Таблицы в Bootstrap 3
@honey_and_moneyПо-моему мы даже на этапе изучения html не изучали тэги для создания таблиц. (А если и изучали - то ничего страшного)
Сегодня поговорим о реализации таблиц с помощью фреймворка Bootstrap
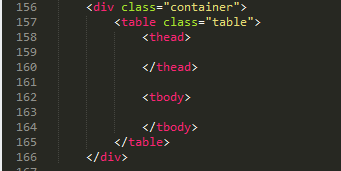
Вот с такого html-кода начнем:

(Код из этой статьи я выложу на Pastebin.com - ссылка будет в конце статьи)
Как обычно начинаем все с контейнера. Уже внутри него создаем тэг <table> с классом "table". Да, вот такое масло масляное, но ничего, терпимо.
Затем внутри идут два закрывающихся тэга <thead> и <tbody>, которые отвечают соответственно за заголовок и содержимое таблицы.
Теперь нам надо задать сами заголовки и содержимое для нашей таблицы.
Для каждой линии заголовков мы будем добавлять такие тэги: <tr></tr>, что является сокращением от английского - table row - то есть ряд таблицы (или строка)
Ну и затем для каждой колонки таблицы нам надо задать название - названия мы будем помещать в тэги <th></th>
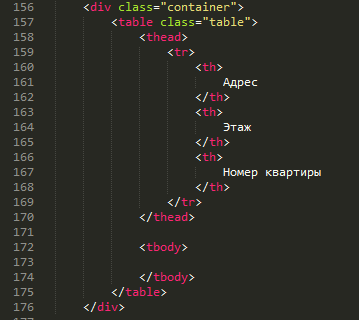
Вот такой код получается на данный момент:

Я создал три столбца - то есть три заголовка: Адрес, Этаж и Номер квартиры.
Ну и теперь нам надо этим столбцам добавить какое-нибудь содержимое.
Содержимое добавляем внутри тэга <tbody>
Внутри этого тэга точно так же для каждой строки таблицы надо создавать тэг <tr></tr>, а внутри него для каждого элемента строки (и столбца) тэги <th></th>
В общем структура точно такая же как и в заголовке.
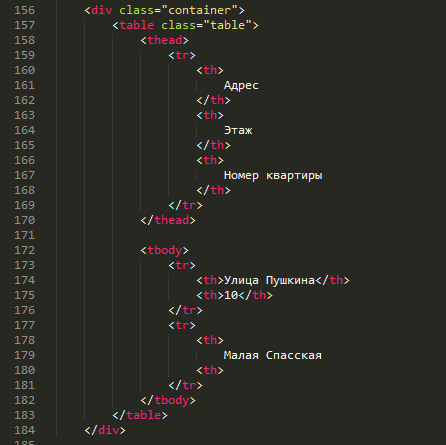
Вот как я это все сделал:

Заметьте, тут я в каждой созданной строке задал не все поля таблицы - в первой строке я пропустил тэг <th> для номера квартиры, а во второй строке два таких тэга. Так можно делать, но получается криво - таблица перестает быть похожей на таблицу. Если вам вдруг захотелось оставить какое-то поле в таблице пустым - просто создайте для этого поля тэг <th></th> без содержимого.
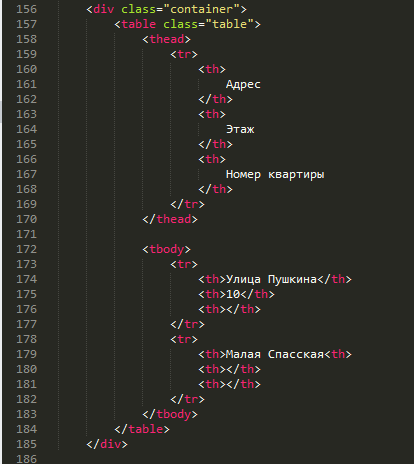
Собственно я сделал это так:

Но после сохранения и обновления страницы я все равно увидел кривую таблицу:

Серая полоска в строке длиннее полоски в заголовке, выглядит некрасиво. Посмотрел через консоль (Ctrl+Shift+C) - в последней строке (с Малой Спасской улицей) браузер видит не три тэга <th>, а четыре - хотя прописывали мы только три.
Убрал последний пустой тэг во второй строке - всё выровнялось. Не знаю что это было - возможно ошибка в самой библиотеке Bootstrap, возможно я делаю что-то неправильно.
Попробую найти в чем может быть ошибка - напишу про результаты в следующей статье. Помимо этого будем разбирать различные способы сделать нашу таблицу красивой - куча классов от Bootstrap)
Ссылка на код - https://pastebin.com/SYwcKEsp
@honey_and_money - Всегда добивайся поставленных целей и никогда не обращай внимания на их сложность!