Sarlavha,Sharhlar, va atributlar(havola)
Доктор Стоматолог
HTML hujjatidagi sarlavhalar
HTML 6 darajali sarlavhalardan foydalanadi, ular ahamiyatiga ko'ra tartibga solingan:
<h1>,<h2>,<h3>,<h4>,<h5>,<h6>
Quyidagi kod barcha 6 sarlavhalarni ishlatadi:
<html>
<head>
<title>Birinchi sahifa</title>
</head>
<body>
<h1>1-Sarlavha</h1>
<h2>2-Sarlavha</h2>
<h3>3-Sarlavha</h3>
<h4>4-Sarlavha</h4>
<h5>5-Sarlavha</h5>
<h6>6-Sarlavha</h6>
</body>
</html>
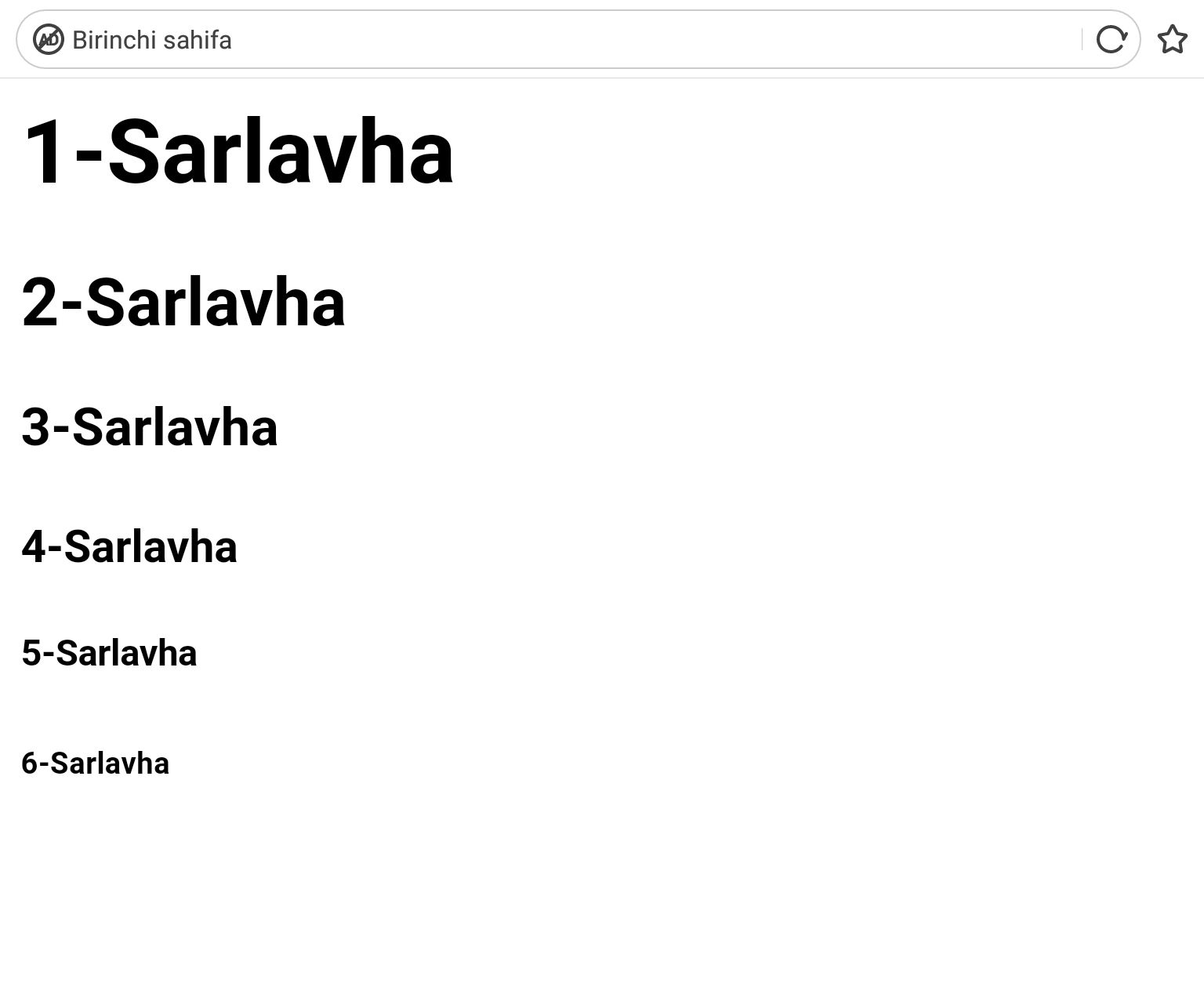
Natija:

Matnni qalin qilish kerak bo'lganda sarlavha teglaridan foydalanish tavsiya etilmaydi. Qidiruv motorlar sarlavhalarga katta ahamiyat berishadi: ularni sahifaning tuzilishini va tarkibini indekslash uchun ishlatadilar.
Gorizontal chiziqlar.Hujjatga gorizontal chiziq qo'shish uchun <hr /> tegidan foydalaning.
<html>
<head>
<title>Birinchi sahifa</title>
</head>
<body>
<h1>1-Sarlavha</h1>
<h2>2-Sarlavha</h2>
<h3>3-Sarlavha</h3>
<h4>4-Sarlavha</h4>
<h5>5-Sarlavha</h5>
<h6>6-Sarlavha</h6>
<p> Birinchi matn </p>
<hr />
<p> Ikkinchi matn</p>
</body>
</html>

<html>
<head>
<title> Gorizontal chiziqning rangi </title>
</head>
<body>
<p>
Birinchi chiziq
<hr color="red">
Ikkinchi chiziq
<hr color="green">
Uchinchi chiziq
<hr color="blue">
</p>
</body>
</html>
<html>
<head>
<title> Gorizontal chiziqning rangi </title>
</head>
<body>
<p>
Birinchi chiziq
<hr size="10px" color="red">
Ikkinchi chiziq
<hr size="30px" color="green">
Uchinchi chiziq
<hr color="blue">
</p>
</body>
</html>
<html>
<head>
<title> Gorizontal chiziqning rangi </title>
</head>
<body>
<p>
Birinchi chiziq
<hr width="50%" size="10px" color="red">
Ikkinchi chiziq
<hr width="80%" size="30px" color="green">
Uchinchi chiziq
<hr color="blue">
</p>
</body>
</html>
HTML sharhlar
Html sharhlar - bu HTML fayl ichidagi matn, iboralar yoki jumlalar kiradi.
Ular faqat kodlarda ko'rsatiladi va brauzer tomonidan ko'rsatilmaydi.
Nima uchun HTML sharhlaridan foydalanish kerak?
HTML-sharhlar ham yangi boshlanuvchilarga, ham tajribali veb-ishlab chiquvchilarga o'z kodlarini osongina tartibga solishga yordam beradi. Bunday sharhlar sizning kodingizni tushuntirish uchun va o'zingiz va boshqa ishlab chiquvchilar uchun eslatmalar uchun kerak. Ular HTML-fayllarda yopishqoq qaydlar kabi ishlaydi, HTML-sharhlarni qanday yozish kerak?
HTML sharhi <!-- bilan boshlanib, --> bilan quyidagicha ko'rinadi:
<-- sharhlar shu erda keladi -->
Misol uchun
<p>
Brauzerlarda ko'rsatilgan gaplar.
<!-- bitta qatorli sharh--></p>
<p>
Brauzerlarda ko'rsatilgan gaplar
<!-- bu ko'p qatorli sharh
ba'zi iboralar bu erda
ba'zi iboralar bu erda -->
</p>
<div> <!-- sharhlarni bosh teg yoniga qo'yish -->
Gaplar, HTML elementlari va rasmlar bu erda paydo bo'lishi mumkin.
</div><!-- sharhlarni bosh teg yoniga qo'yish -->
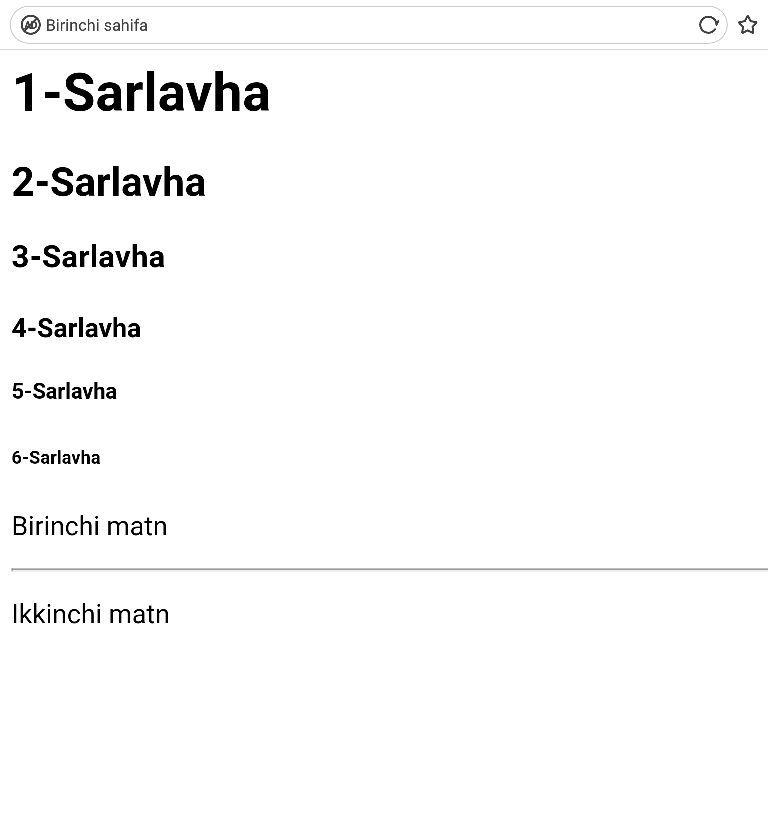
Natija:


HTML atributlari.
HTML atributlari HTML elementiga qo'shimcha ma'lumot qo'shish uchun ishlatiladi. Eslab qolish kerak bo'lgan muhim narsalar:
• HTML atributlari HTML teglarida mavjud.
• HTML atributlari faqat boshlang'ich teglarida paydo bo'ladi. Hech qachon oxirgi teglarda bo'lmaydi.
• HTML elementlari bir nechta atributlarga ega bo'lishi mumkin.
• HTML atributlari ism / qiymat juftliklaridan iborat.
HTML atributi quyidagilardan iborat:
• atributlar nomi
• teng = belg
• tirnoq belgilari bilan o'ralgan "qiymat"
Bu quyidagicha ko'rinadi:
attribut ismi ="qiymat"
Siz vaziyatga qarab bitta tirnoq belgisini ham ishlatishingiz mumkin. qiymati ikki marta tirnoqli bo'lganda. Biz butun dars davomida faqat qo'shtirnoq ichidan foydalanamiz. Ushbu darsda biz ba'zi HTML atributlarini misollar bilan o'rganamiz.

Teg <a>
Havolalar har qanday veb-sahifaning muhim asosidir. Matn yoki rasmga havolalarni ulashingiz mumkin, shunda foydalanuvchi ularni bosganda boshqa veb-sahifaga (yoki faylga) yo'naltiriladi.
HTML sintaksisida havolalar <a> tegidan foydalanib belgilanadi.
href atributi havolaning manzilini begilash uchun ishlatiladi:
<a href="">.....</a>
Sizning birinchi havolangiz
Quyidagi misolda kod bizning telegram kanalimizga havolani o'z ichiga oladi:
<a href="https://t.me/Html_css_js_kodlari">O'rganish qiziqarli bo'lishi kerak</a>
Brauzerda namoyish etilganida "O'rganish qiziqarli bo'lishi kerak" matni havola sifatida taqdim etiladi:

"O'rganish qiziqarli bo'lishi kerak " tugmachasini bosish orqali siz https://t.me/Html_css_js_kodlari kanaliga yo'naltirilasiz
Atribut target
target atributi bog'langan hujjatni qayerda ochish kerakligini belgilaydi.
Odatiy bo'lib, havolani bosganingizda, hujjat joriy oynada ochiladi.
Agar kerak bo'lsa, ushbu shartni tegining "target" atributi bilan o'zgartirish mumkin.
target="_blank" - Sahifani yangi brauzer oynasiga yuklaydi.
target="_self" - Sahifani joriy oynaga yuklaydi.
Misol:
<a href="https://t.me/Html_css_js_kodlari" target="_blank">
O'rganish qiziqarli bo'lishi kerak</a>

<hr> kodning davomi
Atribut color
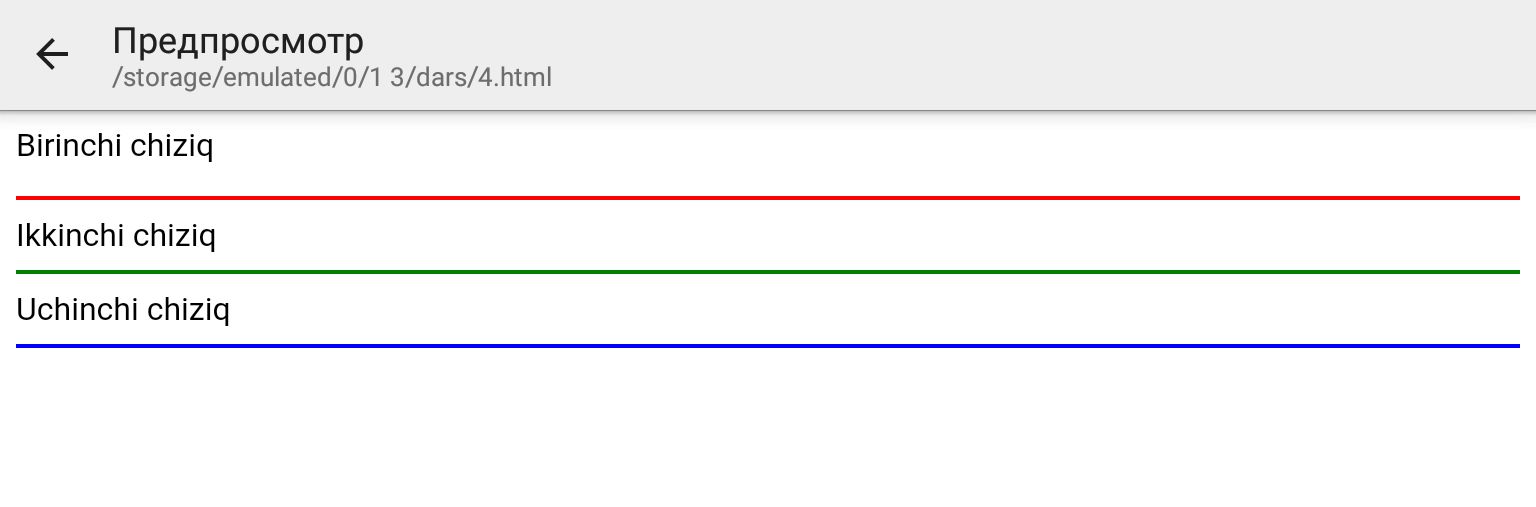
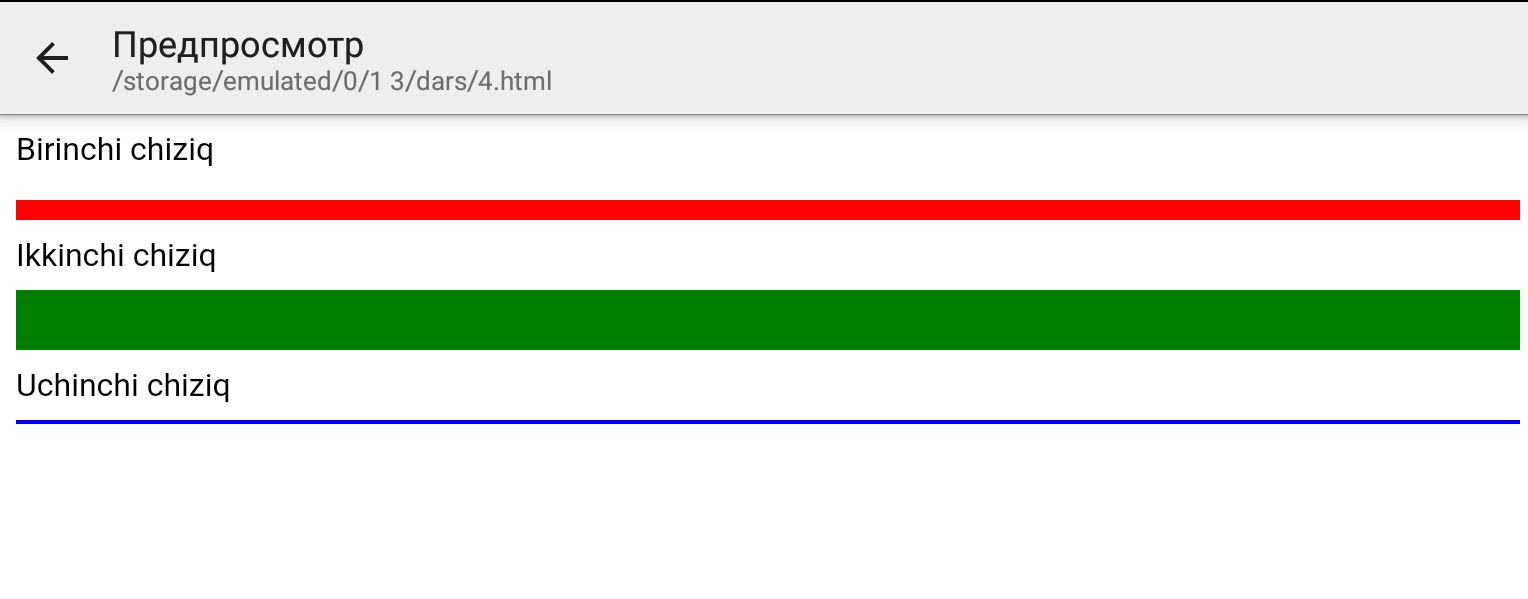
"color" atributidan foydalanib, chiziq rangini o'zgartirishimiz mumkin.
ranglar faqat inglis tilida quysa bo'ladi.
<html>
<head>
<title> Gorizontal chiziqning rangi </title>
</head>
<body>
<p>
Birinchi chiziq
<hr color="red">
Ikkinchi chiziq
<hr color="green">
Uchinchi chiziq
<hr color="blue">
</p>
</body>
</html>

Atribut size
Standart chiziq o'lchamini o'lcham atributi yordamida o'zgartirishimiz mumkin.
Biz bir nechta atributlardan foydalanishimiz mumkin.
Ushbu misolda biz "color" va "size" atributlaridan foydalanganmiz.
<html>
<head>
<title> Gorizontal chiziqning rangi </title>
</head>
<body>
<p>
Birinchi chiziq
<hr size="10px" color="red">
Ikkinchi chiziq
<hr size="30px" color="green">
Uchinchi chiziq
<hr color="blue">
</p>
</body>
</html>

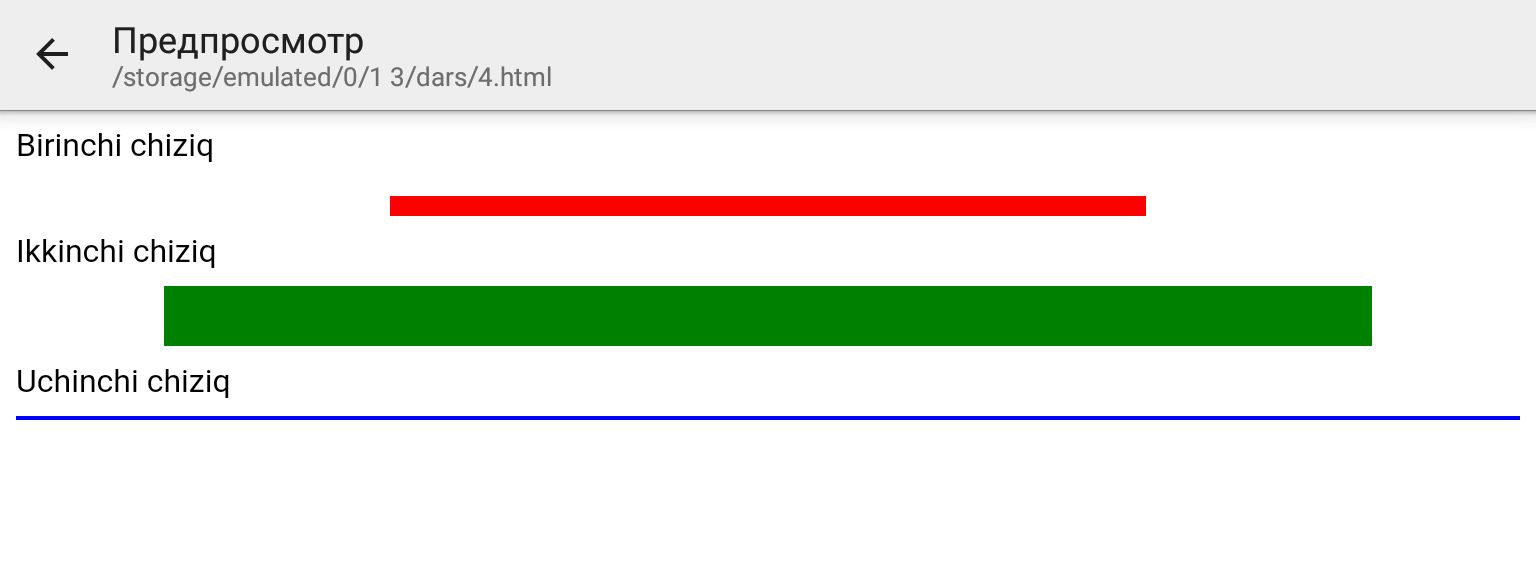
Atribut "width"
<html>
<head>
<title> Gorizontal chiziqning rangi </title>
</head>
<body>
<p>
Birinchi chiziq
<hr width="50%" size="10px" color="red">
Ikkinchi chiziq
<hr width="80%" size="30px" color="green">
Uchinchi chiziq
<hr color="blue">
</p>
</body>
</html>

@Html_css_js_kodlari guruhiga a'zo bo'ling va yaqinlaringizni taklif qilishni unutmang.
manba:sololearn prog.,htmlbook ru,codeliber prog.,html code play progr. .