Слайдер для сайта с помощью Bootstrap 3 (ч.2)
@honey_and_moneyПродолжаем с того места, на котором остановились.
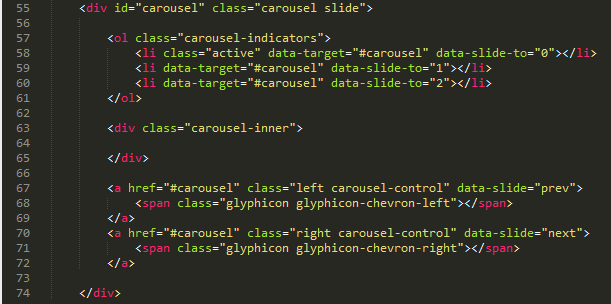
Но хочу внести небольшие поправки. Когда мы описывали атрибуты для индикаторов, я допустил ошибку.
Вот так ее надо исправить:

На 58, 59 и 60 строчках надо вместо атрибутов data-slide написать атрибуты data-slide-to с такими же значениями от нуля до двух.
Перейдем к созданию именно наших слайдов:
Я нашел три картинки в гугле, размером 1920 на 800 пикселей. Создал папку img в той же папке где и лежит наша html-страница. В эту папку положил эти три картинки.
Выглядит все вот так:

Ну и сама папка img:

Картинки я назвал соответственно 1.jpg, 2.jpg, 3.jpg для удобства использования в коде.
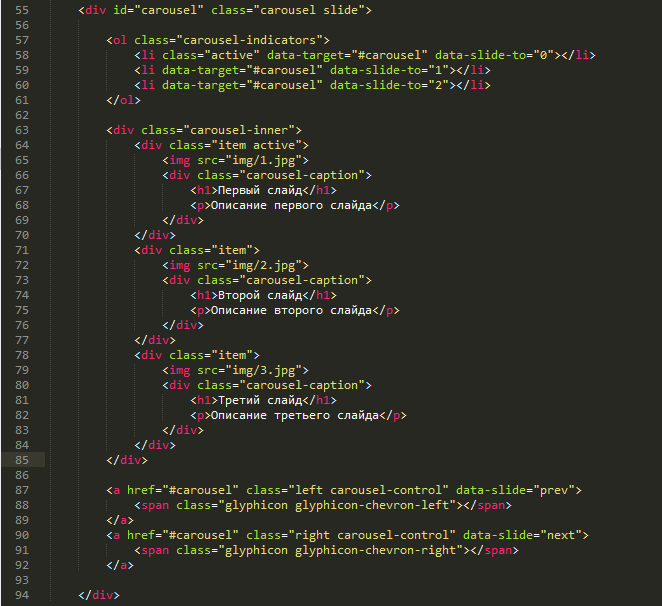
Перейдем к нашим слайдам:

Внутрь блока с классом "carousel-inner" я добавил еще три блока с классами item каждый - что означает "элемент", то есть наш слайд.
Ну и внутри каждого элемента я указал ссылку на картинку (подготовленную в папке).
И еще - первому блоку с классом item я добавил класс active - показ слайдов будет начинаться именно с этого слайда.
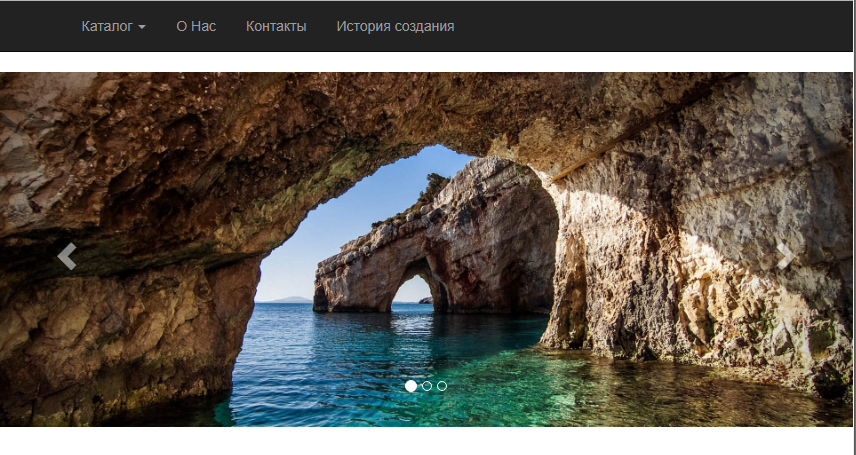
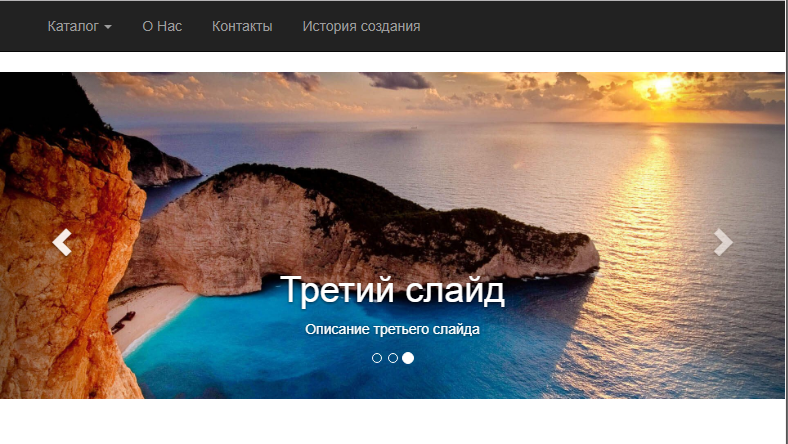
Всё - можно сохранять и обновлять страницу - слайдер работает и все переключается:

Что еще можно добавить к нашим слайдам? Можно добавить разнообразный текст. Давайте это сделаем:

Внутри каждого блока с классом item я добавил div-блок с классом "carousel-caption". Он отвечает за надпись на слайде. Внутрь этого блока можно помещать какой угодно текст - описание, цену товара, информационные сообщения, новости и много-много всего, в общем главное чтобы фантазия работала.
Что получилось у нас в итоге:

Как вы понимаете, можно делать слайды и без картинок. Можно с картинкой и без надписи. Все зависит от того, где вы хотите использовать слайдер.
Например вам надо вывести информацию о сотрудниках своей компании - вставляете в слайды фотки, пишите краткую информацию к каждому слайду - всё готово, без лишних заморочек.
Также, например, внутрь каждого слайда можно помещать Bootstrap-сетку для более сложных конструкций текста и всякой всячины. Фреймворк дает нам широкий круг возможностей
@honey_and_money - не думай что жизнь очень длинная. Времени у тебя мало, используй его с умом.