Что вам нужно знать о мета-тегах Open Graph для Facebook, VK и Twitter
@seoneo
Маркетологи создают много контента. Да, содержание - основа, но он бессилен без подписчиков. Итак, что первое приходит на ум, когда вы хотите охватить более широкую аудиторию своим потрясающим новым сообщением?
Разумеется, "поделиться" в социальных сетях. Огромные аудитории Facebook и Twitter делают их лучшими платформами для совместного использования, но знаете ли вы, как оптимизировать этот потенциал?
Почему был создан Open Graph?
Facebook представил Open Graph в 2010 году. Он способствует интеграции между Facebook и другими веб-сайтами, позволяя им стать «графическими» объектами с той же функциональностью, что и другие объекты Facebook.
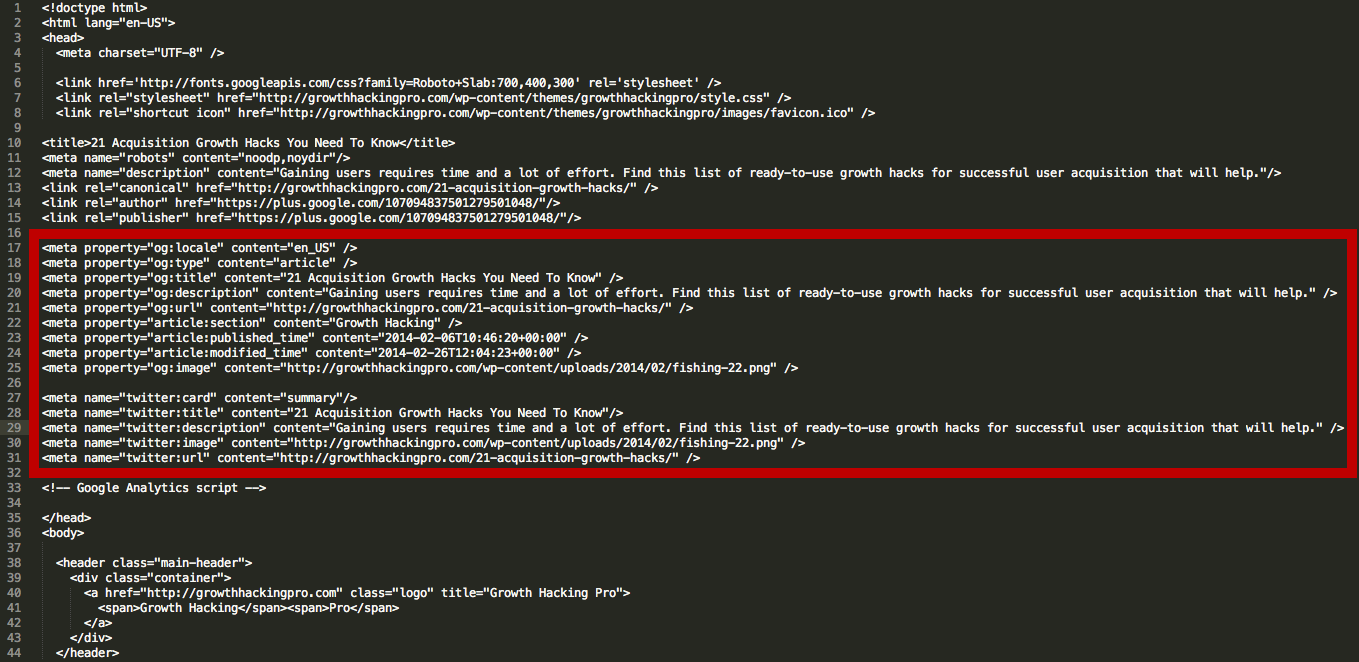
Проще говоря, возможен определенный контроль над тем, как информация перемещается с стороннего веб-сайта на Facebook, когда страница является общей. Чтобы сделать это возможным, информация отправляется через метатеги Open Graph в <head> кода веб-сайта.

Все другие основные платформы, Twitter, LinkedIn и Google+ распознают теги Open Graph. У Twitter на самом деле есть свои метатеги, но если роботы Twitter не могут найти их, Twitter использует вместо этого Open Graph.
Почему СЕОщникам нужно знать об Open Graph
Сайты социальных сетей являются основными движущими силами большей части трафика в Интернете. Следовательно, способность использовать силу социальных мета-тегов является важным навыком для сегодняшних маркетологов. Эти теги могут сильно влиять на конверсии и уровни кликов.
Добавление тегов Open Graph на ваш сайт не будет напрямую влиять на ваше SEO, но это повлияет на производительность ваших ссылок в соц. сетях, поэтому стоит это контролировать. Давайте посмотрим на самые важные метатеги для Facebook и как их оптимизировать.
Рассмотрим каждый тег Open Graph по отдельности и разберемся в их значениях:
- "og:locale" — указывает локализацию (язык сайта), можно использовать значение "ru_RU" по умолчанию.
- "og:type" — указывает тип страницы (статья, новость, видео, категория и т. д.), можно использовать по умолчанию "article".
- "og:title" — указывает заголовок статьи.
- "og:description" — указывает краткое описание, которое выводится при формировании превью ссылки.
- "og:url" — ссылка на страницу сайта.
- "og:image" — ссылка на картинку, которая будет отображаться в посте.
- "og:site_name" — название сайта.
Теги Facebook

og:title
Как вы могли догадаться, так вы определяете название своего контента. Он служит аналогичной цели, как традиционный метатег в вашем коде. Фактически, если Facebook не находит тег og: title на своей странице, вместо этого он использует мета-заголовок.
Имейте в виду, что текст, показанный на фиде Facebook, выделен жирным шрифтом и чрезвычайно привлекателен. Это должно быть убедительно!
Нет ограничений на количество символов, но лучше оставаться между 60 и 90. Если ваш заголовок длиннее 100 символов, Facebook усекает его до 88!
Пример:
<meta property = "og: title" content = "Ваш привлекательный заголовок" />
og:url
Это необходимо, если устанавливаете канонический URL-адрес для страницы, которой вы "делитесь". Это означает, что вы определяете одну страницу, на которую будет идти ваш трафик с ссылки. Это полезно, если у вас более одного URL-адреса для одного и того же контента. Важное примечание: предоставленный URL не отображается в новостной ленте Facebook, отображается только домен.
Пример:
<meta property = "og: url" content = "http://www.yourdomain.com" />
og:type
Вот как вы описываете тип объекта, которым вы делитесь: запись в блоге, видео, фотография или что-то еще. Список на выбор длинный. Вот некоторые примеры:
Веб:
- website
- article
- blog
Развлечение:
- book
- game
- movie
- food
Местоположение:
- city
- country
Люди:
- actor
- author
- politician
Бизнес:
- company
- hotel
- restaurant
Полный список здесь.
Этот тег важен, если ваша страница содержит кнопку «Мне нравится» и представляет собой объект (например, книгу или фильм). Он определяет, будет ли ваш контент отображаться в разделе интересов пользователя в профиле в случае, если он поставит «лайк».
В большинстве случаев вы будете использовать значение «веб-сайт», поскольку то, что вы используете, является ссылкой на веб-сайт. Фактически, если вы не определяете тип, Facebook будет считать его «веб-сайтом» по умолчанию.
Пример:
<meta property = "og: type" content = "website" />
og:description
Этот мета описания страницы очень похож на тег мета описания в HTML. Здесь вы описываете свой контент, но вместо того, чтобы показывать его на странице результатов поиска, он отображается ниже названия ссылки на Facebook.
В отличие от обычного мета-тега описания, это не повлияет на ваш SEO. ( не тратьте слишком много времени на то, чтобы заполнить его ключевыми словами.) Однако это хорошая идея сделать описание убедительным, если вы хотите, чтобы люди нажимали на него.
Вы не ограничены количеством символов, но лучше всего использовать около 200 букв. В некоторых случаях, в зависимости от ссылки / названия / домена, Facebook может отображать до 300 символов...
Пример:
<meta property=”og:description” content=”Ваше описание лежит здесь” />
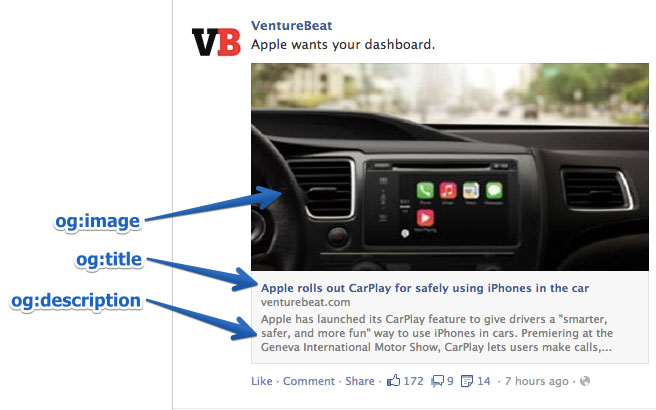
og:image
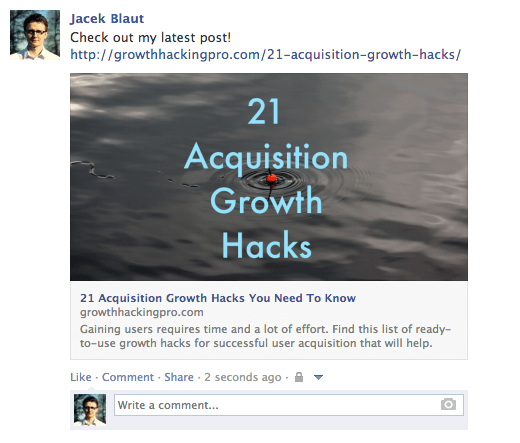
Это самый интересный тег Open Graph для многих маркетологов, потому что изображение всегда помогает выделять контент. Это может быть очень полезно для ваших коэффициентов конверсии.
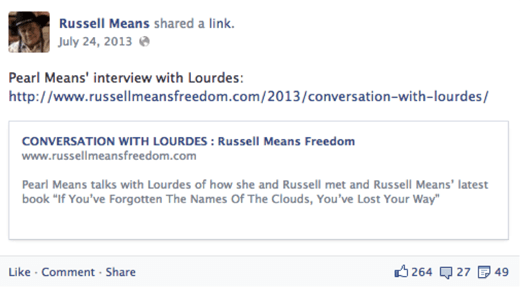
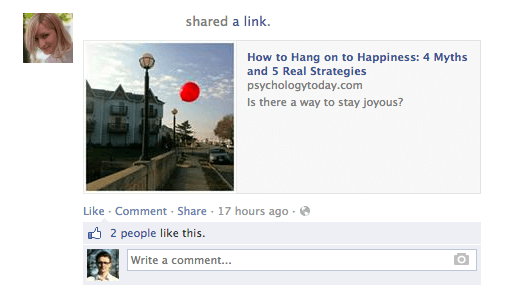
Убедитесь, что вы выбрали og: image, иначе Facebook покажет что-то "не то", как нежелательный рекламный баннер, соскобленный со страницы, или ничего вообще (как показано ниже).

Важно помнить, что если ваша страница статична и вы не используете какую-либо систему управления контентом (CMS) (например, WordPress), вам нужно вручную изменить og: image для каждой из ваших страниц. Если ваш сайт контролируется CMS и вы установили соответствующий плагин, теги og: image автоматически назначаются для каждой страницы.
Наиболее часто рекомендуемое разрешение для изображения OG составляет 1200 пикселей x 627 пикселей (соотношение 1,91 / 1). При таком размере миниатюра будет большой и выделиться из толпы. Только не превышайте предел размера в 5 МБ.

Если вы используете изображение размером менее 400 пикселей x 209 пикселей, оно будет отображаться как меньшая миниатюра. Но это не так привлекательно.

Имейте в виду, что изображение, которое вы используете как изображение Open Graph, может отличаться от того, что вы используете на своей странице. Почему бы вам не воспользоваться этой возможностью, чтобы выделиться еще больше?
Одна вещь, которую вам нужно запомнить, если вы это делаете: расположите свой текст или самую значительную его часть посередине изображения. Это важно, потому что Facebook его не много обрезает.

Пример:
<meta property=”og:image” content=”http://www.yourdomain.com/image-name.jpg” />
Advanced Open Graph Tags
Вышеупомянутые теги Open Graph - это те, которые вам действительно нужно знать. Существуют и другие, более продвинутые теги, которые вы можете использовать для предоставления еще более глубоких спецификаций.
- og: locale - определяет язык, американский английский по умолчанию
- og: site name - если страница (объект), которую вы используете, является частью более крупной сети
- og: audio или og: video - для добавления дополнительных аудио- или видеофайлов на ваш объект
- fb: app_id - для ссылки на приложение Facebook в использовании с каким-то элементом страницы (например, комментарии FB)
В следующей статье расскажу еще про тэги twitter, но они менее востребованы. Основные теги я описал выше.
Удачи вам в продвижении ;)
Что бы не пропустить полезные материалы подписывайтесь на наш канал и советуйте своим друзьям, https://t.me/freshsmm.
Наши проекты: https://t.me/uxidesign , https://t.me/seoneo