Улучшат ли ускоренные мобильные страницы ранжирование в Google и как настроить тест AMP
🚀 ProMarketing OnlineВремя чтения 7 минут
Перевод статьи Стефани ЛеВонн из Search Engine Land от VT Digital.
Хотите узнать, стоят ли ускоренные мобильные страницы инвестиций? Колумнист Стефани ЛеВонн тестирует их, чтобы наглядно продемонстрировать, какие показатели изменятся от их внедрения и в какую сторону.
Google не раз заявляла, что ускоренные мобильные страницы (Accelerated Mobile Pages) не являются фактором ранжирования, но многие специалисты предположили, что вскоре AMP могут такими стать.
И вот почему. AMP созданы для скорости. Поэтому, когда Google говорит, что в июле 2018 года в мобильных сетях скорость страницы станет фактором ранжирования, а на горизонте маячит полное развертывание Mobile-First Indexing, то логично предположить, что сайты с AMP вскоре могут увидеть улучшения ранжирования и трафика.
Тем не менее, разговор о внедрении AMP вызывает у клиентов опасения о тратах времени и ресурсов. Даже многие сеошники не понимают, зачем что-то внедрять, если можно сделать это на старте? Но это другая история.
Дело в том, что для большинства сайтов, мобильные страницы, созданные с помощью AMP, скорее всего, будут быстрее уже существующих мобильных страниц. Но если вы или клиент скептически относитесь к преимуществам ускоренных страниц, подумайте о проведении небольшого теста.
Ниже привожу пример такой работы для выбора, отслеживания и составления отчётов по серии тестовых страниц AMP. Посмотрев результаты, вы сможете сделать вывод, будут ли AMP рентабельны для вашего бизнеса.
Выбираем страницы для теста
Неважно, какой у вас бизнес. Главное, выбрать правильный набор тестовых страниц. Это самый важный шаг в тесте.
- Заходим в Google Analytics и сортируем органические страницы для мобильного трафика.
- Определяем наиболее эффективные целевые страницы.
- Убираем страницы с признаками сезонности.
Сезонность проверить легко. Нужно выбрать отчётный период за год и изучить данные любых всплесков. Если бизнес строго сезонный, например, уход за газоном, лучше провести тест в пик сезона или во время затишья. Тестирование в переходный период, например, на спаде продаж в августе, будет некорректным.

Затем нужно решить, сколько страниц будет в тесте. В моём было 27. Я рекомендую тестировать не менее 25 и не более 50 страниц, потому что большую часть данных придётся собирать вручную из Google Search Console по одному URL за раз. Проследите, чтобы у этих страницы был хороший трафик.
Настраиваем продолжительность теста и сбор контрольных данных
Поскольку вы захотите собрать данные до и после запуска, продолжительность теста может варьироваться в промежутке от 60 до 180 дней. Я рекомендую собирать данные минимум за 60 дней перед запуском и в течение 90 дней после.
Проверяем настройку AMP в Google Search Console
Тестовые страницы выбраны. Теперь нужно создать и внедрить для них AMP. Как только это сделано, вам, вероятно, захочется сразу взяться за сбор данных, но не забудьте сначала проверить отчёт «Accelerated Mobile Pages» в Google Search Console, чтобы убедиться в правильной настройке страниц. От теста с ошибочными данными мало пользы.
В приведённом ниже примере видно, что у некоторых наших AMP-страниц есть критические ошибки, которые необходимо решить. Мы устранили все проблемы и 3 ноября 2017 года начали собирать данные AMP.

Сбор данных
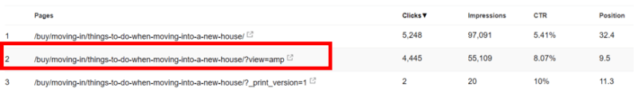
Собирая данные после запуска, вы можете заметить, что Google выводит статистику для обоих URL — с AMP и без них. Так происходит, потому что поисковик иногда показывает стандартный URL вместо AMP-страницы. Это может быть связано с пользовательскими запросами.
Поэтому во время сборов предварительных результатов отсортируйте данные для URL без AMP. Я рекомендую использовать отчёт Search Analytics (в старой версии консоли) или отчёт об эффективности поиска (в новой) и фильтрацию по «Device: Mobile». Убедитесь, что собираете данные только для URL c AMP:

Настройка KPI
В качестве основного показателя эффективности для этого теста мы выбрали CTR. Мы хотим проверить, приведёт ли улучшенная видимость (предположительно, из-за лучшего ранжирования) к большему количеству кликов. На этом этапе всё становится немного мутно.
Потому что причина корреляции до конца не ясна, особенно когда вы параллельно с тестом делаете другую оптимизацию. Поэтому оценивайте данные с большой долей скепсиса.
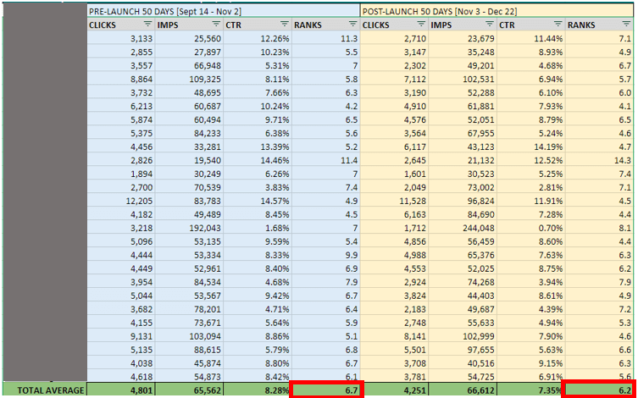
CTR в нашем тесте, казалось, медленно падал, но ранжирование улучшалось. Напомню, на это могла повлиять и другая оптимизация. Мы определили, что улучшение ранжирования естественно привело к росту показов, а это увеличило количество кликов. Проблема в том, что показы росли экспоненциально, в отличие от кликов. Это привело к снижению CTR. Ещё не запутались?
Проще периодически смотреть на позиции и усреднить эти показатели. Как видно в приведённом ниже примере, наш 50-дневный рейтинг до запуска был 6,7, а в следующие 50 дней после запуска — 6,2.

Прежде чем принимать какие-либо решения, понаблюдайте за данными в течение 90 дней после запуска. Из теста мы выяснили: для нас общее ранжирование действительно улучшалось с течением времени. Для других сайтов результаты будут отличаться, именно поэтому лучше провести тест самому.