколько рекомендаций по удобочитаемости:
- Избегайте заголовков капсом
Текст заглавными буквами - в смысле текст, весь написанный большими буквами - подходит, когда не требуется внимательного чтения (например, аббревиатуры и логотипы), но избегайте его, когда ваш посыл требует интенсивного чтения.

- Ограничьте длину текстовых строк
Хорошим правилом является использование от 30 до 40 символов в строке для мобильных устройств.

- Не сжимайте строки
Добавление пустого места в тексте помогает пользователю в чтении и создает ощущение, что в нем не так много информации.

Изображения HD качества и правильное соотношение сторон
Увеличение количества устройств с экранами высокого разрешения позволяет использовать качественные изображения. Изображения не должны выглядеть пиксельно на HD экранах.
Изображения должны всегда отображаться в правильном соотношении сторон, чтобы они не выглядели искаженными. Подогнанные по ширине или длине выглядят непривлекательно и неуместно.
Актуальная проблема, с которой сталкиваются многие разработчики мобильных устройств, - это оптимизация UX для iPhone X. В нём используется отличный размер экрана от любого другого iPhone (вам понадобится разрешение 375 x 812 точек с разрешением 3x).

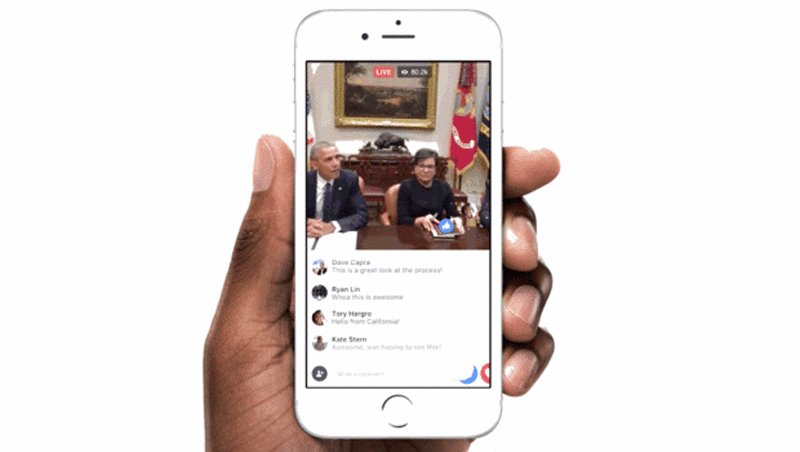
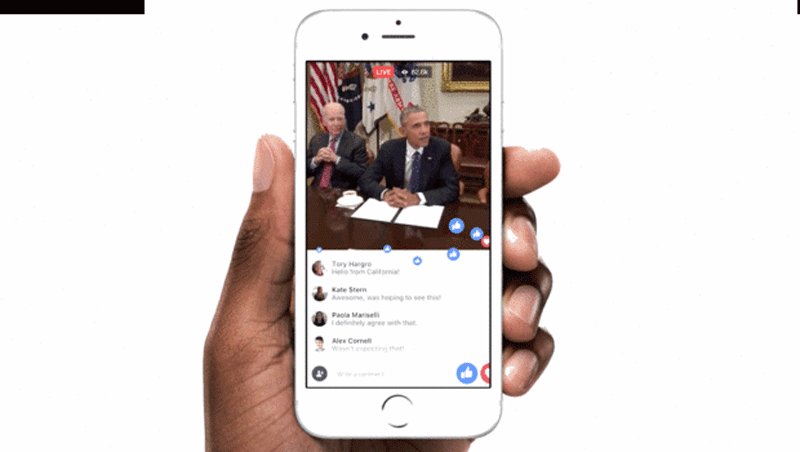
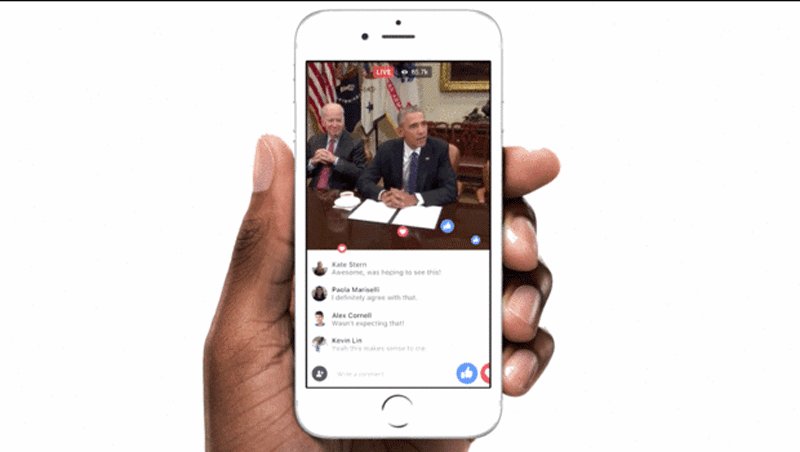
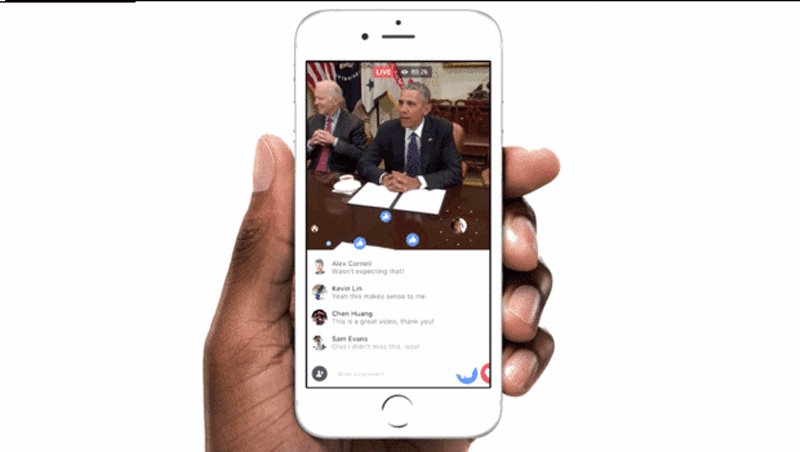
Оптимизация видео для портретного просмотра
Видео быстро становится стандартным методом потребления контента для многих пользователей. По данным YouTube, потребление мобильного видео растет на 100% каждый год. К 2020 году более 75% глобального мобильного трафика данных будет представлять собой видеоконтент. Это означает, что его необходимо оптимизировать для просмотра.
По данным ScientiaMobile, 94% пользователей используют свое мобильное устройство в портретном режиме при просмотре видео. Если ваше приложение содержит видеоконтент, оно должно быть оптимизировано, чтобы пользователи могли смотреть его в портретном режиме.

Дизайн для сенсорных экранов
Разработка для сенсорных экранов имеет цель уменьшить количество неправильных входных данных и сделать взаимодействие с приложением более комфортным.
Разрабатывайте для пальцев, а не для курсора
Когда вы разрабатываете элементы управления в мобильном интерфейсе, очень важно сделать их достаточно большими, чтобы пользователям было удобно их нажимать. Ошибочные действия часто происходят из-за недостаточных размеров сенсорных элементов управления.

При разработке сенсорных элементов вы можете обратиться к исследованию MIT Touch Lab (PDF), чтобы подобрать правильный размер для интерактивных элементов. Это исследование показало, что средний размер подушечек пальцев составляет от 10 до 14 мм, а кончики пальцев - от 8 до 10 мм, определяя размер 10 на 10 мм, как минимальный размер элемента.

Важна не только площадь касания, но и расстояние между элементами. Если несколько точек касания находятся рядом друг с другом (например, кнопки «Согласен» и «Не согласен»), убедитесь, что между ними имеется достаточное пространство.

Учитывайте большой палец
Проектирование для больших пальцев - это не только создание площадок достаточной площади, но и понимание того, как мы держим наши устройства. Многие пользователи держат свой телефон одной рукой. Только часть экрана доступна для больших пальцев. Эта площадь называется естественной зоной большого пальца. Другие зоны требуют растяжения пальцев или даже изменения захвата. Ниже вы можете увидеть, как выглядит безопасная зона на современном мобильном устройстве.

Чем больше дисплей, тем труднее становится доступ к нему.

Рассмотрите все зоны при проектировании для мобильных устройств:
- Зеленая зона - лучшее место для навигации или частых интерактивных действий (таких, как кнопки призыва к действию).
- Красная зона - лучшее место для вариантов с потенциальной опасностью (например, «Удалить» или «Стереть»).
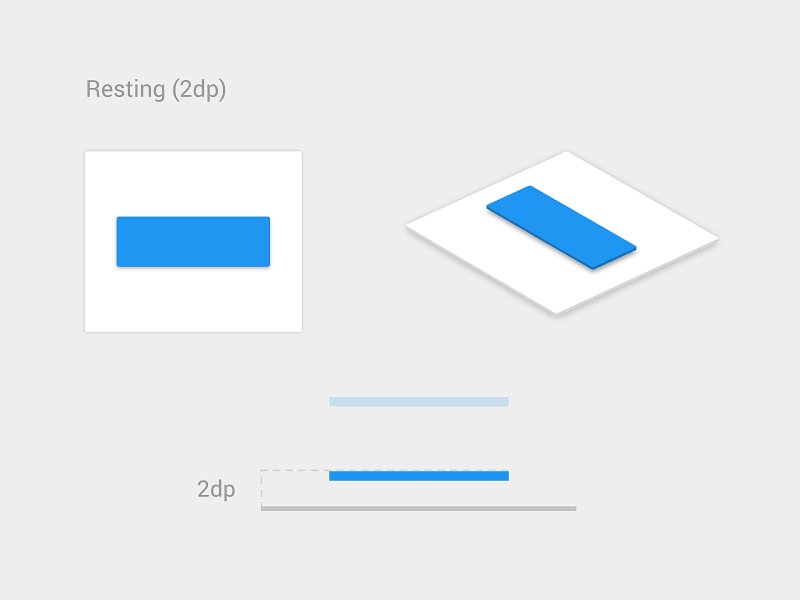
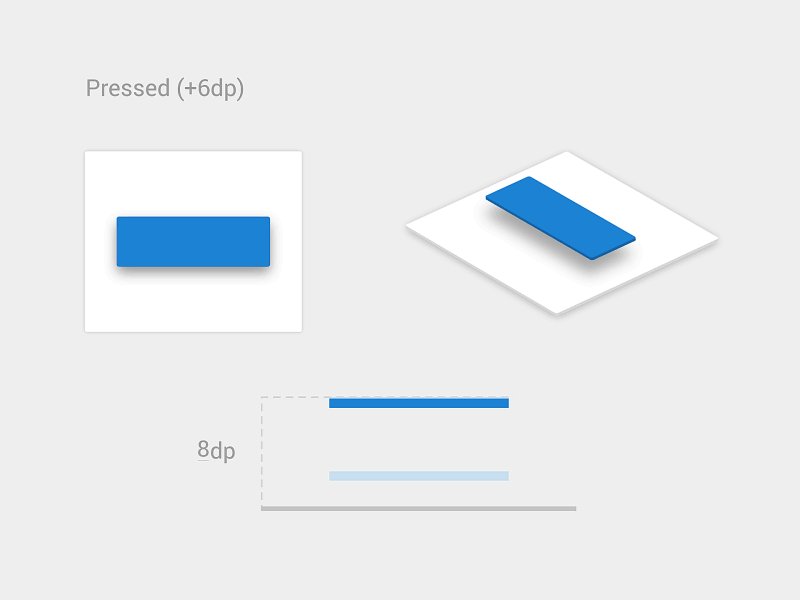
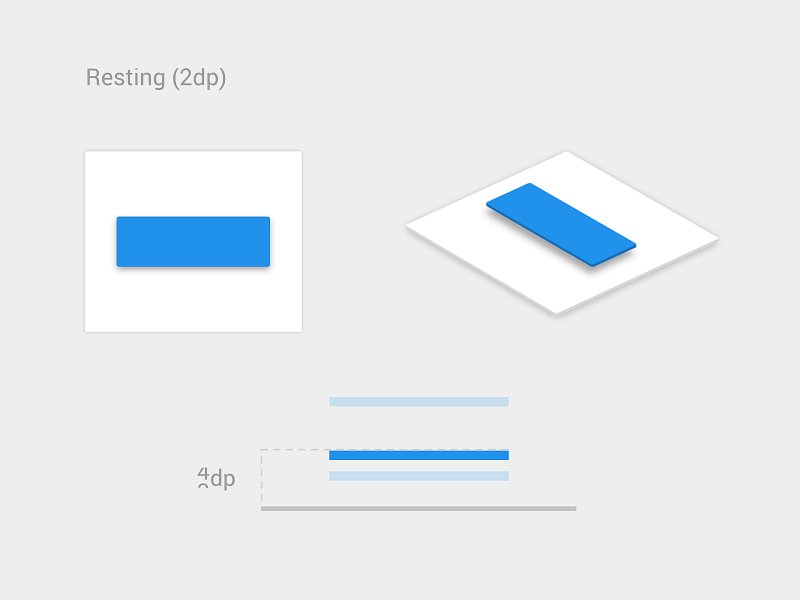
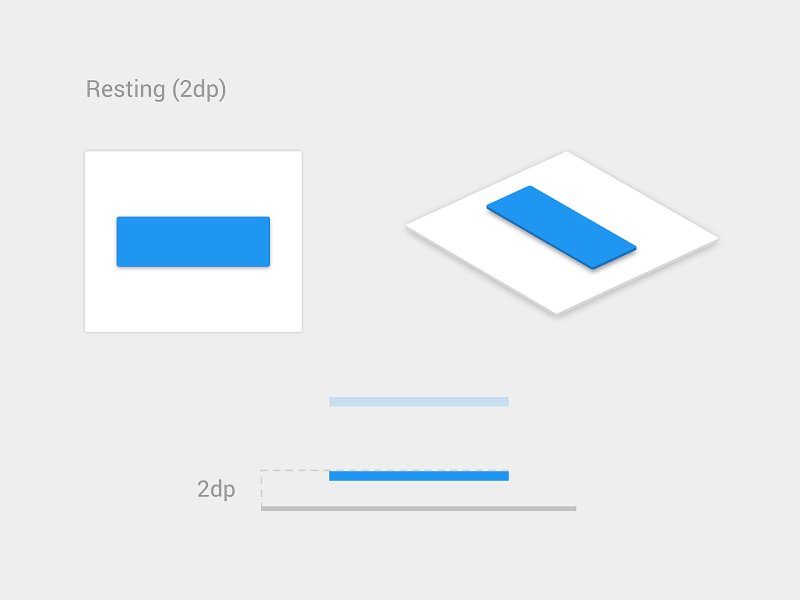
Обратная связь при взаимодействии
В реальной жизни объекты реагируют на наше взаимодействие. Люди ожидают аналогичного уровня реагирования от цифровых элементов управления пользовательского интерфейса. Вам необходимо предоставить мгновенную обратную связь для каждого взаимодействия с пользователем. Если ваше приложение не дает обратной связи, пользователь задается вопросом, зависло ли оно или он не попал по кнопке. Обратная связь может быть визуальной (выделение нажатой кнопки) или тактильной (вибрация устройства при нажатии).

Очеловечивание цифрового опыта
UX - это не только про удобство использования; это больше о чувствах. И когда мы задумываемся, что заставляет нас чувствовать себя хорошо, мы часто думаем о хорошо продуманном дизайне.
Персонализация опыта
Персонализация - сегодня это один из самых важных аспектов мобильных приложений. Это возможность связаться с пользователями и предоставить необходимую им информацию таким образом, чтобы она была для них интересной.
Существует множество способов улучшить мобильный UX путем включения персонализации. Можно предлагать персонализированный контент в зависимости от местоположения пользователя, их прошлых поисковых запросов и прошлых покупок. Например, если ваши пользователи предпочитают покупать определенные группы продуктов каждый месяц, приложение может отслеживать это и предлагать им специальные предложения по этим типам продуктов.
Мобильное приложение Starbucks - отличный пример, который следует этому подходу. Приложение использует информацию, предоставленную пользователями (например, тип кофе, который они обычно заказывают), чтобы создавать специальные предложения.

Привлекательная анимация
В отличие от функциональной анимации, которая используется для улучшения ясности пользовательского интерфейса, привлекательная и оригинальная анимация используется, чтобы интерфейс был понятен человеку. Этот тип анимации дает понять, что люди, создавшие приложение, заботятся о своих пользователях.

Оптимизация Push-уведомлений
Раздражающие уведомления - причина номер 1 для людей, удаляющих мобильные приложения (согласно 71% опрошенных респондентов).

Не отправляйте push-уведомления просто так. Каждое уведомление должно быть ценным и своевременным.
Ценность уведомлений
Когда пользователи начнут использовать ваше приложение, то они не будут возражать против получения уведомлений, ценность которых достаточно велика. Почти 50% пользователей благодарны за уведомления, которые их интересуют. Персонализация контента крайне важна для пользователей. Netflix - отличный пример компании, которая успешно предоставляет ценные уведомления. Она использует данные просмотров пользователя, чтобы представить индивидуальные рекомендации.

Избегайте большого количества уведомлений за короткое время
Слишком много уведомлений, переданных за короткий промежуток времени, может привести к ситуации, известной как переполнение внимания, - когда пользователь не может обработать информацию и просто пропускает ее. Ограничьте общее количество уведомлений, объединив разные сообщения в одно.
Время для уведомлений
Важен не только текст уведомления, но так же и время, когда вы его отправляете. Не отправляйте персональные уведомления в неудобное для пользователя время (например, в середине ночи). Лучшее время - часы пик мобильного использования: с 18:00 до 22:00.

Подумайте о других каналах доставки уведомлений
Push-уведомления - это не единственный способ доставить сообщение. Используйте уведомления по электронной почте, уведомления в приложении и новости, чтобы сообщать пользователям о важных событиях в зависимости от уровня срочности и типа контента, которым вы хотели бы поделиться.

Оптимизация для мобильных устройств
Отвлечение внимания
Мы живем в крайне активном мире. Что-то постоянно пытается отвлечь нас и направить наше внимание в другое месте. Очень много мобильных сеансов происходит, когда пользователи находятся в дороге. Например, пользователи могут использовать ваше приложение во время ожидания поезда. Такие сеансы могут быть прерваны в любое время. Пользователи могут легко разочароваться, если приложение не запоминает текущее состояние, как только они его закроют.
Когда происходит прерывание в работе, ваше приложение должно сохранять текущее состояние (контекст) и разрешать пользователям продолжать работу с того места, где они остановились. Это облегчит пользователям повторное взаимодействие с приложением, когда они вернутся к нему после прерывания.
Используйте возможности устройства
Мобильные устройства имеют множество датчиков (камера, отслеживание местоположения, акселерометр), которые можно использовать для улучшения UX. Вот лишь несколько функций, которые вы можете использовать:
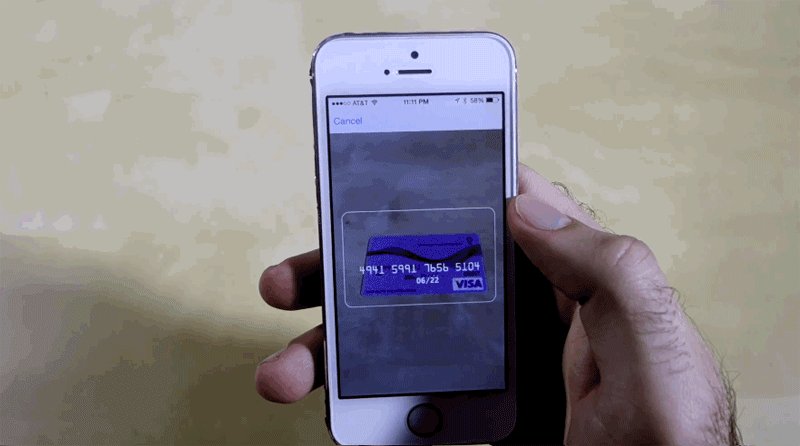
- Камера.
Можно упростить операции ввода данных с помощью камеры. Например, вы можете использовать камеру для автоматического считывания номеров кредитных карт.

- Определение местоположения.
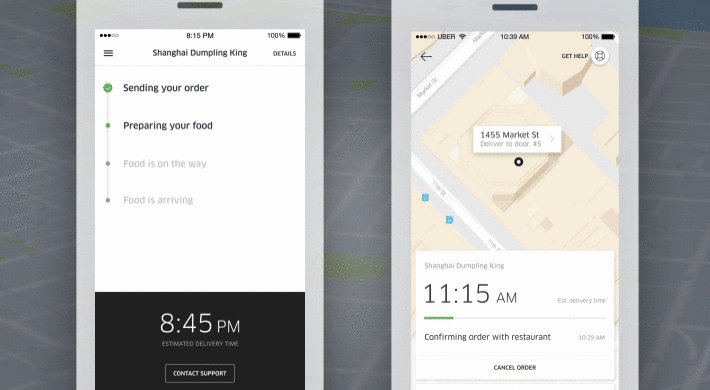
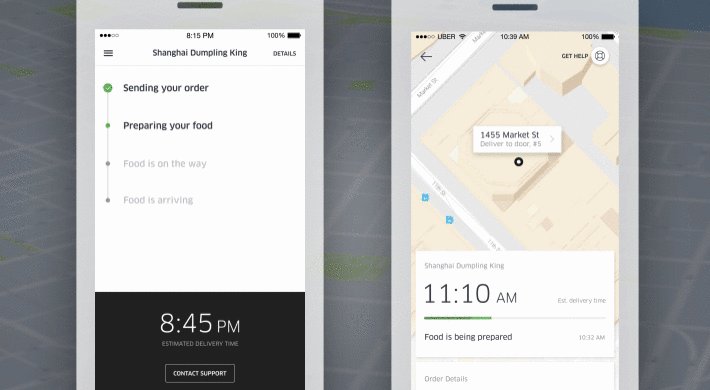
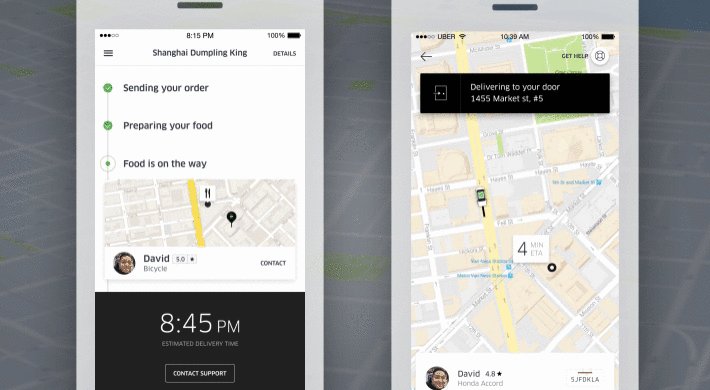
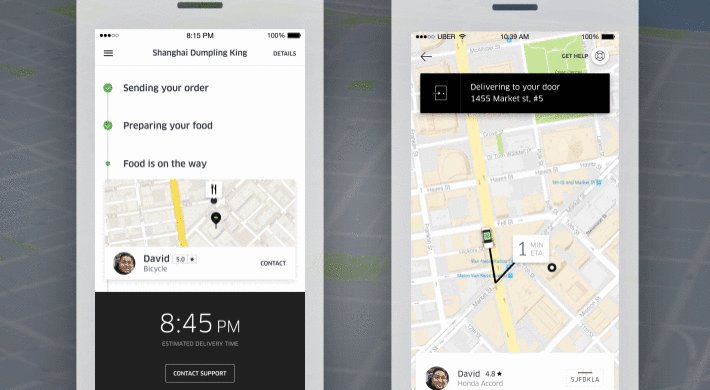
Приложения могут использовать данные местоположения устройства для предоставления контента, соответствующего местоположению пользователя, или для упрощения определенных операций. Например, если вы разрабатываете приложение для доставки еды, вместо того, чтобы просить пользователя предоставить адрес для доставки, вы можете автоматически определить его текущее местоположение и попросить пользователя подтвердить, что он хочет получить доставку именно в это место.

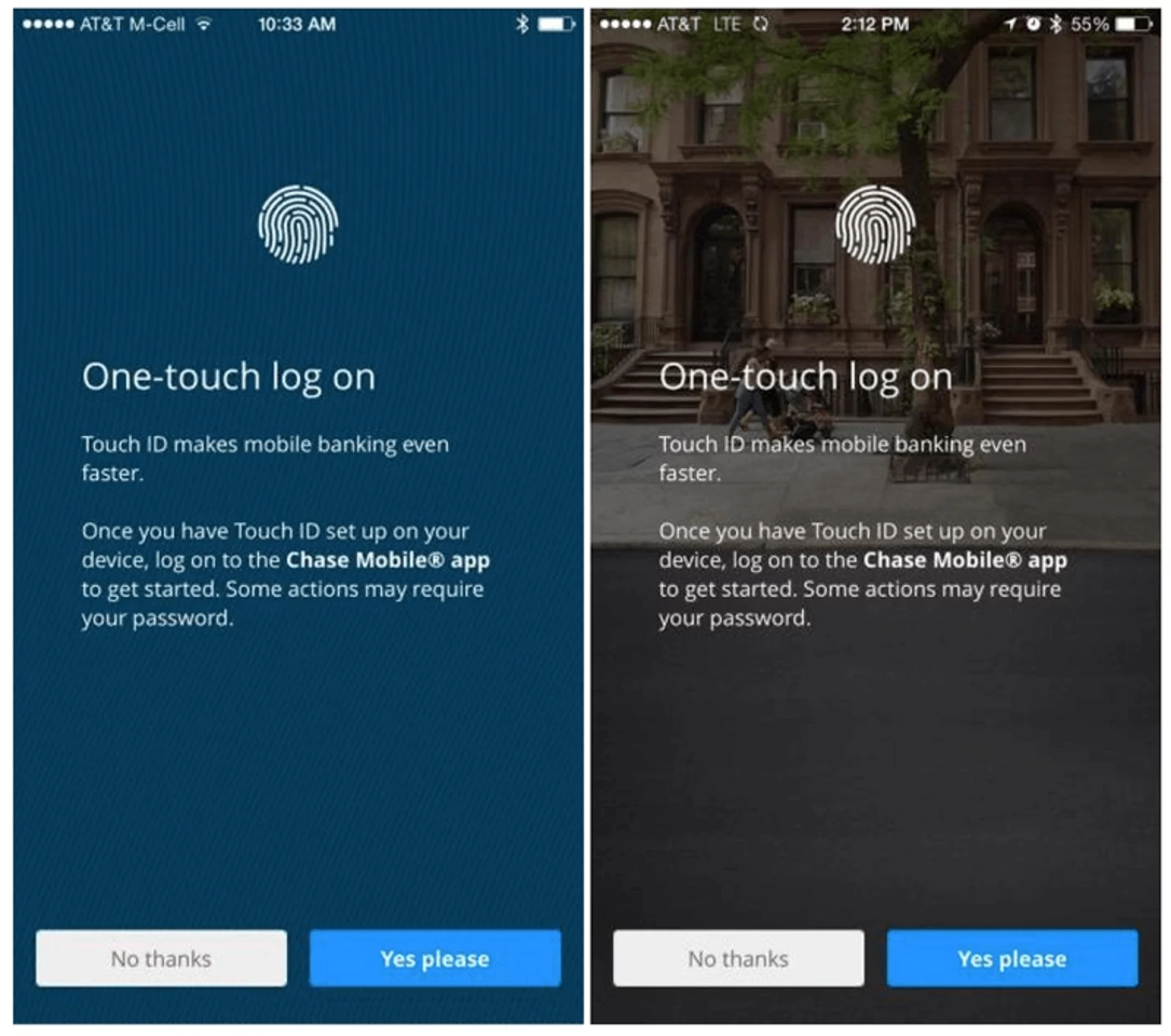
- Биометрическая аутентификация.
Можно свести к минимуму действия, необходимые для входа в приложение, используя такие функции, как сканирование отпечатков пальцев или распознавание лиц.


Старайтесь создавать многоканальный опыт
Не думайте о своем мобильном приложении как об изолированном. Когда дело доходит до создания пользовательского приложения, конечной целью является создание такого приложения, которое бы работало на всех устройствах. Пользователи должны иметь возможность переключиться на другое устройство и продолжить работу.
Согласно Appticles, 37% пользователей изучают товары на мобильных устройствах, но переходят на ПК, чтобы совершить покупку. Таким образом, если вы разрабатываете приложение для электронной коммерции, мобильные пользователи должны иметь возможность переключиться на свой компьютер или ноутбук, чтобы продолжить работу. Синхронизация пользовательского прогресса между устройствами является ключевым приоритетом для создания непрерывной работы. Это заставляет пользователей чувствовать, что их рабочий процесс не прерывается.
Адаптация мобильного дизайна к развивающимся рынкам
Согласно исследованию Google, ожидается миллиард новых пользователей интернета в ближайшие пару лет. И подавляющее большинство из них будет с развивающихся рынков (таких как Индия, Индонезия, Бразилия и Нигерия). Они получат доступ к сети через мобильный телефон. У этих пользователей будут очень разные впечатления и ожидания от тех людей, которые находятся в США и Европе.
Плохой интернет
В США и Европе пользователи привыкли к тому, что связь есть везде. Но так, к сожалению, не во всем мире. Приложения в развивающихся странах должны быть способны работать при медленном и прерывающемся интернете. В зависимости от местоположения человека, сеть может переключиться с Wi-Fi на 3G, 2G, а так же может отсутствовать подключение вообще, и ваш продукт должен учитывать это.
Если вы планируете разрабатывать приложения для такого рынка, учитывайте следующее:
- Убедитесь, что ваш продукт работает, когда он вообще не подключен к интернету. Разрешите кэширование данных.
- Оптимизируйте свой продукт для быстрой загрузки. Минимизируйте размер страницы, сведя к минимуму изображения и другой тяжёлый контент, и оптимизируйте размер этого контента.
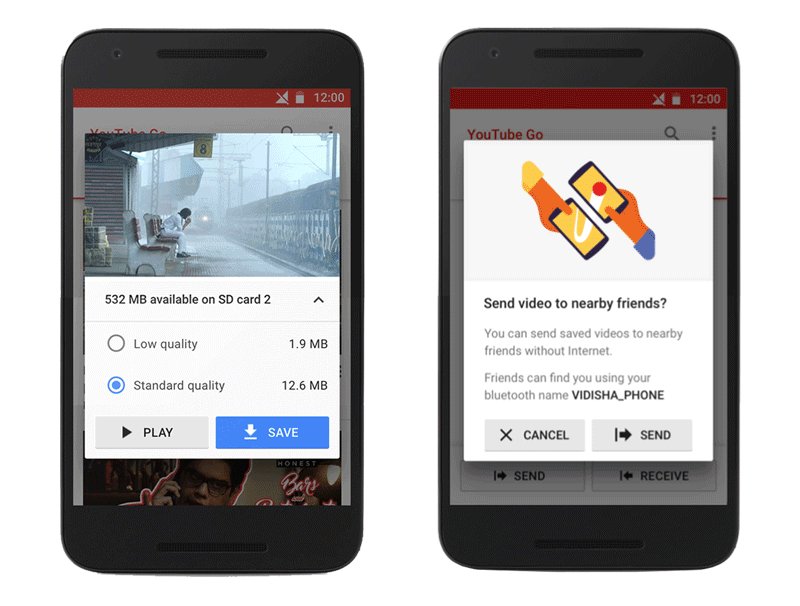
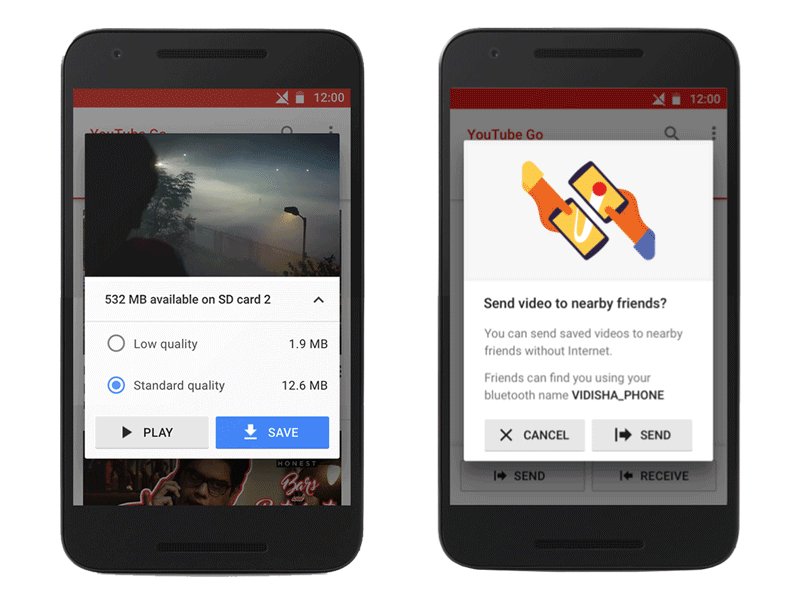
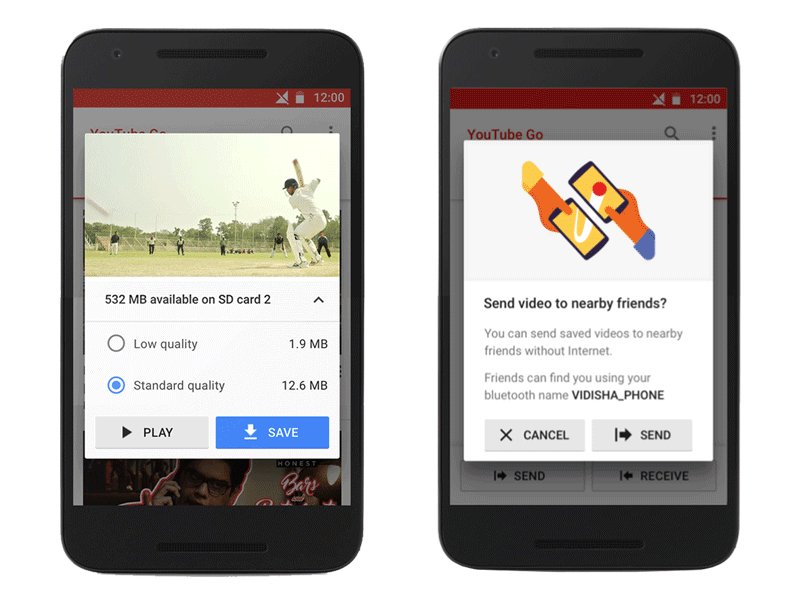
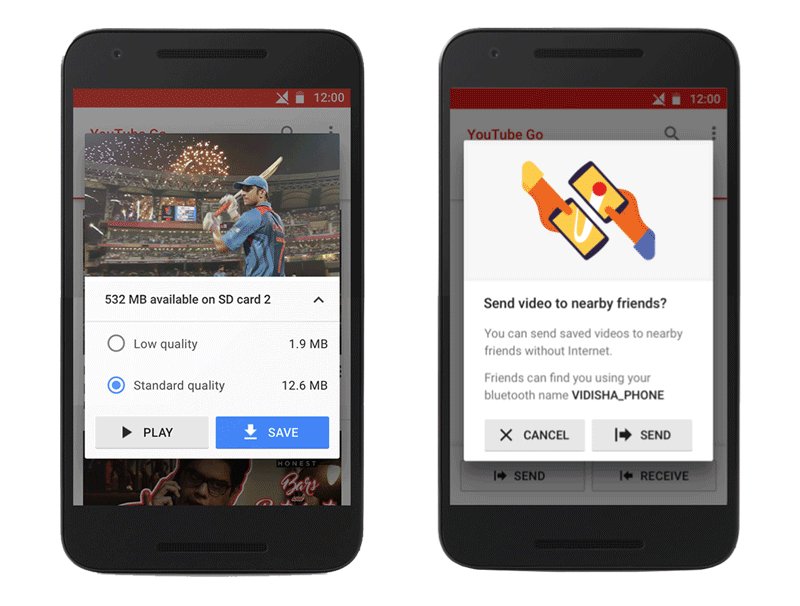
YouTube Go - отличный пример мобильного приложения, предназначенного для ограниченной связи. Приложение предназначено для автономной работы (это означает, что оно может использоваться даже в том случае, если оно не подключено к интернету). Приложение позволяет пользователям предварительно просмотреть видео и затем выбрать размер файла, который затем будет скачан, чтоб посмотреть его позже. Оно также обладает отличной возможностью, позволяющей пользователям легко обмениваться видео с друзьями и близкими, без использования какой-либо передачи данных.

Google News & Weather - еще один отличный пример приложения, которое было разработано для плохих соединений. Приложение имеет функцию «Lite mode» для низкоскоростных соединений. Когда активирован этот режим, он обрезает контент до его основных компонентов, так что приложение загружается быстрее. Согласно Google, этот режим использует менее одной трети обычных объёмов данных и автоматически активируется, когда приложение обнаруживает медленный коннект.
Ограничение объёма данных
Примерно 95% людей в развивающихся странах приобретают предоплаченные мобильные мегабайты. Они покупают фиксированный объем данных и многие могут позволить себе что-то вроде 250МБ данных в месяц.
Эти пользователи ценят ясность, когда дело доходит до потребления их объема данных. Они также оценивают способность контролировать, загружается ли продукт через Wi-Fi или использует мобильные данные.
Ниже вы можете увидеть другой пример с YouTube Go. После выбора видео пользователи могут выбрать качество видео. Приложение позволяет им узнать, какой объем данных они потратят, прежде чем совершить действие.

Ограниченные возможности устройства
Смартфоны в развивающихся странах отличаются по возможностям от Pixel и iPhone, популярных в США. Большинство устройств стоят менее 100 долларов и могут иметь ограниченную мощность для хранения и обработки информации. Убедитесь, что продукт, который вы разрабатываете, работает со старыми устройствами и программным обеспечением.
Местная эстетика
Минималистский дизайн, популярный сегодня в западном мире, может считаться слишком пустым для других культур. Если вы хотите, чтобы ваш продукт преуспел на развивающихся рынках, обратите внимание на культурную эстетику. Вы можете изучить региональные популярных продукты или нанять местных дизайнеров, знакомых с предпочтениями пользователей. Проектирование в соответствии с местной эстетикой сделает ваш продукт более привлекательным.
Особенности региона
Когда Google адаптировали Google Maps для Индии, они считали, что Индия является крупнейшим рынком двухколесных транспортных средств в мире, а миллионы мотоциклистов с мотороллерами имеют другие потребности, чем водители автомобилей. Они запустили двухколесный режим в картах. В этом режиме отображаются маршруты, в которых используются метки, недоступные для автомобилей и грузовиков.
Тестирование и обратная связь
Все принципы, которые вы только что прочитали, могут помочь вам разработать лучшее приложение для мобильных устройств, но они не заменят необходимости изучения и тестирования пользователями. Вам все равно нужно протестировать свое решение с реальными пользователями, чтобы понять, какие части пользовательского интерфейса требуют улучшения.
Обратная связь
Поощряйте оставлять отзывы пользователями при каждой возможности. Чтобы получить ценную обратную связь, вам необходимо облегчить ее пользователям. Создайте механизм обратной связи прямо в своем продукте. Это может быть что-то простое, как форма с надписью «Оставить отзыв». Просто убедитесь, что она работает без проблем для ваших пользователей.
Разработка дизайна - это непрерывный процесс
Справедливости ради стоит сказать, что дизайн - это процесс постоянного совершенствования. Мы, как разработчики продуктов, используем аналитику и отзывы пользователей, чтобы постоянно улучшать опыт.
Полезные инструменты для дизайнера
Проверка контрастности цветов
Удивительно, сколько мобильных приложений не проходят тест AA. Не будьте одним из них! Необходимо проверить цветовой контраст. Для проверки цветовых комбинаций используйте средство проверки цвета Container WebAIM.

UI Kits для Adobe XD
Хорошо спроектированный пользовательский интерфейс сделает ваше приложение замечательным. Это здорово, когда вы можете проектировать свой пользовательский интерфейс не с нуля, а использовать прочный фундамент, такой, как набор пользовательского интерфейса. Adobe XD имеет пять наборов пользовательских интерфейсов, которые вы можете скачать абсолютно бесплатно. Эти наборы будут способствовать вашему творчеству и помогут вам сделать визуально интересный дизайн пользовательского интерфейса.

Заключение
Отличный дизайн - это идеальное сочетание красоты и функциональности, и именно к этому вы должны стремиться при создании приложения. Но не пытайтесь создать идеальное приложение с первой попытки. Это почти невозможно. Вместо этого рассматривайте своё приложение как постоянно развивающийся проект и используйте данные тестов и отзывов пользователей, чтобы постоянно улучшать опыт.