Фотошоп.
Шаг первый: Открываем программу ADOBE PHOTOSHOP (элементарно).

Эти навыки пригодятся вообще везде :)
Я работаю на Макбуке, и скриншоты будут прилагаться из Фотошопа, установленного на Мак. Но фотошоп одинаковый, поэтому проблем не будет :)
Наверху есть вкладка файл - кликаем по ней.
Кликаем на "Создать".

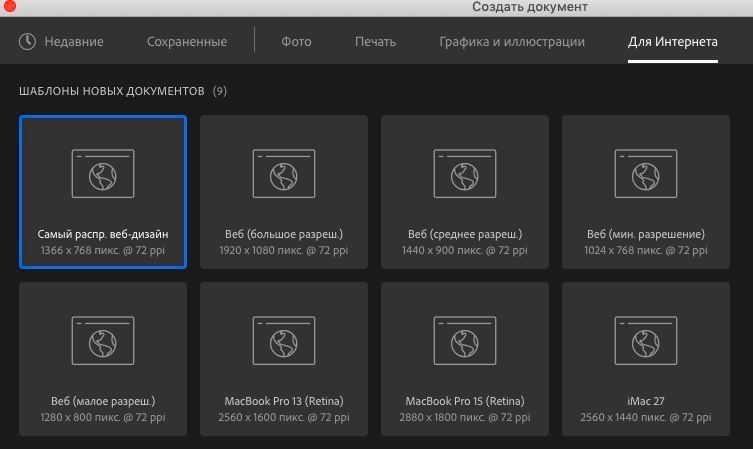
Попадаем в это меню. Жмем "Для интернета" и выбираем "Самый распространенный веб-дизайн - 1366х768".

Попадаем на это окно.

Сейчас я покажу вам все на примере, на котором мы делаем картинки для Подвала.
Теперь нам нужно добавить картинку для фона.
Мы предлагаем вам поработать с этой картинкой.
А после первой части урока вы получите задание подставить свою картинку и написать свой заголовок, адаптируя все под картинку.
https://img3.akspic.com/image/86395-reklamnyj_shhit-arhitektura-purpur-rozovyj-neon-1280x800.jpg
Для того, чтобы понять, как работает ФШ и начальные принципы.
Вообще, при желании те же картинки можно сделать в Канве.
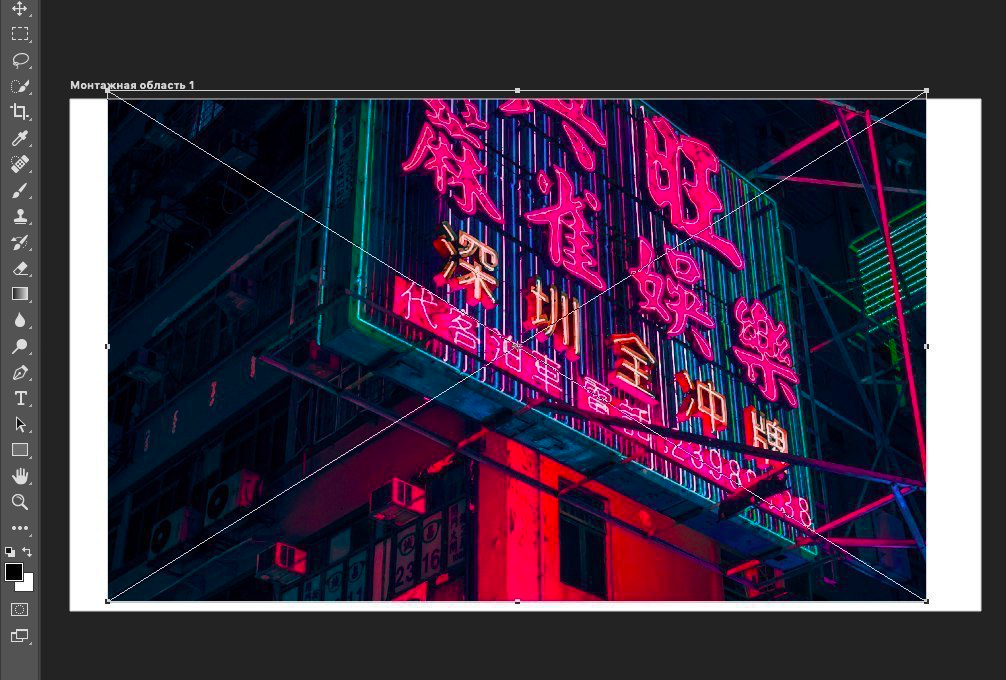
Переносите картинку в Фотошоп.

Все просто, цепляете ее мышкой и тащите на белое окошко вашего проекта в ФШ.
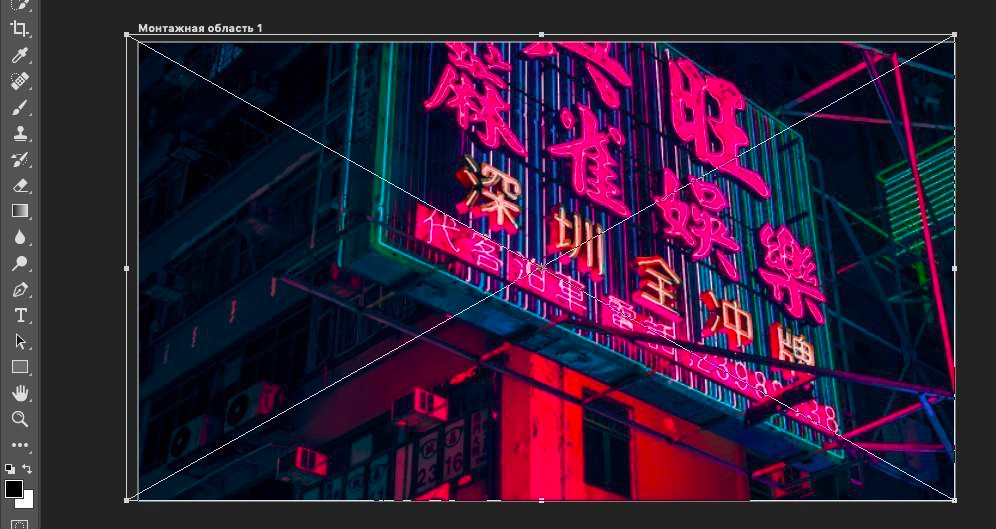
Упс, не попали по размеру!
Ничего страшного. Просто растягиваем картинку.

Старайтесь сделать так, чтобы не повредить пропорции картинки. Можете тянуть за угол.
Идеально.
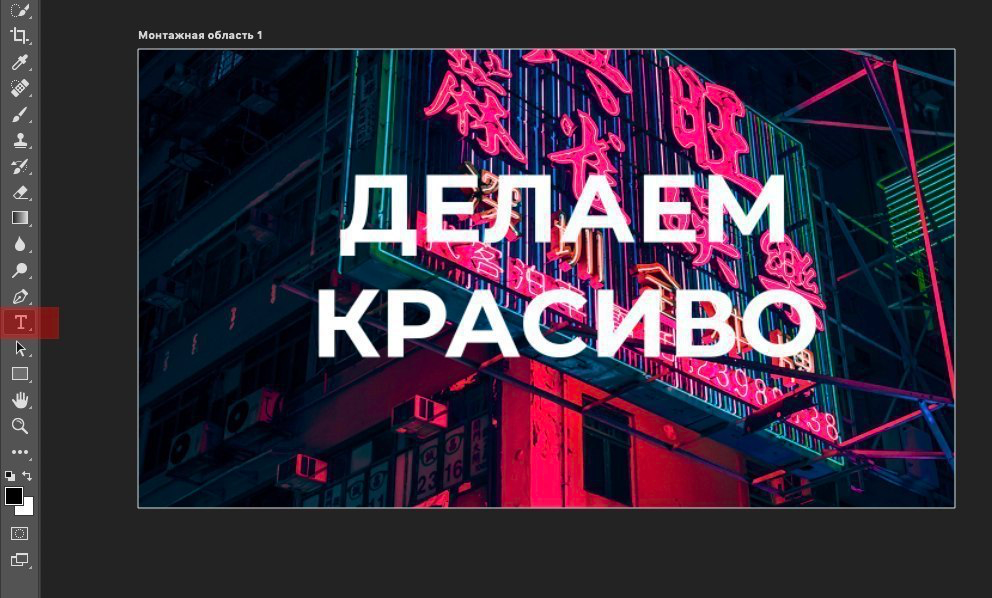
Попробуем наидать текст?
Жмем на кнопку текста на панели слева и пишем текст.
Выбираем шрифт MONTSERRAT BOLD, делаем размер шрифта 160 ПТ и пишем капслоком фразу
"ДЕЛАЙ
КРАСИВО".

Выглядит симпатично, но чего-то не хватает, да?
Фон сливается с картинкой. Нам нужно сделать так, чтобы текст был легко читаем на фоне картинкой.
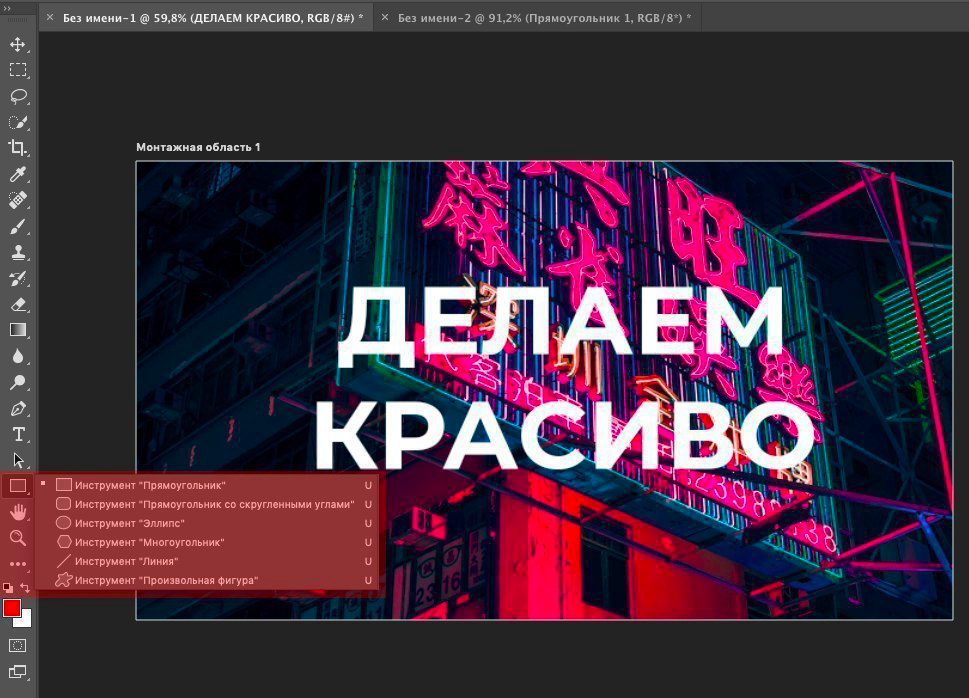
Выбираем на левой панели прямоугольник, и рисуем прямоугольник черного цвета на весь размер фона.

Тебе нужно сделать следующее.
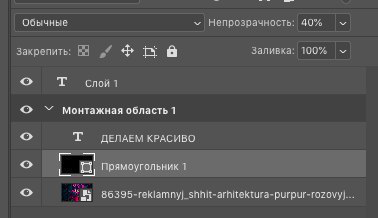
В нижнем правом углу во вкладке "СЛОИ" ты выбираешь "ПРЯМОУГОЛЬНИК 1", и кликаешь на значения графы "НЕПРОЗРАЧНОСТЬ"
Понижаешь значение непрозрачности до 40%.

Потом тебе нужно сдвинуть слой ПРЯМОУГОЛЬНИК ниже, чтобы он был аккурат над слоем с картинкой.
Чтобы ты не ошибся, вот тебе скрин того, как это должно выглядеть.
Чтобы нашу картинку не своровали вместе с постом, давай добавим на нее название нашего канала.
Жмем на создание текста в левой боковой панели, и пишем название канала. Вы можете написать свое.
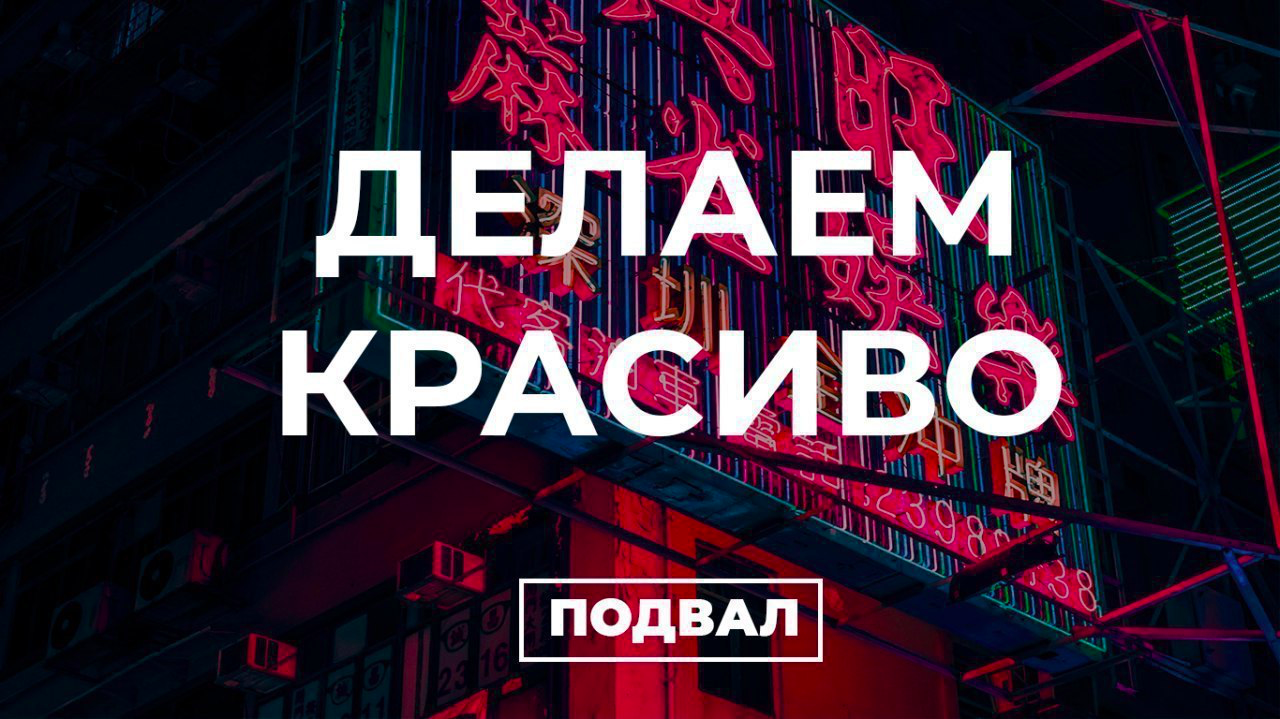
Я пишу "Подвал" шрифтом MONTSERRAT EXTRABOLD размером 55ПТ.
Далее, на мой взгляд, эту надпись надо как-то подчеркнуть.
На левой панели снова выбираем ПРЯМОУГОЛЬНИК, и рисуем его по площади надписи с небольшим запасом.
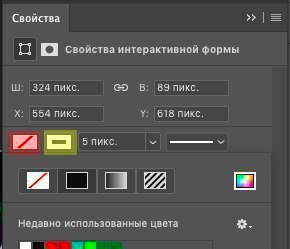
В свойствах выставляем следующие параметры: прямоугольник, отмеченный красным на картинке, оставляем без заливки.
Второй прямоугольник, отмеченный желтым, для него выбираем белый цвет. Это рамка для нашего текста. Выбираем толщину 5пикс. и смотрим на результат.


Поздравляем вас!
Вы сделали классный заголовок для своей публикации.
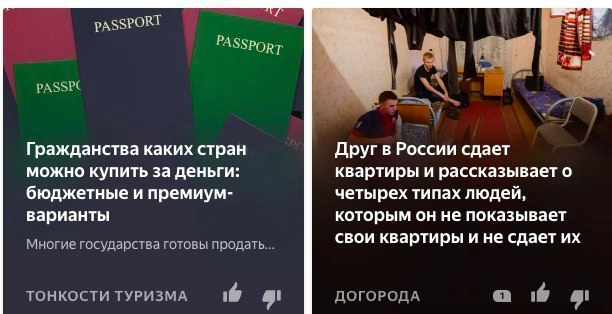
Но, к сожалению, такой заголовок подходит для картинки в тексте, но не очень подходит для Дзена. Предпросмотр в меню рекомендаций плохо смотрится с текстом.
ЗАПОМНИТЕ, ПЕРВУЮ КАРТИНКУ ДЛЯ ДЗЕНА ЛУЧШЕ СДЕЛАТЬ БЕЗ ТЕКСТА!
Алгоритм превью Дзена немного поменялся, поэтому текст отображается по-другому.

Поэтому на первый слайд вставляем просто картинку :)