ДЗ 1
Патрикеева Оксана5 выводов о занятии
- Дизайнер - это 80% логики, анализа, аналитики и 20% творчества.
- Как можно больше смотреть работ, портфолио и сайтов.
- Дизайнер должен правильно решать поставленные задачи, продвигать бизнес заказчика.
- Дизайнер должен тщательно собирать информацию о проекте.
- Сначала необходимо сделать прототип. Его легче править, чем готовый макет.
Удачные, на мой взгляд, сайты)))
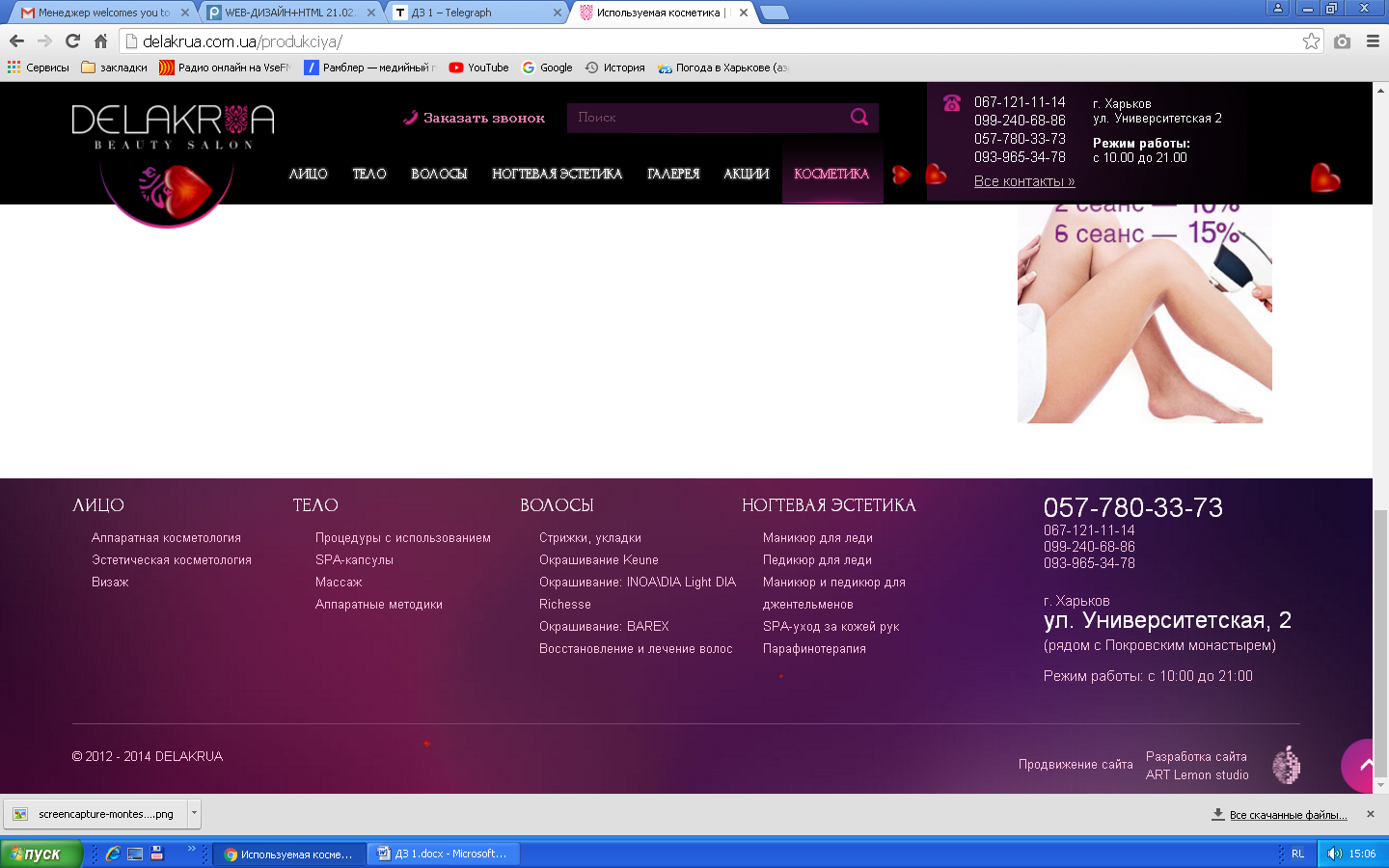
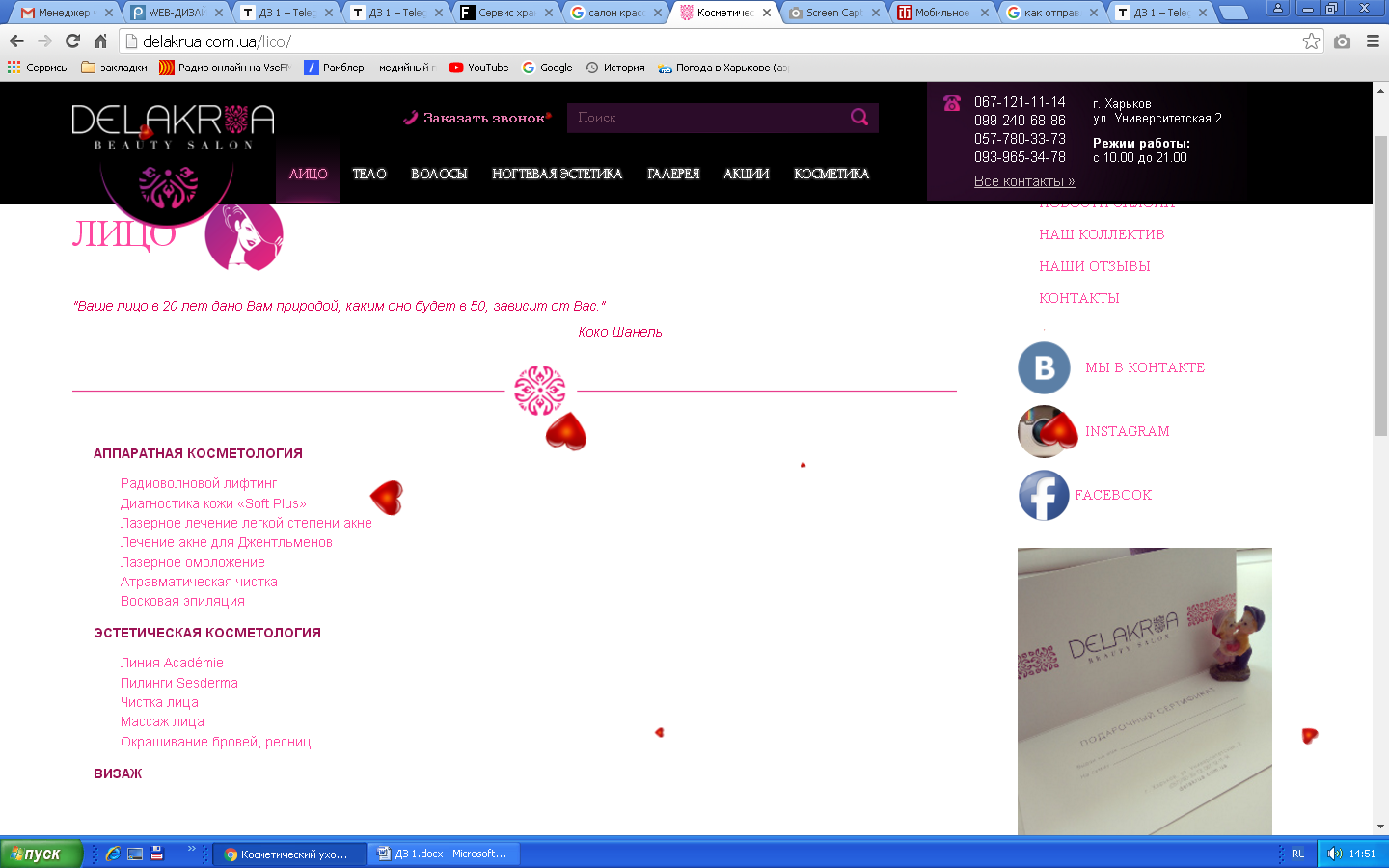
Мне кажется в целом достаточно удачный сайт. Сразу понятно, что он о красоте, уходе. Эстетически хорошо воспринимается пользователем.

Выбраны яркие, но приятные цвета. Красивый переход при помощи градиента.

Мне кажется, слишком навязчивыми падающие сердца, их можно было бы "замедлить", чтобы легче читался текст.

Напрягает глаза розовый текст на белом фоне. Он достаточно мелкий и неконтрастный. Читать опять-таки неудобно. Здесь однозначно нужно поработать со шрифтами, цветом и их размером.
Также много пустого белого фона, смотрится недоработанным. Его однозначно стоит заполнить качественными изображениями. Т.к. люди любят визуал хорошего качества. Главный экран более продуман, чем остальные.

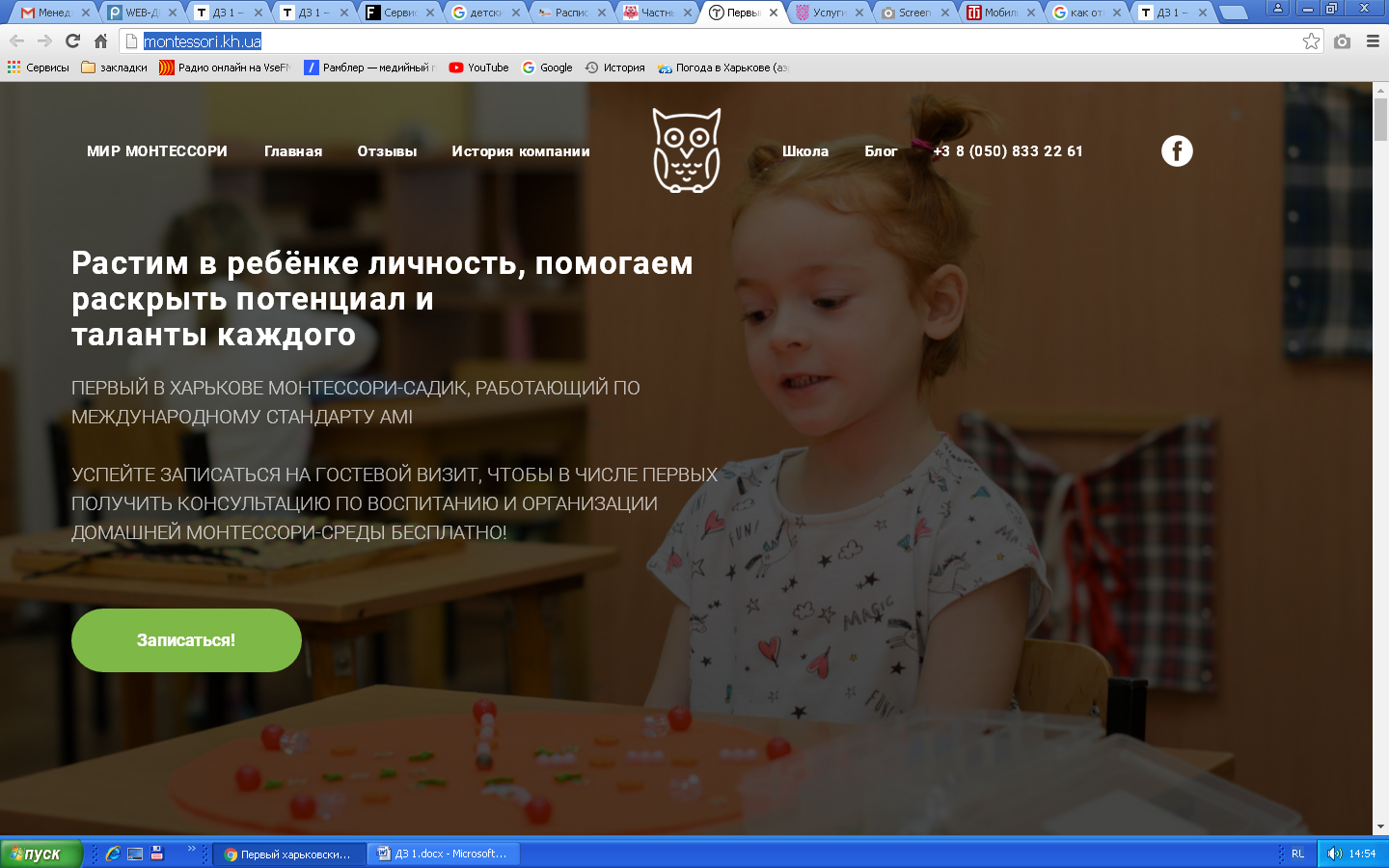
Главный экран привлекает внимание крупным фото с ребенком. Контрастная зеленая кнопка привлекает внимание и "призывает" записаться))))
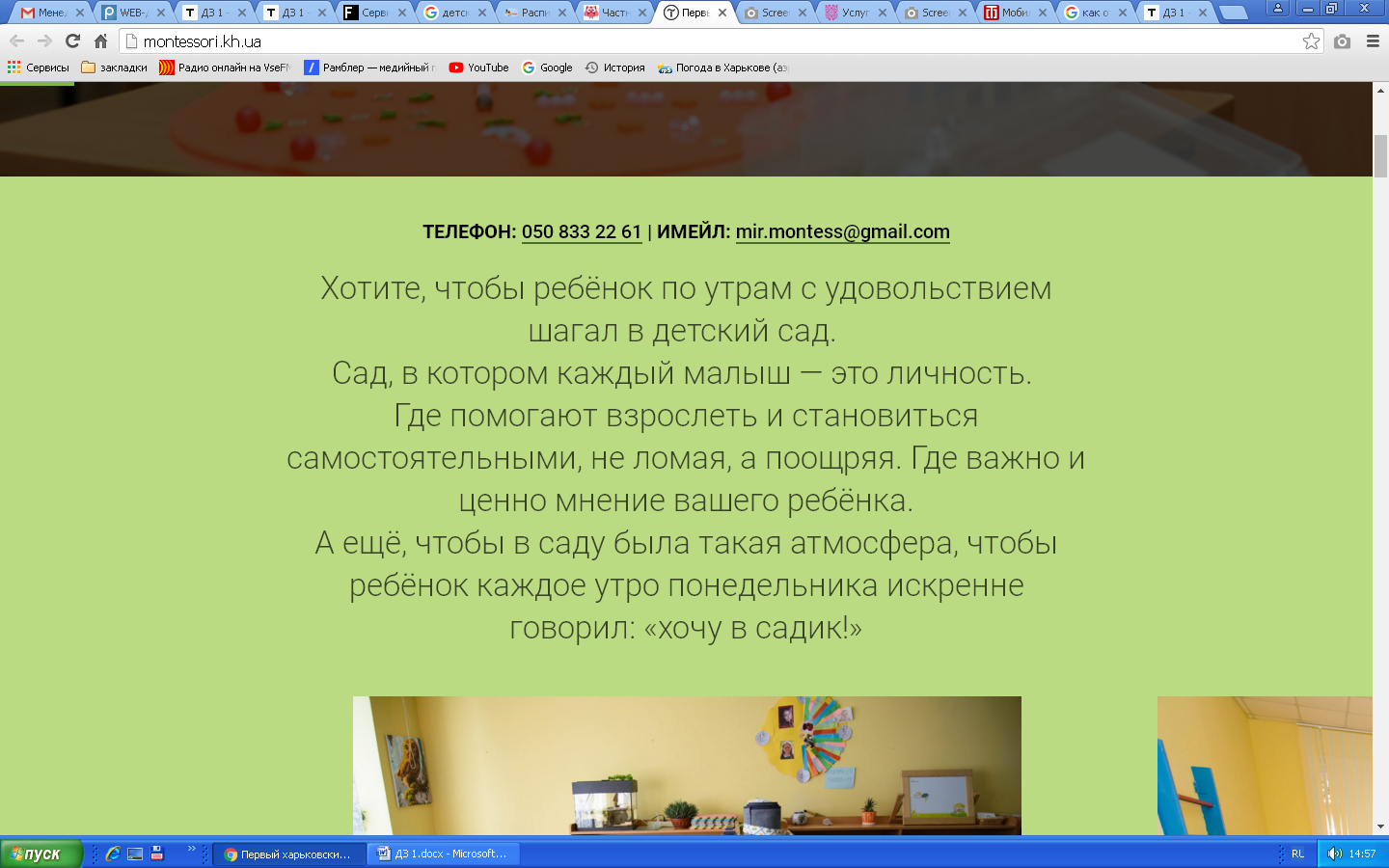
Сайт представляет собой лендинг. Есть вся интересующая информация. Приятный зеленый фон, крупный текст для чтения. Разделение на блоки.

Смущает имейл на русском языке (лучше бы написать: электронная почта).
Плюсом еще является наличие ярких и качественных фото с детьми. Но главный экран с фото девочки я бы не затемняла, это создает какое-то "печальное" впечатление.

Оранжевым цветом выделены кнопки, чтобы привлечь внимание. Но к концу сайта оранжевых областей становится много и это немного напрягает. Я бы оформила по-другому))) Например вопрос и ответ в белых рамках с контуром, а фон не белый, а какой-то нежно-зеленый (возможно) )).

Есть вся необходимая информация: контакты, цена, карта и адрес. Но страница длинная и не факт, что пользователь долистает до конца.
5 выводов о программах
- Программы Figma, Invision Studio, Adobe XD, Sketch похожи между собой и заточены на разработку именно дизайна сайтов.
- Имеют схожий интерфейс.
- Множество сходных функций.
- В Figma есть браузерная и оффлайн версия. Удобна очень для верстальщика. Моно экспортировать часть изображения.
- В Invision Studio можно создать простые анимации. Есть таймлайн. Намного проще, чем в After Effect.
- Удобный наглядный прототип можно записать в Adobe XD.