Дизайн HTML-страниц. Язык CSS (ч.11)
@honey_and_moneyСегодня расскажу вам про спрайты.
Что это вообще такое? Спрайты - заготовки, которые хранятся в одном изображении.
Например вы себе на сайт хотите добавить красивые кнопки, которые вы сами нарисовали в фотошопе. Ну и к тому же у вас есть несколько вариантов кнопок - все варианты вы будете использовать на своем сайте, но в разных местах (в зависимости от дизайна).
Спрайты сделаны для того, чтобы вам было удобно хранить все свои однотипные заготовки в одном файле. Спрайт - это обычное изображение.
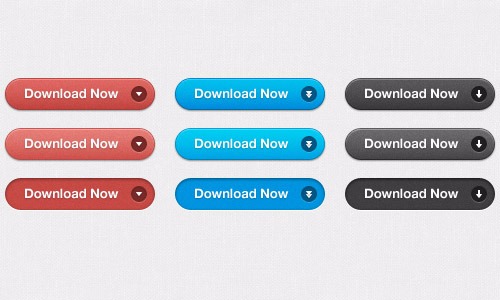
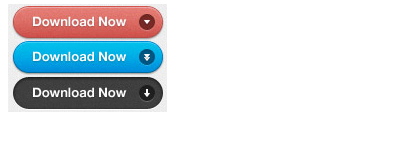
Вот пример:

Если бы вы не знали про спрайты и хотели бы использовать все девять кнопок на своем сайте, вам пришлось бы хранить девять различных изображений, что вводит путаницу в структуру сайта.
Давайте перейдем к практике:
Будем создавать три кнопки с помощью нашего спрайта.
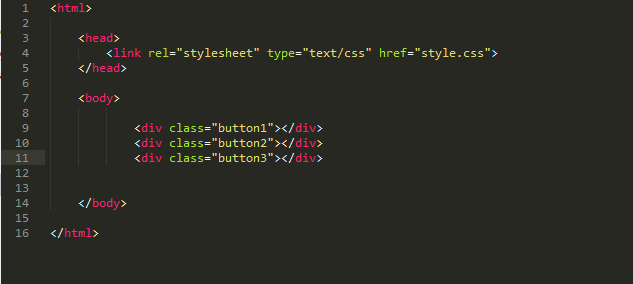
Для начала опишу html-код:

Тут я добавил три блока <div> с различными классами button1, button2 и button3.
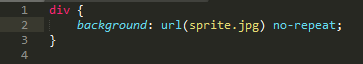
Теперь рассмотрим CSS:

Всем блокам <div> я задал background. Кстати это еще один способ задания фона, который мы не рассматривали - с помощью картинки. В скобочках url() мы указываем путь к нашей картинке. У меня картинка лежит в той же папке что и html-страница, поэтому я указал просто имя файла.
Дальше идет еще один параметр: no-repeat.
Он запрещает заполнение всего блока нашей картинкой. То есть например у картинки разрешение 100 на 200 пикселей. А у блока расширение 500 на 500 пикселей. Если мы не укажем параметр no-repeat, то наша картинка будет несколько раз повторяться в блоке (столько раз, сколько хватит для заполнения площади 500 на 500 пикселей).
Если сейчас посмотреть на страницу, то там не будет видно наших картинок. Это из-за того, что мы не задали размеры для блока. Давайте сделаем это:
Нам надо задать размер блока, который будет равен размеру желаемой нами кнопки. Я взял спрайт из интернета, поэтому не знаю какого размера эти кнопки. Делать буду наугад: сначала задам width и height блока по 200 пикселей:

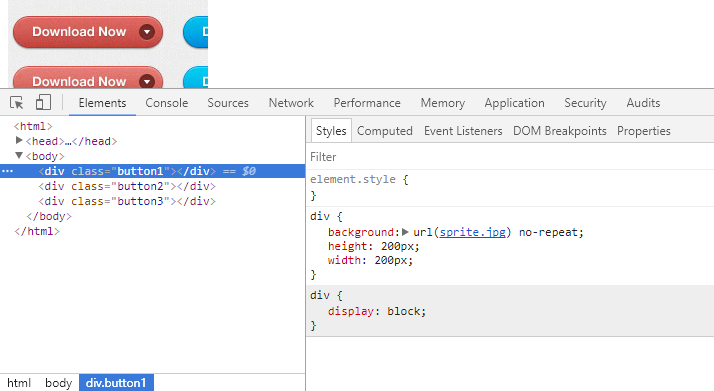
Вот что я увидел: три блока по 200 пикселей, у каждого фоном является наша картинка. Теперь нам надо скорректировать размеры блока так, чтобы они были равны размеру желаемой кнопки.
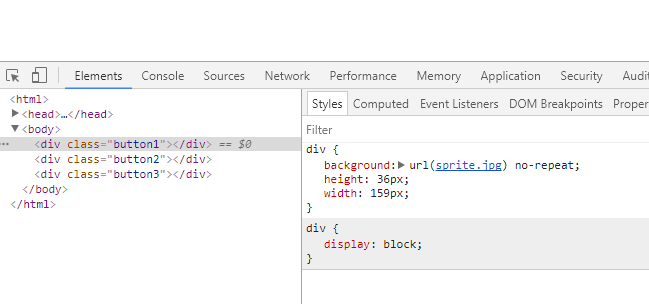
Тут нам на помощь приходит консоль браузера. Жмем Ctrl+Shift+C и наводим курсором на первый блок. Выделяем его и видим, что в консоли появились его стили:

Вот там, где описан стиль div, можно нажать на размеры (прямо на числа в пикселях) и менять их прямо в браузере. Нажмите на размер и попробуйте понажимать кнопки вверх/вниз на клавиатуре - размер блока будет или увеличиваться или уменьшаться. Жмем кнопки - подгоняем размер.

У меня на глаз получилось так. Картинки в блоках сузились до такой степени, что стало не понятно где они разделяются. Но ничего, сейчас мы все поправим. Что теперь - мы подогнали размер в браузере, но в коде то он не поменялся - надо бы туда перенести.
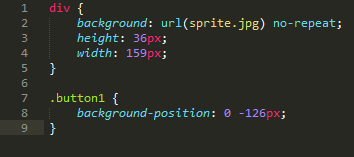
Все, перенесли, изменения сохранились - переходим к описанию классов наших кнопок:

Тут появляется новый параметр - backround-position - параметр для перемещения по блоку фоновой картинки - затем два числа - первое отвечает за сдвиг фоновой картинки блока по горизонтали, второе по вертикали. Я написал 0 и -126 пикселей. Я заранее подогнал эти значения через консоль браузера. Тут все работает точно так же как и с размерами.
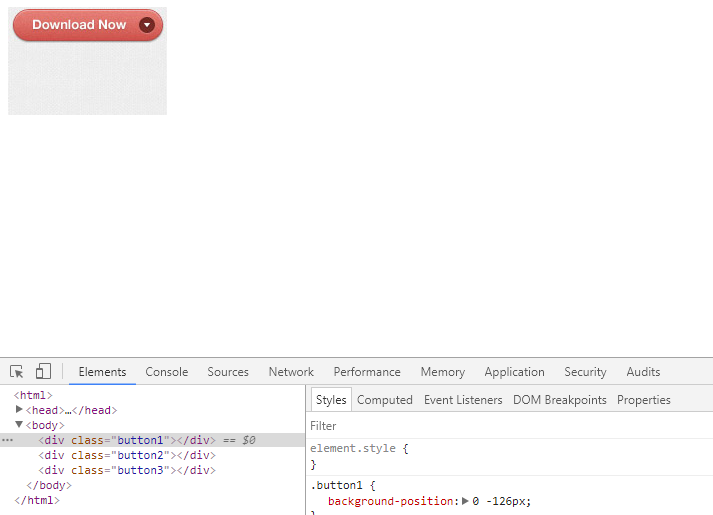
Вот что получилось:

На скрине я привел консоль браузера. Тут я менял стрелками background-position по вертикали.
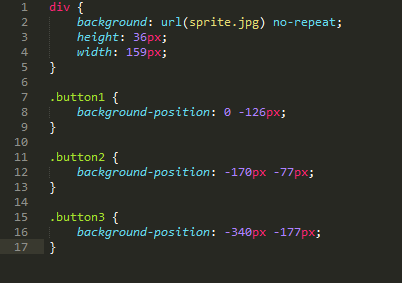
Осталось дело за малым - описать еще два класса:

Я подогнал эти размеры: тут уже делал изменения как по вертикали, так и по горизонтали.
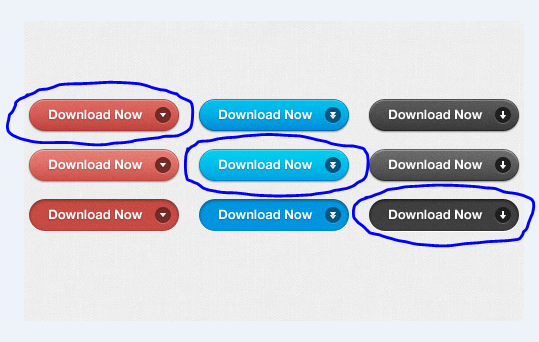
Вот результат:

А тут я отметил кнопки, которые в итоге были использованы:

Что посоветую для практики:
Найдите любые другие спрайты в гугл картинках, создайте блоки других размеров, подгоните под них свои изображения и готово)
@honey_and_money - Ты можешь всё, осталось только начать делать!