qwerty
База
На верстку (не только текста, а элементов в общем) сильно влияет соотношение верхнего и бокового полей объекта (блока элементов). Одинаковые вертикальные и горизонтальные поля считаются (и правильно, это факт) слабой, непрофессиональной, хреновой версткой. Пропорции же элементов чаще всего связывают с форматом (ширина и высота блока с контентом) приложения/страницы/экрана.
Одна из основных фигур в дизайне — прямоугольник. Весь дизайн начинается с выяснения отношений двух элементов прямоугольника — содержания и формата. Чтобы скомпенсировать «вес» содержания в «ландшафтном» отображении NGB (состояние по умолчанию в 90% случаев), делаем боковые поля одинаковыми и больше верхнего.

Поля у нас получились симметричными, а текст (контент) стремится к центру. Кстати, проектировалось это всё по «канону Ван де Граафа».
Модули
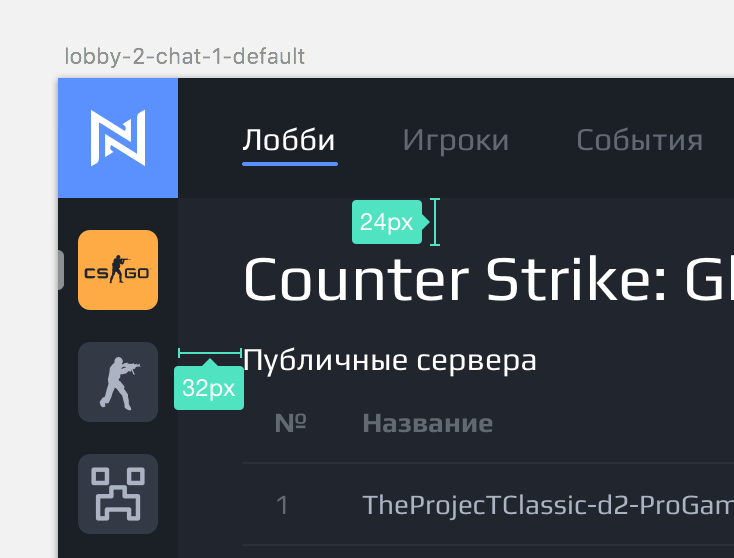
Приложение состоит из модулей (компонентов, объектов с элементами). Модульная верстка подразумевает под собой логические деление формата на форматы меньшего размера — модули. На экране у нас есть четыре основных модуля — шапка, чат, игры и основной контент.
Модули могут быть разделены друг от друга чем угодно: пустым пространством (у нас его нет), рамками (кое где встречаются) или выделены плашкой с фоном (в основном, у нас как раз этот прием). Уважающий себя дизайнер всегда контролирует ИХ СООТНОШЕНИЯ ДРУГ С ДРУГОМ И СОДЕРЖИМЫМ.
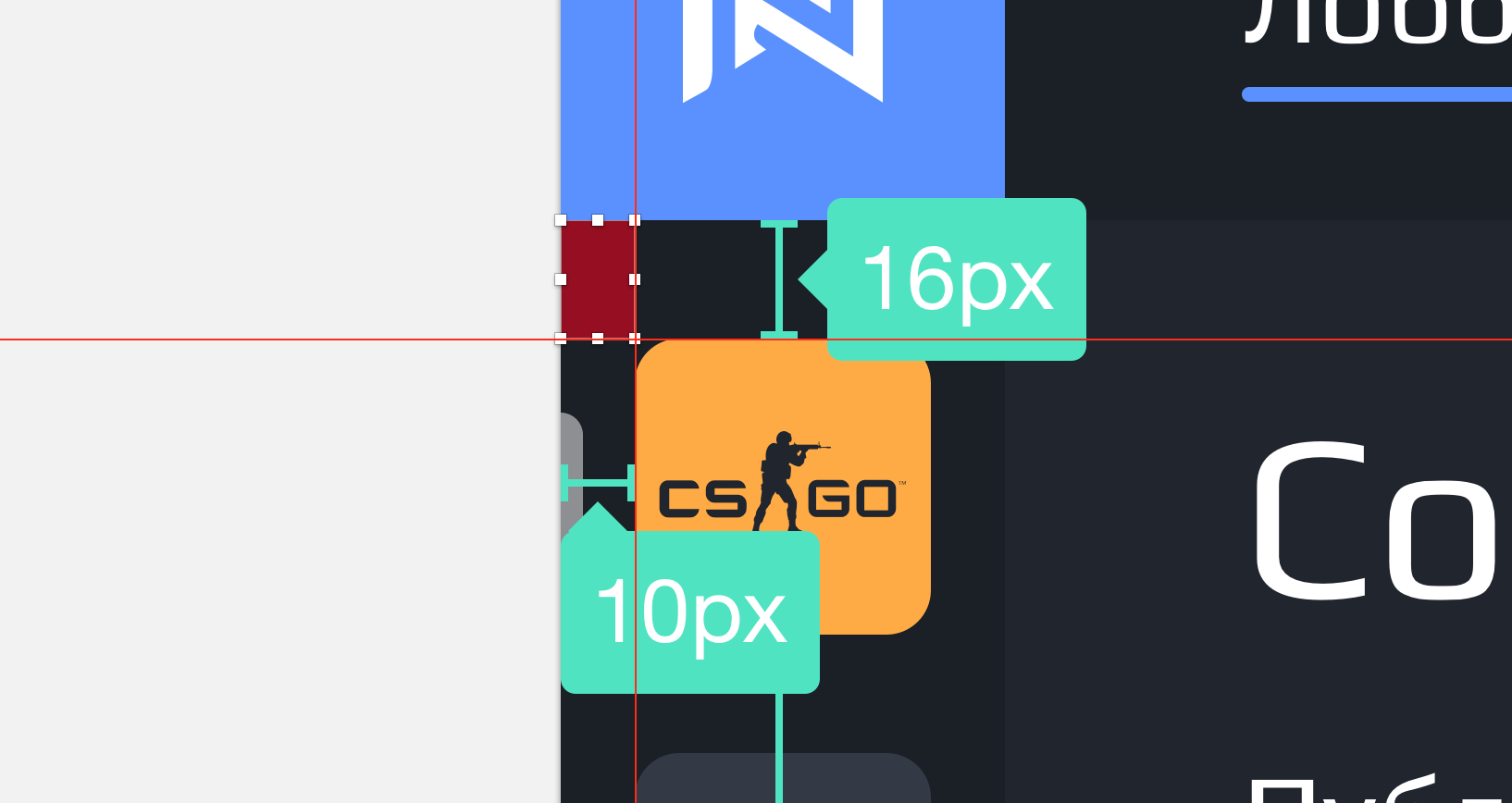
Если дизайнер добавляет новую плашку, рамку и пр., это всегда создает НОВЫЙ ФОРМАТ С СОБСТВЕННЫМ СОДЕРЖАНИЕМ И ПРОПОРЦИЯМИ ПОЛЕЙ. Поэтому одинаковые отступы и «здесь отступ не так, как здесь» априори не должны применяться, когда в сравнении участвуют объекты разных модулей. У нас есть вертикальный формат — плашка с играми — нам необходимо сделать иконки пропорционально относительно именно этой плашки и никакой другой. Есть шапка — тот же самый принцип. Нам не обязательно (и вообще, не нужно) прослеживать математическое равенство отступов. Тем более, когда это вообще касается разных по соотношению сторон форматов — у хороших дизайнеров вертикальные и горизонтальные поля формата вообще не должны быть равны друг другу (исключения бывают).

Проверенный на практике прием — если формат (плашка, страница, рамка и тд модуля) вытянуты в высоту, то и прямоугольник пусть будет вертикальным. И наоборот — горизонтальный формат — ширина больше высоты. Это, конечно, не обязательно, но главное, чтобы пропорции были осмысленными, а не математически верными.