Красивые кнопки в Bootstrap 3
@honey_and_moneyПомните как мы при первом знакомстве с Bootstrap 3 проверяли его работоспособность на отображении кнопки?
Тогда мы использовали один класс, но на самом деле их много и отвечают они все за разные полезные параметры.
Предлагаю вам продолжать в той же html-странице в которой мы создавали наше меню и слайдер. (С этим кодом вы можете познакомиться, обратившись к предыдущим статьям)
Приведу ту часть кода, которая будет необходима нам для изучения классов для кнопок:

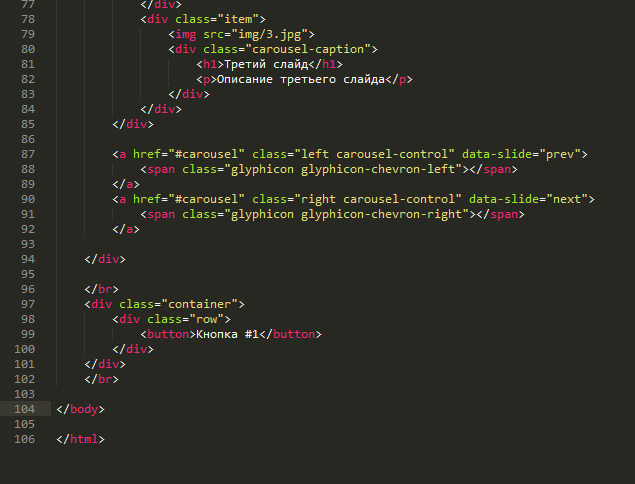
В самом конце, перед закрытием блока <body> мы и будем тестировать наши классы. Для этого создадим контейнер, в нем строку и уже в ней обычную кнопку:

Что я тут сделал: Во-первых добавил тэги </br> до и после созданного контейнера, чтобы наши кнопки не прилипали к слайдеру или нижней части страницы вплотную.
Затем контейнер, в нем строка, ну а в ней наша кнопка. Если вы сейчас сохраните html-файл и обновите страницу, то увидите обычную кнопку под слайдером. Для нее мы не использовали никаких классов, потому вы ее могли увидеть такой и без использования Bootstrap 3.
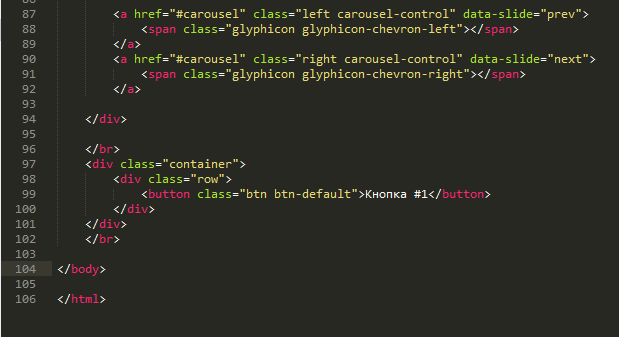
Добавим первый самый обычный класс:

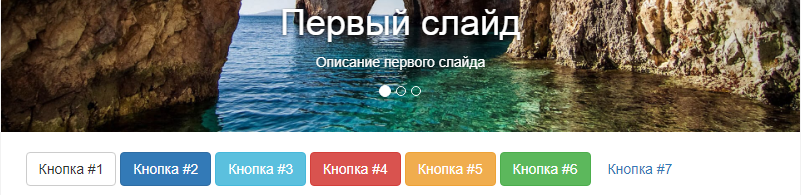
Смотрим на страницу в браузере:

Красиво? Я думаю да, однозначно лучше того, что было.
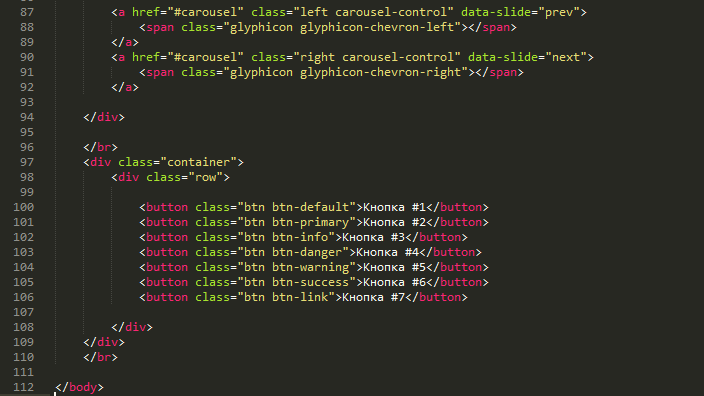
Существует еще несколько классов, которые делают кнопки различными по оформлению. Приведу их сразу в коде:

Всего семь классов, вот так это все выглядит в браузере:

Как по мне так очень даже красиво, учитывая то, что мы не написали ни единой строчки CSS-кода.
(Кстати последняя кнопка с классом btn-link имеет размеры обычной кнопки, но выглядит просто как ссылка, довольно необычно)
В качестве содержимого кнопок у вас может быть не только текст, а все что угодно. В том числе и разнообразные иконки:


Вот в этом примере я вместо текста сделал иконку биткоина. Возможностей куча.
Еще вы можете менять размеры ваших кнопок тоже с помощью добавления классов:


btn-lg, btn-md, btn-sm, btn-xs - Названия похожи на те, которые мы использовали в сетке. Соответственно размеры идут по убыванию, что вы и можете проследить на скрине
@honey_and_money - Каждый день на пути к цели!