Создание UI гайда
https://t.me/uxidesign
В пользовательский интерфейс легко внести беспорядок. Вы можете начать проект в одном стиле, а закончить в другом. Не имеет значения, являетесь ли вы профессионалом или новичком, наверняка у вас будут несоответствия в дизайне. Не волнуйтесь! Существует простое решение: UI гайд.
До использования UI гайда
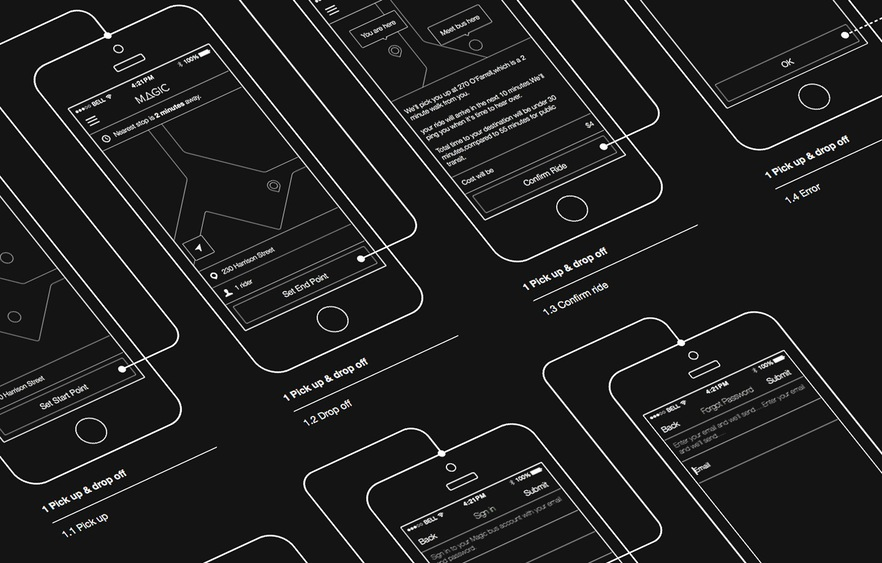
Мы зря потратили время на создание лишних макетов, которые мы не использовали. Мы создали слишком много страниц с одинаковыми элементами UI, такими как карты, всплывающие подсказки, поля ввода, кнопки и заголовки. Дизайн доделывался в разное время и это приводило к расхождениям, которые влияли на общий интерфейс и UX. Чёткое определение стилей элементов в начале проекта убережёт от его изменений во время работы.

Мы создали слишком много таблиц стилей для фронтэнд разработчиков. Поскольку мы создавали таблицы стилей отдельно, иногда мы использовали кнопки шириной 40px, а иногда 46px. Мы никак не могли определиться со стилем, выбирая между плоским и скевоморфизмом, поэтому могли создать более 3 вариантов панели поиска. Это не только выглядело ужасно, но ещё и забирало огромное количество времени у наших фронтэндщиков.
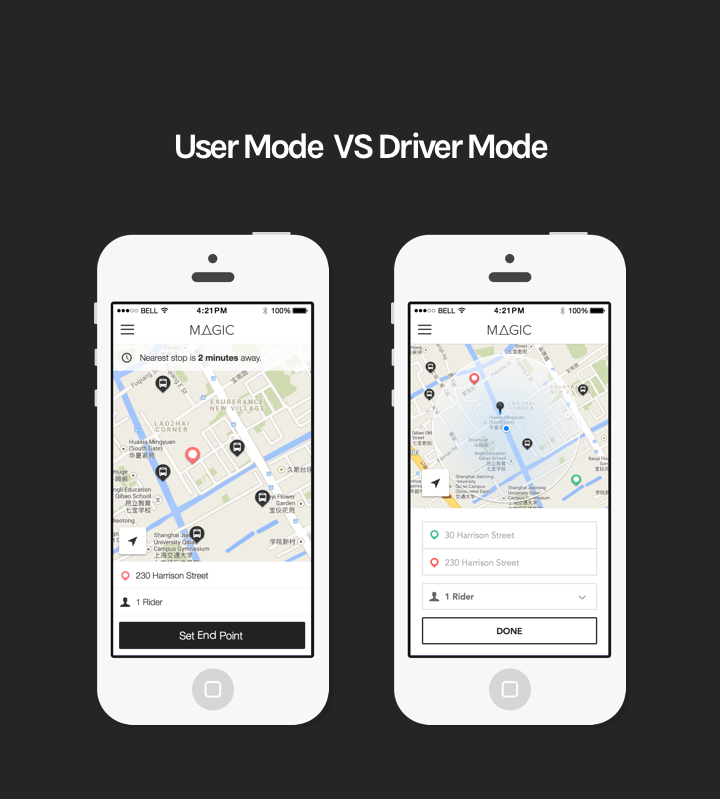
Работа над проектами в разное время вызвала проблемы согласованности. Например, для нашего проекта Magic Bus у нас было два режима. Сначала мы спроектировали первый, а затем через 3 недели второй. За это время я развил свой дизайн, в результате чего оба режима имели разный дизайн.

Лишние затраты времени на связь между разработчиками и дизайнерами. В наших мокапах мы не задавали конкретные значения отступов, шрифтов, радиусов и т. д. Без этих данных разработчики не могли реализовать наш дизайн. Нам пришлось лично общаться с каждым разработчиком, чтобы устранить ошибки в UI.
У нас не было правил. Ничто нас не сдерживало. Каждый раз, когда мы начинали работу над новой частью проекта, мы реализовывали новую функцию. Инновации и вдохновение происходили в середине и в конце проектов, а не в начале.
Как мы начали создавать гайд
Нам быстро стало понятно: нам необходим один общий гайд.

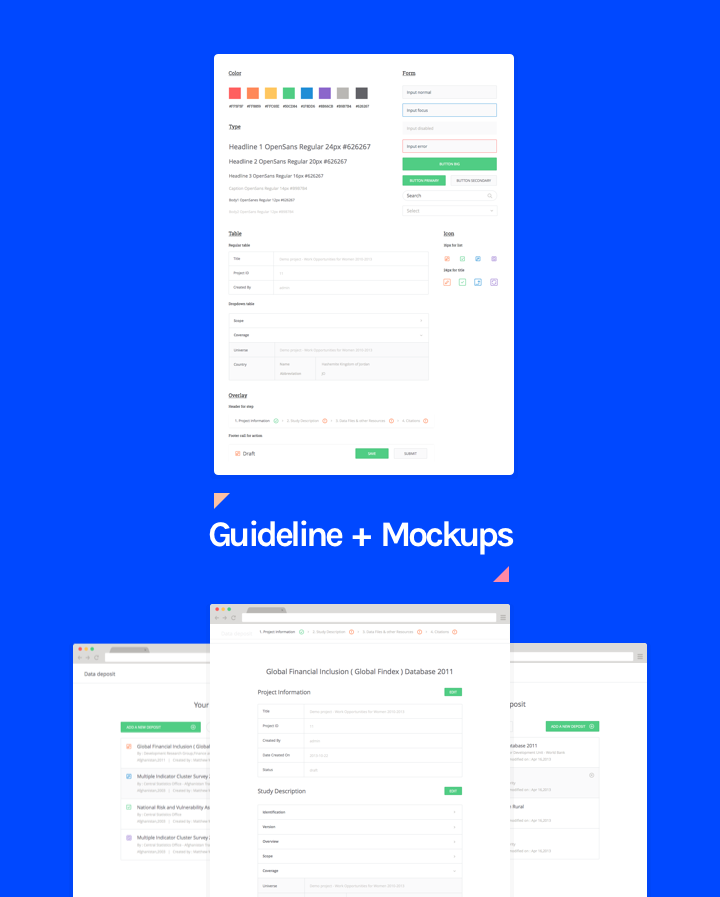
Мы создали первые рекомендации, просмотрев наши завершенные проекты и переделав гайд от Google по материальному дизайну. В итоге мы переработали каждый наш проект, опираясь на новые правила и тем самым улучшили интерфейс. Со временем мы дорабатывали наш гайд и старались сделать его компактным и лаконичным. Мы выделили следующие стратегии:
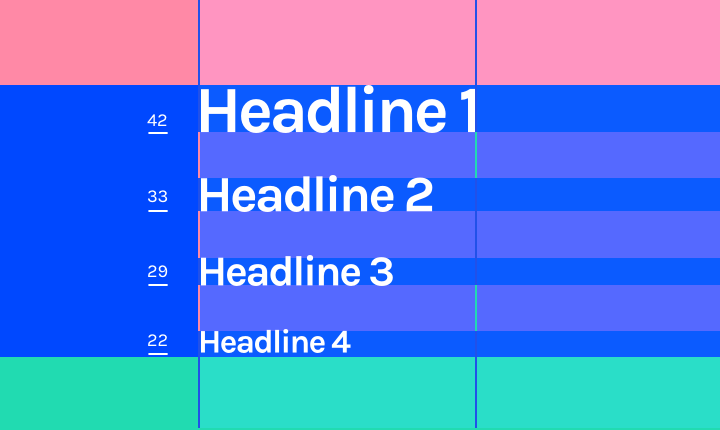
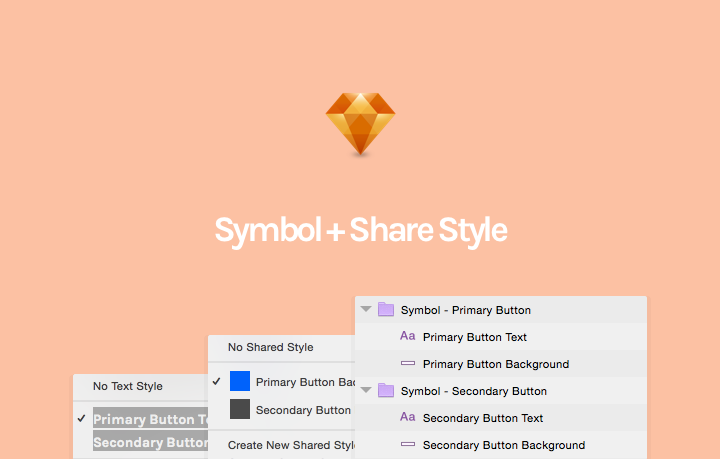
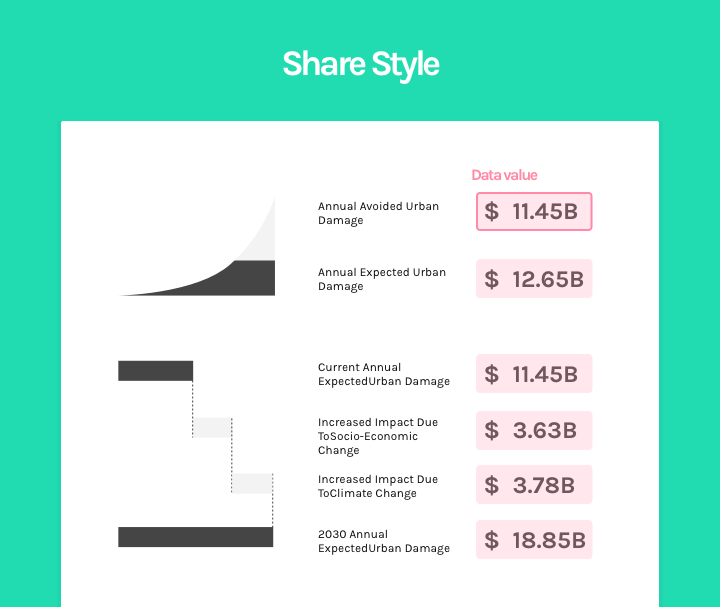
Когда вы меняете что-то одно, вы меняете всё. Мы используем Sketch Symbol и Share Style для связывания всех подобных элементов, таких как значения данных, заголовки и т. д. Это ускорило процесс и уменьшило количество таблиц стилей. Share Style гарантирует соблюдение одного заданного стиля.


Использование слоёв для обозначения приоритета. Одним из ключевых моментов в одном из наших проектов CSViz было использование разных глубин тени для представления объектов в трехмерном пространстве, тем самым обозначая приоритет информации. Мы использовали z-index. Чем выше приоритет, тем выше z-index (глубина).
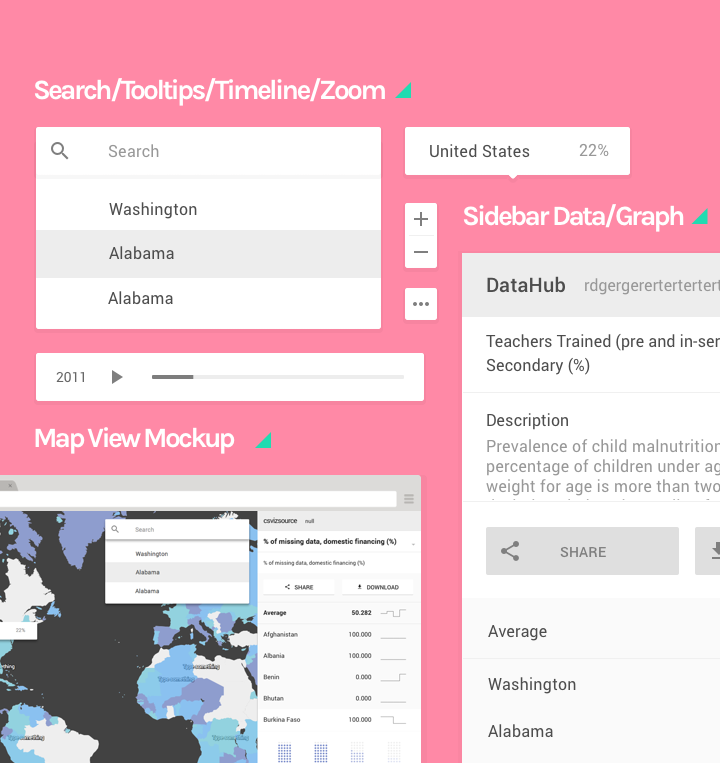
В дальнейшем мы использовали ту же самую матрицу приоритетов в дизайне карт. У карт был очень сложный интерфейс с различными элементами: сама карта, поиск, временная шкала, всплывающие подсказки и визуализация данных на боковой панели. Мы не хотели, чтобы всё выглядело хаотично, поэтому мы использовали различную глубину.

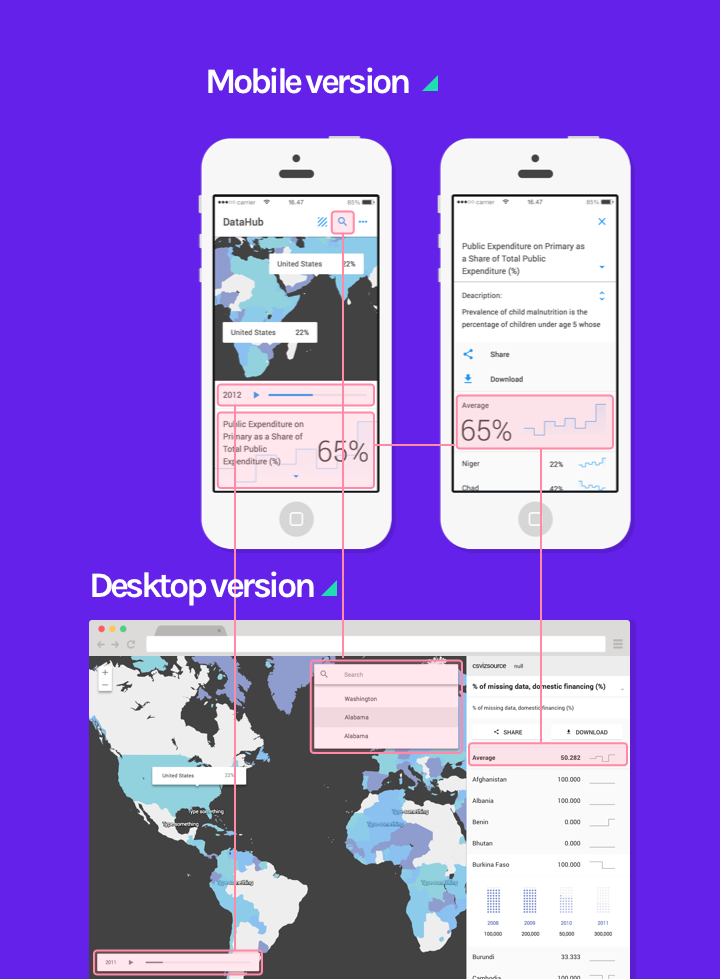
Доступность на всех устройствах. К сожалению, нет универсальных советов для мобильных устройств. Мы изучили руководства от Google и обнаружили, что в материальном дизайне они часто объединяют настольные и мобильные версии продуктов общим дизайном, но иногда они объясняют, как отобразить те или иные UI элементы только для мобильных устройств, но не для настольных ПК. Поскольку размер шрифта, отступы, границы и т. д. не одинаковы для разных устройств, вы не можете просто пропорционально изменять масштаб.
Мы выяснили, что создание таблиц стилей для каждого устройства (настольный компьютер, планшет и мобильный телефон) гарантирует, что мы сохраним общий дизайн на всех устройствах.

Как мы используем наш UI гайд
Стандартизация пользовательского интерфейса на всех устройствах была для нас самой большой проблемой. Методом проб и ошибок мы обнаружили, что командная работа незаменима. Команда дизайнеров напрямую работает с разработчиками, чтобы понимать, как они реализуют таблицы стилей в реальной жизни.
Вот несколько вопросов, которые мы обычно задаем нашим разработчикам:
- Что произойдет, когда размер браузера изменится?
- Сколько времени потребуется, чтобы добавить градиентный фон в график?
- Возможно ли сделать так, чтоб мобильная версия программы вела себя, как оригинальное приложение?
Чем больше у нас было обсуждений проекта, тем более последовательным и проработанным казался наш конечный продукт. Из всего этого мы извлекли самую важную мысль: гайдом должны пользоваться все, а не только дизайнеры.
Такие гайды это не просто набор рекомендаций по UI, которые вы можете скачать с Dribble. Они задают направление всей команде и важно убедиться, что каждый понимает и следует тем правилам, которые в нём прописаны.
В заключение
Не смотря на то, что мы потратили уже много времени на создание и улучшение нашего общего гайда, мы не перестаём дополнять его и изменять. Это помогает нашей команде понимать друг друга и повышать эффективность работы. Мы планируем сделать онлайн версию нашего гайда, чтобы каждый член команды мог иметь к нему быстрый доступ. Стандартизация и оптимизация наших рекомендаций - это приоритет, который обеспечит целостность дизайна наших продуктов на всех устройствах.