Освоение силы пустого места.
Как использовать пустое место в дизайне пользовательского интерфейса
Пустое место является одним из самых ценных активов интерактивного дизайна. Пустые места на странице, хотя они часто упускаются из виду, могут быть настолько же важны, как пространство, занимаемое элементами пользовательского интерфейса.
«Пробелы следует рассматривать как активный элемент, а не пассивный фон» - Ян Цчихольд
Знакомство с пробелами
Пустое место - это пространство между элементами и вокруг них. Когда дизайнеры говорят о пустом месте, они на самом деле означают отрицательное пространство. Термин «отрицательное пространство» происходит от традиционного искусства, где он более точно фиксирует форму объекта.

Хотя мы называем это пустым пространством, это не значит, что фактическое пространство должно быть белым. Пустое пространство может быть заполнено любым цветом, если оно не содержит никаких элементов, таких как текст или изображения. Поскольку нет реальной связи с фактическим цветом белого, термины «пустое пространстсво» и «отрицательное пространство» могут использоваться взаимозаменяемо.

Почему пустое пространство
Пустое пространство является фундаментальным элементом дизайна по уважительной причине. Подобно традиционному искусству, объекты в графических пользовательских интерфейсах также требуют отрицательного пространства - текст, кнопки, логотипы и другие объекты нуждаются в комнате с воздухом. Все хорошие пользовательские интерфейсы содержат правильные значения отступов во всех элементах страницы сверху вниз.

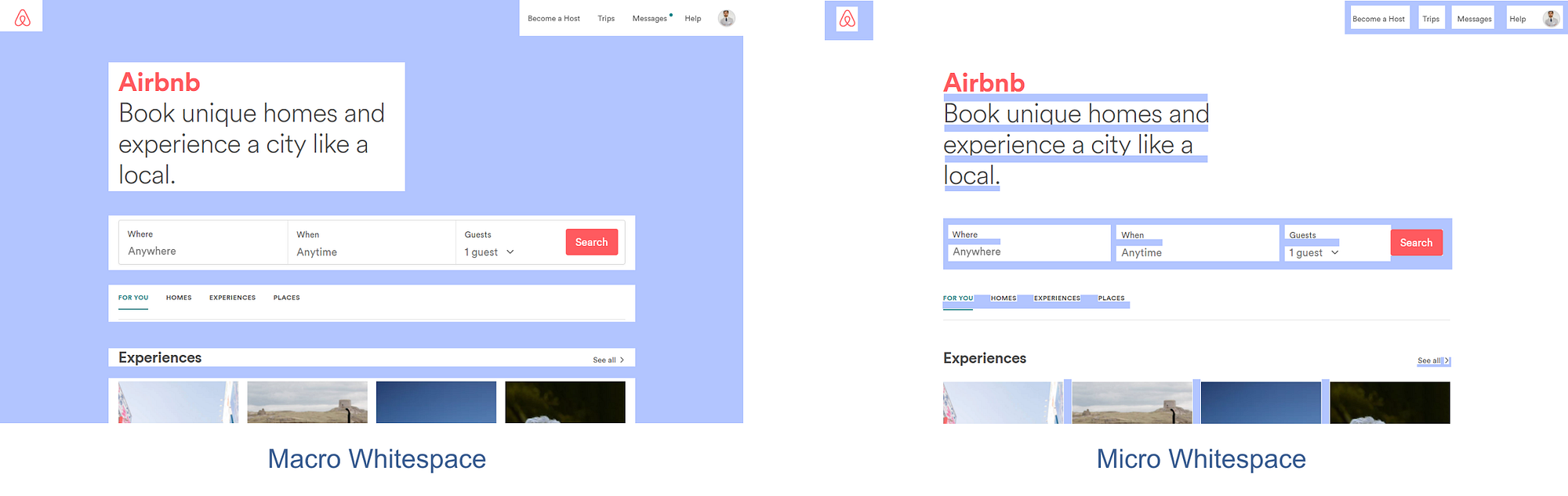
Существует два типа пробелов:
- Микропробел. Пробелы между строками текста и внутри сетки и т. д. Этот пробел помогает читабельности и удобочитаемости содержимого.
- Пробелы макроса. Пробел между основными элементами на странице. Например, левый и правый столбцы этой средней страницы. В отличие от микро-пробелов макрос-пробелы действуют как контейнер общей конструкции
Whitespace - отличный инструмент для сбалансирования элементов дизайна и улучшения организации контента для улучшения визуального общения.
1. Подчеркните некоторые элементы
Придание приоритета конкретным элементам или контенту является одной из наиболее распространенных задач для дизайнеров. Хотя дизайнеры могут использовать множество визуальных методов для освещения конкретных элементов, одним из способов достижения хороших результатов является игра с количеством "воздуха" вокруг фокусных точек.
Там есть связь между расстоянием и вниманием - большее расстояние фокусирует внимание - отсутствие других элементов делает существующие элементы более выделяющимися. Дизайнеры могут использовать это свойство пробелов, чтобы выделить важные элементы. Дополнительно к определенному сегменту контента заставляет обратить внимание пользователя на эту область просто потому, что на экране больше нет ничего, чтобы привлечь внимание.
Чем больше пробелов вокруг объекта, тем больше глаз обращается на него.
Google, как вы можете в приведенном ниже примере, является большим сторонником свободного места в своих проектах. Отступы помогают кратко понять цель этого проекта: основное внимание уделяется главной цели страницы, без массового посвящения к другим областям.

Тот же метод используется для целевых страниц, особенно с точки зрения выделения кнопок вызова для действий (CTA). Если вы просматриваете домашнюю страницу MailChimp, вы заметите, что кнопка «Зарегистрироваться бесплатно» привлекает ваше внимание почти сразу.

2. Сообщайте, что связано
Когда мы рассматриваем макет, мы обычно рассматриваем его как состав объектов. Это происходит потому, что наш мозг создает модель отношений между различными объектами, основанную на относительном расстоянии между ними. Законы Гештальта диктуют, что объекты в непосредственной близости будут отображаться как одна «единица», в которой пробелы действуют как визуальная метка. Взгляните на эту фотографию:

Скорее всего, вы видите две группы точек, а не просто 12 точек. Точки все одинаковые, и единственное, что их отличает, - это пробел, который отделяет их.
Этот закон может применяться к элементам дизайна взаимодействия. Давайте рассмотрим, как это работает в контексте веб-форм:
- Поместите метки ближе к соответствующим полям. Как известно, предметы, расположенные рядом друг с другом, связаны друг с другом. Можно более четко информировать информацию, когда метки расположены ближе к полю, к которому они относятся. Регулируя расстояние, можно упростить сканирование и увеличить шансы на успешное завершение.

- Группируйте связанные поля. Известно, что длинные формы, со многими полями, могут чувствовать себя подавляющими. Пользователи не решаются заполнять такие формы. Объединяя связанные поля вместе, вы можете помочь пользователям понять информацию, которую они должны заполнить. Обе формы в приведенном ниже примере имеют одинаковое количество полей. Но есть разница - все поля в правильной форме подразделяются на три группы. Количество контента одинаковое, но впечатление у пользователей сильно отличается.

3. Предотвратите визуальный беспорядок
Многие приложения и веб-сайты страдают от переполнения большого количества элементов и информации. Обычно это происходит, когда разработчики приложений/веб-сайтов имеют сильное желание одновременно передавать слишком много информации. К сожалению, пользователи имеют ограниченное внимание, и чем больше элементов конкурируют за внимание, тем меньше внимания уделяется.
Если вы не думаете, что это проблема, взгляните на приведенный ниже пример. Слишком большое количество объектов, конкурирующих за внимание.

Многие сайты страдают от подобной проблемы. Отсутствие пустых мест накладывает напряжение на глаза посетителя и их терпение. Заполненные текстом и фотографиями, такие сайты расстраивают посетителей и заставляют их покидать сайт.

Если загромождение вашего интерфейса перегружает пользователя слишком большим количеством информации, то уменьшение беспорядка улучшит понимание: удалив отвлекающие факторы, вы заставите пользователей сосредоточиться только на том, что сразу видно. Вы можете использовать пробелы, чтобы свести к минимуму подавление. Подумайте о пробеле в качестве регулятора громкости для отвлекающих моментов интерфейса - больше пробелов равно меньше шума, что упрощает фокусировку. Когда макет удаляет правильный баланс пробелов, легче обрабатывать и понимать текст, проще расшифровывать значки и изображения и обеспечивает более полное общее впечатление о пользователях.

Совет. Чтобы подтвердить, что ваш дизайн не загроможден, попробуйте « пятый тест» : «Просмотрите веб-страницу в течение пяти секунд и запишите то, что вы помните. Это поможет вам понять, есть ли у вас достаточное количество пробелов на странице.
4. Направляйте пользователя через интерактивный контент.
Если вы хотите, чтобы взгляд вашего зрителя перетекал с одной точки на другую, вам нужно дать ему повод сделать это. Причина может быть пробелом. Когда пробел используется надлежащим образом, он позволяет странице создавать естественный поток.
Отрегулируйте пробелы, чтобы обеспечить эффективную проверку содержимого и заинтересовать читателей. Как вы можете видеть ниже, это именно то, что делает Dropbox, направляя пользователей через несколько ключевых функций продукта, используя шаблон зигзага.

Асимметрия - это еще один метод пробелов, который можно использовать для направления глаз в сторону секции. Когда элемент использует асимметричное пространство, он выделяется против других окружающих элементов. Он кажется более ярким, что особенно полезно, если вы разрабатываете области страницы, где одна ссылка / кнопка требует большего внимания, чем другие.

5. Улучшить читаемость
Контент - это король. Содержание - это то, что обеспечивает ценность для большинства приложений и веб-сайтов. Вот почему ключевым аспектом хорошего удобства использования является читаемость вашего контента. Множество факторов может способствовать читабельности, включая размер шрифта и цвет, или использование заголовков. Пробел - еще один ключевой момент для рассмотрения, поскольку он оказывает прямое влияние на четкость и читаемость контента:
- Межстрочный интервал или ведущий может значительно улучшить четкость текста. Как правило, чем больше "воздуха", тем лучше опыт пользователя во время чтения, хотя слишком много может сломать единство.

- Пробелы между абзацами и вокруг блоков текста на самом деле помогают людям понять, что они читают лучше понимая. Согласно исследованиям в 2004 году , этот вид пробелов увеличивает понимание почти на 20%.
Если вы заинтересованы в улучшении типографии для своего дизайна, подумайте о том, чтобы прочитать статью «Получение типографии в цифровом дизайне»,
6. Использование в качестве визуального делителя
Дизайнеры часто используют горизонтальные (или вертикальные) линии для создания любых необходимых визуальных разделителей между связанными разделами контента. Несмотря на то, что в большинстве случаев такие разделители хорошо работают, у них есть один главный недостаток: интенсивное использование разделителей также может привести к визуальному шуму и плотным переполненным интерфейсам.

Поскольку предпочтения пользователей переходят к более простому интерфейсу, разделение пользовательского интерфейса на его основные, необходимые элементы является ключом к успеху. Можно разделить по элементам и интервалу, а не по линиям. Меньше линий и разделителей всегда придаст вашему интерфейсу более чистый, современный и функциональный вид. Щедрые пробелы могут сделать некоторые из самых грязных интерфейсов привлекательными и простыми. Реальная причина этого изменения заключается в том, что это смещение акцента на контент и функциональность, устраняя лишние элементы.

7. Создайте чувство изысканности и элегантности
Хотя пробелы часто рассматриваются как способ улучшения пользовательского опыта, его также можно использовать для чисто эстетических целей. Сайты с большим количеством пробелов могут отражать минимализм и роскошь.
Пробел способствует тон общего дизайна и может сделать продукт роскошным, поставив больше внимания на сам продукт, а не на соседние объекты .

Несколько слов о заинтересованных сторонах
Теперь вы, вероятно, знаете, что пробелы важны. С другой стороны, пробелы могут создавать проблемы между дизайнерами и заинтересованными сторонами. «Слишком много пробелов. Можем ли мы использовать его для чего-то? »- это фраза, которую мы часто слышим от наших заинтересованных сторон (клиентов или менеджеров).
Используйте такие просьбы как возможность обучить заинтересованных лиц. Как дизайнеры, наша задача - помочь другим понять, почему пробелы - важная часть большого пользовательского опыта. Назначьте встречу и объясните свой мыслительный процесс. Если это не сработает, вы можете провести тестирование A/B. Испытайте две версии дизайна: один предложенный вами и другой, предложенный клиентом. Пользователи, скорее всего, предпочтут менее загроможденную версию.
Вывод
Отступ - это не пустое полотно, это мощный инструмент проектирования. Но этот инструмент трудно освоить: применение пробелов - это искусство и наука. Понимание того, сколько пробелов должно использоваться для создания хорошего макета, требует практики. Чем больше вы разрабатываете, тем больше вы будете учиться.