ID
在awesome table使用圖片的方法
Awesome Table 是一個跟 Google試算表 連動的App
他可以讀取你的試算表,做一些設定,就可以弄出一個有篩選、排序、排版等功能的表格,你可以把這個表格嵌入embed到自己的網站或blog展示資料
不過想要在表格上插入圖片該怎麼辦呢?
試算表的格子裡只能放文字,因此必須直接貼上圖片網址,再利用awesome table的template功能顯示圖片。
圖片放在哪?網址怎麼來?
- 上傳到其他圖床
- 利用Google Drive放圖片,設定共用權限
Awesome Table推出了一個外掛程式,可以批次取得Google Drive的分享圖片連結
Photo Gallery by Awesome Table
外掛安裝: https://chrome.google.com/webstore/detail/photo-gallery-by-awesome/jgkjnffgfnibcjeedannoakcdnjlncmm
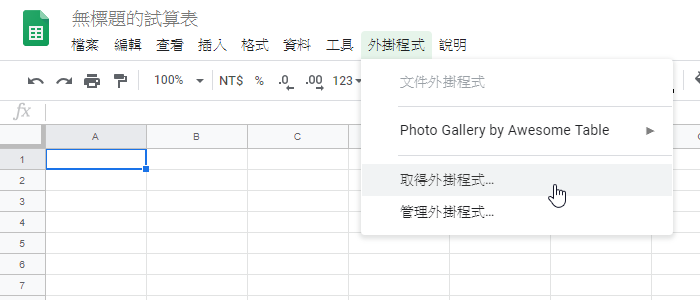
(可以直接按上面的網址安裝,或是在試算表裡→外掛程式→取得外掛程式搜尋)

安裝好就會像上圖一樣出現「Photo Gallery by Awesome Table」
- 點 Create 右邊會出現一個功能視窗
- 點Use Existing Album
- 選擇存放圖片的資料夾 select
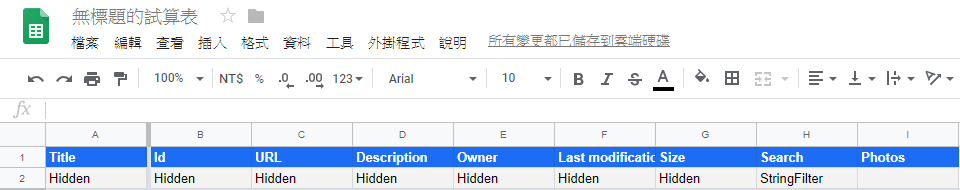
好,等一下畫面就會出現一堆連結

要用到的只有B欄位的ID
把這個ID貼到你要用的試算表裡就完成50%了!
接下來要設定Template,有點複雜我不會說明,請自行看官方說明文件(英文):
https://support.awesome-table.com/hc/en-us/articles/115002196665-Display-images-from-Google-Drive