HTML5 da semantik teglar
MirjalolAssalomu alaykum!
Bugun biz siz bilan HTML5 dagi sematik teglar bilan tanishimiz.
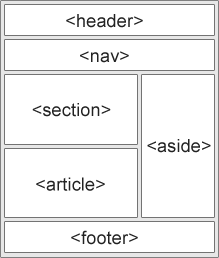
Semantik teg dasturchiga ham, brouzerga ham o'zining ichida qanday ma'lumot borligni aniq aytib turadigan tegdir. Masalan <div> (divide ) tegi sahifani ma'lum qismlarga bo'lib olish uchun o'ylab topilgandir. Lekin uning ichida nima ma'lumot saqlanishini biz bilmaymiz. Semantik teg sifatida header <header> tegini olishimiz mumkin. Buni o'qib ingliz tilini biladigan odam bu tegning ichida saytning bosh qismi saqlanishini bemalol bilishi mumkin. Sematik teglarni ishlab chiqishdan asosiy maqsad kodning o'qilishini osonlashtirish va uni ma'noliroq qilishdir. Quyidagi rasm orqali semantik teglarning joylashuvini ko'rishingiz mumkin.

HTML5 ga quyidagi semantik teglar qo'shilgan
- <article>
- <aside>
- <details>
- <figcaption>
- <footer>
- <header>
- <main>
- <mark>
- <nav>
- <section>
- <summary>
- <time>
Keling bu teglarning bazilari bilan tanishib chiqaylik.
<article> - bu tegda ma'lum bir maqolani saqlashingiz mumkin.
<aside> - bu teg saytning yon tomonini bildiradi.
<figure> tegi o'z ichida ma'lum bir figuralarni saqlashi mumkin. Misol sifatida rasmni keltirishimiz mumkin.
<figcaption> (figure caption) - bu teg <figure> tegi ichida ishlatilib o'sha figuraga sarlavhani o'z ichida saqlaydi. Keling shu 2 ta tegga misol keltirib o'taylik
<figure>
<img src="my_awesome_picture.png">
<figcaption>My awesome Picture</figcaption>
</figure>
<main> tegi orqali sahifangizning asosiy qismini saqlashingiz mumkin <nav> tegida esa navigatsion qismni joylashtirsangiz maqsadga muvofiq bo'ladi.
Unutmang bu teglar bizga hech qanday vizual ko'rinish bermaydi, ya'ni <header> deb yozganimiz bilan bizda saytning bosh qismi chizilib qolmaydi. Bu teglar shunchaki kodga ma'no berish uchun ishlab chiqilgan. Saytning bosh qismiga <div> ni ham ishlatsak bo'ladi lekin <header> ni ishlatsak o'zimizga ham bu qismni topishga oson bo'ladi va kodimiz ma'noli va o'qishga oson bo'ladi.
Unutmang faqat kompyuter o'qiy oladigan emas, balki inson ham o'qiydigan kod yozishimiz lozim.
Sizga oz bo'lsa ham foydali ma'lumot ulashgan bo'lsak xursandmiz. Bizdan uzoqlashmang!
Dasturlash