Стив Круг «Не заставляйте меня думать»
Екатерина СучковаПервый закон Круга
Вопросительные знаки
Юзабилити - представляет собой некую вещь, приспособленную к использованию настолько хорошо, что человек со средним жизненным опытом может с легкостью ее применять.
«Не заставляйте меня думать!» – первый и главный закон юзабилити. Страница должна быть простой, понятной и «самоочевидной».
Иными словами, с первого взгляда можно понять как ей пользоваться.
Когда вы создаете продукт, основная ваша задача, избавить пользователя
от «вопросительных знаков» в голове.
Термины на сайте
Обратите внимание, что название нужного мне раздела лежит в неком диапазоне понятий между «Понятно каждому»и «Совсем непонятно»
и возможны разные положения внутри этого диапазона.
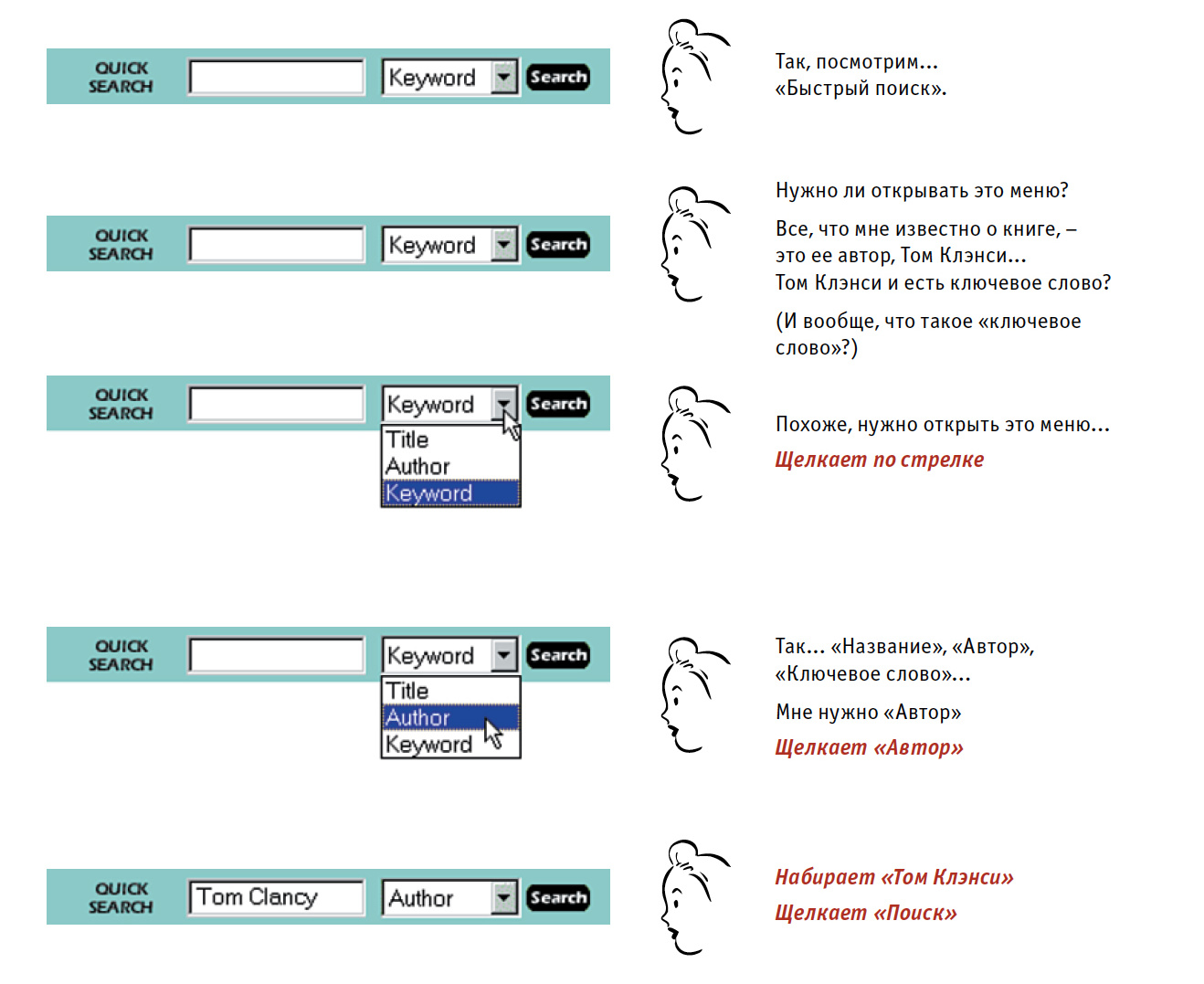
Ссылки и кнопки, вид которых не говорит о их назначении
Пользователь не должен тратить и сотой доли минуты, чтобы распознать,
можно ли кликнуть на элемент.
Когда вы находитесь «в сети», каждый лишний вопрос дает нагрузку на мозг
и отвлекает от решения текущей задачи. Хотя некоторые моменты могут быть незначительными, но они накапилваются и в конечном итоге сбивают с толку.
Люди не любят долго раздумывать над принятием решения, и если вы не позаботились о «прозрачности», то у пользователя может возникнуть недоверие к содержанию вашего продукта.

Вопросы, о которых пользователи не должны задумываться
Где я? Откуда следует начинать? Где находится...? Что самое главное на этой странице? Почему это называется так?
Сделать все очевидным — невозможно
Понятная страница не нуждается в пояснениях, и пользователю нужно только немного подумать, чтобы «въехать» в нее – но только немного. Внешний вид элементов, хорошо подобранные названия, общий вид страницы и небольшой объём тщательно составленного текста – все это должно создавать почти мгновенное понимание у пользователя.
В интернете конкурентная борьба происходит постоянно, поэтому, если пользователь недоволен, он может с легкостью уйти в другое место.
Как мы действительно используем интернет
Мы не читаем веб-страницы, мы их просматриваем
Мы спешим. У большинства людей просто нет времени, на чтение того, что им не нужно.
Мы считаем, что нам не нужно читать все подряд. Мы ищем только то, что соответствует нашим интересам, остальное остается без внимания.
Мы хорошо умеем это делать. Мы всю жизнь просматриваем книги, журналы, газеты. Мы точно знаем, что это работает.
Как это происходит
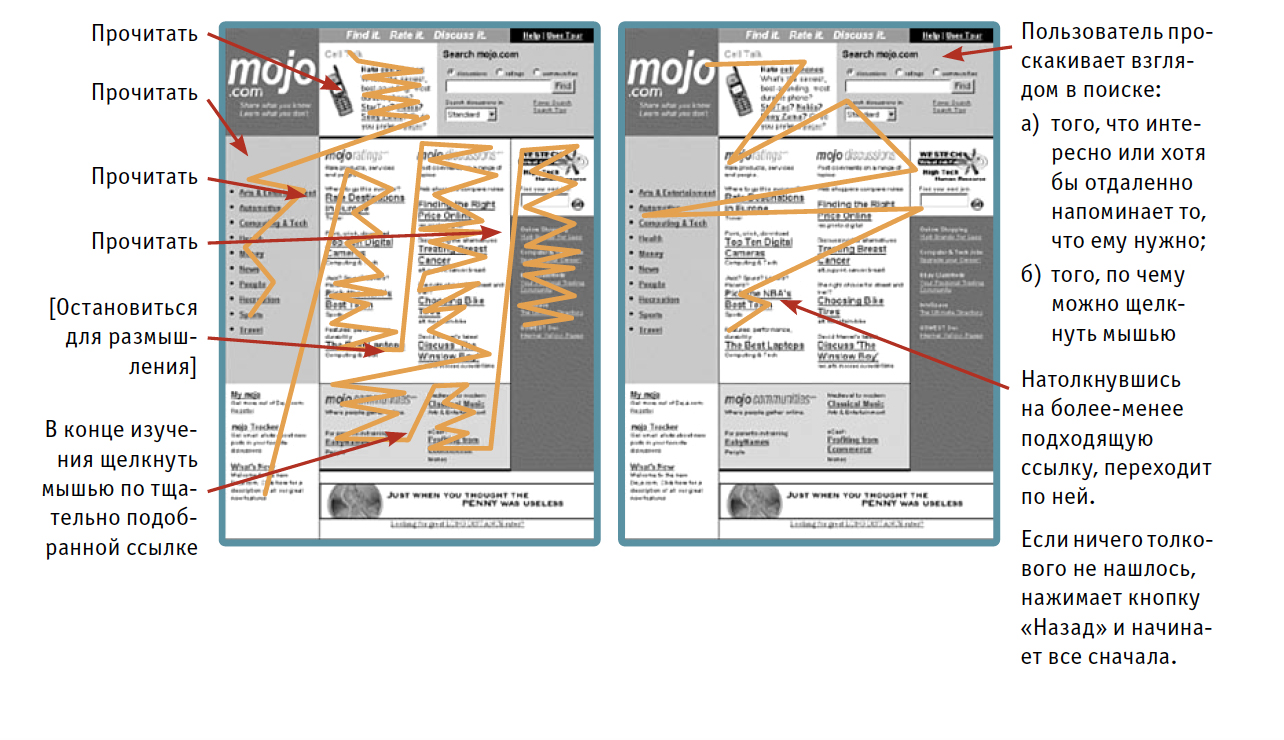
В большинстве случаев пользователь просто пробегается глазами по странице, останавливается на более понятной ему ссылке и кликает на нее.
Мы пытаемся создать из страницы«рекламный буклет», а пользователь просматривает ее как «рекламный щит» за 60 секунд.
Как мы предполагаем Как на самом деле

Наш выбор не всегда оптимален, но мы довольствуемся тем, что есть
Мы разрабатываем страницы в надежде, что пользователи, просматривая все опции, выбирут наиболее подходящую.
В действительности же, выбирается не оптимальный вариант, а тот, который показался на настоящий момент наиболее подходящим. Такая стратегия еще известна под названием «satisficing» (с английского: удовлетворенный, достаточный). Как только мы наталкиваемся на сылку, которая по нашему мнению ведет к решению задачи - мы кликаем на нее.
Пример из книги: Гэри Клейна «Как люди принимают решения»
Автор 15 лет изучал профессии, в которых людям необходимо принимать решения в условиях сокращенного времени и опасности: медики, пожарные, шахтеры.
Вот эта модель: человек собирает информацию о возможных вариантах принятия решения и витоге выбирает наиболее приемлемое. В условиях сжатых сроков количество выбранных вариантов сокращается до 1.
Почему же пользователи не стремятся найти лучший вариант?
У нас мало времени. Оптимизирование информации – забирает много времени, витоге «прикидывание» оказывается более эффективным способом.
Если выбор неудочен, его легко исправить. В отличае от тушения пожара, переход не по той ссылке можно исправить нажатием кнопки «назад».
Тщательное взвешивание не всегда приводит к положительному результату.
Если сайт разработан неверно, сколько в нем не разбирайся, задачу не решишь. Привычка к использованию таких сайтов и дает опыт «быстрого нажатия на любую понятную ссылку».
Угадать менее интересное. Это требует меньше усилий, чем точный анализ страницы.
Мы не забумываемся над тем «как оно работает», мы просто делаем «как получиться»
Нас не интересует как это работает. Если оно работает и можно достичь результата, то этого оказывается достаточно.
Если это однажны сработало, значит будет работать во всех остальных случаях. Мы наталкиваемся на первое решение, не ища лучшего.
Если пользователь склонен воспринимать вашу работу, как «рекламный щит», делайте хорошие щиты!
Начальный курс по созданию «рекламных щитов»
Создайте явную визуальную иерархию на странице
Организуйте элементы на странице так, чтобы они явно и четко показывали
отношения между элементами на странице. Какие элементы связаны между собой, а какие являются элементами друг друга.
Чем более важен элемент, тем более он заметен на странице.
Например, важные заголовки делаются явно крупнее, жирнее, либо выделяются цветом или пространством.
Элементы, логически связанные между собой, должны быть связаны визуально. Элементы можно сгруппировать, объединив их одним заголовком или стилем текста.
Элементами представляются в виде вложений, если являются частями друг друга. Пример: заголовок, подзаголовок, текст.
Обчаи и условности — наши друзья
Большая фраза вначале статьи — это заголовок, текст под ней — статья,
а текст под изображением — подпись.
Все условности возникают из оригинальных идей, если идея работает хорошо, то она перекочевывает в другие ресурсы, будь это статья или интернет.
Условности очень полезны. Они позволяют переходить от одного сайта к другому, не задумываясь, как это работает.
Дизайнеры неохотно применяют условности. Дизайнеры считают, что их нанимают, чтобы придумать что-то новое. Используйте новую идею, если вы действительно считаете, что она лучше.
Разбейте страницу на четко разделенные области
Взглянув на страницу, пользователь должен сразу понимать, что здесь товар, как его купить, как перейти на другие разделы и как прочитать подробности о
понравившемся товаре.
Уменьшайте визуальный шум
Перегруженность и фоновый шум. Если на странице находится много визуальных элементов, разного стиля, значения и формы, то это может вызывать давление.
Искусство не писать
Хорошее письмо всегда кратко. Так же как в машине не должно быть лишних деталей.
Никакой общей «болталогии». Если любой текст, при чтении можно заменить «угу угу угу», и ничего от этого не изменится, то смело избавляйтесь от него.
Никаких инструкций. Никто не будет их читать, по крайней мере до той минуты, пока несколько раз не попробует воспользоваться сайтом.
Хорошая визуальная иерархия всегда экономит наши усилия по визуальному восприятию страницы и позволяет мгновенно понять страницу в целом.
Хлебные крошки
Навигация
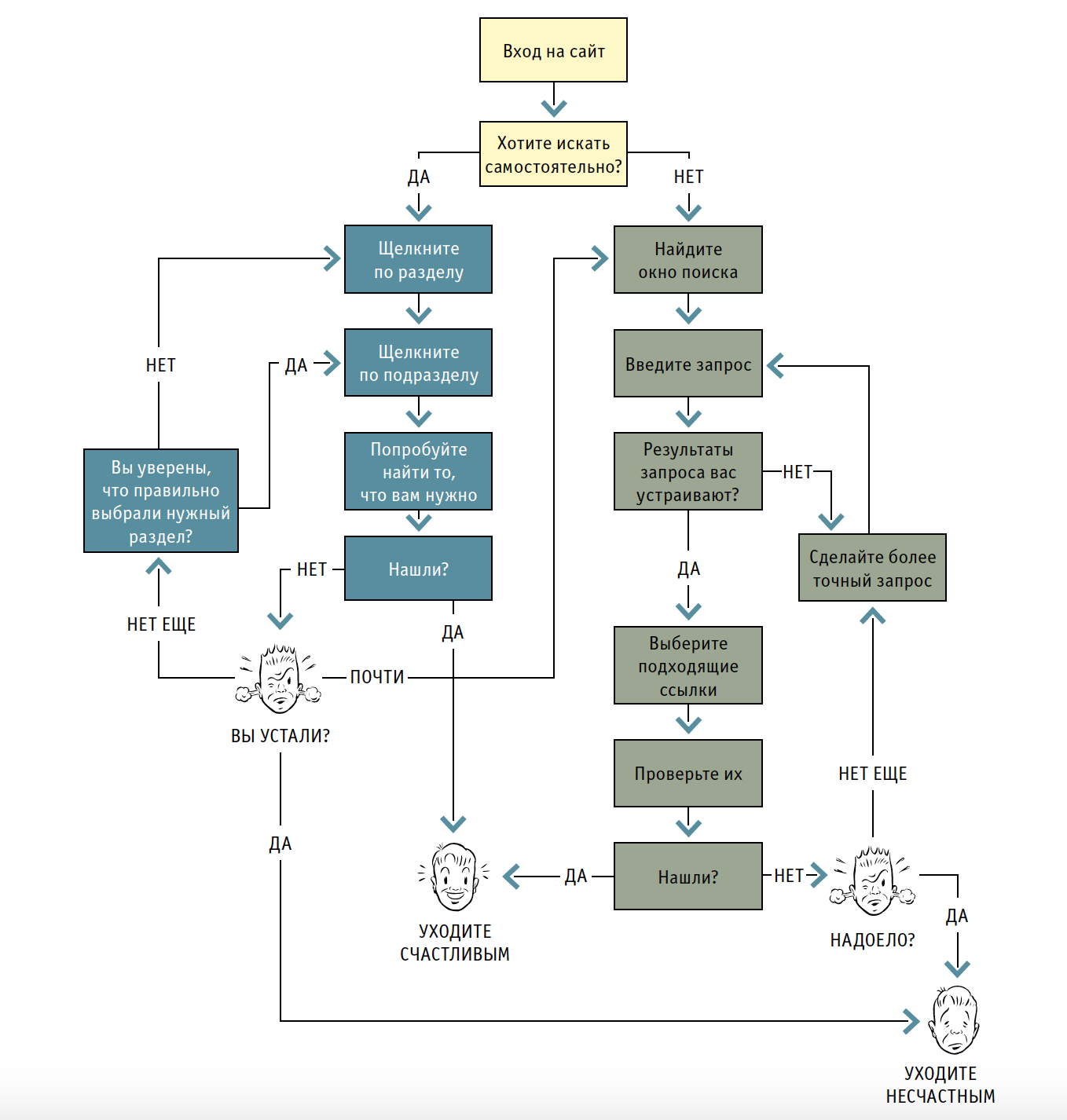
Так выглядит путешествие пользователя по сайту:

Грамотная навигация как-бы должна говорить нам: я всегда буду здесь и сейчас, я помогу показать ориентир и местонахождение.
Странности интернета
Нет ощущения масштаба. Даже, если вы очень хорошо знакомы с сатом, вы не сможете точно определить его объем и количество страниц. Если мы говорим о музее или магазине, то с определенной долей уверенности мы можем определить количество уже просмотренного пространства.
Нет ощущения направления. Нет привычного «вверх» или «вниз».
Нет ощущения местоположения. Ощущение невесомости.
Необходимость навигации
Навигация дает почву для ног. Правильная навигация дает почву для ног
и ощущение «перил».
Навигация дает понять, где ты находишься. Дает ощущение направления
и ориентир на сайте или в приложении.
Навигация помогает понять, как пользоваться сайтом. Она дает понять, откуда следует начинать и какие основные возможности тебе предоставляются.
От навигации зависит степень доверия пользователя к разработчикам сайта.
Условности в навигации
Вывеска здания обычно помещается над входом, дорожные знаки выглядят определенным способом и размещаются на важных участках дороги, где следует сменить направление движения или принять определенное решение.
Основыные навигационные элементы: название сайта, разделы, сервисы, подразделы, указатель местонахождения, название страницы.
Грамотно разработанная навигация должна говорить с вами, желательно тихим успокаивающим тоном:
Навигация всегда с вами, некоторые ее элементы будут изменяться, но она всегда будет здесь и всегда будет работать одинаковым и предсказуемым образом.
Это необходимо для подтверждения пользователю, что он находится на том же сайте, дает пользователю только один раз узнать как она работает и привыкнуть
к управлению.
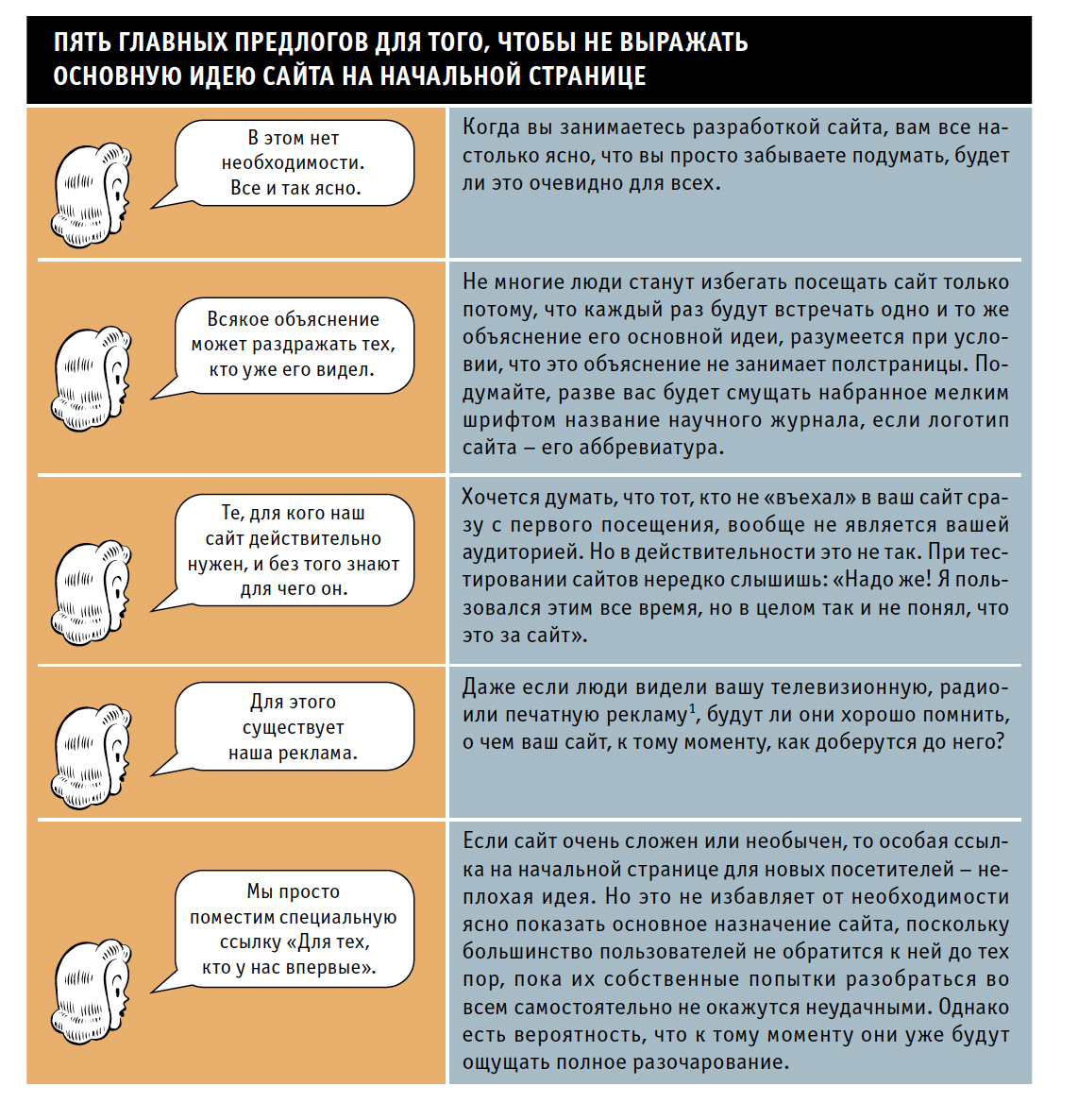
Начальная страница сайта
Перед началом создания любого проекта, задайте себе несколько вопросов:
— цели и назначение сайта: начальная страница должна сразу давать понять,
что за сайт и для чего он создан;
— иерархия сайта: начальная страница должна отражать содержание сайта
и его возможности;
— анонс содержания сайта: страница должна увлечь пользователя;
— периодически обновляемое содержание.
Начальная страница должна быть такой, чтобы с первого взгляда можно было ответить на все вопросы правильно и не задумываясь.

Споры о правильности дизайна
Вопреки всеобщему мнению, автор утверждает, что каждый пользователь индивидуален и имеет свой личный сопсоб пользования интернетом.
В большинстве вопросов дизайна не существует правильных ответов.
При разработке любого проекта стоит задавать себе вопросы:
Создаст ли хорошее впечатление и желание пользоваться ресурсом это выпадающее меню.
Лучший сопсоб получить ответ – это тестирование. Следует исследовать не то, что нравится или не нравится, а то, что понятно и работает.
Тестирование
— после работы над продуктом, которая длится хотя бы пару недель, стоит его протестировать;
— лучше протестировать хотя бы одного пользователя, чем не тестировать вообще;
— лучше протестировать в начале разработки, чем в конце;
— задача тестирования, не в том, чтобы подтвердить или опровергнуть,
а в том, чтобы собрать достаточное количество для критической оценки;
— тестирование-это повторяющийся процесс, его проводят по мере разработки.
В 1989 г Якоб Нильсен создал статью под названием «Техника проведения юзабилити-тестирования меньшими затратами».
Как провести тестирование, если у вас нет ни денег ни времени.

Как тестировать
— предлагайте разумное вознаграждение;
— избегайте обсуждения сайта до тестирования;
— не стесняйтесь пригласить своих друзей или соседей.
Виды тестирования
— Пользователям демонстрируют сайт и спрашивают, что они видят;
— пользователя просят выполнить то или иное действие.
После тестирования
Сразу же читайте отчеты. Обсудите проблемы, с которыми столкнулись пользователи. Определите пути решения возникших проблем.
Основные проблемы
— не ясна концепция сайта;
— пользователи не могут найти информацию, которую ищут;
— слишком много всего.
Основные способы отбора проблем
— не принимайте во внимание, если пользователь споткнулся и сам исправил положение, то есть нашел нужную информацию;
— относитесь скептически к просьбам о добавлении функционала;
— старайтесь внести те изменения в проект, которые не требуют усилий.
Юзабилити, как вежливость
Запас доброжелательности
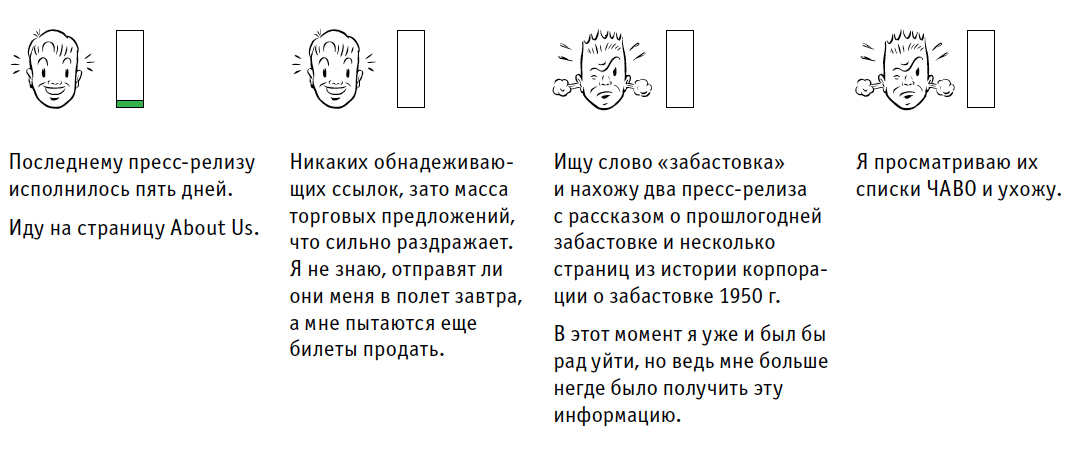
При входе на сайт каждый пользователь имеет запас доброжелательности.
С каждым новым препятствием, он уменьшается. Вот так в кратце можно иллюстрировать визит на сайт авиакампании:

Польза и удобство – лучшие друзья юзабилити.
Что уменьшает запас доброжелательности?
– спрятанная информация;
– ненужные вопросы (длинные анкеты при регистрации);
– попытка убедить в заботе;
– помехи в виде длинных видео или анимаций;
– продукт выглядит неряшлево, неаккуратно или не стильно.
Что увеличивает запас прочности?
– знание целей людей, приходящих на сайт и удобное их достижение;
– скажите мне, что я хочу знать: предугадывайте вопросы пользователя;
– сокращение пути везде, где это возможно;
– постарайтесь как следует: конкретизируйте, уточняйте, упрощайте;
– сделайте так, чтобы исправить любую ошибку было не трудно.
Не забывайте, что польза и удобство – лучшие друзья юзабилити