Курс 1.2 Часть 1. CSS.
Если вы уже попробовали создать какой-нибудь сайт, то вы могли заметить, что в нем чего-то не хватает. Долго думать не приходится, сайт выглядит довольно пустым. И естественно, чтобы это исправить, нам поможет Cascading Style Sheets(Каскадные Таблицы Стилей). Поэтому, после html, я предлагаю с головой погрузиться в увлекательнейшее изучение css.
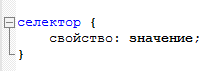
Сам css довольно прост. Главное запомнить его синтаксис, а остальное придет с практикой. Он состоит из селекторов и свойств.

Селектором является объект ссылающийся на определенный элемент из html файла, к которому будут применены разные стили.
Свойство - ключевое слово определяющее как отображать элементы.
Но все же прежде чем с ним начинать работать, нам нужно узнать, как его можно подключить к сайту. Есть несколько способов, но мы познакомимся лишь с одним. Нам нужно прописать всего одну строчку в контейнер <head></head>, который находится в html файле:
<link href="name.css" rel="stylesheet" type="text/css"/>
Единственное, что вы должны знать на данный момент, дак это что такое href="name.css". С помощью атрибута "href" мы указываем местоположение нашего css файла. Вместо "name.css" нужно прописать путь к css файлу(если файл лежит в той же папке, что и html файл, то нужно просто указать название css файла).
Ну и естественно нам нужны примеры, как же без них. Сначала я предлагаю вам просто переписать, а разберем сам код мы в следующих статьях.
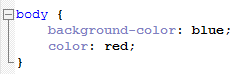
Давайте сделаем наш сайт менее скучным и зададим цвет тексту и его фону. Делается это довольно просто.

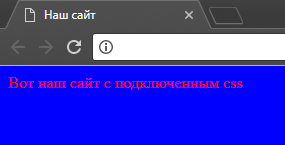
Что в итоге у нас получилось:

Даже на данном этапе сайт стал выглядеть более интересным, чем он был. А чтобы вы смогли воплотить все свои идеи в реальность, в следующих статьях мы более подробно рассмотрим селекторы и их свойства.