Начинающим про сети. Часть 4
Life-HackВсем привет дорогие друзья! Это 4-ая часть из цикла "Начинающим про сети". Сегодня мы разберемся с TCP/IP, изучим новые протоколы и немного поговорим о атаках которые могут проводить злоумышленники находясь в вашей сети. Так сказать начнем потихоньку разбираться.
[Сетевая модель TCP/IP]
Недавно мы уже немного познакомились с протоколами TCP и IP, также слегка затрагивал тему данной сетевой модели. В наше время TCP/IP самая используемая модель. Но модель OSI все же знать нужно. Изучив ее в прошлой части мы можем легко познакомиться с tcp/ip.
Стеки TCP/IP и OSI практически не чем не отличны друг от друга. Давайте взглянем на уровни в tcp/ip и сравним его с OSI:

В OSI уровней 7, а в tcp/ip всего 4. Первые 3 уровня OSI - это все прикладной уровень tcp/ip. Давайте представим такую картину, что вы с какого-либо приложения хотите отправить письмо. Вы написали письмо и нажали на кнопку "Отправить". Информация далее немного измениться для того чтобы сервер понял эту информацию. Тут мы прошли 1-ый уровень модели tcp/ip - прикладной. Спускаемся далее, теперь у нас идет транспортный уровень. На этом уровне работают как раз таки транспортные протоколы - TCP, UDP ..
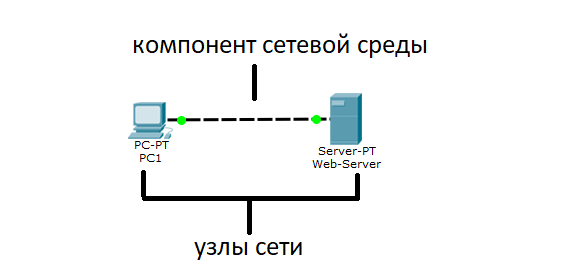
Также на этом уровне задаются открытые порты - то, куда в дальнейшем передадут информацию(PDU - данные). Теперь информация спускается на еще один уровень ниже - Интернет. На этом уровне идет поиск маршрута, указание идентификатора узла(представим что почтовый сервер у нас в локальной сети). И снова информация спускается на еще один уровень. Это уровень доступа к сети. Ну а тут все просто. Так как мы в локальной сети с почтовым сервером, то нам нужен его физический идентификатор, а именно MAC адрес. Мы знаем его логический адрес и по всей сети посылается широковещательный ARP запрос. Он отправляется всем узлам сети. Каждый из устройств сравнивает логический адрес в ARP запросе и если они схожи, то отсылает ответ. Так мы узнаем MAC. Надеюсь понятна связь IP и MAC адреса в данном случае. После всего этого информация переформировывается в зависимости от компонента сетевой среды и передается на нужное нам устройство. Данный процесс назван инкапсуляцией. Далее, когда информация поступит на почтовый сервер, там произойдет деинкапсуляця. Т.е. информация снова пройдет уровни описанные выше, но только с низу вверх.
Инкапсуляция - процесс прохождения данными уровней сверху вниз.
Деинкапсуляция - процесс прохождения информацией уровней снизу вверх.
IP - логический идентификатор.
MAC - физический идентификатор.

[HTTP и HTTPs]

HTTP - (Hyper Text Transport Protocol) - протокол передачи гипертекста.
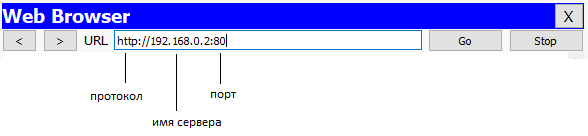
Представим, что я запустил у себя в локальной сети сервер. Обычный web server. Далее я ввожу в адресной строке своего браузера логический идентификатор сервера таким образом:

HTTP функционирует на 80-ом порту.
Так вот, браузер обработал такой URL(идентификатор ресурса) в HTTP заголовки. Данные в HTTP передаются заголовками. Вот что мой браузер отправил серверу:

#Get /HTTP/1.1 - получить главную страницу ресурса используя HTTP протокол версии 1.1 #Accept-Language: en-us - тут и без меня понятно(язык) #Accept: */* - каталог(папка) со страницей которую хотим получить #Conection: close - соединение завершается #Host: 192.168.0.2 - логический идентификатор моего сервера
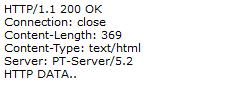
И после процессов инкапсуляции, деинкапсуляции и так несколько раз, приходит ответ от сервера:

#HTTP/1.1 200 OK - все хорошо!) #Connection: close - закрыть подключение #Content-Lenght: 369 - длинна передаваемой информации #Content-Type: text/html - тип передаваемой информации #Server: PT-Server/5.2 - имя сервера и версия #HTTP DATA.. - идет передача информации
Запомните:
HTTPs = HTTP + шифрование(SSL)
Протокол HTTPS тот же HTTP, но только в разы безопаснее. Мы убедимся в это когда будем в роли злоумышленников) HTTPS использует методы шифрования. А именно SSL. HTTPS функционирует на порту 443. Как вы думаете какой протокол сейчас использует codeby?
Ответ можно найти, если обратить внимание на адресную строку браузера. В URL в качестве протокола указан https)
[DNS]

DNS - это очень интересная система. С его помощью вы набирая в браузере codeby.net попадаете именно на Codeby ;)
По этой системе компьютер получает IP адрес на котором работает нужный вам сайт. Это значительно облегчает жизнь. А тем, что например допустим вам нужно запомнить название сайта какой-либо компании. Что по вашему легче запомнить такую билеберду 43.53.23.123 или mycompamy.com?
Домен - это группа компьютеров обьедененных по определенному признаку.

P.S: forum.codeby.net - взят для примера, сейчас там нет ничего интересного)
А теперь про домен второго уровня - это название организации(ресурса).
И домен 3-его уровня назначен как бы для подразделения - поддомен.
А теперь непосредственно к работе DNS. Посмотрите на схему ниже:

На схеме у нас в самой середине появилось устройство - Switch0.
Это коммутатор. Когда у нас в сети имеется более 2-х узлов, их объединяют коммутатором для улучшения проходимости трафика по сети. Также от коммутатора можно добиться хоть какой-то но безопасности. О обходе vlan и проведении mitm мы поговорим через 2 части.
И так, вы ввели в адресной строке своего браузера , например - mysite.ru
Вам тут все понятно. Но вашему компьютеру ничего не ясно. Он понимает только числа!
И по этому он хочет работать с IP. Затем опять таки наш компьютер, отправляет запрос к DNS серверу который как бы говорит:
"Ты знаешь кто такой mysite.ru?"
Если он находит это у себя в базе, то отправляет ответ нашему компьютеру. Давайте посмотрим как выглядят пакеты:
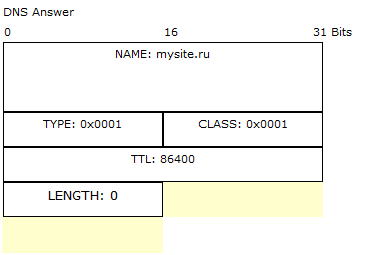
Запрос к DNS серверу от нашего компьютера

Нас интересуют для начала 2 поля. Это NAME и LENT. NAME - имя запрашиваемого ресурса. LENTH - длинна IP запрашиваемого ресурса. Пока что она = 0.
Ответ от сервера:

Теперь добавилась ячейка ADDRESS с логическим идентификатором сервера нашего mysite.ru а в ячейке LENGHT его длинна(4 байта). Т.е. DNS сервер нашел у себя кто такой mysite и дал нам ответ. Если вы помните, то перед тем как отправить DNS запрос, мой компьютер должен был отправить широковещательный ARP запрос)) После получения ответа, уже в дело вступит HTTP(s) и наш клиент с сервером будут вести меж собой диалог.
Ладно, в следующей части приступим к практике! Источник