full
Х а к е р
//
Действительно ли важна скорость загрузки сайта?
Вы должны помнить начало Интернета, подключение через модемы и медленные сайты. К счастью, это время позади, и сайты становятся все быстрее и быстрее. Скорость загрузки сайта очень важна для удобства пользователей. Таким образом, скорость загрузки страницы стала официальным фактором ранжирования с точки зрения поисковой системы. Верхний предел загрузки страницы составляет до 2 секунд, а идеальный - около 0,5-1 секунды. В этом посте мы напишем несколько советов о том, как улучшить скорость загрузки сайта.
Советы о том, как улучшить скорость загрузки сайта
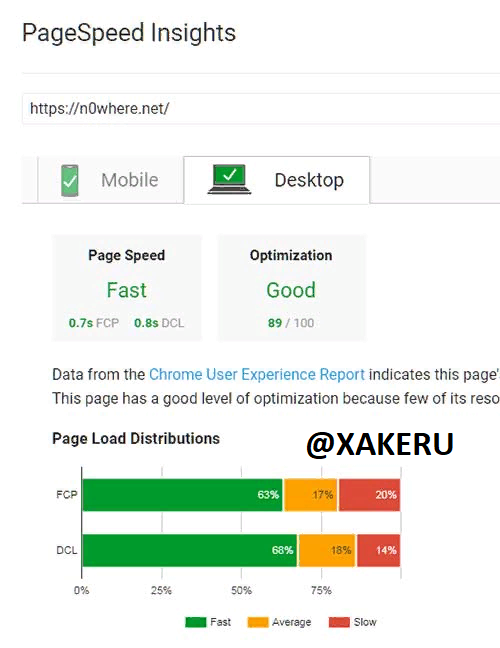
Существует множество онлайн-сервисов, где вы можете бесплатно проверить скорость вашего сайта. Даже Google предлагает бесплатный онлайн-сервис PageSpeed Insights. Все, что вам нужно сделать, это ввести URL-адрес сайта, который вы хотите проанализировать, и подождать несколько секунд:
Вот список бесплатных онлайн-сервисов, где вы можете проверить скорость загрузки сайта:
- https://gtmetrix.com/
- https://www.uptrends.com/tools/website-speed-test
- https://www.webpagetest.org/
- https://tools.pingdom.com/
- https://tools.keycdn.com/speed
Инструменты тестирования скорости DNS::

Лишь немногие пользователи будут терпеливо ждать загрузки страницы более 2 секунд. Поэтому очень важно оптимизировать скорость загрузки страницы. Давайте посмотрим, как улучшить скорость загрузки сайта?
1. Оптимизация и изменение размера изображений
Изображения с полным разрешением могут загружаться долго. Изображения, которые не были сжаты, вызывают медленную загрузку, особенно на мобильных устройствах. Размер изображения не должен превышать 100 КБ, и вы никогда не должны загружать изображения напрямую без оптимизации и изменения размера.
К счастью, для этого не требуется высокий уровень навыков разработки, и вы можете легко уменьшить размер ваших изображений без какого-либо снижения качества с помощью ряда бесплатных инструментов и плагинов, если у вас есть веб-сайт WordPress. Изображения можно редактировать и свободно сжимать с помощью Photoshop/Illustrator и многих других бесплатных онлайн-инструментов.
Кроме того, существует множество инструментов и плагинов для пользователей WordPress, которые автоматически сжимают ваши изображения по мере их загрузки на веб-сайт, например WP Smush.

2. Удалите блокирующие рендер файлы CSS и JavaScript
Файлы CSS и JavaScript очень важны для вашего сайта, потому что они контролируют, как ваш сайт будет выглядеть и функционировать. Блокирующие рендеринг файлы CSS и JavaScript препятствуют полной загрузке вашей страницы, пока они не будут обработаны.
Вы должны избегать и минимизировать использование блокирования файлов JavaScript и CSS. Если у вас много небольших файлов CSS, попробуйте поместить их в один файл CSS, если это возможно. Чтобы удалить Js, блокирующие рендеринг, вы можете сделать JS Asynchronous или preform Defer Загрузка JS.
Для пользователей WordPress, конечно, существует множество плагинов. Некоторые из них:
3. Используйте сеть доставки контента (CDN)
CDN может ускорить ваш сайт, предоставляя статические файлы, такие как изображения, CSS, Javascript и другие статические файлы. CDN будет хранить статические файлы вашего сайта (CSS, JavaScript, изображения, шрифты и т. Д.) В нецентрализованной файловой системе по всему миру, и когда пользователь из другой страны посещает ваш сайт, CDN будет обслуживать файлы с ближайшего сервера. в местоположение пользователя.
4. Включить сжатие веб-сайта
Сжатие веб-сайта может уменьшить размер текстовых файлов, которые должен загружать браузер, и после включения сжатия вы будете удивлены результатами.
Самым популярным инструментом сжатия текстовых элементов HTML, CSS и JavaScript является GZIP. Конфигурация зависит от вашего сервера. Для веб-сервера Apache вам нужно поместить некоторые правила конфигурации в файл .htaccess. Для пользователей WordPress всегда есть подходящий плагин, проверьте WP Super Cache.
5. Кэшируйте свой сайт
Время рендеринга сервера действительно может замедлить ваш сайт, но если ваш сайт кэшируется должным образом, это может уменьшить время загрузки вашего сайта. Кэширование делает сайты чрезвычайно быстрыми, что приводит к улучшению показателей SEO. Кэширование в браузере позволяет быстрее загружать страницы, когда пользователи перемещаются по сайту, сообщая браузеру, как долго хранить файлы. Существует два очень популярных плагина для пользователей WordPress: W3 Total Cache и WP Super Cache.
6. Сократить HTML, CSS и JavaScript

Сокращение HTML, CSS и JavaScript включает в себя удаление избыточного текста из файла, такого как ненужный текст, данные, пробелы, комментарии, символы и т.д. Рекомендуется выполнять минификацию непосредственно перед выпуском в производство, поскольку разработчики не смогут читать / редактировать их легко.
Удаление избыточного форматирования, комментариев к коду и неиспользуемого кода обеспечит очень быстрое время загрузки. Существует множество бесплатных инструментов, которые вы можете использовать для минимизации файлов вручную или автоматически: Minify для минимизации CSS и JavaScript, JSCompress для минификации JavaScript и т.д. Как всегда, существует W3 Total Cache для пользователей WordPress, но эта часть может быть немного продвинутой для начинающих.
Понравилась статья?
Поддержи автора - http://bit.ly/2StzodQ