Всестороннее руководство по дизайну мобильных приложений (часть 3)
https://t.me/uxidesignКаркас экрана
Каркас экрана (т. е. ячейки для временной информации) представляют собой, по сути, пустую версию страницы, в которую постепенно загружается информация.

Оптимизируйте контент для мобильной связи
Контент играет значительную роль в дизайне. В большинстве случаев основная причина, почему люди используют приложение, - это контент, который он предоставляет. Но недостаточно просто иметь ясный, хорошо продуманный контент. Содержимое должно легко усваиваться.
СДЕЛАЙТЕ ТЕКСТ ПОНЯТНЫМ
Когда мы говорим о содержании, в большинстве случаев мы имеем в виду его оформление. Как утверждает Оливер Райхенштейн в своем эссе «Веб-дизайн - 95% типография»:
«Оптимизация оформления - это оптимизация читаемости, доступности, удобства использования общего графического баланса».
Ключ к мобильной графике -это его удобочитаемость. Если пользователи не могут читать ваш контент, нет смысла его предлагать.
Во-первых, несколько практических рекомендаций по удобочитаемости:
- Размер шрифта
Как правило, все, что меньше 16 пикселей, сложно читать на любом экране.
- Семейство шрифтов
Большинство пользователей предпочитают четкий, легко читаемый шрифт.
- Контрастность
Светлый текст (например, светло-серый) может выглядеть эстетически привлекательным, но пользователям будет трудно его прочитать, особенно на светлом фоне. Убедитесь, что существует хороший контраст между шрифтом и фоном для удобства чтения.

И теперь несколько рекомендаций для удобочитаемости:
Избегайте большого количества заголовков.
- Текст всех заголовков - текст с заглавными буквами - отлично подходит для контекстов, которые не требуют внимательного чтения (например, аббревиатуры и логотипы), но избегайте его, когда ваше сообщение требует интенсивного чтения.

Ограничьте длину текстовых строк.
Хорошим правилом является использование от 30 до 40 символов в строке для мобильных устройств.

- Не сжимайте текст.
Добавление пробелов между словами в тексте помогает пользователю в чтении и создает ощущение, что в нем не так много информации.

HD-КАЧЕСТВЕННЫЕ ИЗОБРАЖЕНИЯ И ПРАВИЛЬНОЕ АСПЕКТНОЕ СООТНОШЕНИЕ
Увеличение устройств с экранами высокого разрешения позволяет установить качественное изображения. Изображения не должны искажаться на экране HD.
Изображения должны всегда отображаться в правильном соотношении сторон, чтобы они не выглядели искаженными. Изображения, которые растянуты по ширине или длине, чтобы соответствовать пространству, выглядят непривлекательно и неуместно.
Последняя проблема, с которой сталкиваются многие разработчики мобильных устройств, - это оптимизация UX для iPhone X. Для iPhone Х требуется другой размер экрана, который есть у любого другого iPhone (вам понадобится разрешение 375 x 812 точек с разрешением 3x).

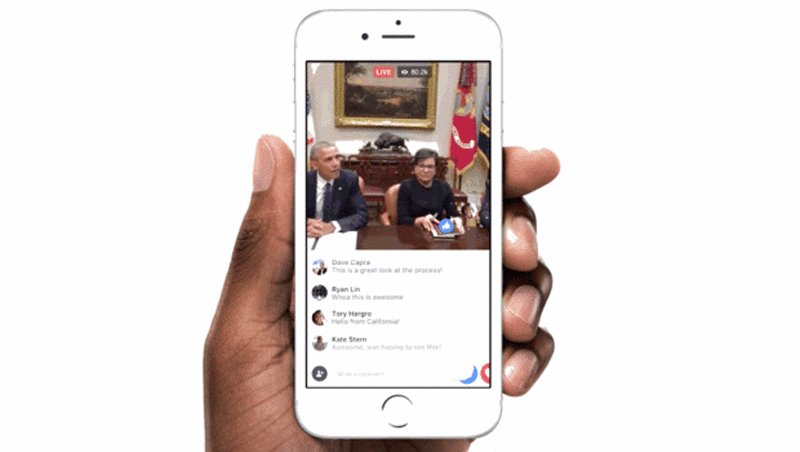
ВИДЕООПТИМИЗАЦИЯ ДЛЯ ПРОСМОТРА
Видео быстро становится стандартным методом потребления контента для многих пользователей. По данным YouTube, потребление мобильного видео растет на 100% каждый год. К 2020 году более 75% глобального мобильного трафика данных будет представлять собой видеоконтент. Это означает, что для просмотра его необходимо оптимизировать.
По данным ScientiaMobile, 94% пользователей используют свое мобильное устройство в режиме просмотра видео. Если ваше приложение предоставляет видеоконтент, оно должно быть оптимизировано, чтобы пользователи могли смотреть его в режиме просмотра.

Дизайн для прикосновений
Конструирование для прикосновений имеет цель уменьшить количество неправильных входных данных и сделать взаимодействие с приложением более комфортным.
ДИЗАЙН ДЛЯ ПАЛЬЦЕВ
Когда вы разрабатываете управляемые элементы в мобильном интерфейсе, очень важно сделать их достаточно большими, чтобы пользователям было удобно пользоваться ими. Ошибочные действия часто происходят из-за небольших размеров сенсорных элементов управления.

При разработке сенсорной площадки вы можете положиться на исследование MIT Touch Lab (PDF), чтобы выбрать правильный размер для интерактивных элементов. Это исследование показало, что средний размер пальцевых подушечек составляет от 10 до 14 мм, а кончики пальцев - от 8 до 10 мм, что составляет 10 на 10 мм и это соответствует минимальному размеру площадки.

Мало того, что важен размер, но также важно иметь правильное расстояние между сенсорными площадками. Если несколько точек касания находятся рядом друг с другом (например, кнопки «Согласен» и «Не согласны»), убедитесь, что между ними имеется достаточное пространство.

ТЕРРИТОРИЯ БОЛЬШОГО ПАЛЬЦА
Проектирование для больших пальцев - это не только создание площадок достаточно большим, но и того, как мы держим наши устройства. Многие пользователи держат свой телефон одной рукой. Только часть экрана доступна для больших пальцев. Эта территория называется естественной зоной большого пальца. Другие зоны требуют растяжения пальцев или даже изменения захвата. Ниже вы можете увидеть, как выглядит безопасная зона на современном мобильном устройстве.

Чем больше дисплей, тем труднее становится доступ к нему.

Рассмотрите все зоны при проектировании для мобильных устройств:
- Зеленая зона - лучшее место для навигации или частых интерактивных действий (таких, как кнопки вызова к действию).
- Красная зона - лучшее место для вариантов опасности (например, «Удалить» или «Стереть»). Пользователи менее склонны запускать этот параметр случайно.
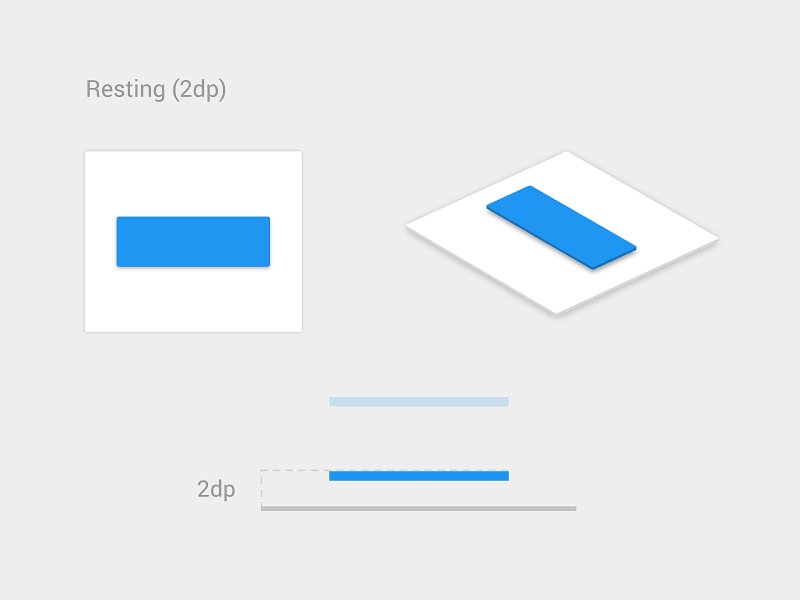
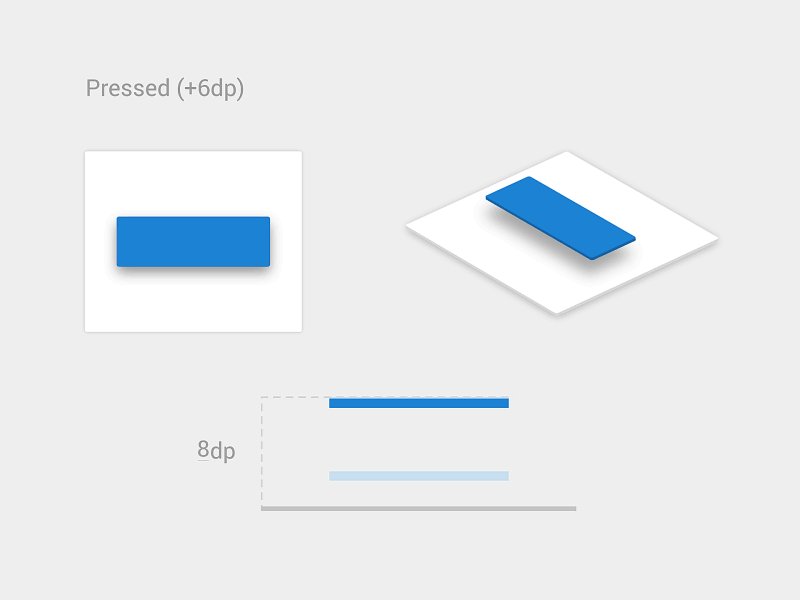
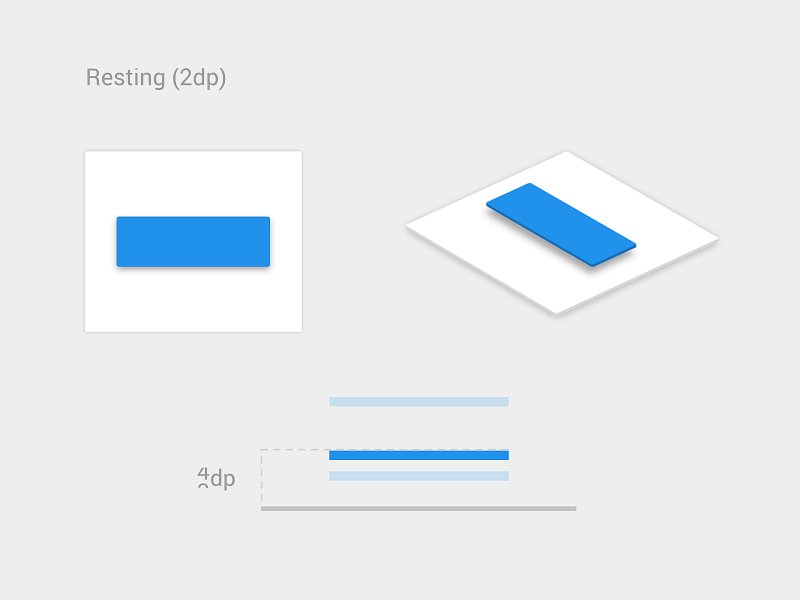
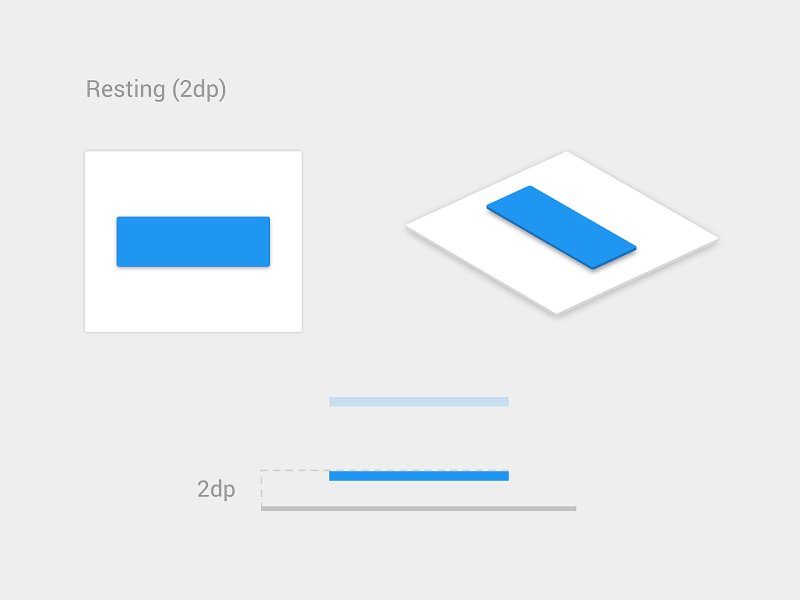
ОБРАТНАЯ СВЯЗЬ ВЗАИМОДЕЙСТВИЯ
В реальной жизне объекты реагируют на наше взаимодействие. Люди ожидают аналогичного уровня реагирования от цифровых элементов управления пользовательского интерфейса. Вам необходимо предоставить мгновенную обратную связь для каждого взаимодействия с пользователем. Если ваше приложение не дает обратной связи, пользователь задается вопросом, заморозило ли оно или пропустило цель. Обратная связь может быть визуальной (выделение нажатой кнопки) или тактильной (вибрация устройства при нажатии).

ПЕРСОНАЛЬНЫЙ ОПЫТ
Персонализация - сегодня это один из самых важных аспектов мобильных приложений. Это возможность связаться с пользователями и предоставить необходимую им информацию таким образом, чтобы она подлинной для них.
Существует множество способов улучшить мобильный UX путем включения персонализации. Можно предлагать персонализированный контент в зависимости от местоположения пользователя, их прошлых поисков и прошлых покупок. Например, если ваши пользователи предпочитают покупать определенные группы продуктов каждый месяц, приложение может отслеживать это и предлагать им специальные предложения по этим типам продуктов.
Мобильное приложение Starbucks - отличный пример, который следует этому подходу. Приложение использует информацию, предоставленную пользователями (например, тип кофе, который они обычно заказывают), чтобы создавать специальные предложения.

ДАЛЬНЕЙШАЯ АНИМАЦИЯ
В отличие от функциональной анимации, которая используется для улучшения ясности пользовательского интерфейса, оригинальная анимация используется, чтобы интерфейс ощущался человеком. Этот тип анимации дает понять, что люди, создавшие приложение, заботятся о своих пользователях.

Оптимизация ссылки Push-уведомлений
Раздражающие уведомления - причина номер 1 для людей, удаляющих мобильные приложения (согласно 71% респондентов).

Не отправляйте push-уведомления просто так. Каждое уведомление должно быть ценным и своевременным.
УВЕЛИЧЕНИЕ ЦЕННОСТИ
Когда пользователи начнут использовать ваше приложение, то они не будут возражать против получения уведомлений, смысл которых достаточно велик. Почти 50% пользователей благодарны за уведомления, которые их интересуют. Персонализация контента для удовлетворения крайне важна. Netflix - отличный пример компании, которая «подталкивает ценность». Он тщательно использует данные просмотра, чтобы представить индивидуальные рекомендации.

ИЗБЕГАЙТЕ ОТПРАВЛЯТЬ МНОГО УВЕДОМЛЕНИЙ ЗА КОРОТКИЙ ПЕРИОД ВРЕМЕНИ
Слишком много уведомлений, переданных за короткий промежуток времени, может привести к ситуации, известной как переполнение уведомлений, - когда пользователь не может обработать информацию и просто пропускает ее. Ограничьте общее количество уведомлений, объединив разные сообщения.
ВРЕМЯ ДЛЯ ВАШИХ УВЕДОМЛЕНИЙ
Мало того, что вы говорите, но так же важно когда вы это говорите. Не отправляйте персональные уведомления в неудобное время (например, в середине ночи). Лучшее для них время - часы пик мобильного использования: с 18:00 до 22:00.

РАССМОТРИТЕ ДРУГИЕ КАНАЛЫ ДЛЯ ПОСТАВКИ СООБЩЕНИЯ
Персональные уведомления - это не единственный способ доставить сообщение. Используйте уведомления электронной почты, уведомления в приложении и сообщения новостей, чтобы сообщать пользователям о важных событиях в зависимости от уровня срочности и типа контента, которым вы хотели бы поделиться.

Оптимизация для мобильной связи
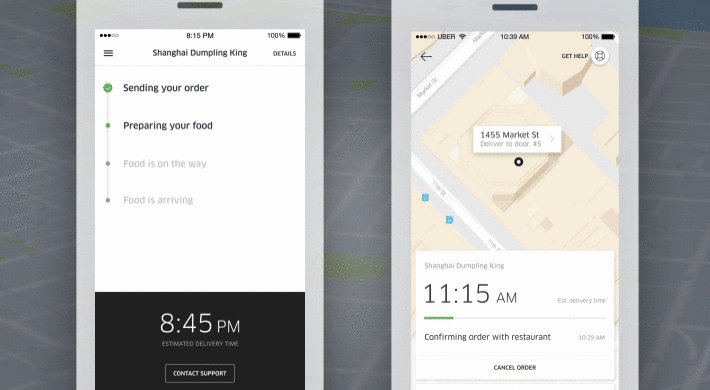
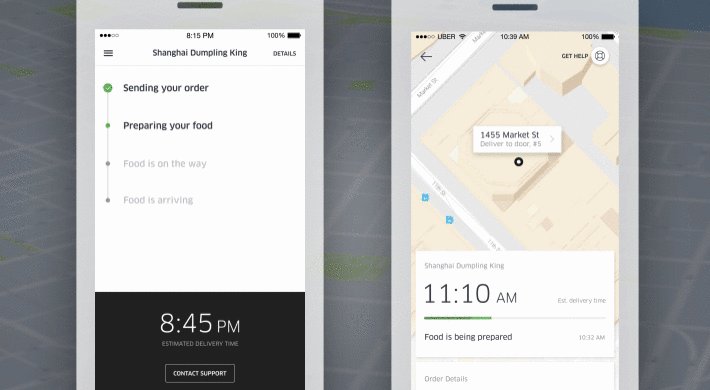
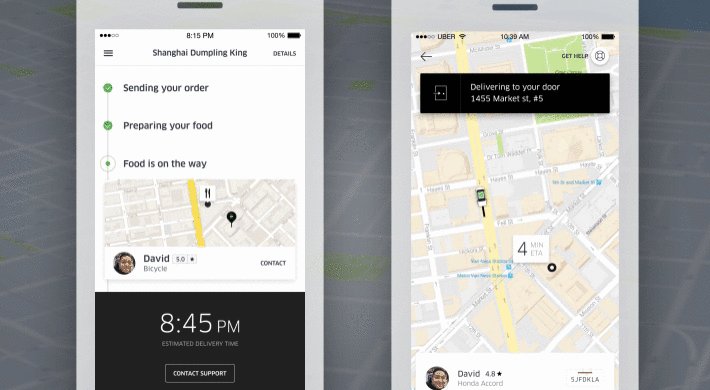
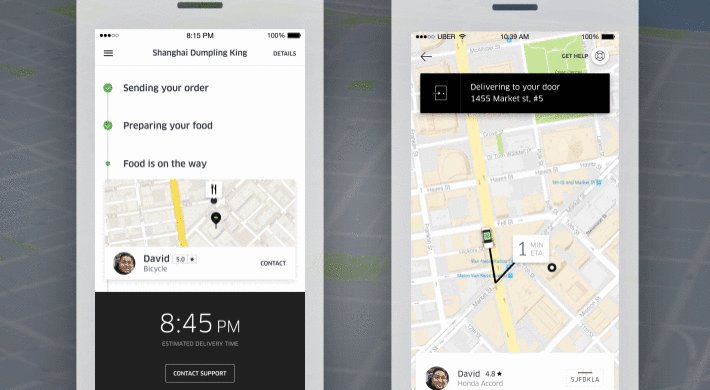
ДИЗАЙН ПРИ НАРУШЕНИЯХ
Мы живем в мире помех. Что-то постоянно пытается отвлечь нас и направить наше внимание в другом месте. Очень много мобильных сеансов происходит, когда пользователи в дороге. Например, пользователи могут использовать ваше приложение во время ожидания поезда. Такие сеансы могут быть прерваны в любое время. Пользователи могут легко разочароваться, когда приложение забывает о своем текущем состоянии, как только они его закроют.
Когда происходит прерывание в работе, ваше приложение должно сохранять текущее состояние (контекст) и разрешать пользователям продолжать работу, где они остановились. Это облегчит пользователям повторное взаимодействие с приложением, когда они вернутся к нему после прерывания.
ИСПОЛЬЗУЙТЕ ПРЕИМУЩЕСТВА ВОЗМОЖНОСТЕЙ УСТРОЙСТВА
Мобильные устройства имеют множество датчиков (камера, отслеживание местоположения, акселерометр), которые можно использовать для улучшения UX. Вот лишь несколько функций, которые вы можете использовать для этого:
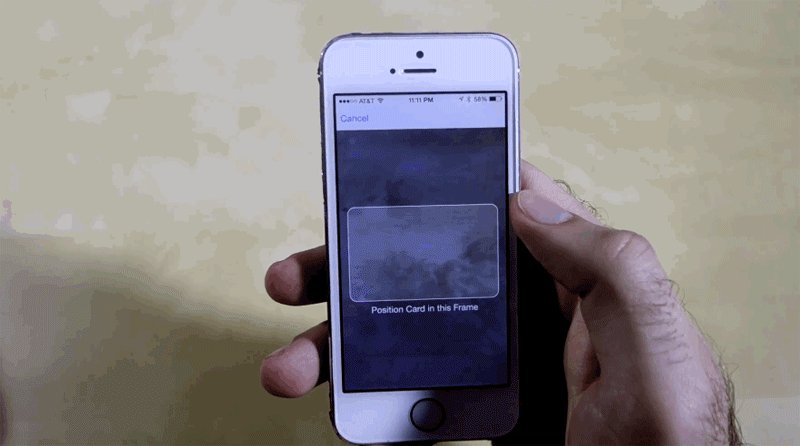
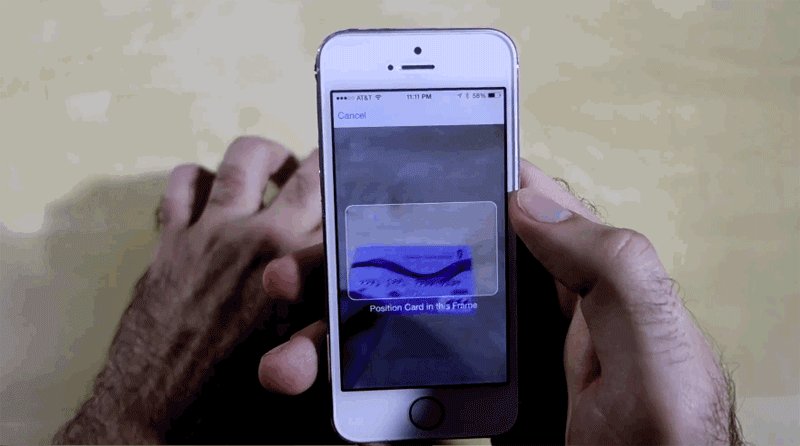
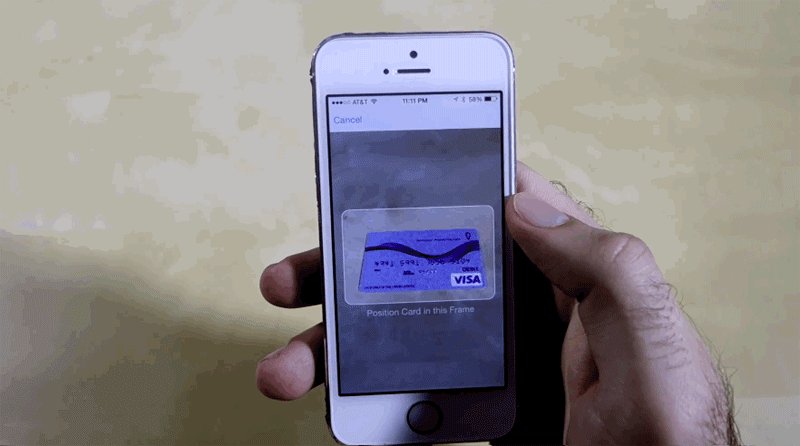
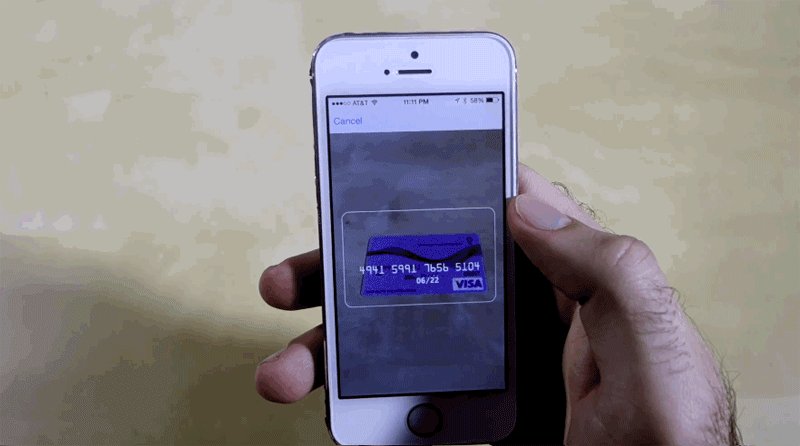
- камера
Можно упростить операции ввода данных с помощью камеры. Например, вы можете использовать цифровую камеру для автоматического считывания номеров кредитных карт.

- Определение местоположения
Приложения могут использовать данные местоположения устройства для предоставления контента, соответствующего местоположению пользователя, или для упрощения определенных операций. Например, если вы разрабатываете приложение для доставки еды, вместо того, чтобы просить пользователя предоставить адрес для доставки, вы можете автоматически определить свое текущее местоположение и попросить пользователя подтвердить, что они хотят получить доставку в это место.

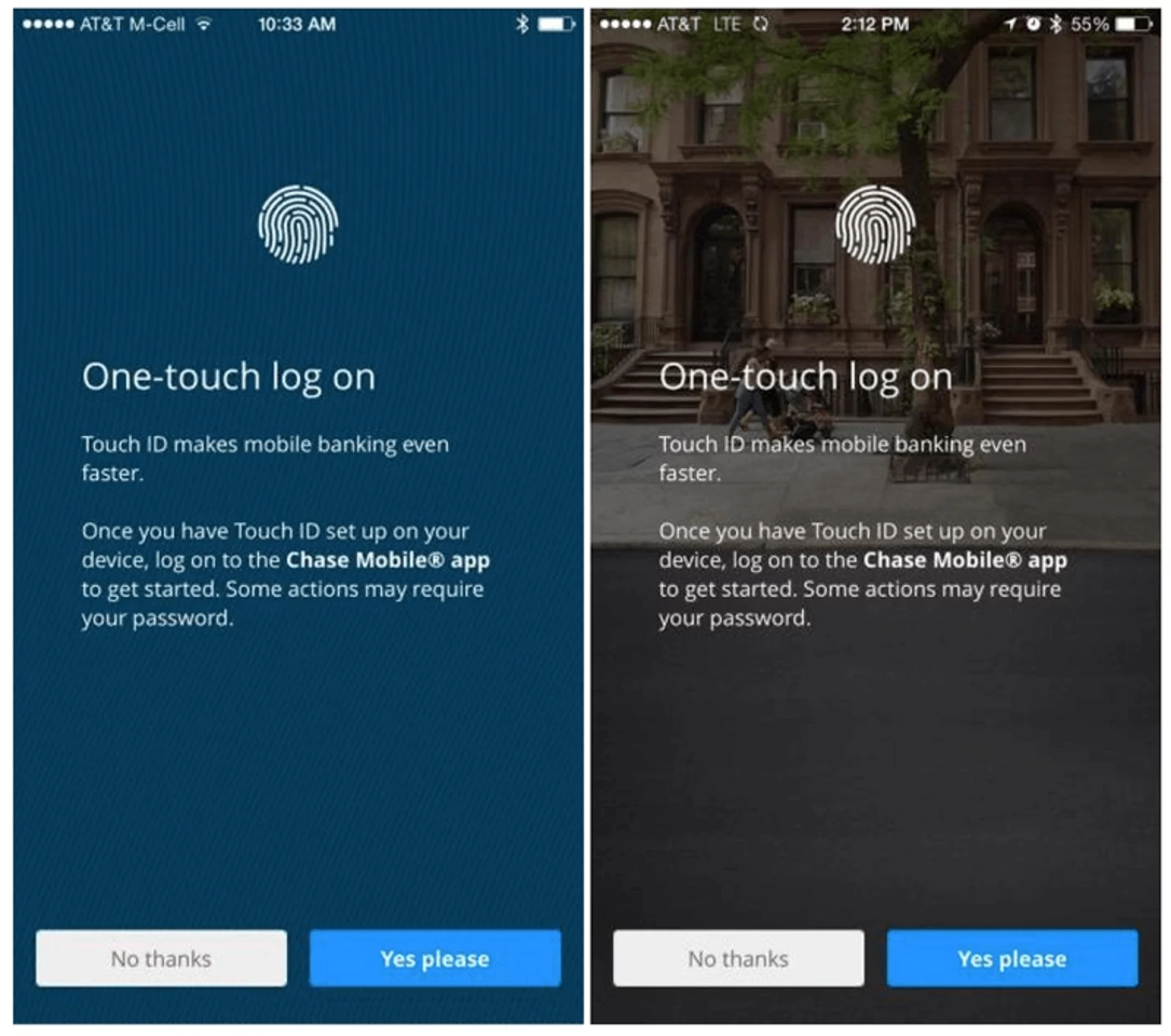
- Биометрическая аутентификация
Можно свести к минимуму действий, необходимых для входа в приложение, используя такие функции, как вход в систему для идентификации отпечатков пальцев или идентификации лица.


ПРИЛОЖИТЕ УСИЛИЯ ДЛЯ СОЗДАНИЯ МНОГОКАНАЛЬНОГО ОПЫТА
Не думайте о своем мобильном приложении как об изолированном опыте. Когда дело доходит до создания пользовательского приложения, конечной целью является создание такого приложения, которое бы работало на всех устройствах. Пользователи должны иметь возможность переключиться на другой носитель и продолжить работу.
Согласно Appticles, 37% пользователей проводят изучения на мобильных устройствах, но переключаются на рабочий стол, чтобы завершить покупку. Таким образом, если вы разрабатываете приложение для электронной коммерции, мобильные пользователи должны иметь возможность переключиться на свой рабочий стол или ноутбук, чтобы продолжить работу. Синхронизация пользовательского прогресса между устройствами является ключевым приоритетом для создания непрерывной работы. Это заставляет пользователей чувствовать, что их рабочий процесс не прерывается.
Адаптация мобильного дизайна к развивающимся рынкам
Согласно Google, миллиард новых пользователей, как ожидается, войдет в интернет в ближайшие пару лет. И подавляющее большинство из них будет с развивающихся рынков (или так называемых мобильных стран, таких как Индия, Индонезия, Бразилия и Нигерия). Они получат доступ через мобильный телефон. У этих пользователей будут очень разные впечатления и ожидания от тех, кто находится в США и Европе.
ПЛОХАЯ ИНТЕРНЕТ-СВЯЗЬ
В США и Европе пользователи привыкли к вездесущей связи. Но это, к сожалению, неверно во всем мире. Приложения в развивающихся странах должны быть способны выполнять медленную или прерывистую работу. В зависимости от местоположения человека, сеть может переключиться с Wi-Fi на 3G, 2G, а так же может отсутствовать подключение вообще, и ваш продукт должен учитывать это.
Если вы планируете проектировать для такого рынка, рассмотрите следующее:
- Убедитесь, что ваш продукт работает, когда он вообще не подключен к Интернету. Разрешите кэширование данных.
- Оптимизируйте свой продукт для быстрой загрузки. Минимизируйте размер страницы, сведя к минимуму изображения и другой весомый контент, и уменьшите размер этого контента.
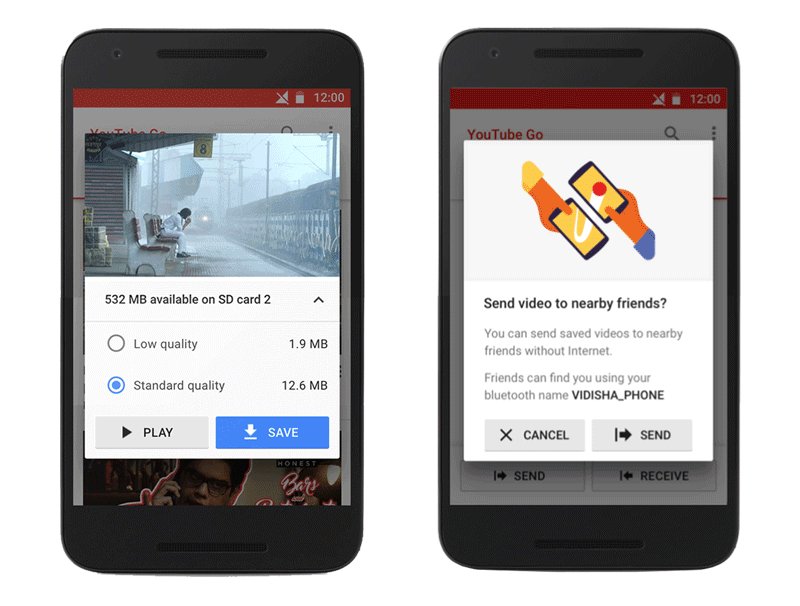
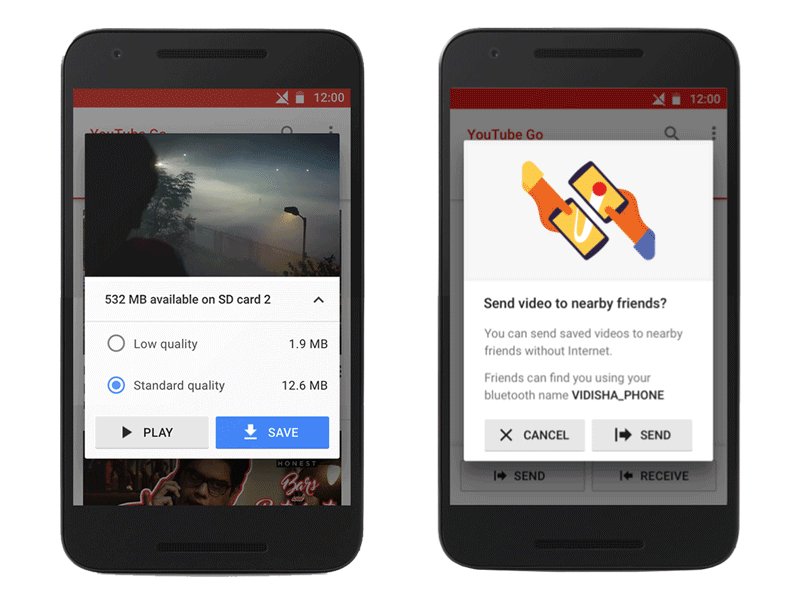
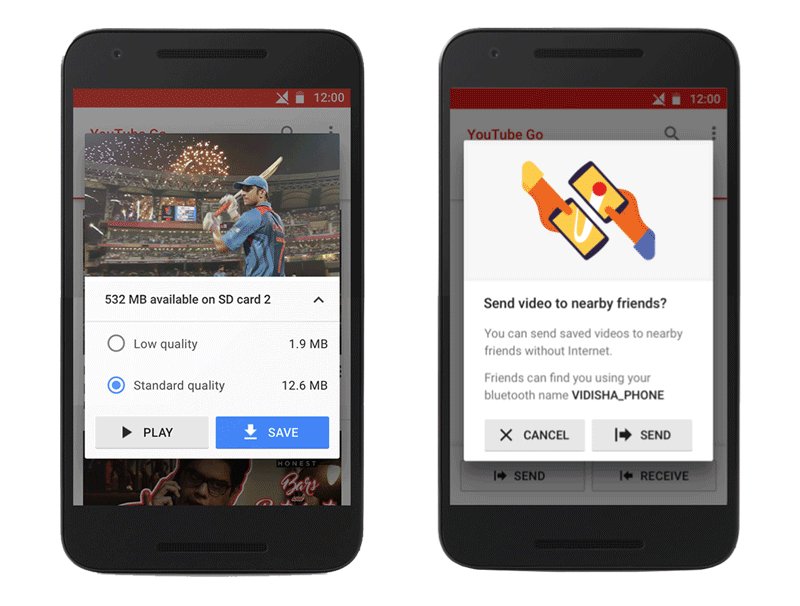
YouTube Go - отличный пример мобильного приложения, предназначенного для ограничения связи. Приложение предназначено для автономной работы (это означает, что оно может использоваться даже в том случае, если оно не подключено к Интернету). Приложение позволяет пользователям предварительно просматривать видео и позволяет им выбирать размер файла видео, прежде чем сохранять его в автономном режиме, чтобы смотреть позже. Оно также обладает отличной возможностью, позволяющей пользователям легко обмениваться видео с друзьями и близкими, без использования каких-либо данных.

Google News & Weather - еще один отличный пример приложения, которое было разработано для плохих соединений. Приложение имеет функцию «Lite mode» для низкоскоростных соединений. Когда этот режим активирован, он обрезает контент до его основных компонентов, так что приложение загружается быстрее. Согласно Google, этот режим использует менее одной трети обычных данных и автоматически активируется, когда приложение обнаруживает медленную сеть.
ОГРАНИЧЕННЫЙ ОБЪЕМ ДАННЫХ
Примерно 95% людей в развивающихся странах приобретают предоплаченные мобильные данные. Они покупают фиксированный объем данных и многие могут позволить себе что-то вроде 250 МБ данных в месяц.
Эти пользователи ценят ясность, когда дело доходит до потребления их объема данных. Они также оценивают способность контролировать, загружается ли продукт через Wi-Fi или использует данные.
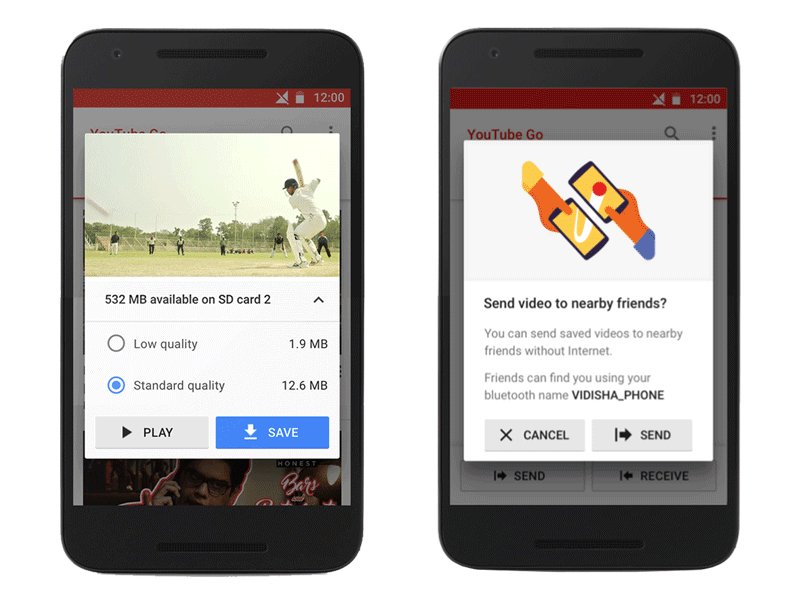
Ниже вы можете увидеть другой пример с YouTube Go. После выбора видео пользователи могут выбрать качество видео. Приложение позволяет им узнать, какой объем данных они потратят, прежде чем совершить действие.

ОГРАНИЧЕННЫЕ ВОЗМОЖНОСТИ
Смартфоны в развивающихся странах отличаются по возможностям от Pixels и iPhones, популярных в США. Большинство устройств стоят менее 100 долларов США и могут иметь ограниченную мощность хранения и обработки информации. Убедитесь, что продукт, который вы разрабатываете, работает со старыми устройствами и программным обеспечением.
МЕСТНАЯ ЭСТЕТИКА
Минималистский дизайн, популярный сегодня в западном мире, может считаться слишком пустым для других культур. Если вы хотите, чтобы ваш продукт преуспел на развивающихся рынках, обратите внимание на культурную эстетику. Вы можете получить влияние от региональных популярных продуктов или нанять местных дизайнеров, знакомых с предпочтениями пользователей. Проектирование в соответствии с местной эстетикой сделает ваш продукт более привлекательным.
ОСОБЕННОСТИ РЕГИОНА
Когда Google адаптировал Google Maps для Индии, он считал, что Индия является крупнейшим рынком двухколесных транспортных средств в мире, а миллионы мотоциклистов и мотороллеров имеют другие потребности, чем водители автомобилей. Он выпустил двухколесный режим в Maps. В этом режиме отображаются маршруты, в которых используются ярлыки, недоступные для автомобилей и грузовиков.
Тестирование и обратная связь
Все принципы, которые вы только что прочитали, могут помочь вам разработать лучшее приложение для мобильных устройств, но они не заменят необходимости изучения и тестирования пользователями. Вам все равно нужно протестировать свое решение с реальными пользователями, чтобы понять, какие части пользовательского интерфейса требуют улучшения.
ОБРАТНАЯ СВЯЗЬ
Поощряйте отзывы пользователей при каждой возможности. Чтобы получить ценную обратную связь, вам необходимо облегчить ее пользователям. Таким образом, создайте механизм обратной связи прямо в своем продукте. Это может быть так же просто, как форма с надписью «Оставить отзыв». Просто убедитесь, что она работает без проблем для ваших пользователей.
ДИЗАЙН - ПРОЦЕСС НЕПРЕРЫВНЫЙ
Справедливости ради стоит сказать, что дизайн - это процесс постоянного совершенствования. Мы, как разработчики продуктов, используем аналитику и отзывы пользователей, чтобы постоянно улучшать свой опыт.
ПРОВЕРКА ЦВЕТОВОЙ КОНТРАСТНОСТИ
Удивительно, сколько мобильных приложений не проходит тест AA. Не будь одним из них! Необходимо проверить доступность цветового контраста. Для проверки цветовых комбинаций используйте средство проверки цвета Container WebAIM.

UI KITS ДЛЯ ADOBE XD
Хорошо спроектированный пользовательский интерфейс сделает ваше приложение замечательным. Это здорово, когда вы можете проектировать свой пользовательский интерфейс не с нуля, а использовать прочный фундамент, такой, как набор пользовательского интерфейса. Adobe XD имеет пять наборов пользовательских интерфейсов, которые вы можете скачать абсолютно бесплатно. Эти наборы будут способствовать вашему творчеству и помогут вам сделать визуально интересный дизайн пользовательского интерфейса.

Заключение
Отличный дизайн - идеальное сочетание красоты и функциональности, и именно это вы должны стремиться при создании приложения. Но не пытайтесь создать идеальное приложение с первой попытки. Это почти невозможно. Вместо этого рассматривайте свое приложение как постоянно развивающийся проект и используйте данные тестирования и отзывов пользователей, чтобы постоянно увеличивать свой опыт.
Эта статья является частью серии дизайна UX, спонсируемой Adobe. Adobe XD создан для быстрого и гибкого процесса проектирования UX, поскольку он позволяет быстрее перейти от идеи к прототипу. Дизайн, прототип и общий ресурс - все в одном приложении. Вы можете посмотреть проекты, созданные с помощью Adobe XD on Behance, а также подписаться на рассылку новостей о дизайне Adobe, чтобы оставаться в курсе последних тенденций и идей для дизайна UX / UI.