HTML5
Web-designerПривет народ!
Сегодня рассмотрим подробно html5 и его теги
Что такое HTML5?
HTML5 — это новейшая версия языка Hypertext Markup Language (HTML), представляющая собой наиболее радикальную ревизию этого языка за всю его историю. В этой версии появилось множество новых функций в различных областях. К наиболее значимым из них относятся следующие.
- Встроенные мультимедийные теги для поддержки аудио- и видеоконтента
- Тег Canvas для рисования контента непосредственно в браузере
- «Разумные» формы, позволяющие осуществлять такие операции, как валидация посредством использования требуемого атрибута
Новый набор структурных элементов (тегов) в HTML5 видоизменяет способы структурирования HTML-документов. Новые теги ориентированы на разделение HTML-документа на логические части. Название каждого тега описывает тип контента, для хранения которого предназначен этот тег.
Поддерживаемые браузеры
Большая часть контента в Web по-прежнему создается в соответствии со спецификацией HTML 4. Тем не менее, некоторые браузеры поддерживают спецификацию HTML5. Ситуация может оказаться непростой, поскольку каждый из этих браузеров способен поддерживать лишь некоторое подмножество функций HTML5. Перед созданием Web-сайта на базе HTML5 проверьте каждый из целевых браузеров(такие как FireFox, Safari, Opera, Chrome) на предмет поддержки функций, которые вы собираетесь использовать на своем сайте.
Ну что давайте же перейдем к тегам HTML5.
Теги HTML5
<details> точнее <summary>
Первый тег - это тег <details> сам тег в основном ничего не делает, но вот тег <summary>, который прописывается в нем выполняет большую роль
Записывается это так:

Давайте разберем каждый тег по порядку:
Первый тег <details> этот тег в основном ничего не делает его просто нужно прописывать. А еще в этом теге мы можем видеть подтег open или close, то есть это дает команду браузеру давать информацию сразу открытой или закрытой(пишется один подтег)
Второй тег это, тег <summary> он и выполняет основную роль в этой структуре
Ну и потом идет самый известный нам тег это, тег <p> думаю здесь не нужно объяснений
Теперь мы поняли всю структуру и можем посмотреть это в браузере:

Это у нас подтег close (в details) мы нажимаем на стрелочку и можем видеть это:

Это у нас идет подтег open и мы можем видеть всю информацию.
Тег <mark>
Это тег делает так, чтобы слово, которое вы поставили в него будет желтым цветом, записывается это так:

Выглядит в бразере это так:

Пойдем дальше...
Тег <ruby>
У этого тегa тоже есть внутренний тег это <rt> в редакторе это выглядит так:

В браузере это выглядит так:

То есть этот тег это подсказка сверху
Пойдем далее...
Тег <progress>
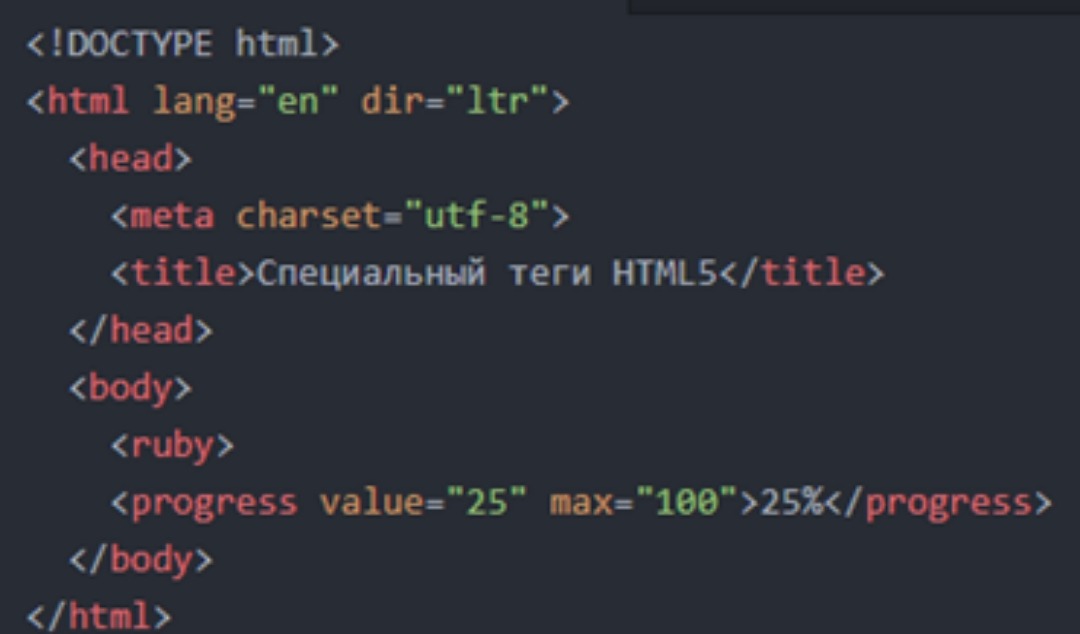
Это просто линия загрузки, но не активизированая, чтобы её активизировать нужно знать JavaScript и PHP, а в редакторе это записывается так:

Max здесь это максимальное количество
Value это то что уже есть
В браузере это выглядит так:

На этом мы заканчиваем в следующих уроках мы рассмотрим еще несколько важных тегов HTML5
Подписывайся на Web-designer чтобы не пропускать новинки в мире веб-разработки ну и конечно мемы!