Призыв к действию – хорошие и плохие примеры
ХастлерРазбираем, какие CTA бывают, зачем они нужны и как должны выглядеть. Все подробно и с примерами.

Мы делим CTA-кнопки на 4 направления.
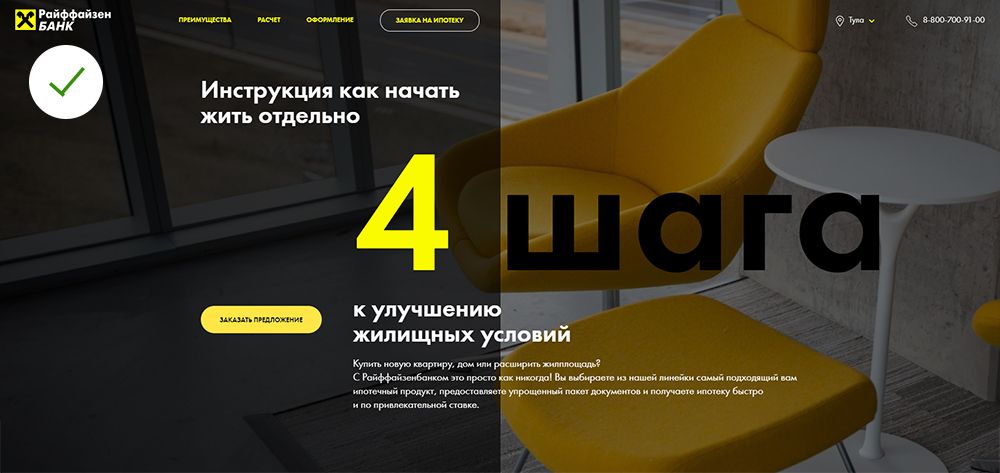
Локальное действие: Добавить в корзину, купить, отложить, найти.
Сначала показываем продукт, а уже после — кнопку действия.

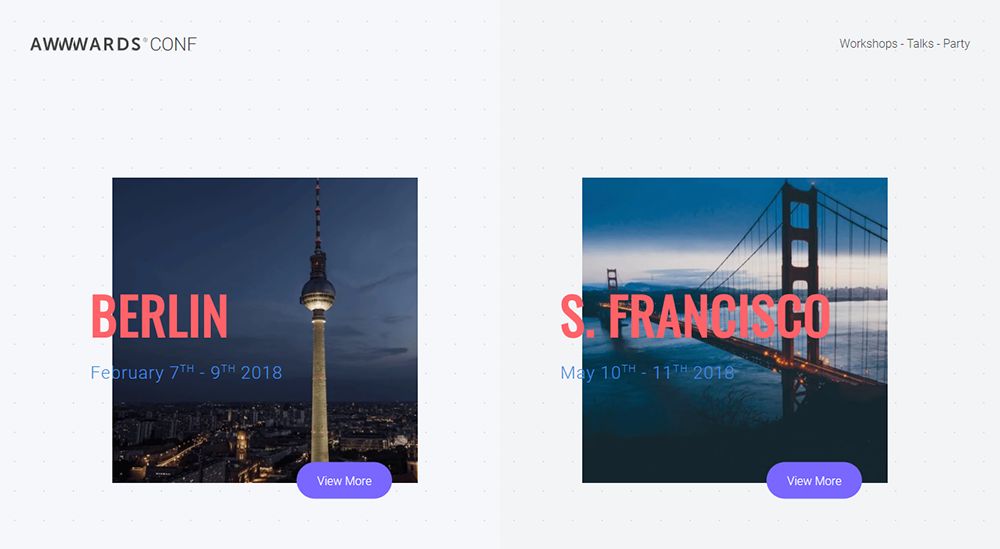
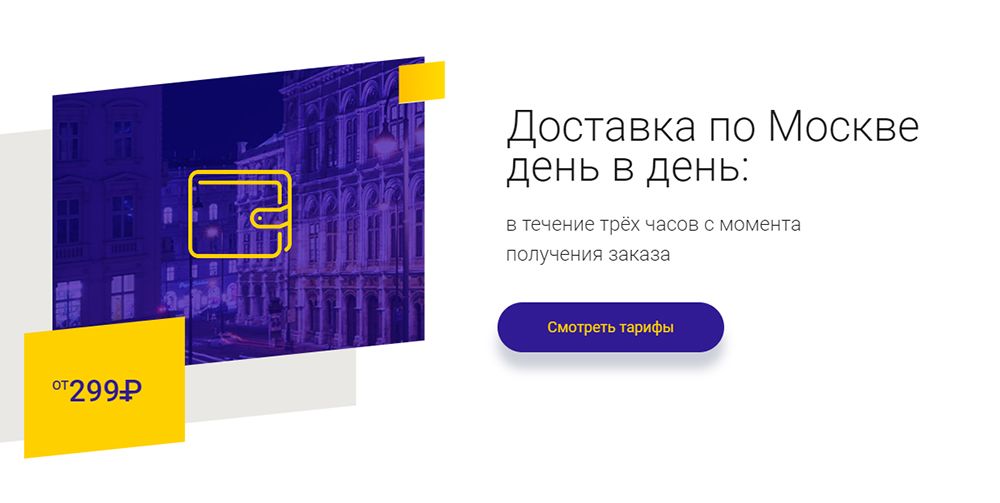
Навигация: Читать, смотреть, узнать.
Служит призывом к действию. Привлекает внимание сразу. Цель — заинтересовать пользователя, показать, что по клику будет больше информации.
Но не забывайте дать пользователю выбор. Добавьте другие элементы, например, значок меню в правом верхнем углу. Важно, чтобы они не перетягивали внимание от СТА-кнопки.

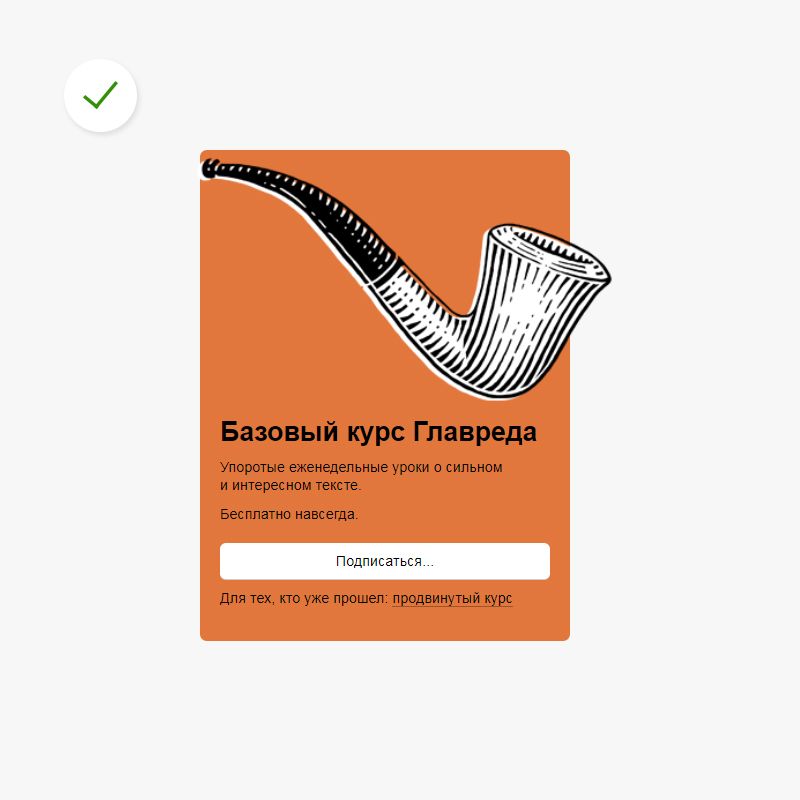
.Подписка: Подписаться, получать новости.
Чтобы привлечь пользователя, делайте информативной и кнопку и предшествующий текст. Укажите прямо в ней, что пользователь получит в итоге.

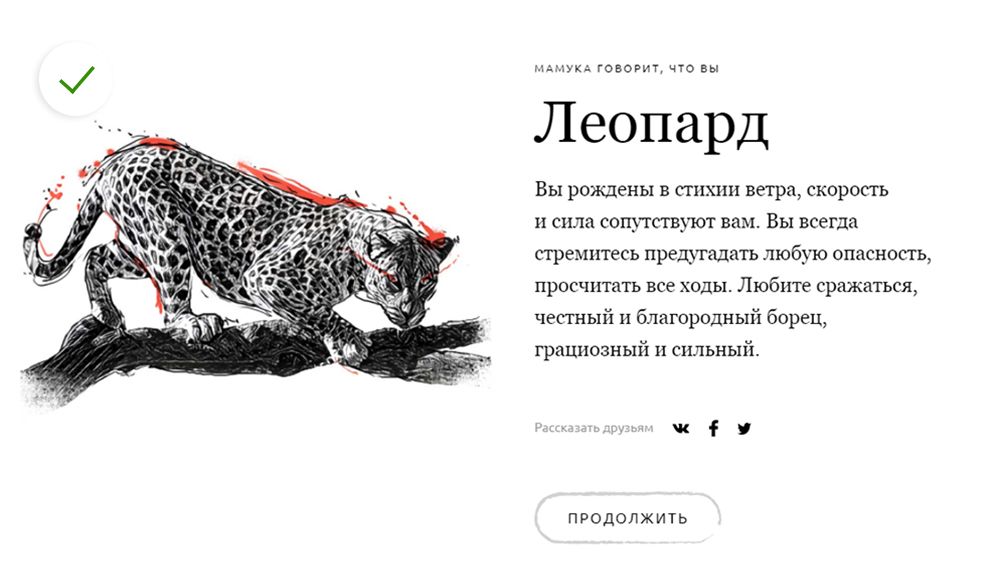
Репост
Пользователи не любят навязчивых рекомендаций, поэтому не делайте кнопку репоста вызывающе яркой и настойчивой. Расположите ее в конце, чтобы пользователь видел ее после прочтения статьи или просмотра портфолио.

Гармония со стилистикой сайта
Кнопка должна сочетаться с остальными элементами и не выглядеть чужеродной. Добавив «воздуха» вокруг кнопки, вы притягиваете к ней внимание.

Информативность
Четко сформулированный текст добавляет шансов, что пользователь кликнет по кнопке, ведь для него важен контент, а не то, насколько классная кнопка.

Внешний вид
Кнопка должна быть похожа на кнопку.