Обоснование решений при редизайне сайта
https://t.me/uxidesignМы, как дизайнеры, рискуем слиться с нашей работой, потерять представление о том, что чувствуют пользователи во время решения задач, плавно начиная разрабатывать продукты для себя, а не для них. Предотвратить это вполне несложно - достаточно использовать соответствующие методы исследований UX и наше внимание всегда будет сосредоточено на наших пользователях.
Я знал это и раньше и все же обучаюсь на курсах UX в университете Миллерсвилля, работая неполный рабочий день графическим дизайнером. Я улучшил свои навыки интерпретации результатов исследований и теперь качественней преобразую их в потребности и цели пользователей. Некоторые методы поразили меня тем, как ясно я начал понимать конечных пользователей, поэтому хочу рассказать вам о них.
Постановка исследования
Мне было задано взять существующий сайт и улучшить его структуру, чтобы она соответствовала ожиданиям использования. Когда я выбрал сайт для редизайна, я задал себе следующие вопросы:
- Можете ли вы рассказать, о чём этот сайт?
- Трудно ли найти элементы на сайте? Не слишком ли много ссылок?
- Вам комфортно пользоваться навигацией по сайту?
- Можете ли вы прогнозировать ожидания пользователей этого сайта?
- Вы знаете, кто будет использовать этот сайт?
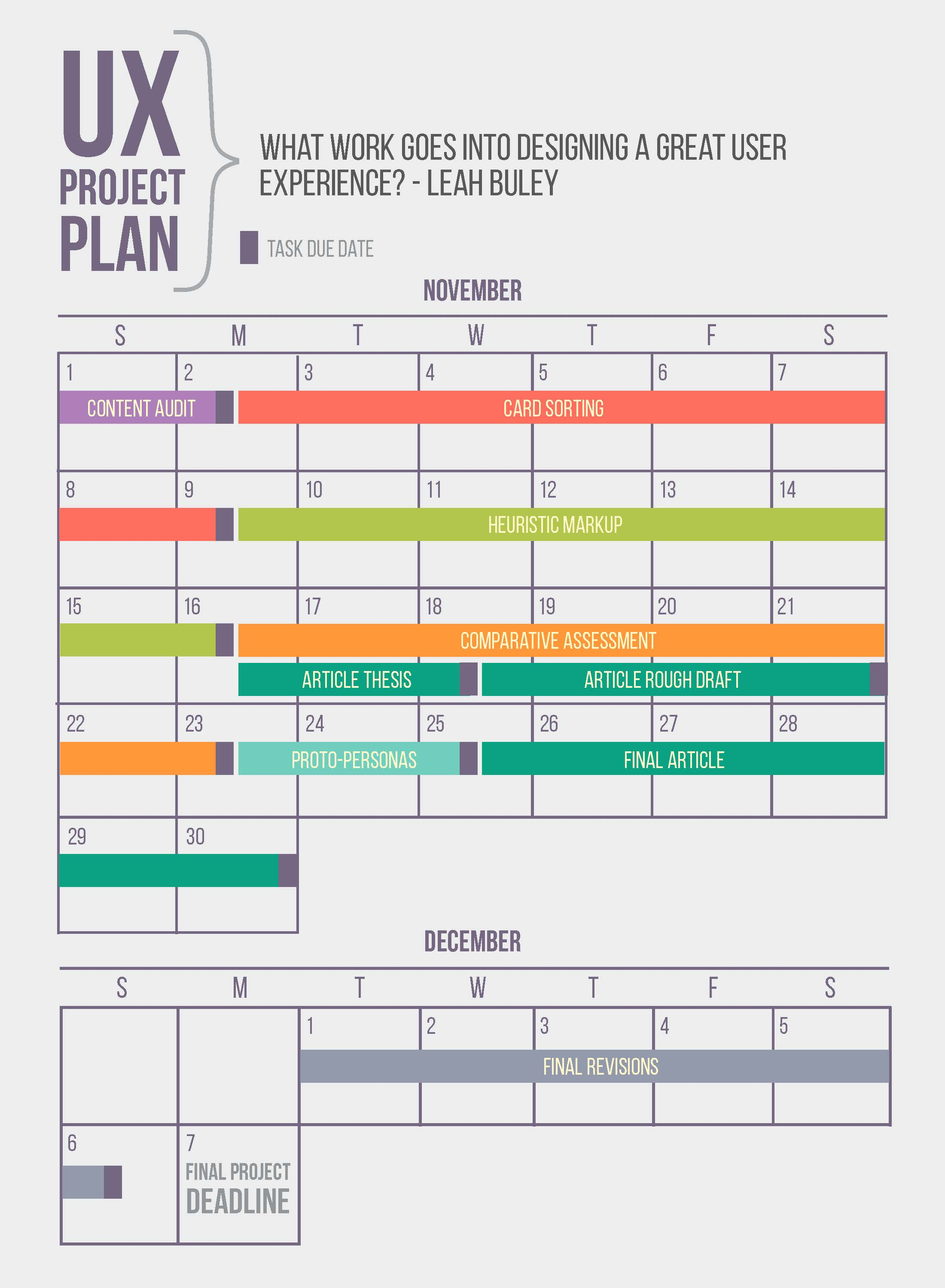
В конце концов, я выбрал некоммерческую организацию Pet Pantry of Lancaster County для своего проекта. Для начала я создал план проекта, который включал следующие методы исследования: аудит контента, сортировка карт, эвристическая разметка, сравнительная оценка и прото-персонажи. Я хотел использовать методы, которые я ещё не очень хорошо знал, чтобы я мог научиться ценить разные идеи.

Аудит контента
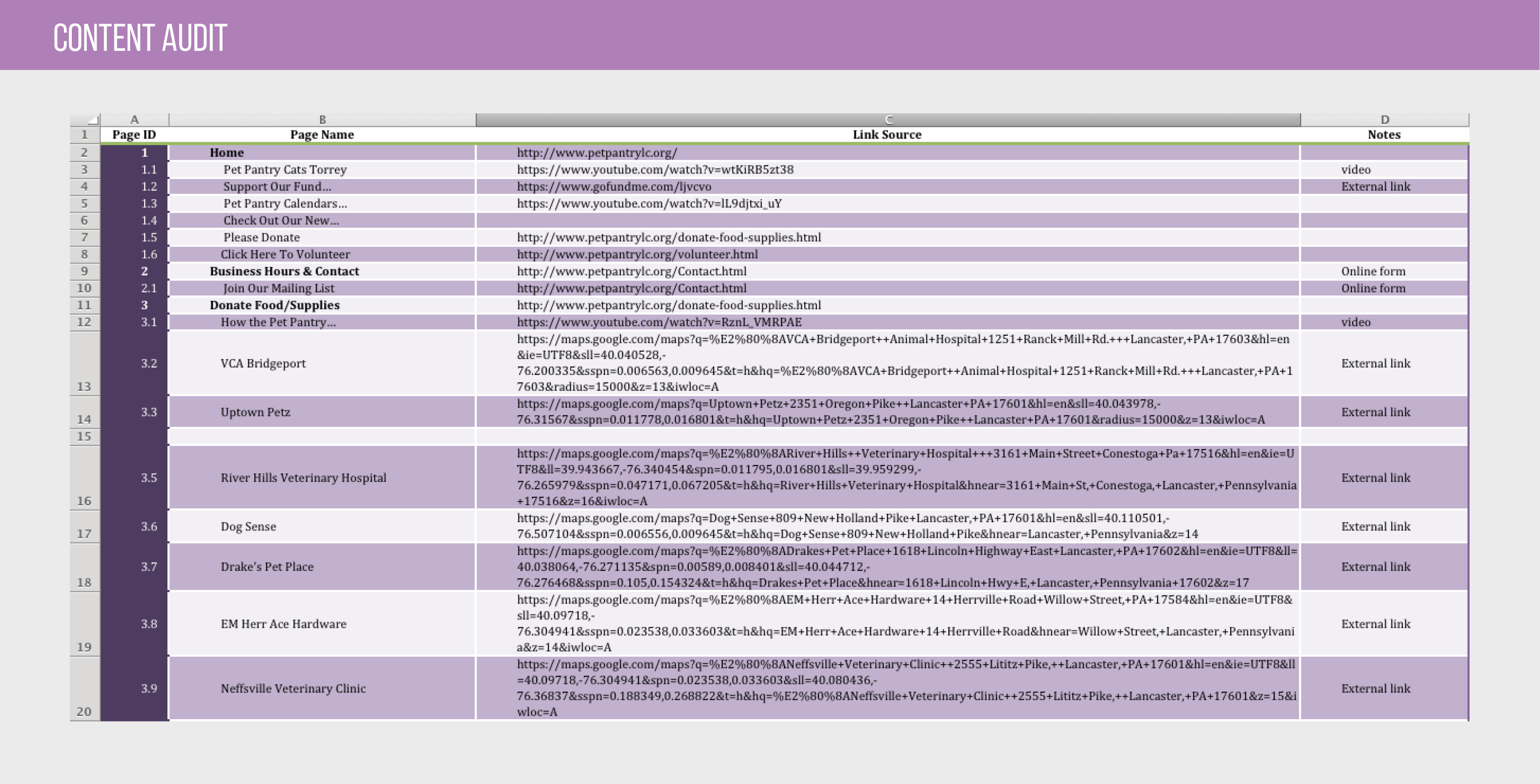
Начав с аудита контента, я хотел получить более полное представление о том, какой контент и возможности доступны пользователям, как структурирован контент и его общее качество. Чтобы познакомиться поближе с содержанием сайта, я начал со страниц, перечисленных в основной панели навигации. Затем я перешёл на каждую из этих страниц и записал все ссылки, которые на них находились. Я также включил ссылки, которые вели на другие страницы, загружаемые файлы и видео. Моя таблица выглядела так:

Использование электронной таблицы упростило визуализацию. Несмотря на то, что этот процесс был трудоемким, я смог получить лучшее представление о повторяющихся шаблонах и общей функциональности сайта.
Этот дало мне представление о том, как можно сделать структуру сайта более гармоничной. Аудит контента также показал, что много информации повторялось, в то время как некоторые разделы были скрыты от пользователя.

Сортировка карт
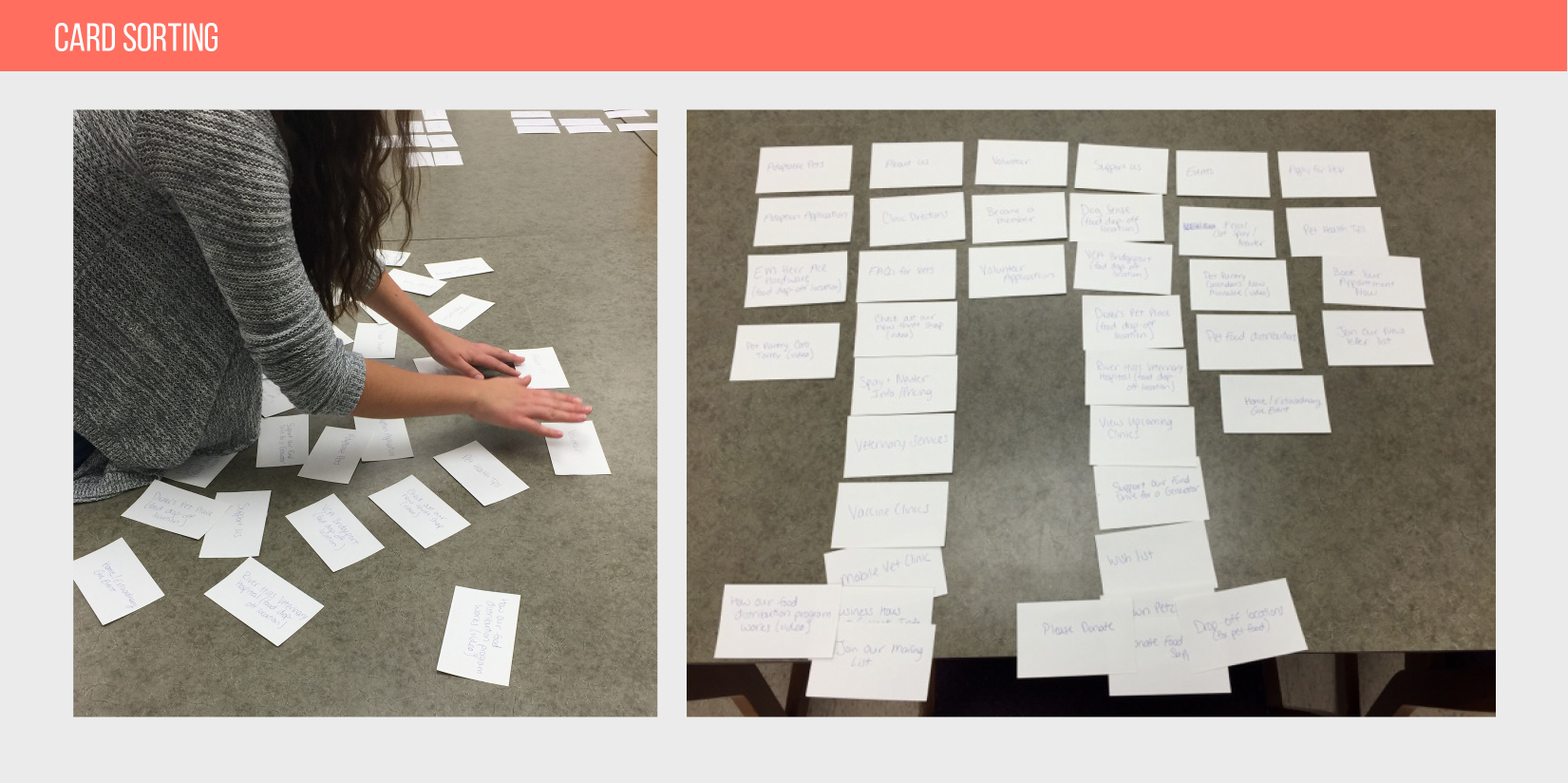
Основываясь на результатах аудита контента, я уже знал, что мне нужно улучшить навигацию сайта. Для этого я использовал метод, называемый open card sorting - метод, в котором пользователей просят организовать контент без предварительных указаний и ограничений.
Я выписал каждый раздел на отдельные карты. Затем я попросил участников отсортировать карточки в группы, которые, по их мнению, были наиболее подходящими, и описать их мыслительный процесс. Это простое упражнение - надежный и недорогой способ понять, как пользователи будут искать контент. Моя цель состояла в том, чтобы понять мышление пользователей.

Навигация и эвристические метки
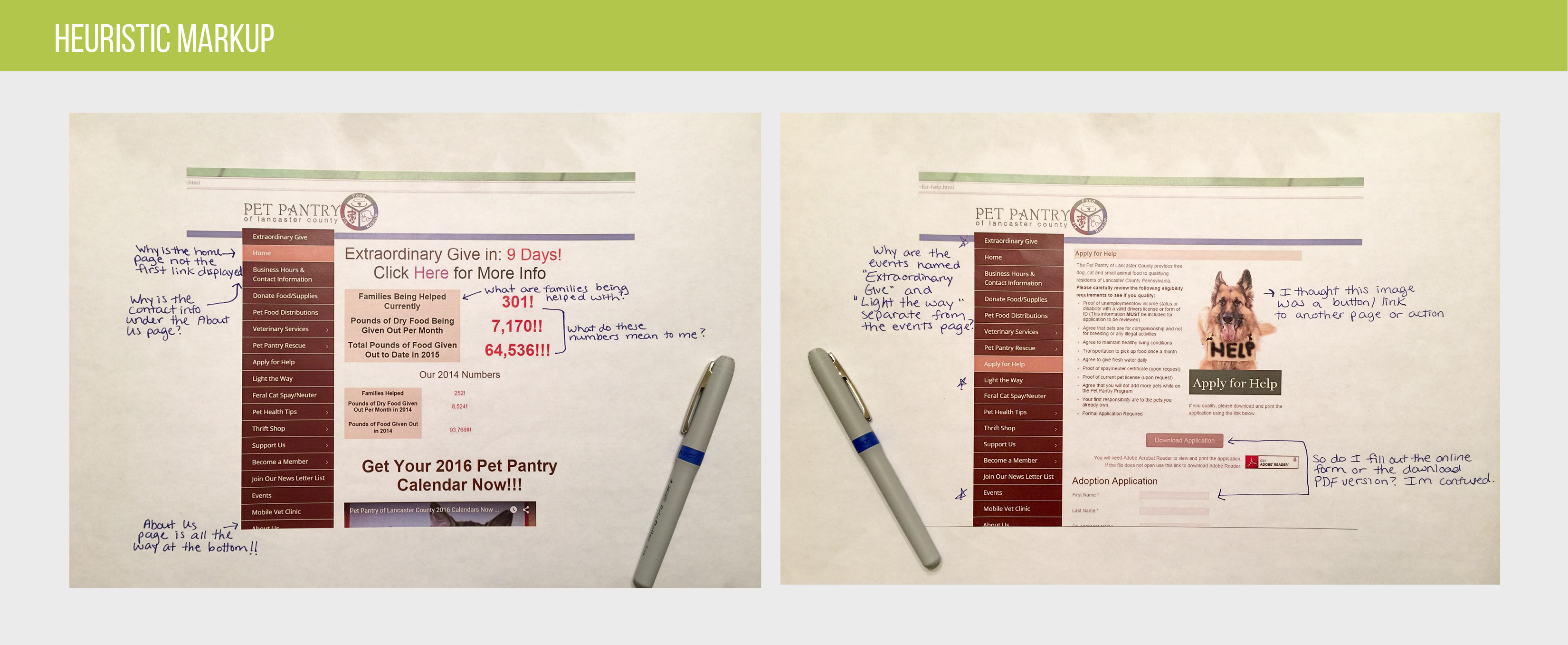
Эвристическая разметка помогает понять, как пользователь может просматривать сайт. Я начал создавать эвристическую разметку с себя, записав свои собственные наблюдения, как я просматривал этот сайт. Я сделал скриншоты каждой страницы, которую я посетил, и распечатал их, чтобы я мог добавлять заметки прямо на них.
Я нашёл как визуальные ошибки, так и ошибки контента, которые мешали нормальному использованию сайта. Например, по всему сайту были статические изображения, которые выглядели как кнопки. Естественно, у меня возникало желание нажать их, но это были лишь изображения.

Удовлетворение ожиданий пользователей
Теперь, когда я знал, как пользователи видят сайт, я хотел понять, как я могу его улучшить. Моя первая задача состояла в том, чтоб выделить пять наиболее важных разделов:
- События / Новости
- Поддержка / Волонтёрство / Пожертвования
- Контакты / О нас
- Приложения
- Ветеринарные службы
Я оценил каждый раздел по следующим критериям:
- Содержание
- Дизайн
- Функциональность
- Целостность
- Интуитивность
- Сильные и слабые стороны, возможности
Рассматривая результаты оценки сильных и слабых сторон каждого раздела, я смог увидеть, как можно улучшить каждый из них.
Реальные пользователи и прото-персонажи
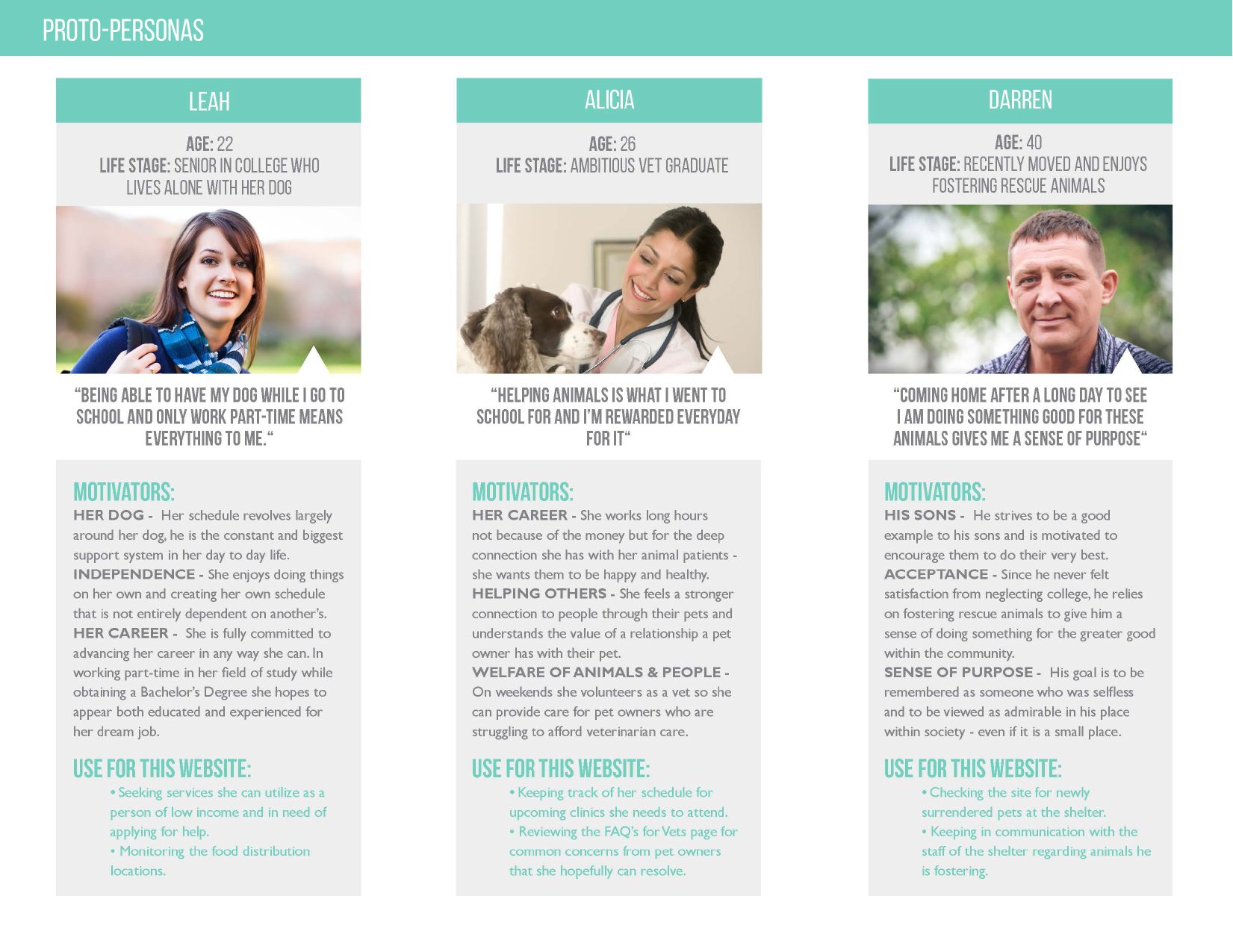
Наконец, я создал прото-персонажей (proto personas), основываясь на потребностях, целях и задачах, которые я получил от конкретных пользователей. В отличии от традиционных персонажей, прото-персонажи не требует такое количество реальных данных, но могут быть одинаково эффективными. Я создал трёх персонажей, каждый из которых имеет следующую информацию:
- Возраст
- Жизненная позиция
- Мотивация
- Цель использования сайта

После создания конкретных профилей я смог понять мышление каждого пользователя и выявить их цели, варианты использования сайта и конкретные ожидания. При каждом следующем редизайне я всегда использовал этих прото-персонажей.