Отчетность
Основные моменты по проекту- CSS Grid:
1.1. Bootstrap 4 необходимо выдрать только сетку, как пример https://github.com/m-spyratos/bootstrap-4-grid */
1.2. 12 колоночная flex сетка также есть в material, адаптивная, все основные разрешения: xs, lg, md, sm и т.д. - Плюсы нового материала по компонентам:
2.1. Вынесли Tooltip в отдельный компонент
2.2. Expander (анимированный collapse)
2.3. disabled текстфилды выглядят адекватно
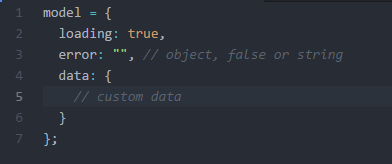
2.4. Удобный оверрайд с помощью styledComponents - Предлагаю для асинхронно подгружаемых данных использовать везде одинаковую модель:

4. Если использовать Redux, то нужно использовать immutable helper, чтобы избежать длинных редьюсеров
5. По кодстайлу:
- использовать одинаковый принцип наименования функций, все обработчики именовать, например: handleChangeStatus, а если он прокидывается внутрь в компоненты и не обвешивается дополнительной логикой, то именовать его: onChangeStatus
- располагать функции по алфавиту внутри класса или файла утил
- Не писать огромные компоненты
6. Stepper