Ответы
История
Когда-то давно форма добавления квартиры выглядела так:

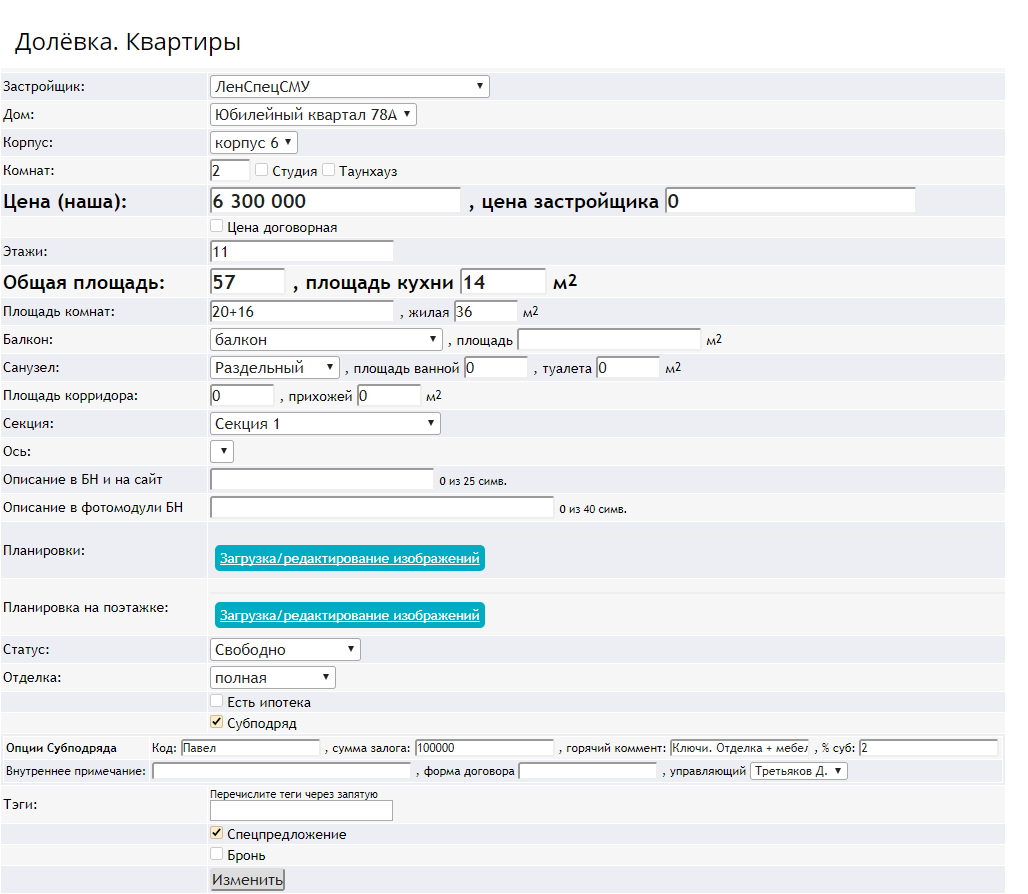
Потом была переработана и до настоящего времени выглядит так:

Основной плюс новой формы: за счёт чёткого деления по блокам, форму стало значительно проще редактировать, сразу понятно куда тыкать. За счёт даже двойного деления на колонки, получилось уложить форму в размер не сильно больше размера экрана.
Явные минусы тут:
- за счёт двухколоночности сложно сделать плотную сетку, одна колонка скорее всего будет меньше другой.
- как ты и писала, заполнив одну колонку, приходится возвращаться наверх, к другой
- Ужасно смотрится на мобильных экранах
Хотелось бы избежать возврата к той концепции, от которой мы отказались ещё несколько лет назад.
Сейчас ты предлагаешь такую схему:

Мне нравится стилистика, хочется примерно на ней и остановиться, но я боюсь что при большом количестве параметров получится простыня, вот как здесь:

Крупное изображение: http://telegra.ph/file/2000fdd40c4b03261afeb.png
И даже хуже, так как у тебя поля занимают две строчки, верхняя строчка - название поля, нижняя строчка - инпут:

Хотелось бы избежать слишком долгих проматываний, но может это и необходимая жертва.
Также кидаю для примера вот это решение "из прошлого века":

Отсюда можно почерпнуть:
- Разворачивающиеся галочки, см. как сделан "Газ".
Галочка не стоит:

Галочка стоит:

И по владкам.
Основные параметры:

Дополнительно:

Почему мне не нравятся вкладки - см. ниже. Теперь поехали по твоим комментариям.
В общем
Ряд мелких косметических недочетов вроде отсутствия /присутствия двоеточий после поясняющего текста, оттсупов и тд
Неудобно заполнение объектов
Сначала надо крутить снизу вверх, чтобы заполнить адрес и описание объекта, затем снова вверх, чтобы справа заполнить договор, затем снова вниз примечания. Заполнение сразу слева направо мало вероятно, поскольку локус внимания пользователя сосредоточен обычно на одной колонке.
Согласен
Решение:
Можно организовать вкладками
Не хочется, так как:
- У нас сверху и так уже вкладки. Вкладки под вкладками под вкладками - плохо.
- Скроллить проще, чем нажимать
- С глаз долой - из сердца вон. Без реально большой мотивации, на вкладки нажимать никто не будет. Обычно всё, что не в первой вкладке заполняется сильно меньше.
Плюс вкладок: всё можно поместить в одном экране.
Можно сделать заполнение по шагам горизонтально с возможностью вернуться к предыдущему шагу
Как в Airbnb например. Это профессиональный инструмент, каждый день заполнять и потом редактировать что-то по шагам - это тяжело. Шаги хороши для новичков, которым нужно один раз заполнить форму, подать её, и на этом успокоиться.
Можно открывать контент постепенно вниз по мере прокручивания и заполнения предыдущих полей.
Ну то есть скролл. Я за этот вариант.
Можно сделать вариант с содержанием.
https://www.w3schools.com/bootstrap/tryit.asp?filename=trybs_ref_js_scrollspy&stacked=h
см. как меняются section 1 section 2 и т.д. при скролле. Но мне кажется, такое тоже замечают мало.
2. Ошибки
Очень неудобно сделана система выдачи ошибок.
Они сосредоточены вверху. Необходимо крутить вверх, читать текст, сверятьсся и искать поля, где допущена ошибка.
Решение:
Писать ошибку сразу под полем ввода, выделять поля с ошибкой (например, красным) .

А как ты это сделаешь? В какой момент ошибка должна появляться? Если сразу, то незаполненная форма будет пестреть ошибками. Все условия проще всего проверять при отправке.
У нас когда-то было вот так, дополнительно подсвечивались поля, но потом это куда-то потерялось:

Но подсветка была уже при попытке сохранения. Можно попробовать сделать аналогично.
3. Связанные поля ввода
Нельзя начать заполнять одно поле, пока не введены данные из связанного с ним поля выше.
Но в данной ситуации можно тыкнуть в эти поля, кажется, что можно что-то ввести, выпадающие списки пусты. Это вводит в заблуждение.
Решение:
Пока следующие поле неактивно, можно сделать его в состоянии disable
Согласен. Можно вообще сделать связанные блоки. Например, показывать поле "адрес" только в том случае, если адрес нужно выбрать.
4. Кнопки
Кнопки содержат в себе ссылки, а перед этим еще поясняющий текст.
Решение:
Можно просто сделать кнопку "Загрузить изображение жилья", "Загрузить изображение планировки" ну или как-то так.

Не согласен. "Фотографии", "планировки" - одно слово, за которое сразу цепляется взгляд. А "загрузить изобращение планировки" - сложно, надо вчитываться, мы потеряли слово "редактировать", как это будет выглядеть если часть изображений уже загружено?
5. Добавить
Объект можно лишь добавить. А если пользователь перепутал и хочет все отменить?

Добавить кнопку "Отмена"
Для веба это не страшно. Можно нажать кнопку "назад", можно нажать на крестик, если это попап. "Отмена" только путать будет.
Вторичка
Добавление объекта
Если ввести улицу в поле поиска и другую улицу и данные ниже в адресе объекта, то случится коллапс )
Решение: отделить поле поиска с улицей от ручного ввода.
да, это надо предусмотреть
- Описание квартиры

Здесь можно одновременно выбрать Студию, Комнату , ко-во комнат и все это в коммуналке.
Решение: Скрывать часть полей. Например, при выборе студии убирать поля с вводом ко-ва комнат.
согласен, жаль что не так часто можно применить
У этажей нет проверки на сколько из скольки. Можно ввести 10 из 2.
Это вопрос к блоку ошибок. Спасибо за ловлю бага, но к дизайну наверное сильно отношения нет.
Примечания
Непонятно, к какому полю относится звездочка. При выдаче ошибки тяжело сообразить, куда нужно ввести примечания

Решение: ставить звездочку сразу после поясняющего текста
Согласен. Звёздочка после поля, а не после текста повелась отсюда:

Нужна звёздочка только напротив первого поля, напротив остальных не нужна. Но в новом дизайне мы это предусмотрим.
Я пункты, которые повторяют предыдущие пропустил для экономии место.
6. Объект сохранён

Описательную информацию лучше не разбрасывать и сосредоочить в одном месте (например, слева от карты), а карту справа. Информацию разместить более компактно, не размазывая.
При редактировании проблем не возникло.
При помещении объекта в архив проблем не возникло.
Не очевидно. как вернуть объект из архива. Нужно зайти в просмотр объекта и там нажать "Восстановить".
Решение: добавить доп кнопку, возвращающую объект из списка из архива.

Мои объекты
К списку объектов вернёмся как закончим карточку.
Коммерческая
Одинокий чекбокс "Новостройки", под который выделена целая секция.
При этом секция не имеет заголовка.
Решение: Пока не знаю, куда лучше его поместить. Или может подписать подзаголовок, чтобы было более понятно.
Он важен, кликни на него и посмотри как меняются блоки под ним. Но можно покрасивее изобразить.
Вот этот список очень смущает. Тут и скролл и неэкэномное использование пространства.
Да.
Надо подумать, как сделать лучше. Возможно, чекбоксы разместить на всю ширину или сделать вып список с чекбоксами и тегами.

Да.
Здесь "Этаж" сделан выпадающим списком с возможностью выбора мансарды, цоколя и т.д. В других вкладках такой возможности нет.
Особенности коммерции
- Макс высота может быть всего 7 этажей судя по этому вып списку?

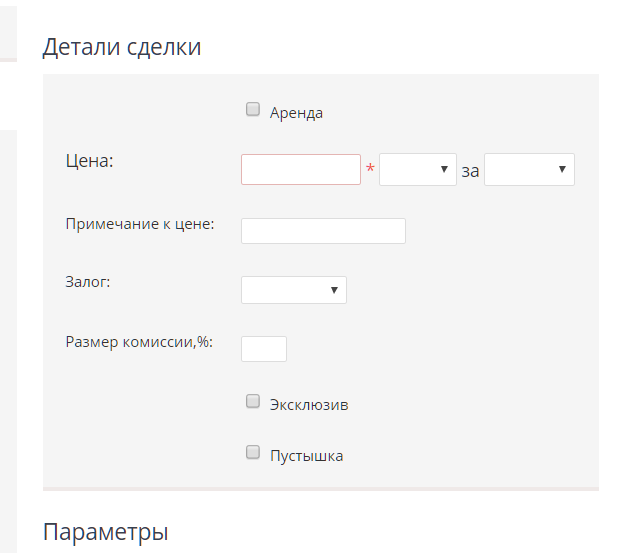
4. Детали сделки
- Непонятно, в чем писать цену - рубли, евро?
- "Цена" написано шрифтом бОльшим по размеру на пару кеглей.
Решение: сделать маску, подписать валюту.
Если целью было выделить поле цены, можно сделать надпись жирной

6. Параметры
Можно вводить цифры в поле, если чекбокс "Электричество" не выбран

7. Примечания
Непонятно, к какому полю относится звездочка
