Расположение меню на странице
@honey_and_moneyДавайте разберем как можно расположить созданное меню на своей странице.
Делается это все на самом деле очень просто, буквально добавляем один класс и все - положение меню изменено.
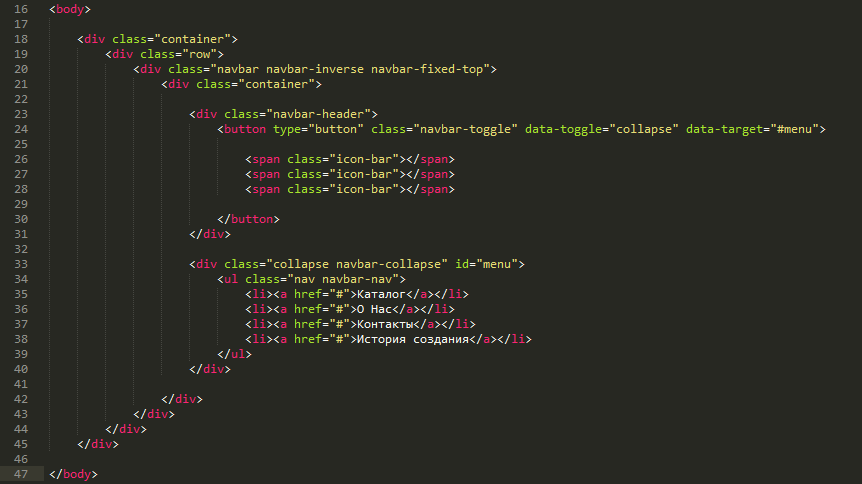
Приступим. Вот html-код, который остался после предыдущей статьи:

(Тут я привожу только код из тэга body, в head мы просто подключаем библиотеки Bootstrap)
Перейдем к нашей задаче. Для этого добавим нашему блоку, содержащему меню, класс navbar-fixed-top - наше меню прилипнет к верху страницы и при прокрутке не будет исчезать - все время будет вверху страницы.
Сделаем мы это вот так:

На 20-й строке блоку с классами navbar nvabar-inverse добавляем указанный выше класс. Если сейчас обновить страницу, то можно увидеть что меню вплотную прилипло к верху страницы.
Но мы пока не можем проверить - а действительно ли оно остается наверху странице при прокрутке; наша страница пока пустая, ничего кроме меню на ней нет.
Добавьте кучу текста, чтобы появился ползунок для прокрутки справа.

Я сделал это так: после блока с классом container для нашего меню я добавил еще один блок с классом container, в него вставил тэг <p></p>, а уже в него запихнул текст. (Кстати текст я сгенерировал с помощью сайта http://ru.lipsum.com/)
Выглядит теперь это все вот так:

Теперь можно прокрутить ползунок и наше меню никуда не денется (как и должно было быть)
Но если вы заметили, в самом верхнем положении страницы часть текста спрятана под нашем меню, и его невозможно прочитать. Для решения этой проблемы нам надо сделать отступ для второго контейнера:
Чтобы узнать какой именно отступ нужен, можно воспользоваться консолью браузера (Ctrl+Shift+C) и навести курсором на меню - там покажутся его размеры. Нам нужна высота. Для этого меню высота будет в 50 пикселей на всех браузерах.
Я описал такой CSS-класс:

Теперь добавим этот класс нашему контейнеру:

Это я сделал на 47-й строчке кода. Сейчас при обновлении страницы все будет выглядеть нормально (хотя отступ можно сделать больше 50 пикселей, чтобы текст был не так вплотную к меню)
Ну и давайте рассмотрим несколько других видов расположения меню:
navbar-fixed-bottom - работает точно также как и предыдущий класс, только закрепляет меню внизу страницы, а не вверху. При прокрутке остается на месте. Обычно такое меню используется для каких-либо подсказок пользователям сайта и тому подобное.
И напоследок еще один класс:
navbar-static-top - закрепляет меню там где мы его укажем. В этом случае меню будет прокручиваться вместе с содержимым страницы и нигде не будет закреплено.
Но для реализации этого меню нам надо произвести кое-какие манипуляции, которые объясню позже:

Ту часть кода, которую я выделил нам надо скопировать, вырезать из прежнего места и вставить сразу после открытия тэга <body>:

Получиться должно вот так. Теперь наше меню не находится внутри контейнера, оно существует само по себе.
Ну и добавим теперь этому меню класс navbar-static-top:

И обновляем нашу страницу:

Меню теперь располагается в самом верху страницы, но в то же время прокручивается вместе с содержимым. Самый часто используемый вид.
Почему мы вынесли наше меню из контейнера? - Потому что контейнер не дал бы ему растянуться на всю длину. Но ведь если сделать container-fluid, то все растянется? - Да, все растянется, но по краям меню будут небольшие закругления и выглядеть это будет не очень
@honey_and_money - стань профессионалом в вебе вместе с нами!