Как проверить способ адаптации сайта для мобильных устройств
Существует три способа адаптации сайта для мобильных устройств: адаптивный дизайн, динамический показ и разные URL (подробнее 👉 bit.ly/2waKMja).
📲 Проверить наличие мобильной версии на сайте можно очень легко — нужно просто зайти на сайт с любого смартфона. Если при посещении мобильной версии сайта URL изменяется (обычно m.site.com или site.com/m/), то все понятно и способ адаптации — разные URL.

Обычно проблема с определением способа адаптации возникает, когда при посещении мобильной версии не меняется URL. Тогда непонятно — реализован адаптивный дизайн или динамический показ.
Сначала всегда выполняется проверка на адаптивный дизайн. На дексктопе это делается так:
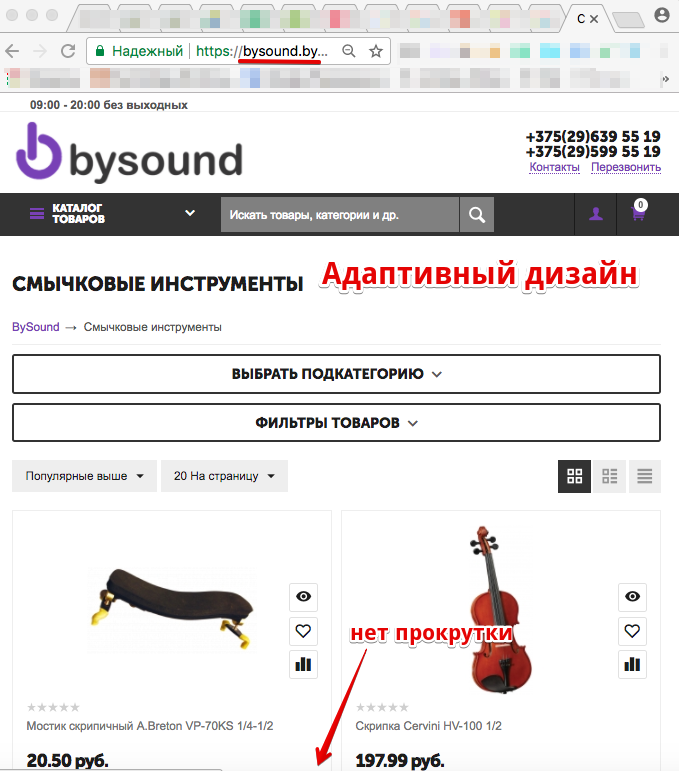
🔹 если при изменении размера окна браузера блоки на сайте двигаются и перестраиваются, адаптируясь под размер окна, то на сайте реализован адаптивный дизайн;

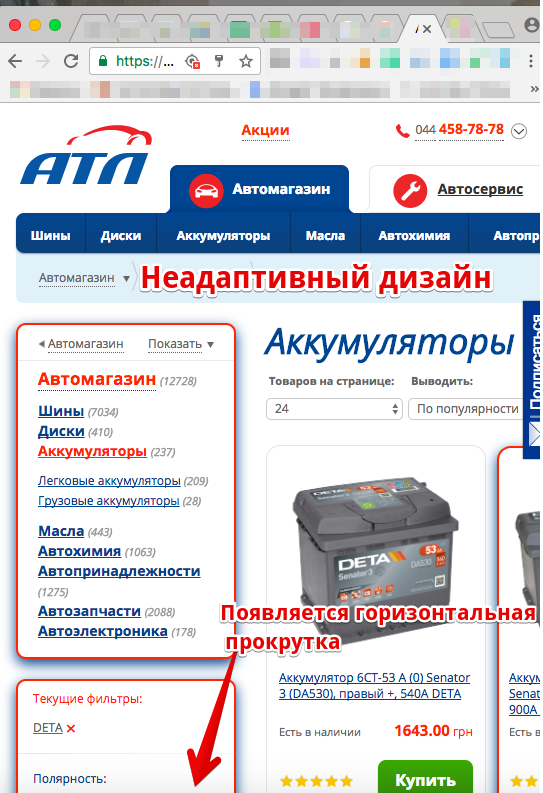
🔹 если же при изменении размера окна браузера появляется полоса прокрутки и изменений в размерах блоков незаметно, варианта два: сайт не адаптирован под мобильные устройства вообще или реализован динамический показ.

Проверка на динамический показ выполняется методом исключения, после проверки на адаптивный дизайн. Если вы убедились, что адаптивный дизайн не реализован, то нужно:
🔻 открыть F12 отладчик;
🔻 переключиться на вкладку имитации мобильного устройства;
🔻 очистить куки;
🔻 перезагрузить страницу.
Если загружается удобная для просмотра страница, и вы ранее определили, что на сайте не используется адаптивный дизайн, то способ адаптации — динамический показ.

Если ничего не произошло и сайт неудобен для просмотра на мобильном устройстве, то на сайте не реализована мобильная версия сайта вообще или отрабатывает она некорректно.