Задание №2
Vik@ OТоп-10 кейсов
Vik-a-oMay 16, 2018
1. https://chulakov.ru/work/ris-app
2. https://www.artlebedev.ru/rpl/logo/
3. https://nimax.ru/brands/portfolio/work/resenergo
4. http://nectarin.ru/cases/kot-grom.html
5. https://www.artlebedev.ru/mir/site/
6. https://www.agima.ru/projects/eosago/
7. http://aic.ru/work/site/683/
8. https://www.artlebedev.ru/bspb/social/
9. http://aic.ru/work/site/665/
10. http://aic.ru/work/site/651/
11. http://aic.ru/work/site/634/
Каждый из кейсов содержит в себе элемент интерактивности. А, как известно, сейчас без анимации - никуда. И простое статичное структурированное описание кейса заведомо проигрывает такому современному подходу ,который используется в ссылках выше. Попадает прямо в сердце )
Редизайн сайта /мой кейс

Задача: выполнить редизайн сайт на основе имеющегося логотипа и страниц сайта

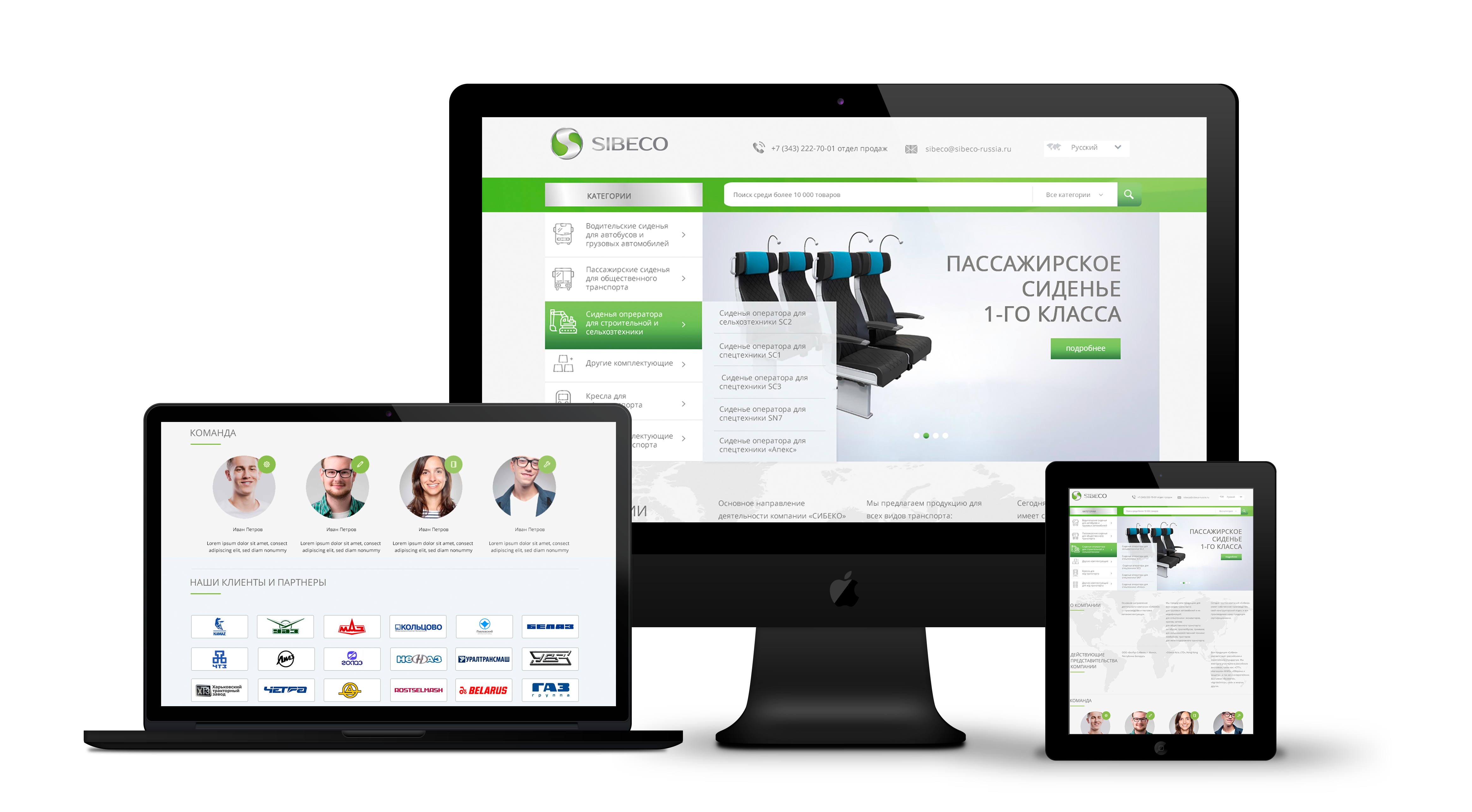
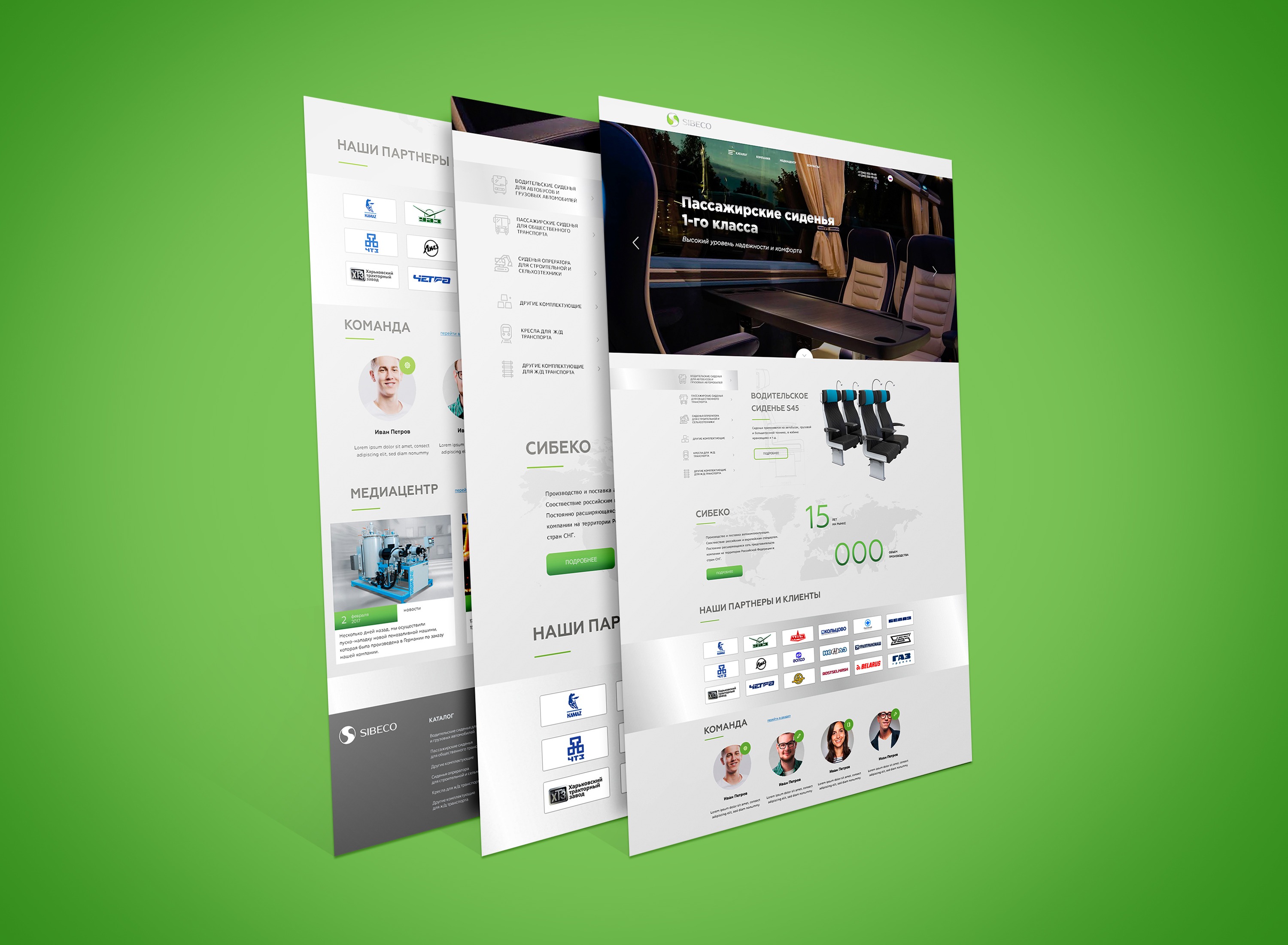
- Весь экран занимает слайдер с флагманскими фотографиями сидений. Чтобы получить качественные изображения, желательно организовать профессиональную фотосъемку. Со слайда можно перейти к карточке товара.

Для примера на макете заимствована иллюстрация http://www.kiel-sitze.de
Красивая профессионально сделанная фотография всегда привлекала внимание аудитории. Такой простой способ помогает создать особую атмосферу на сайте, а в большинстве случаев и показать, для чего сайт предназначен.
Заголовок - появляется с анимацией, плавное выведение
Через иконку флаг можно быстро поменять версию на др. язык
2. Превью каталога с отрисованными иконками по направлениями, при смене меню – меняется товары с возможностью быстрого перехода на подробное описание, карточку

Для акцентов и легкости восприятия использованы минималистчные элементы - линии, кнопки фирменных цветов
Блок с вводной информацией о компании, без большой текстовой нагрузки. Для подробного знакомства - можно перейти по ссылке на отдельный раздел.
Желательно использоваться числовые показатели, которые хорошо характеризуют компанию, на числа можно сделать анимацию - как они увеличиваются
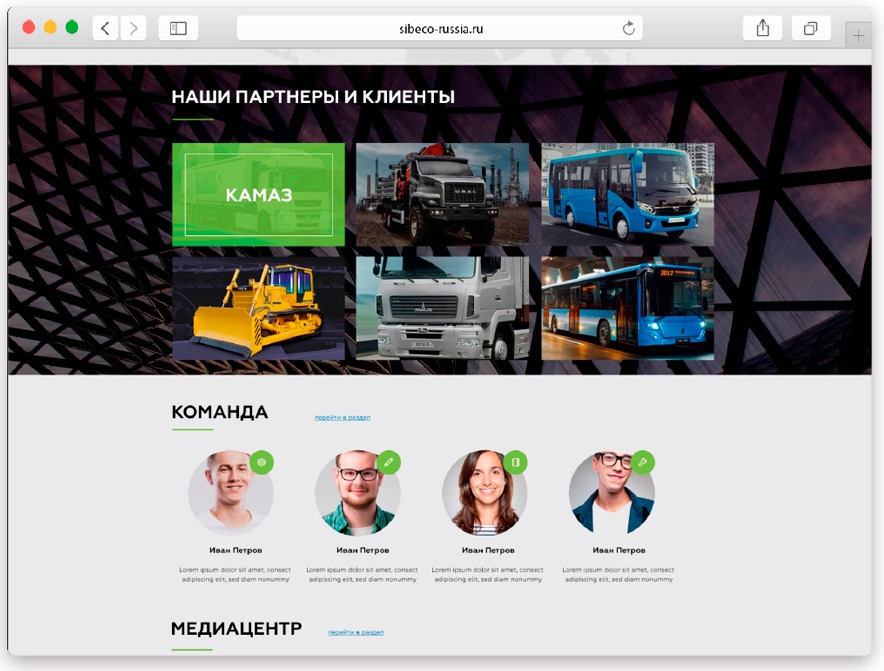
3. Линейка партнеров и клиентов выполнена с использованием иллюстраций компаний, отражающих профиль работы. При наведении на блок с помощью анимации возникает название компании, информацию так же можно дополнить историей деловых отношений, например, с какого года началось сотрудничество.

Размещение фотографий всех сотрудников компании - этот прием всегда действует и повышает шансы на то, что человек будет доверять всей информации на странице сайта. Рекомендуется соблюдать правила иерархии, то есть начать с сотрудников, занимающих высокие должности в компании.
Перелистываются плавным сдвигом. При наведении на сотрудника так же срабатывает анимация
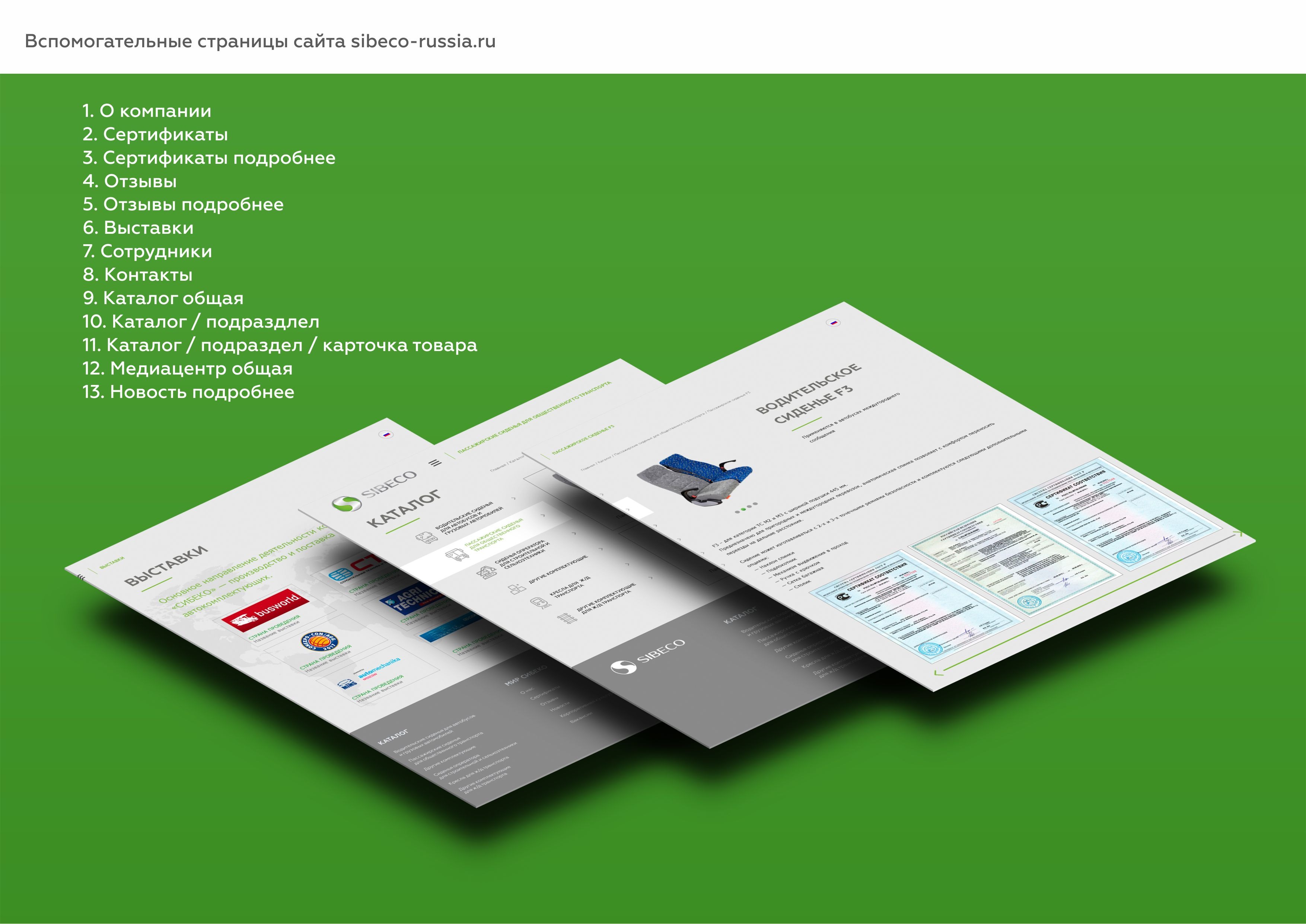
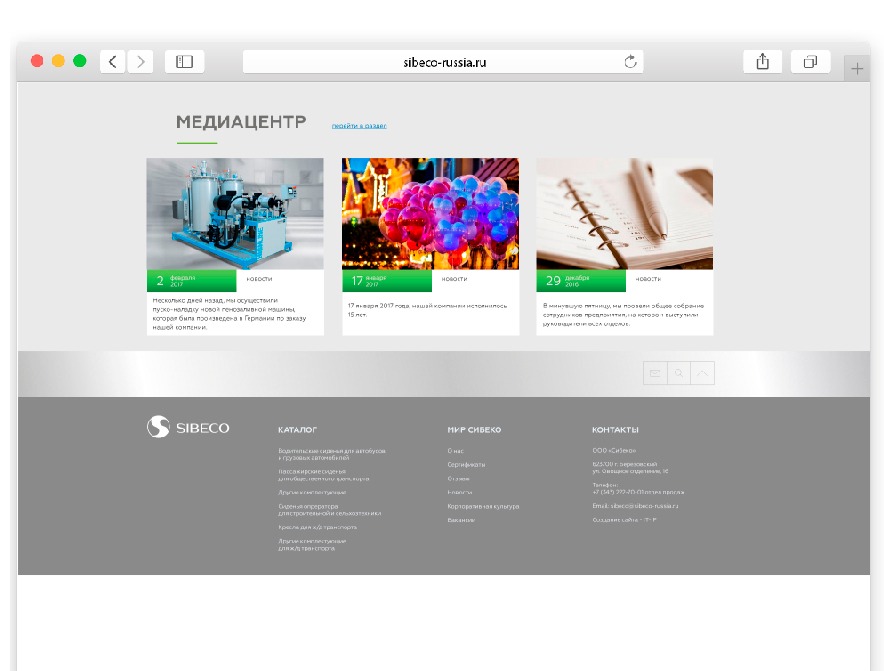
4. Раздел Медиацентр звучит более весомо, чем просто новости и помимо публикации новостей, может выводить информации из подразделов Вакансии, Корпоративная жизнь, Видео, Отчеты, Выставки / на усмотрение Заказчика /

Для поддержания чистоты и лаконичности сайта рекомендуем использовать качественные иллюстрации, за которые «цепляется глаз», на которые приятно смотреть. Ведь сайт - своего рода, ваш виртуальный офис и содержание контента влияет на восприятие, которое сложится у посетителя о компании.
Лента с быстрыми кнопка
- написать письмо – всплывает форма
- поиск по странице
- поднять наверх
Подвал - выводится краткая структура сайта по основным разделам с контактной информацией