Таблицы в Bootstrap 3 (ч.2)
@honey_and_moneyВернемся к изучению таблиц. Прошлую статью мы закончили на непонятной ошибке, из-за которой таблица выглядела криво.
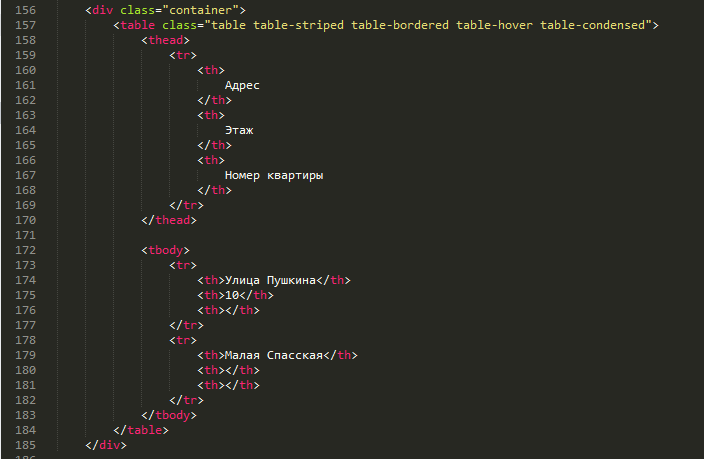
Я обнаружил в своем коде ошибку: Не закрыл второй тэг <th> (во второй строке)

То есть на 179 строке два тэга <th> и ни одного закрывающего. После добавления слэша последнему тэгу, таблица начинает отображаться нормально.
Теперь перейдем непосредственно к изменению дизайна таблицы.
Если добавить таблице класс "table-striped" (на 157 строке), то нечетные строки будут с серым фоном, а четные останутся с белым.
Класс "table-bordered" добавит каждому полю таблицы рамку.
"table-hover" - в таблице с таким классом любая строка будет подсвечиваться при наведении на нее курсора.
Класс "table-condensed" уменьшит внутренние отступы содержимого от границ полей, тем самым уменьшит размеры исходной таблицы. (Обычно применяется для больших таблиц)
Все эти классы, которые я перечислил выше, можно использовать одновременно. То есть я написал так:

И всё работает как нужно.
Ну и наконец, каждому полю или целой строке можно задать свой индивидуальный дизайн. Тут как вы понимаете, для дизайна строки надо добавлять классы тэгам <tr>, а для дизайна только поля надо задавать класс тэгу <th>, который содержит необходимое поле.
Классы могут быть такими:
"active"
"success"
"warning"
"danger"
"info"
Написал вот такой пример:

В браузере это всё будет выглядеть вот так:

Таким образом этот набор классов дает нам возможность комбинировать их как угодно и создавать индивидуальный дизайн под себя.
Ссылка на код - https://pastebin.com/GS35vfj9
@honey_and_money - Изучай и становись лучше с каждым днём!