Спойлер на Bootstrap 3
@honey_and_moneyСегодня разберем простую, но очень удобную структуру в веб-дизайне: спойлер.
Спойлер это объект, который состоит из кнопки и любого содержимого - это содержимое не отображается пока не будет нажата кнопка. Содержимое это может появляться и исчезать по нажатию.
Перейдем к реализации. Будем продолжать наш код из предыдущей статьи:

(В прошлый раз мы закончили на вкладках)
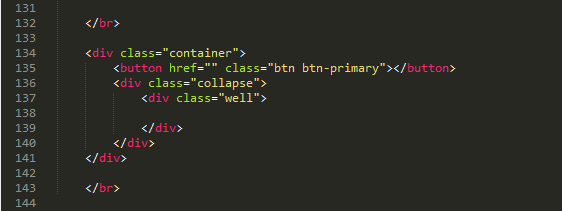
Тут я создал новый контейнер и ограничил его тэгами </br>, чтобы он отделялся от других элементов на странице.
Далее в контейнере нам надо создать кнопку и два div-блока (один вложен в другой)

Кнопку я сделал с классом "btn-primary", а далее идет блок с классом "collapse", который отвечает за содержимое (которое будет появляться и исчезать по клику). Внутри нашего блока есть еще один блок с классом "well" - этот блок просто отвечает за красивое отображение содержимого (красивая рамка и фон) - в принципе можно обойтись и без него.
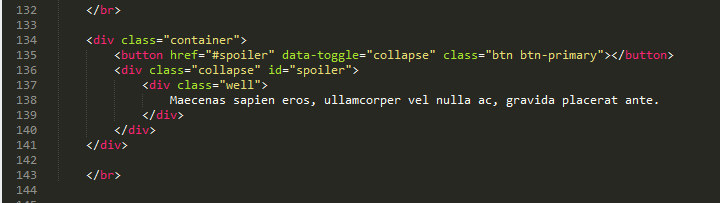
Теперь нам надо связать нашу кнопку с блоком с содержимым. Это мы делали уже сто раз:

Тут я добавил блоку с классом "collapse" идентификатор id="spoiler" (название может быть любым), а потом добавил это же название атрибуту href нашей кнопки (через решетку)
Ну и дописал кнопке атрибут data-toggle="collapse" (название класса блока с содержимым) - теперь кнопка точно понимает за какой блок отвечает.
Ну и внутри блока с классом "well" вписал произвольное предложение.
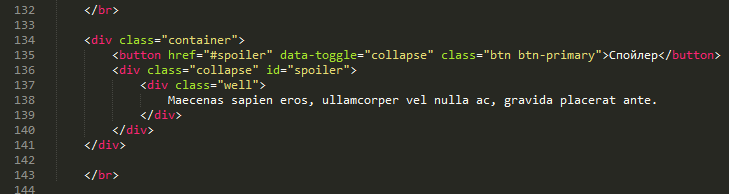
Ах да, чуть не забыл - между тэгами <button> </button> надо вписать какое-нибудь слово - оно будет отображаться на нашей кнопке:

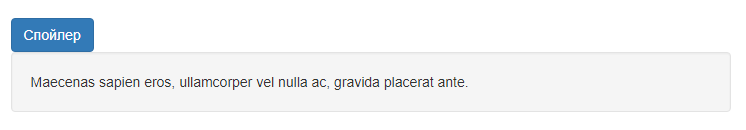
Вот и все. Сохраняем наш html-документ и обновляем страницу:

Спойлер готов - появляется и исчезает по кнопке. Удобно для всяких подсказок, необязательной информации (которая так же может понадобиться какому-то пользователю) и тому подобное.
@honey_and_money - Бизнес в IT с полного нуля