Кейс: User Experience в мессенджерах
Epic Growth Channel#1 Parallel Chat — UI/UX Кейс Нового Взаимодействия в Чате

В чем же Challenge?
UX-дизайнер нового чата видел перед собой две главные проблемы, с которыми сталкивается пользователь:
- Когда пользователь общается с несколькими людьми одновременно, нужно постоянно выходить из чата, заходить во входящие сообщения, чтобы выбрать другой разговор, и только потом печатать текст.
- Когда партнер по переписки задает несколько вопросов подряд, пользователю в своем ответе нужно уточнять, на какой вопрос он/она отвечает в данный момент. Это замедляет переписку и может вызвать недопонимание.
Решение
Интерфейс
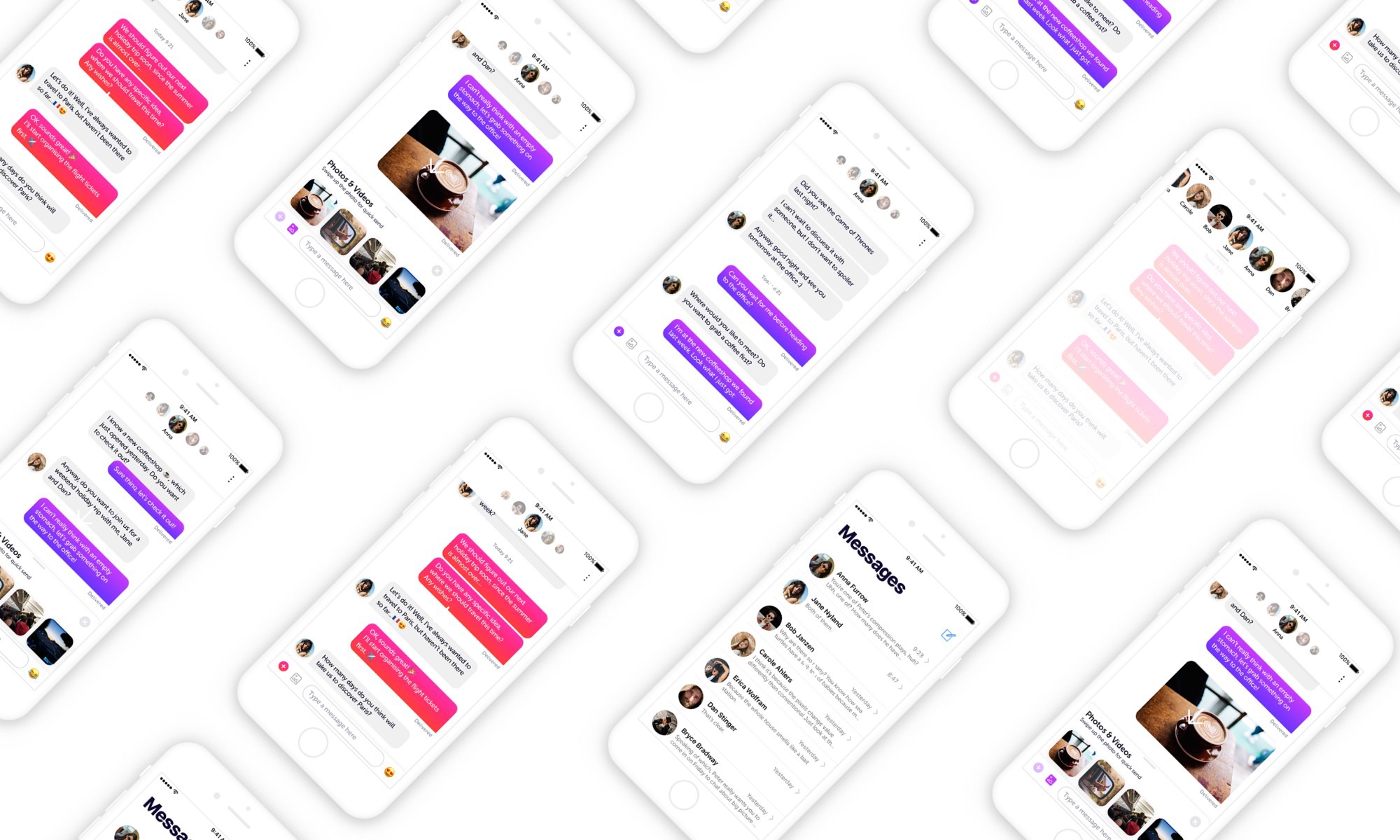
UI-дизайнер использовал уже знакомый пользователю вид интерфейса, похожий на популярные мессенджеры, чтобы не вызвать отчуждения и долгого привыкания к продукту. Дизайнер объединил и взял за основу элементы из iMessage, Messenger и Skype, при этом, разработал новый язык дизайна.

Итак, новый интерфейс должен был нарушить правила общепринятых скучных интерфейсов чата.
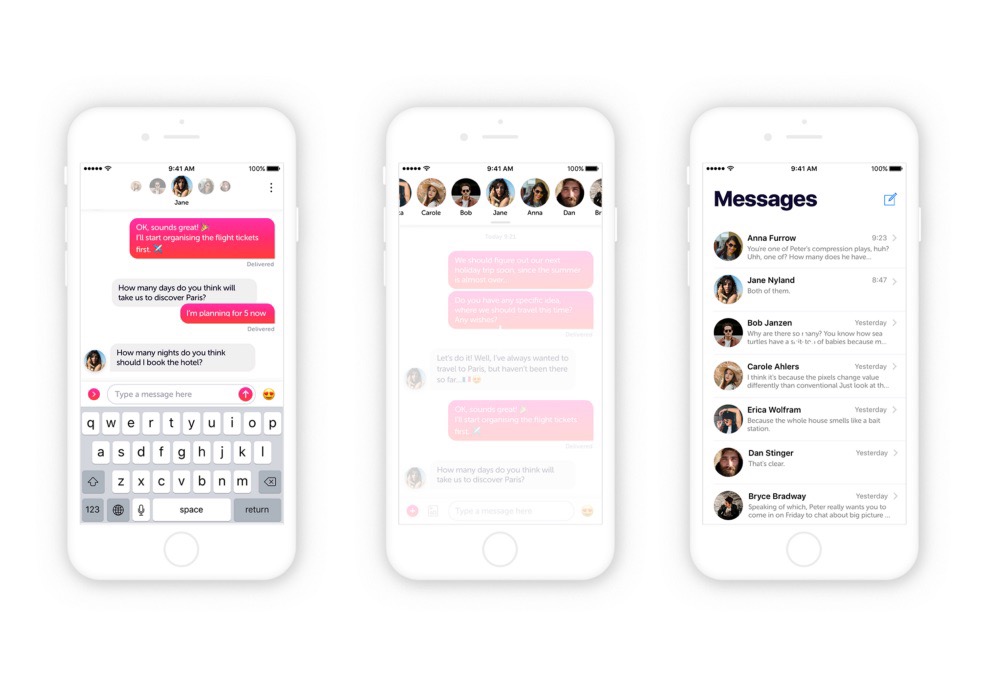
- У пользователей должна быть возможность без проблем прикреплять файлы, не затрагивая текущий чат;
- Пользователи могут легко переключаться между несколькими чатами;
- Интерфейс должен быть уникальным, он также должен решать UX проблемы, с которыми мы сталкиваемся;
Прототипирование
В процессе реализации дизайнер использовал короткие, быстрые и игривые анимации, чтобы создать крепкую взаимосвязь с общим интерфейсом чата.

Решение второй проблемы: появилась возможность переключаться между разговорами простым свайпом.
Решение первой проблемы: вдохновленный drag&drop (методом перетягивания), разработчик предоставил возможность перетаскивать сообщения в определенные части переписки.
Как это работает можно посмотреть с помощью этой gif-ки: https://cdn.dribbble.com/users/606683/screenshots/3745978/attachments/841775/parallel_chat.mp4.
#2 UI/UX Кейс По Планированию Встреч в Разных Часовых Поясах

В чем же Challenge?
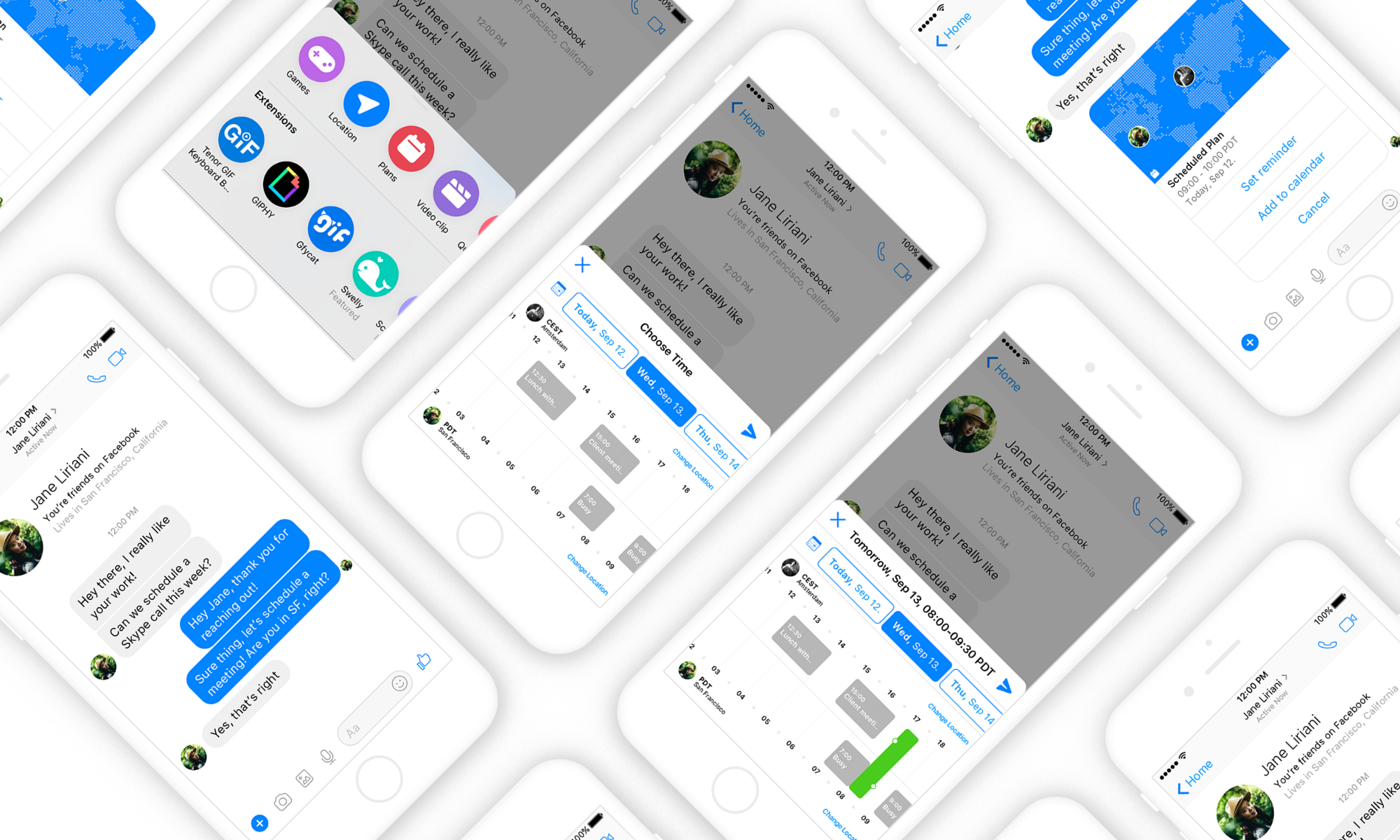
Задача состояла создать расширение для мессенджера, которое позволит планировать события в разных часовых поясах с учетом следующих моментов:
- помимо разных часовых поясов у пользователей есть доступ к своим календарям, чтобы быстро видеть свободные места, где они могут организовывать встречи;
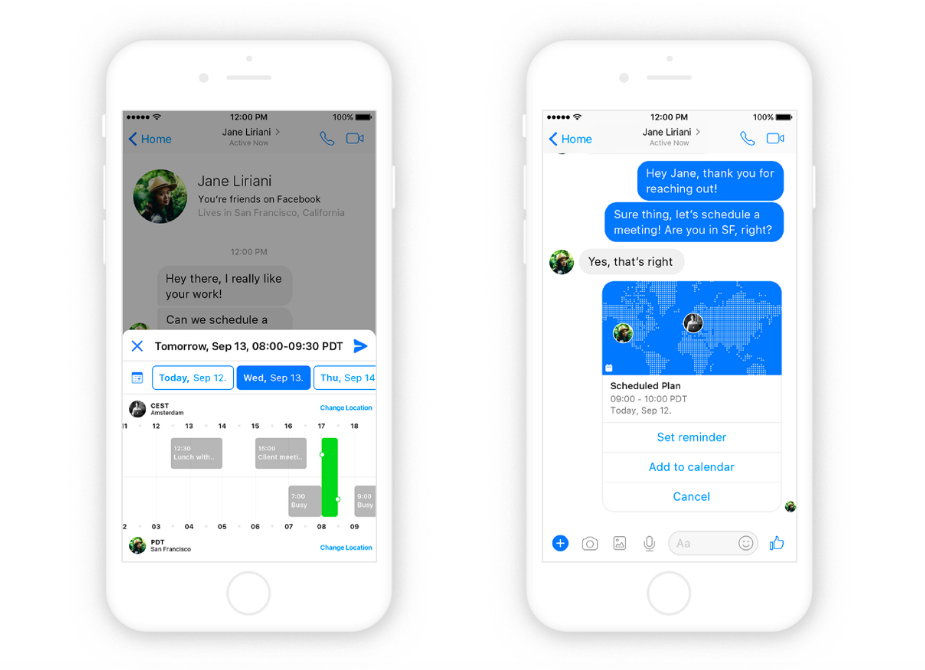
- во время процесса планирования пользователи не покидают приложение чата;
- интерфейс должен быть простым в использовании с любого девайса;
Дизайн
Чтобы создать простое решение, дизайнер использовал только нижнюю треть экрана. Анимация и быстрые переходы не заставляют пользователя ждать.
Пользователь может увидеть свой с календарь в расширенном представлении с подробной информацией о встречах. Однако из-за соображений конфиденциальности в календарных событиях получателя будет только заголовок «Занят» вместо фактического названия события.

Как это работает можно посмотреть в gif-ке https://dribbble.com/shots/3798420-Time-Zone-Messenger-Extension.