FAQ V 0.1
Arlekos23Короче писал я писал и спасибо виндоус за перезагрузку.
Короче как я себе вижу данный момент. Мы должны для себя освоить основу основ она же HTML, СSS, JS.
На данном этапе я залил вырезку из книги оно находится в пунктах 1-3, для общего познания.
Начать предлагаю с помощью приложения скачать его можно по данной ссылке
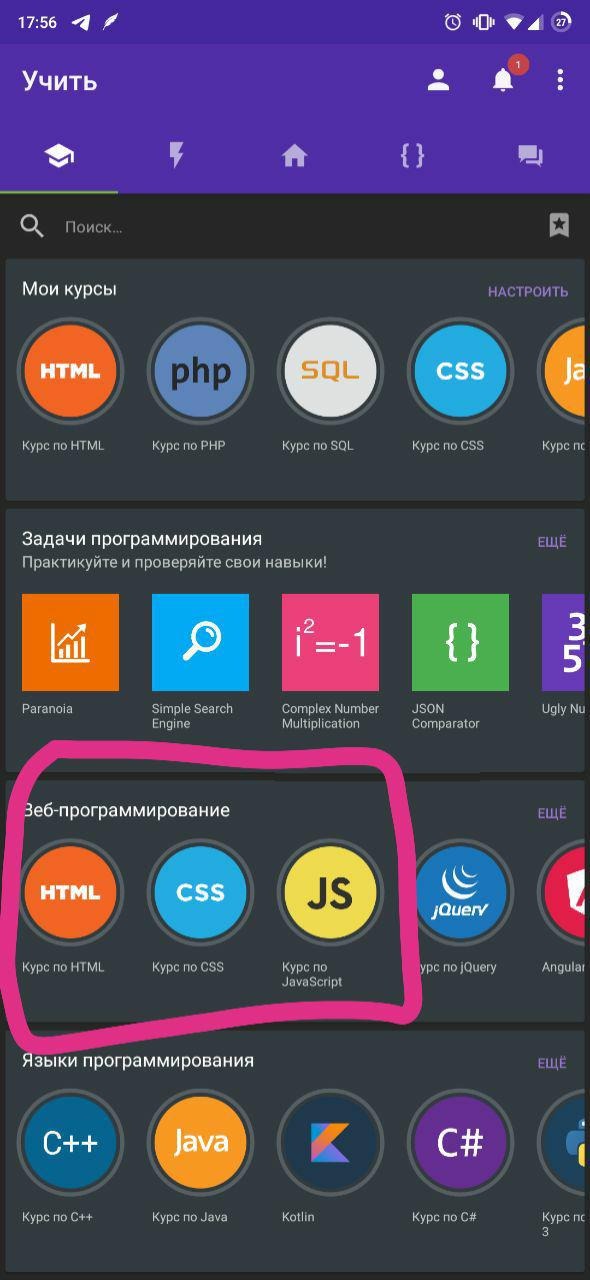
Далее логинишься удобным тебе методом, и видишь перед собой главное меню, изучи приложение поклацай что где как, твоя основная вкладка буде Учить так как на скрине ниже, далее тебе нужно добавить в твои курсы те самые 3 основы которые я писал выше(на скрине их выделил)

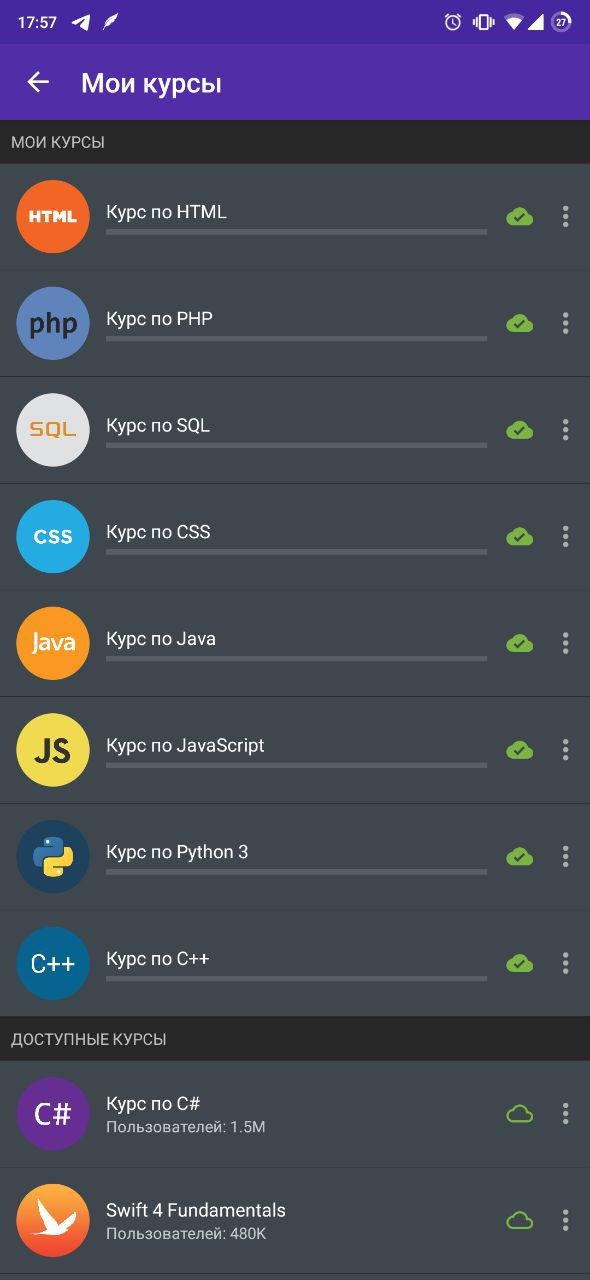
Далее когда ты добавишь их себе возле мои курсы нажми кнопку "еще" и у тебя откроются все курсы как на фото ниже,

Как видишь у меня на фото зеленное облачко с галочкой, тебе так же рекомендую это сделать, нажимаешь на 3 точки возле курса и выбираешь "сделать доступным офлайн" что бы даже в ядерном бункере ты смог учить их.
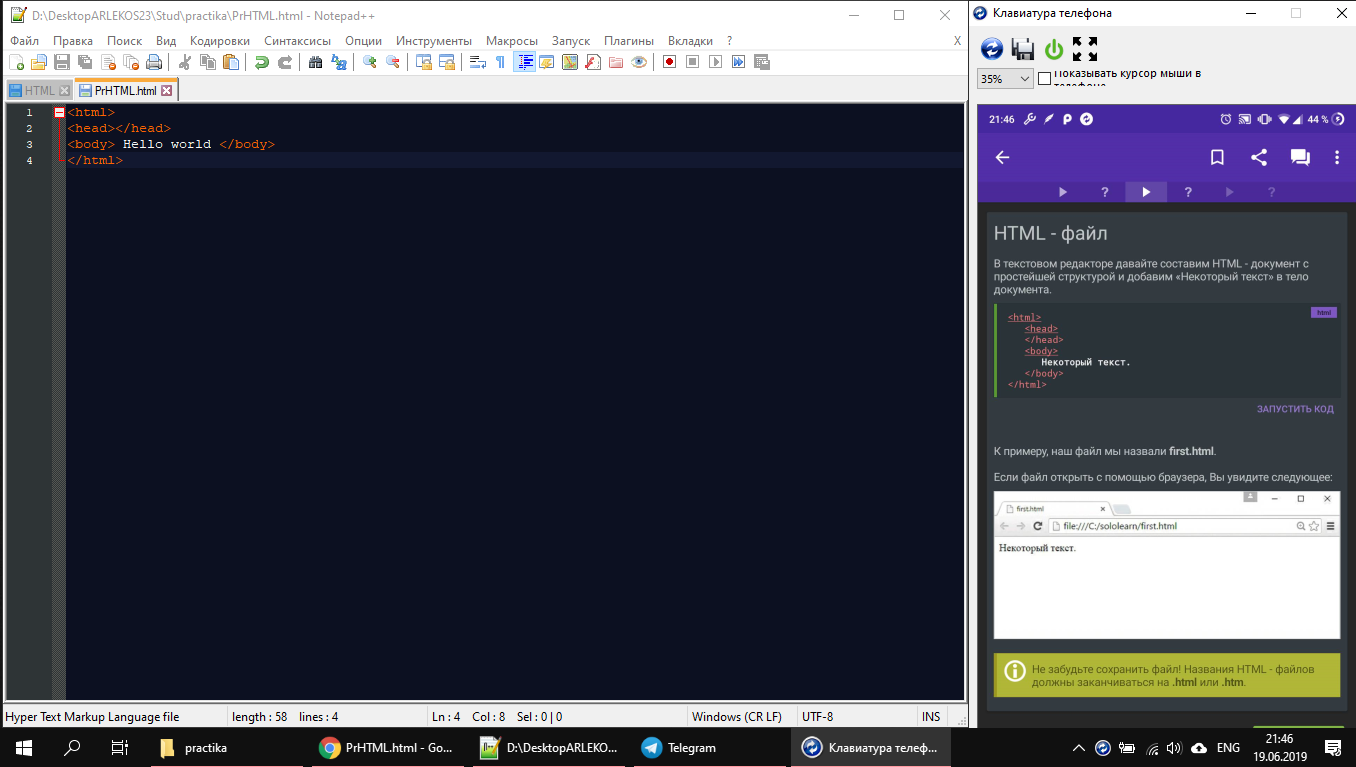
В приложении есть так же возможность просмотра кода и практики на нем, то есть ты можешь кодить в самом приложении и смотреть на результат. Я же рекомендую делать все махинации с помощью пк. К примеру иногда бывают простые задачи, когда тебе нужно вставить верные выражения или написать пару слов, их можно делать и в приложении, но есть моменты когда надо будет написать более крупные объемы для этого я рекомендую использовать как раз пк, писать код на нем далее обычным копированием закидывать себе на телефон и вставлять в приложение, данный метод поможет усвоить материал более удобно. Если будешь не понимать как решить задание, или не сможешь понять какие то нюансы приложения так же пиши мне, но лучше в личку.
Так же рекомендую скачать себе на телефон и на пк приложение My Phone Explorer(Линк на плей маркет)(Линк на пк софт) она нужна нам для 1 возможности, это передавать изображение с телефона на пк. Таким образом ты сможешь читать и кодить с компа не трогая телефон, и листать страницы с помощью мышки. Да в нем есть и синхронизация и общий буфер обмена с пк и телефоном(удобная приложука кста сама по себе)Подключается через 3 варианта, шнур, синий зуб, вифи, что в итоге очень даже удобно, если надо будет расскажу как она работает.
Выглядеть это на пк будет примерно так:

Так же из софта советую себе скачать гугл драйв на пк и сделать синхронизацию с диском только той папки в которую будешь сохранять, все для обучения, либо же заливать время от времени в телегу(диск будет удобнее)
Сразу прошу тебя, если ты хочешь усвоить материал быстро и качественно выведи себе такие правила:
- Не учи наперед то до чего еще не дошел(пункты, другие языки), можешь читать про них но не надо пытаться понять как они работают пока не дойдешь до них.
- Заведи себе заметки, блокнот или тому подобное, если после прочтения инфы остались вопросы, запиши! Не ответил на вопрос после прочтения, запиши! Материал который прочитал не с первого раза(не понял, не усвоил) перечитай еще 5 раз вдумываясь в каждое слово, и запиши!
- Есть вопрос сразу же пиши его в общий чат c тегом #вопросHTML #вопросCSS #вопросJS, если буду знать ответ подскажу, не буду знать ищем и выкладываем ответ в общий чат ответом на данное сообщение с вопросом, и так же с тегом #ответHTML #ответCSS #ответJS . ответ будем давать четко без лишних слов с детальным объяснением.
Далее если ты понимаешь, что данный материал оставляет у тебя слишком много вопросов и не усваивается, дай об этом знать лучше ты скажешь что не выходит не усваивается и будем пробовать вместе все понять, чем давать заднюю.
Далее есть книга которая так же написана о этих самых основах, в очень токовом формате она будет служить нам в 2х случаях.
- Если мы, ты или я будем понимать, что в приложении все слишком не понятно(хотя для обычной основы там все просто и понятно), и тогда мы возмем книгу, и будем проходить по ней, так же по ней у меня уже есть готовые вопросы, по темам.
- Если мы пройдем базу в данном приложении, она будет как закрепляющий материал, если мне не подводит память там 148 страниц.
Я очень верю что книгу нам не нужно будет осваивать в связи с 1м вариантом, так как там более обширная информация, в итоге приложение нам даст основы, далее книга закрепит то что мы уже знаем и добавит дополнительный материал. в Книгу входит примерно такое содержание(БОЛЬФОЕ)
Программирование?
Веб-разработка?
HTML Веб-страницы - как их видим мы, пользователи
Веб-страницы - как их видит браузер
Редакторы Кода Атрибуты HTML
Добавляем уникальный стиль (CSS)
Добавление пользовательских стилей в html-страницу
Правила CSS
CSS-селекторы
Свойства CSS
Больше примеров.
Настраиваем стиль шрифта
Уточняем cелекторы
Принцип DRY.
Каскадный принцип CSS
Cтили браузера.
Инспектор
Стилизируем список элементов "ul"
Рамки вокруг элементов _ 2
Отступы, поля и блочная модель CSS
Просмотр блочной модели в инспекторе
Установка margin и padding
Элемент "div" как контейнер для других элементов
Выделение "окна" с помощью фонового цвета
Настройка размеров содержимого елементов
Выравнивание и центрирование элементов margin вместо margin-*
Работа с тенями
Финальный код HTML, CSS и Интерактивность
Добавляем Функционал (JavaScript)
Вступление Файлы кода JavaScript
Первая JavaScript-подпрограмма
Привязка подпрограмм к событиям
Привязка JavaScript-кода к HTML-коду
Тестирование и исправление реализации
Резюме Ликбез (Терминология JavaScript)
Вступление Стандарты JavaScript
Объекты и их свойства
Методы объектов
Вызов метода
Передача аргументов при вызове методов с параметрами
Возвращаемое значение метода
Именованные объекты
Все является объектом в JavaScript
Корневой объект "window"
Создание объектов-функций
Не пиши после прочтения то, что я написал в конце этого поста, а напиши "www"
Именование объектов
Обработчики событий Резюме
Именование кода для читабельности и соблюдение принципа
DRY
Несколько слов о читабельности и очевидности
Определение переменных
Объектная Модель Документа (DOM)
Инструкции JavaScript и точки с запятой
Завершаем реализацию (JavaScript)
Ревью последней реализации
Нажатые клавиши и их цифровые коды
Оператор "if"
Оператор логического "и" ("&&")
Использование переменных для DRY и читабельности
Планируем реализацию настоящего "добавления задачи"
Создание новых элементов
Изменение текста нового элемента
Добавление созданного элемента к существующему DOM
Очистка поля ввода
Что-то особенное о свойстве "value"
Тестирование Исправление "лишних пробелов"
Финальное приемочное тестирование
В итоге получим двойное проникновение. Знаний конечно) Вот и все инфу всю выдла, не в таком объеме как было ранее но постарался изложить начальный путь по крайней мере, далее будем адаптироватся по ходу движения. Прочтешь все это дай мне знать предложением "твой дом труба шатал"
Так же прочитай 1-3 пункты просто верхом для понимания, и дай знать на сколько тебе был знаком материал в пункте 1,2 и 3 в процентах 0%- ничего не знал. 100% - знал эту инфу