Цветовые схемы
Epic Growth Channel (https://t.me/epicgrowth)В этой заметке мы расскажем об основных цветовых схемах, которые используются дизайнерами, при создании сайтов и приложений.
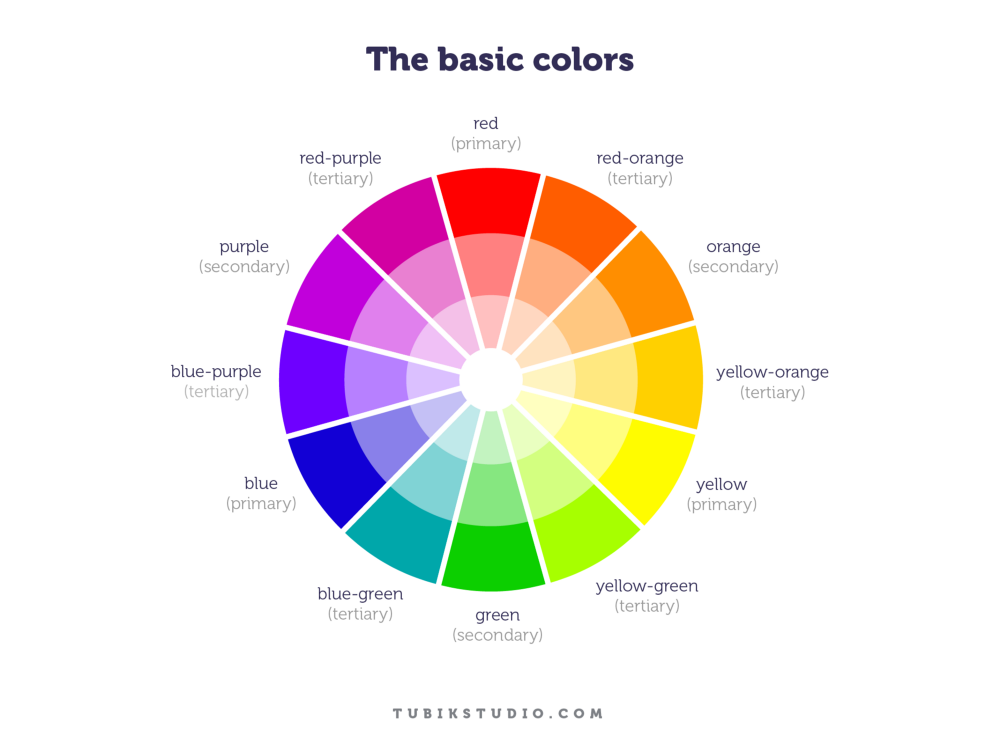
Но перед тем, как перейти в разбору схем, стоит напомнить главный инструмент для любого художника — цветовую гамму. Она построена из первичных, вторичных и третичных цветов, также известных как оттенки.

Первичные цвета — красный, желтый и синий — служат основой всей системы и не могут быть образованы путем смешивания других цветов.
Вторичные цвета создаются путем смешения двух основных цветов из цветового круга. Результатами будут оранжевый, зеленый и фиолетовый цвета.
Третичные цвета созданы на основе смешивания первичного и вторичного цветов, например, сине-фиолетовый или красно-оранжевый.
Чаще всего цветовые схемы создаются путем выбора и объединения двух, трех или четырёх цветов в палитре. Каждая цветовая палитра может быть создана из чистого цвета, оттенка или тона.
Монохроматическая схема
Эта схема основана на одном цвете с применением различных тонов и теней. Является наименее рискованным вариантом, так как с ней тяжело создать неприятную цветовую схему.

Аналогичная схема (Соседние цвета)
Из названия в скобках несложно догадаться об основной сути схемы: используются цвета расположенные рядом друг с другом на цветовой гамме. Эта схема используется в случаях, где контраст не важен, включая фон страниц и баннеров.

Комплементарная схема
Является противоположностью аналогичной и монохроматической схем, достигается путем использования цветов находящихся друг напротив друга в цветовой гамме, что помогает достичь высокой контрастности. Например, розовую кнопку на синем фоне тяжело пропустить в любом интерфейсе.

Сплит-комплементарная схема
Работает аналогично предыдущей, но использует больше цветов. Например, при выборе синего цвета нужно выбрать два других, которые смежны с его противоположным цветом — желтый и красный. Контраст получается менее резким и используется большее количество цветов.

Триадная схема
Используется, когда дизайн требует большого количества цветов. Схема основана на трех цветах, равноудаленых на цветовой гамме. Чтобы сохранить баланс в триадной схеме, один цвет используется как основной, а два других как акценты.

Тетрадная схема
Предназначена для опытных дизайнеров, так как ее сложнее всего сбалансировать. Она использует четыре цвета из цветовой гаммы, которые являются дополнительными (комплиментарными) парами. Если соединить точки в выбранных цветах, они образуют прямоугольник. Схему трудно сбалансировать, но если все сделать правильно, то результаты могут быть ошеломляющими.

Вот и все. Мы разобрали основные цветовые схемы, которые используются дизйнерами при создании продуктов.
Научитесь правильно использовать цвета как в повседневной жизни, так и в работе, чтобы результат ежедневно радовал вас.
Данная заметка — вольный и сжатый перевод прекрасной статьи, опубликованной в блоге Tubik Studio: «Design Glossary: Color. Terms and Definitions».