чек-лист
@designertyt50 вещей, которые вы [вероятно] забыли создать
Послушайте, мы все забываем что-то придумывать.
Это всего лишь список элементов, которые вы, возможно, забыли при разработке. Когда вы думаете о том, насколько простым является приложение, такое как Instagram или Snapchat, легко упускать из виду, сколько оно имеет экранов, состояний и т. д.
1. Экран с заставкой
Экран, который появляется при запуске мобильного приложения или при входе в веб-приложение, когда все загружается.

2. Забыли пароль?
Было ли это «abcd1234» или «1234abcd»? Это важно. Не забывайте об этом.

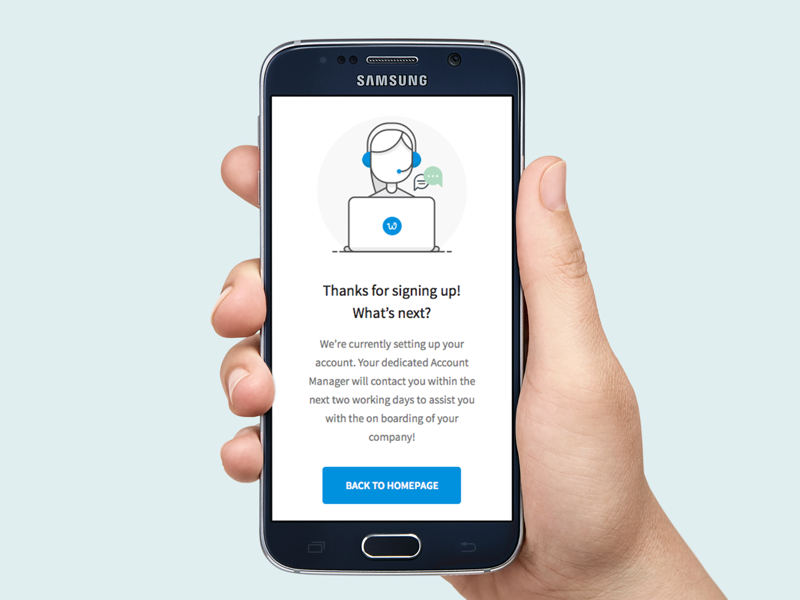
3. Страница «Спасибо за регистрацию»
Этот экран обычно появляется после того, как пользователь создает учетную запись, сообщая ему, чтобы он подтвердил свой адрес электронной почты.

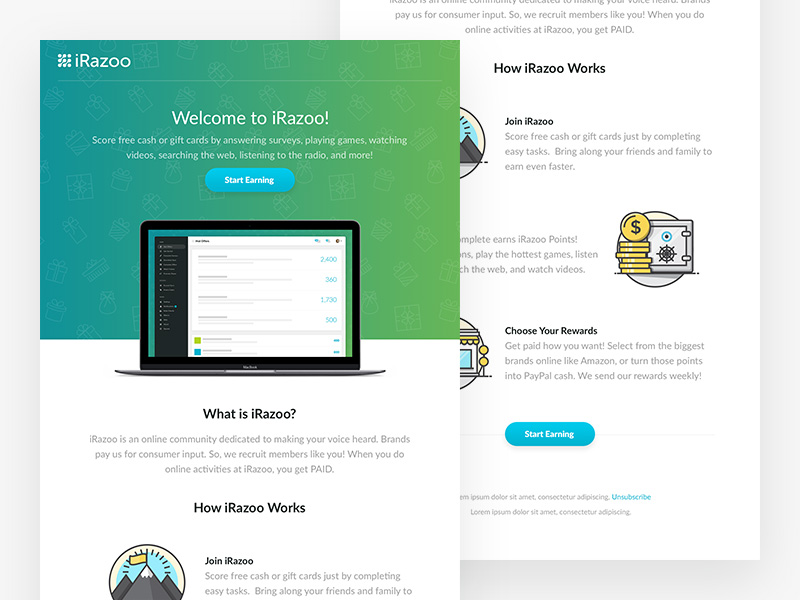
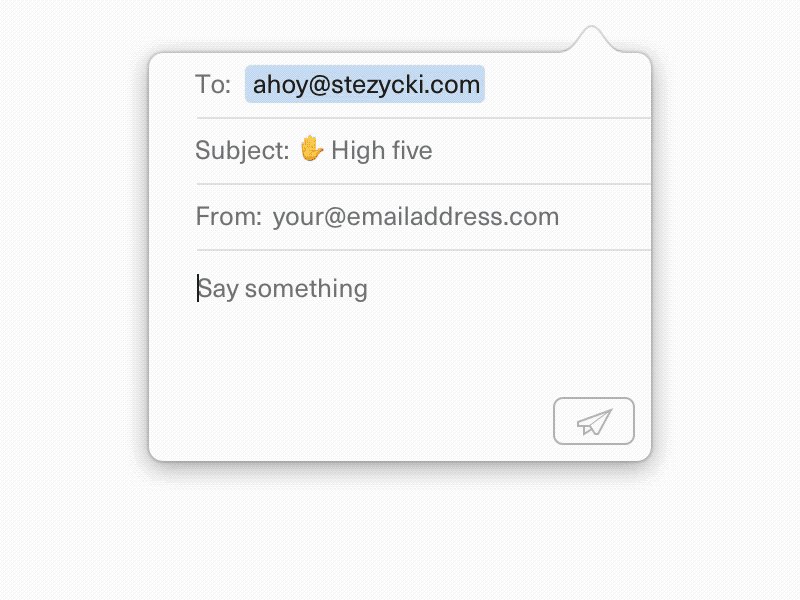
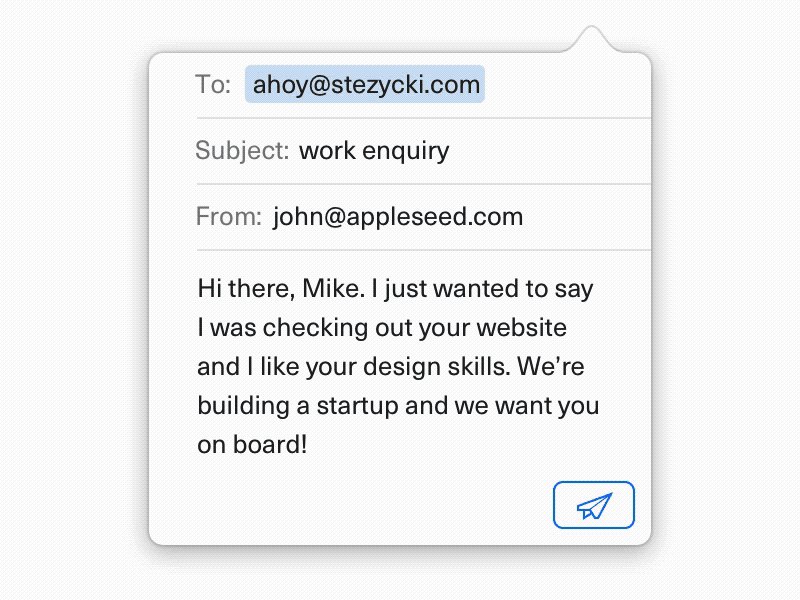
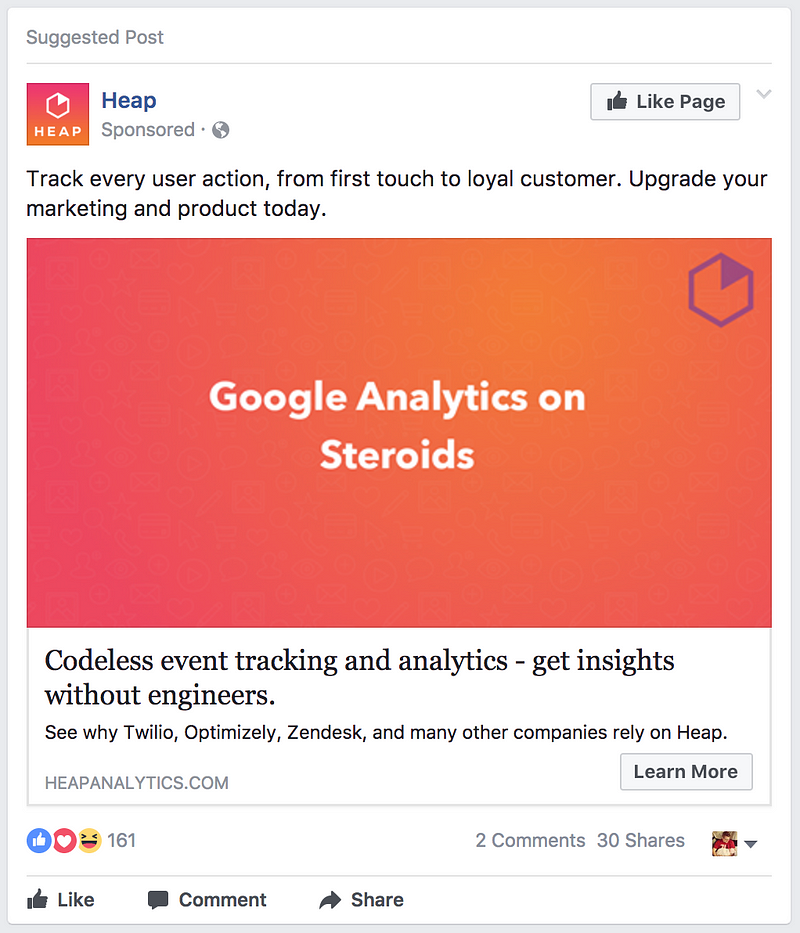
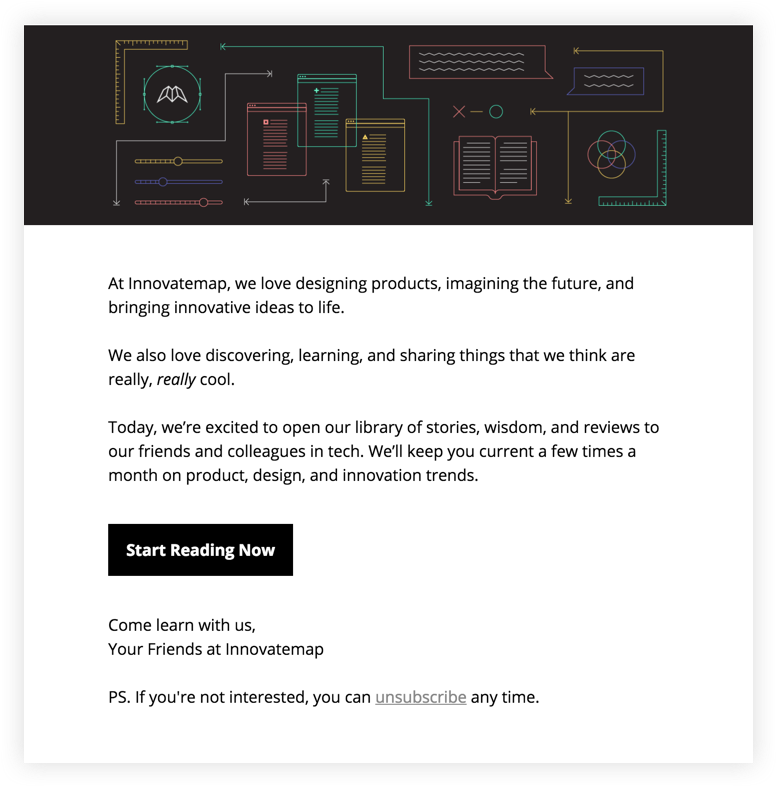
4. Дизайн электронной почты
Это между дизайном и маркетингом продукта, но это буквально первое впечатление, которое вы производите на своих пользователей.

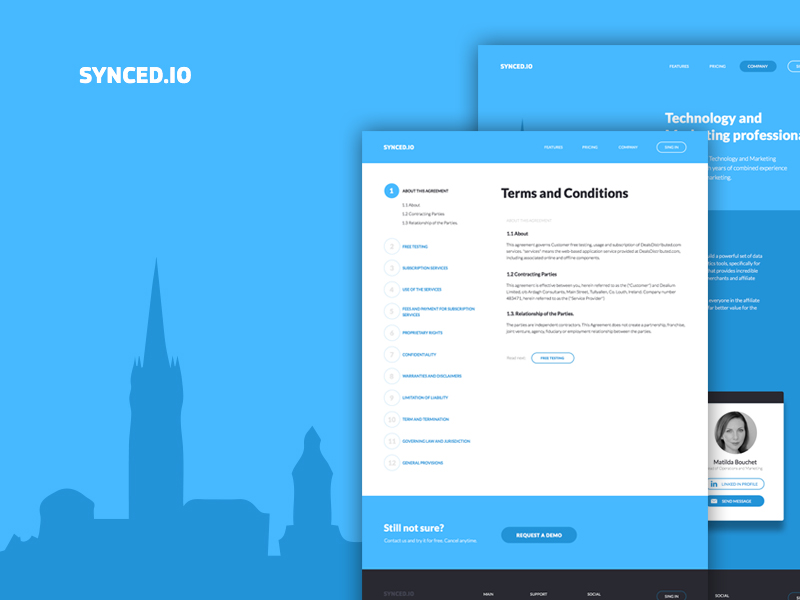
5. Условия обслуживания и секретные страницы (ugh)

6. Пользовательский Onboarding
Существует множество различных методов, которые вы можете использовать.
5 Восхитительных способов для опыта новых пользователей
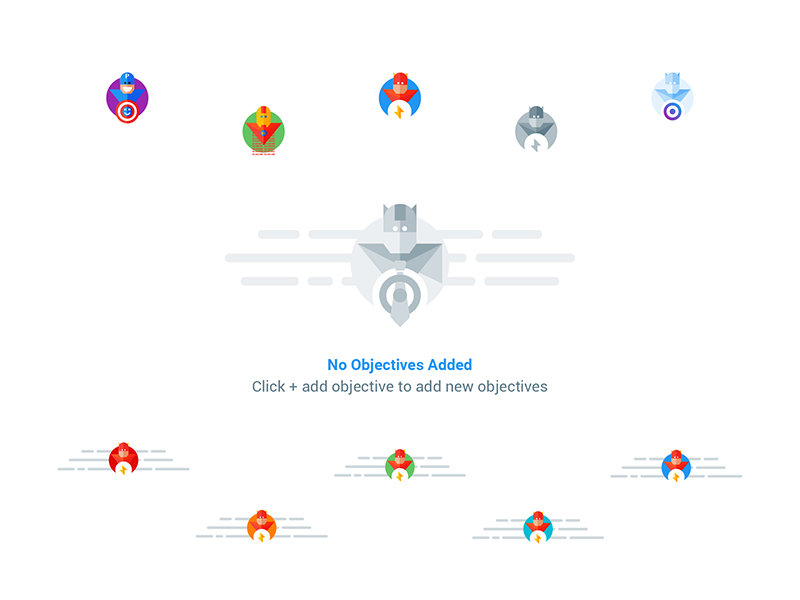
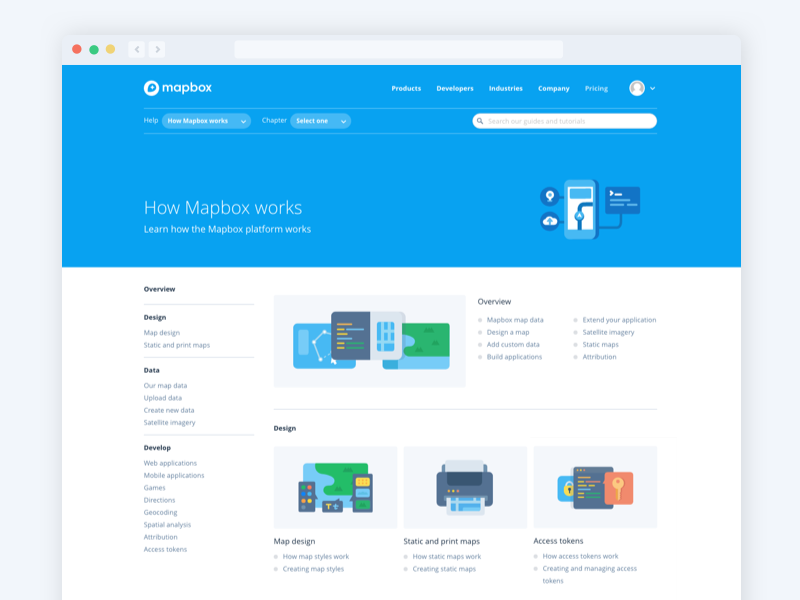
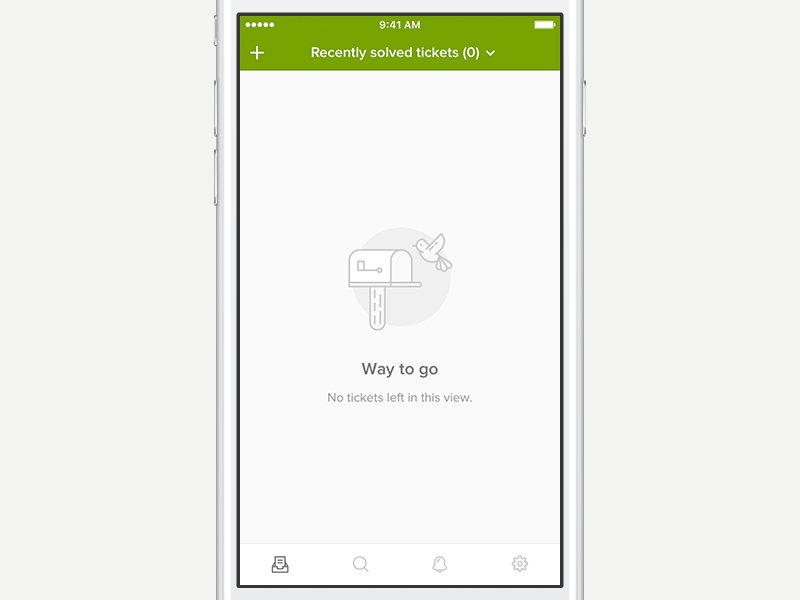
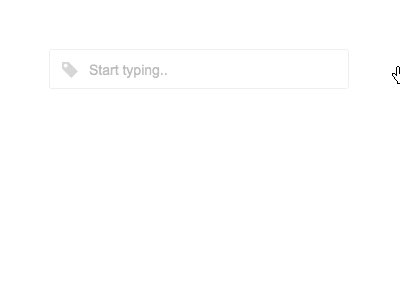
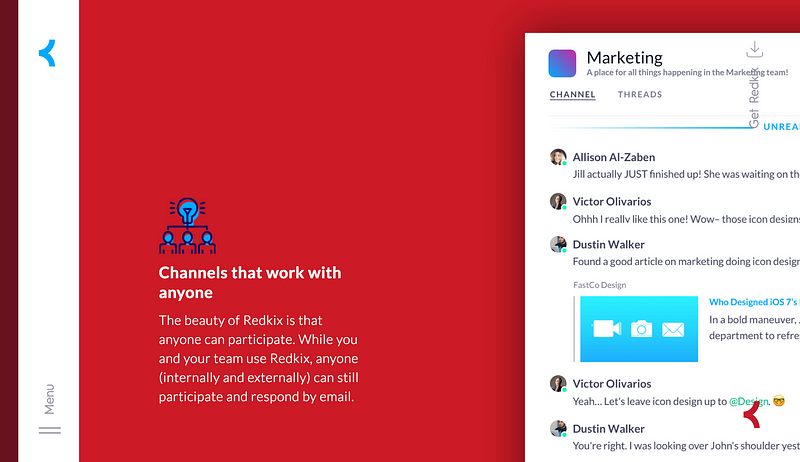
7. Пустое (-ые) состояние (-я)
Это как переехать в дом, и не перевезти никакую мебель. Он выглядит довольно пустым, а? Помогите своим пользователям, давая им толчок в правильном направлении. «Добавьте сюда».

8. Справочные документы

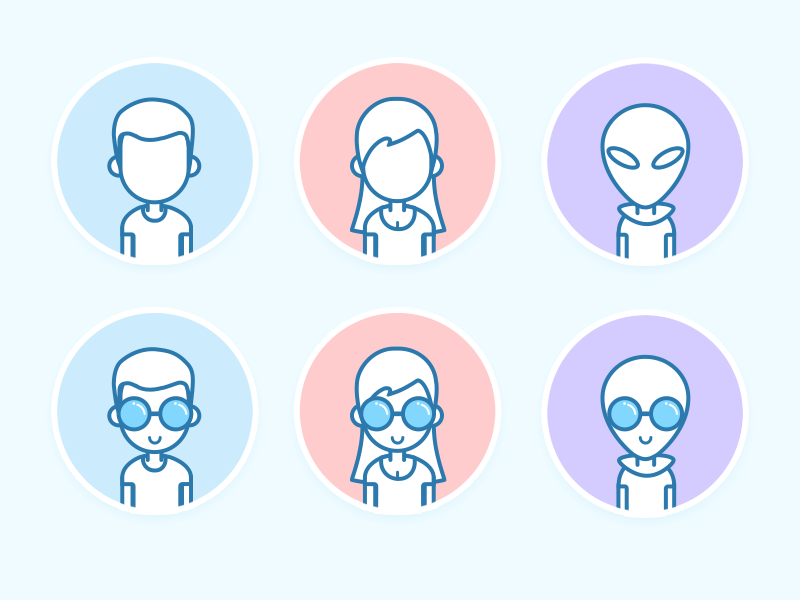
9. Изображение пользователя / Аватар пользователя по умолчанию

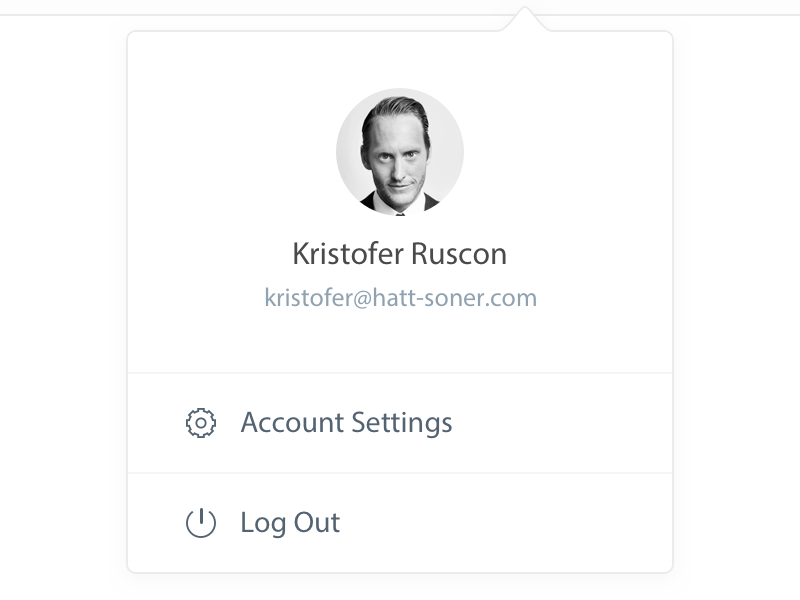
10. Кнопка выхода из системы
К сожалению, вы должны разрешить пользователям уходить. Просто подумайте, что они используют ваше приложение в публичной библиотеке, и им необходимо выйти из системы.

11. Нижний колонтитул приложения

12. Favicon для браузера
Вы знаете ... тот маленький значок, который отображается на вкладке браузера.

13. Страница 404

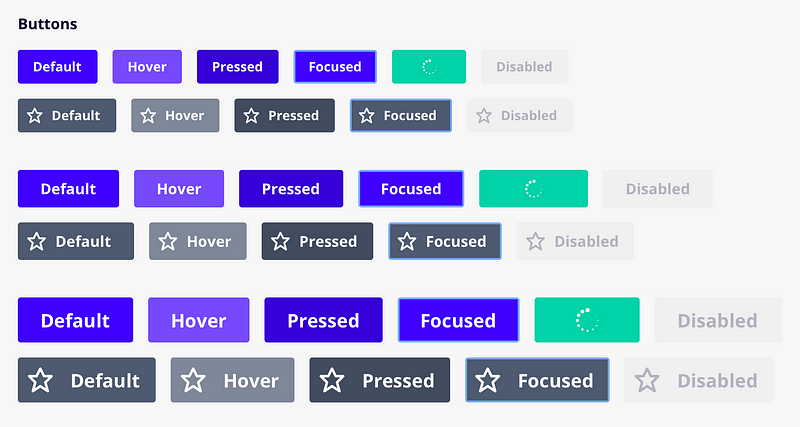
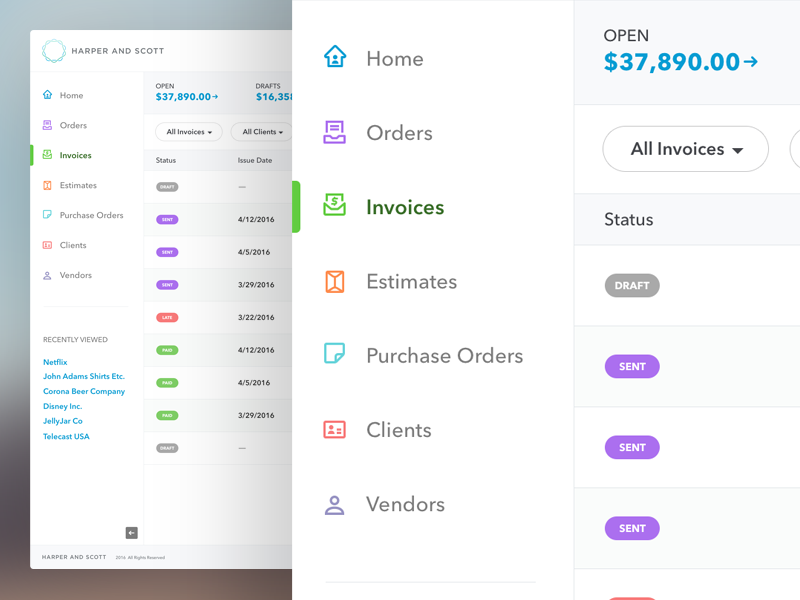
14. По умолчанию / Hover / Focus / Pressed / Disabled / и тд.
Снимок экрана, приведенный ниже из UX Power Tools Design System .
Систему можно просмотреть здесь.

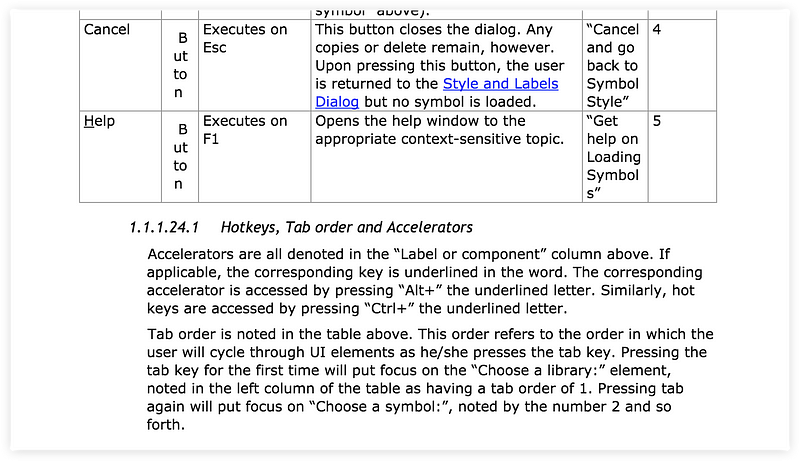
15. Тab order
Tab Order - это функция доступности, которая позволяет пользователям перемещаться по странице с помощью клавиши Tab. Фактически вы можете определить порядок, в котором элементы посещаются, чтобы обеспечить первичные действия перед вторичными. Это непростая задача для дизайна.

16. Поведение прокрутки

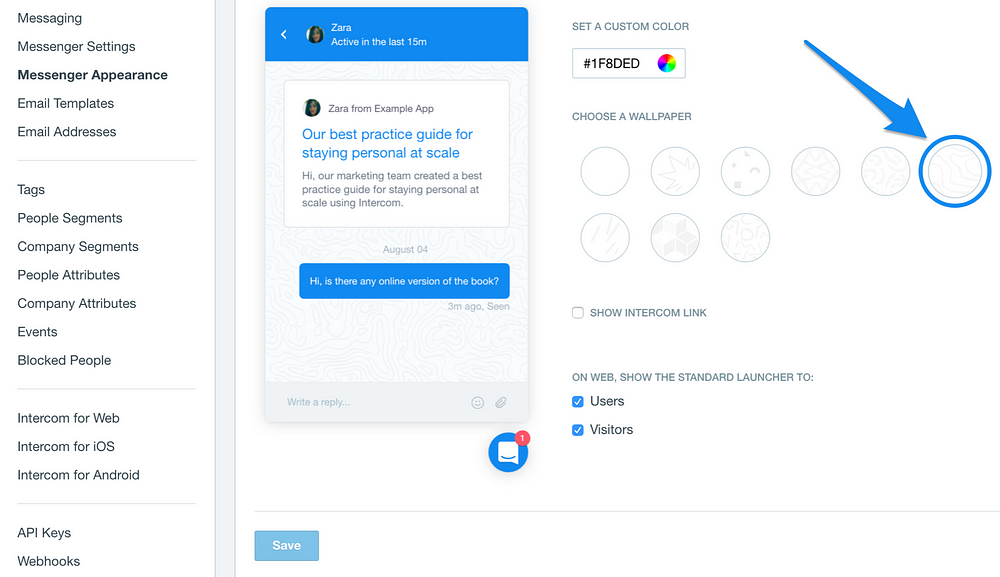
17. Кнопка « Интерком»

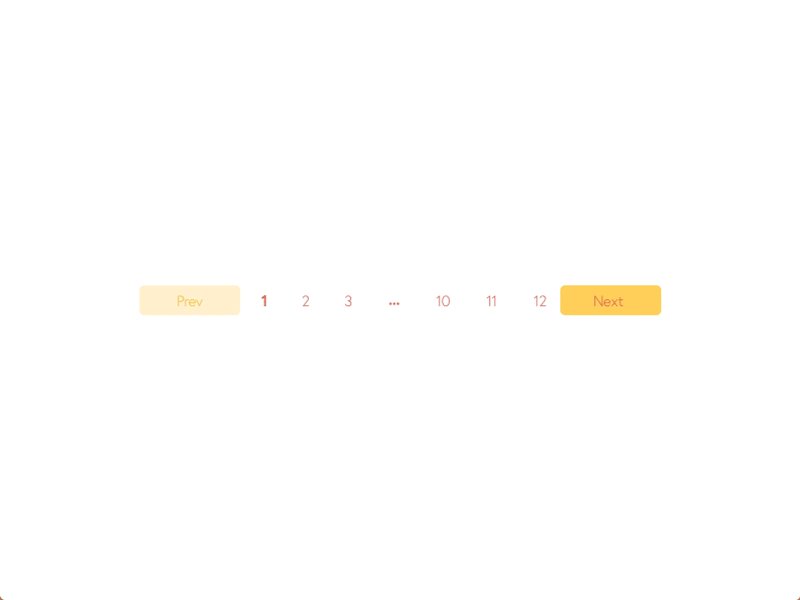
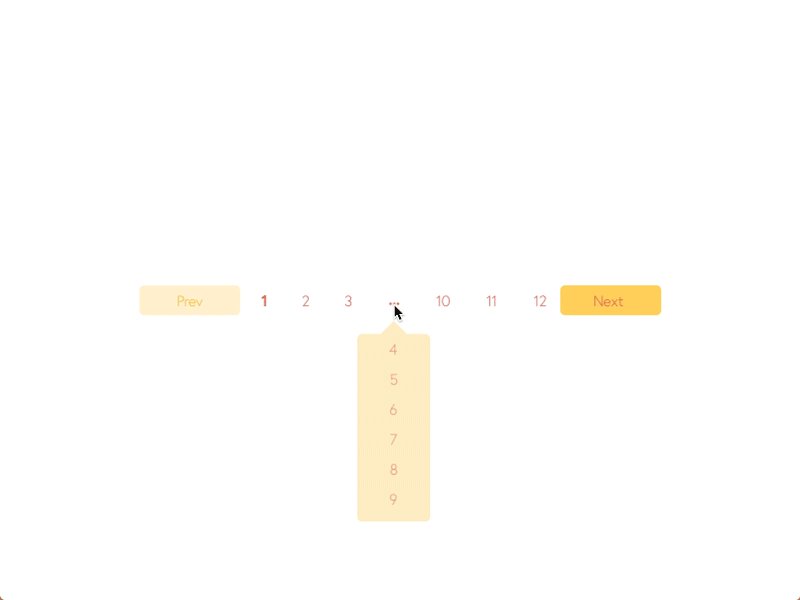
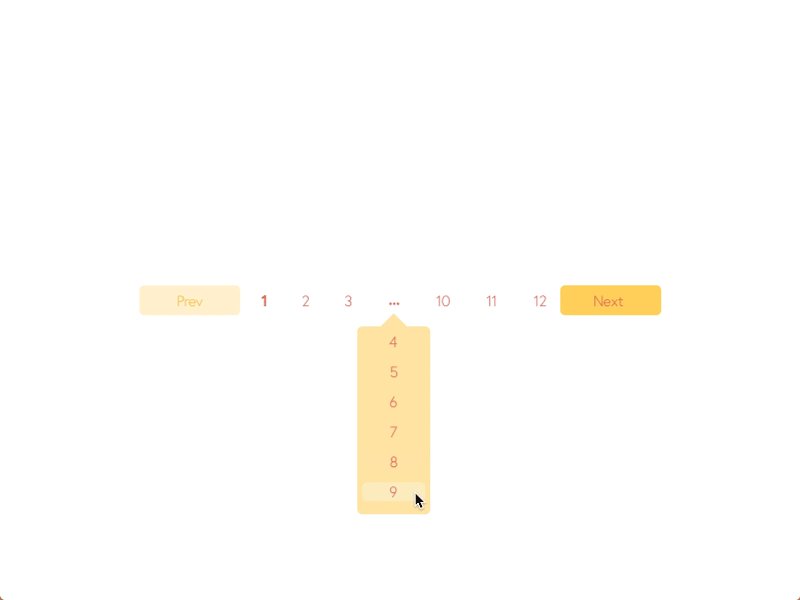
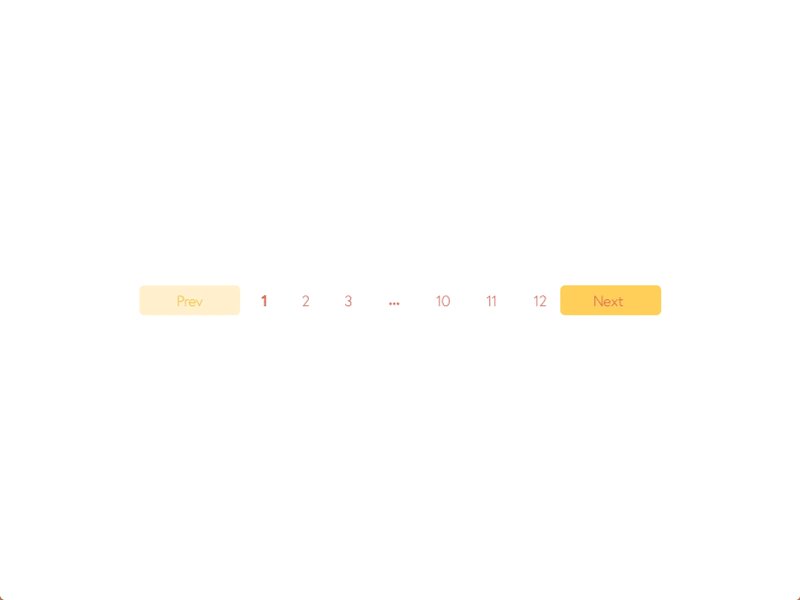
18. Кнопки пагинации
Предполагая, что вы не выбрали бесконечную прокрутку, вашим пользователям нужен способ добраться до страницы 27.

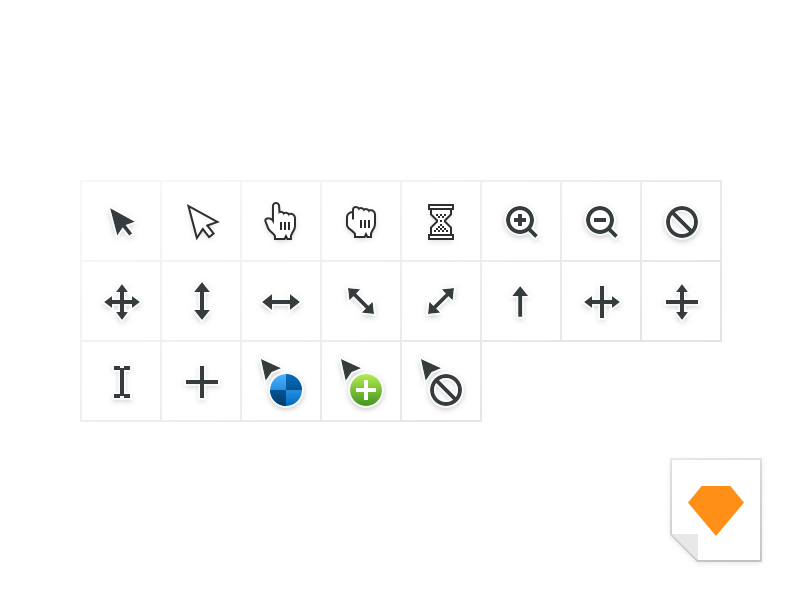
19. Курсоры
Кнопки должны иметь указатель. Неинтерактивный материал должен иметь курсор по умолчанию. Текст должен иметь текстовый курсор. Разработчики не всегда это знают.

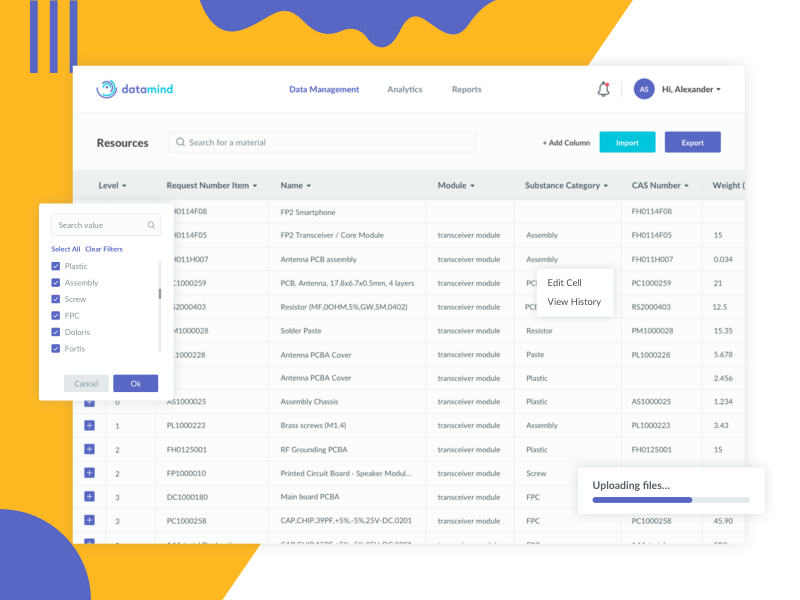
20. Механизм(ы) сортировки / фильтрации / поиск в таблице
Там должен быть более быстрый способ добраться до ZZ Top в таблице данных «Bands with Beards» ...

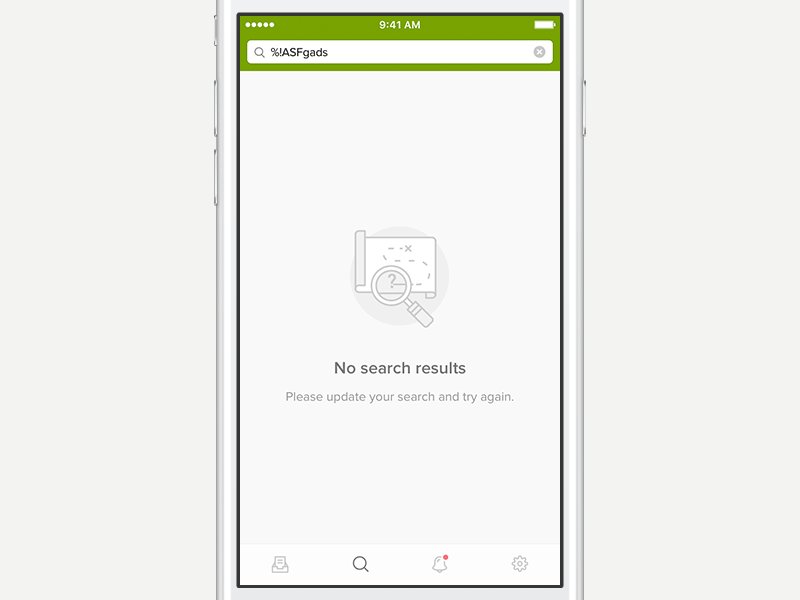
21. «Нет результатов»
Иногда вы будете искать что-то или добавлять слишком много фильтров, а результатов нет.

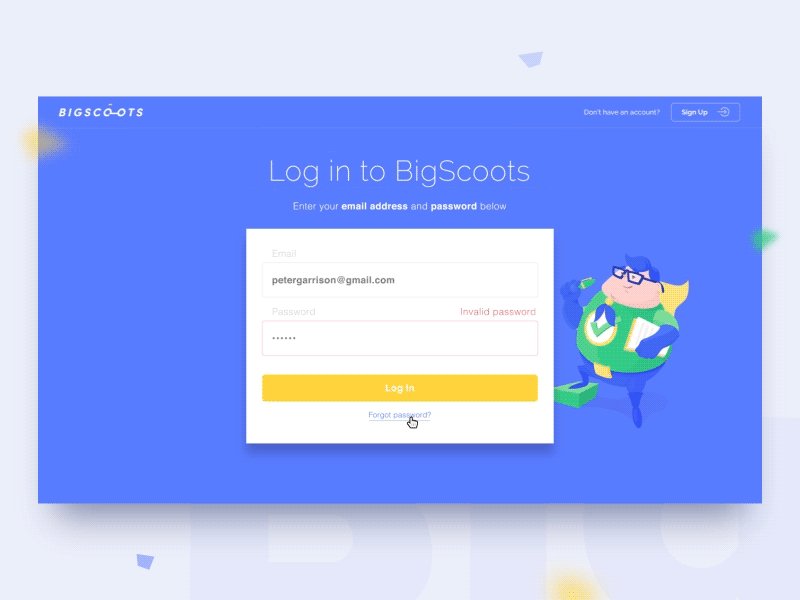
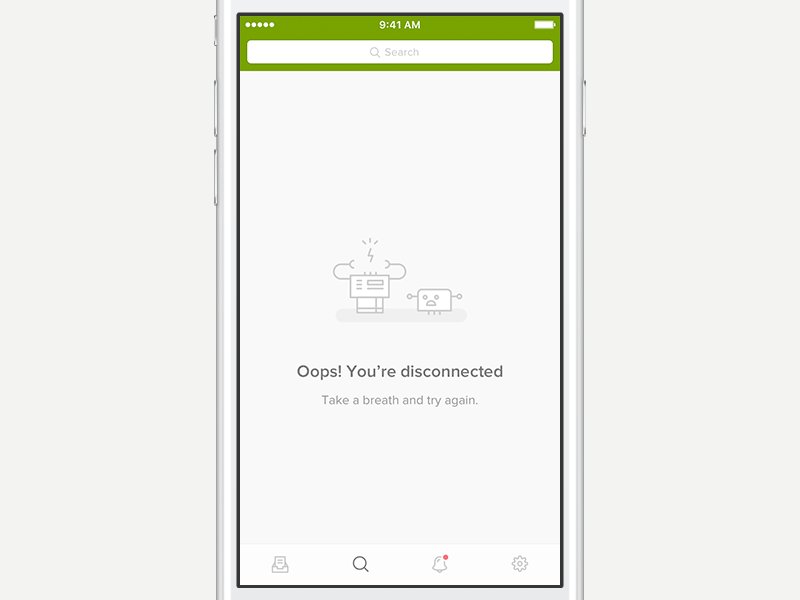
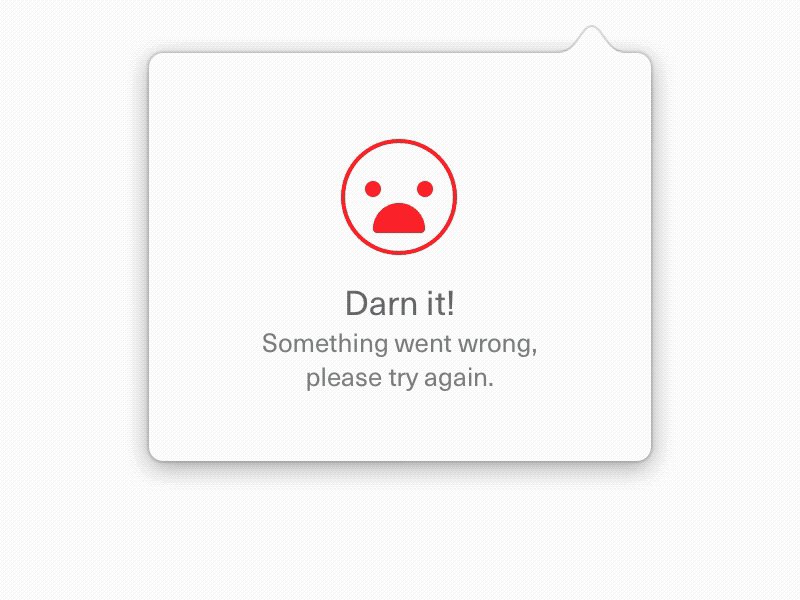
22. Состояния ошибок
Неверный пароль. Существующий аккаунт.

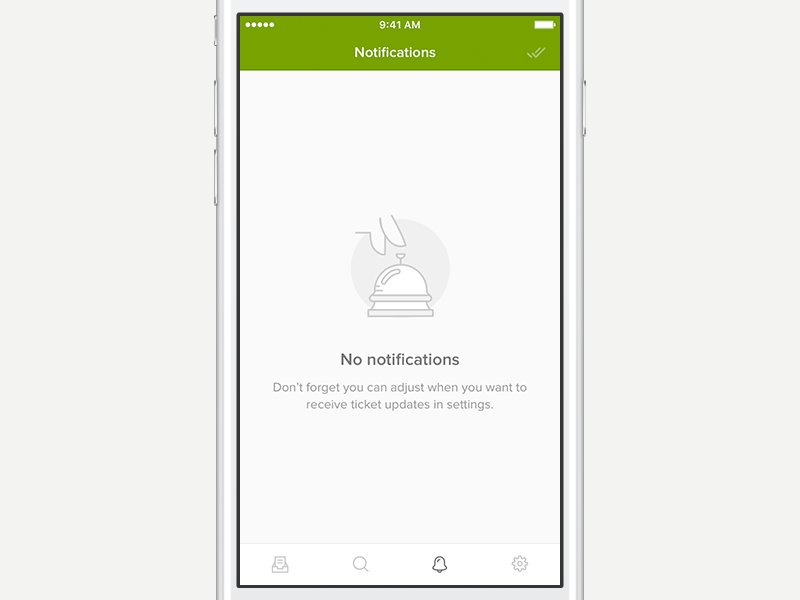
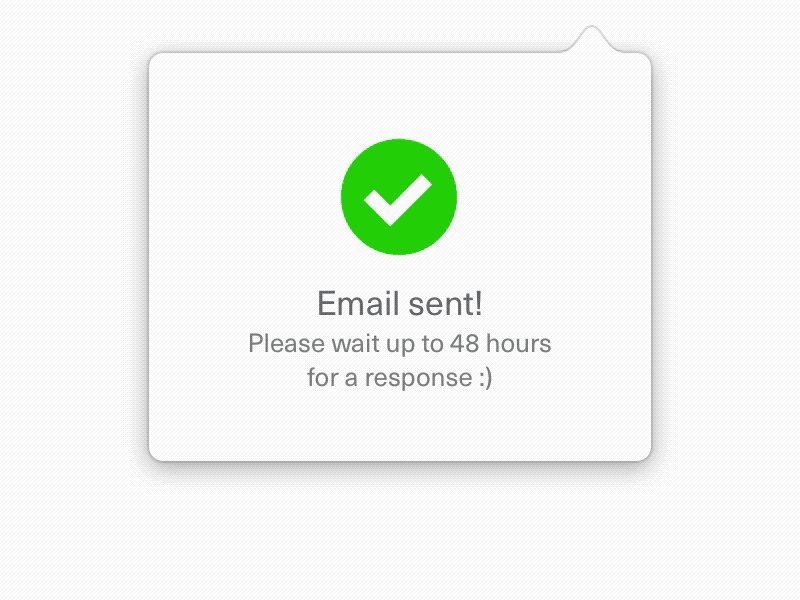
23. Системные уведомления
Система всегда делает что-то под занавесом, и иногда приятно знать, когда все заканчивается успешно (или нет). Вы должны обязательно сообщить об этом пользователю.

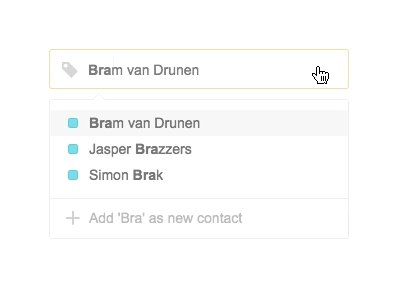
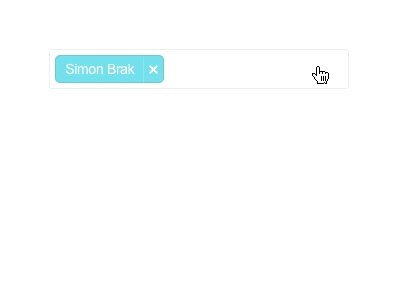
24. Автозаполнение
Autocomplete - отличный способ помочь вам найти объекты в системе, но иногда нет никаких результатов. В этом случае покажите небольшое сообщение или разрешите потзователю предпринять какие-то действия.

25. Состояние загрузки

26. Иконка приложения
Да, наверное, лучше не забывать об этом.

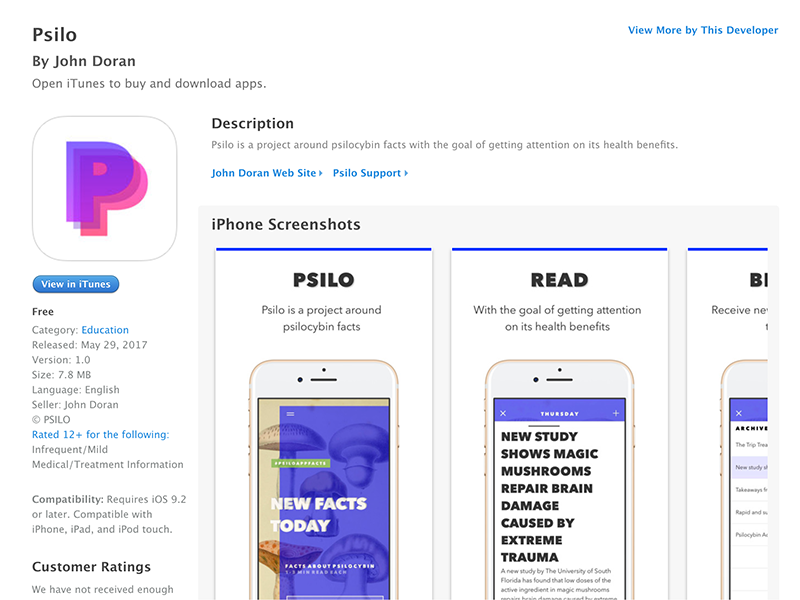
27. Изображения в App Store

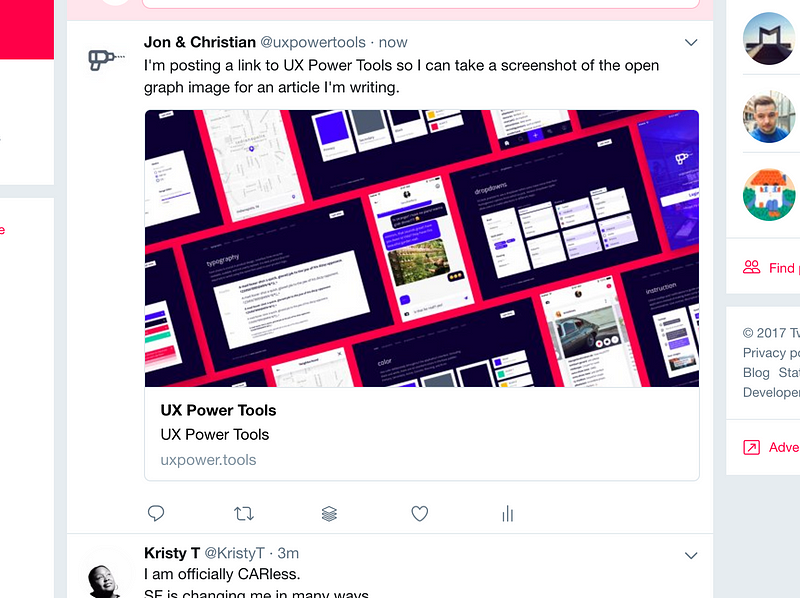
28. Открытые графики / социальные изображения
Это изображение, которое появляется, когда вы чирикаете ссылку на Twitter, публикуете сообщение на Facebook, размещаете ссылку на Medium и т. д. ...

29. Изображения на веб-сайте

30. Иконки для интерфейса

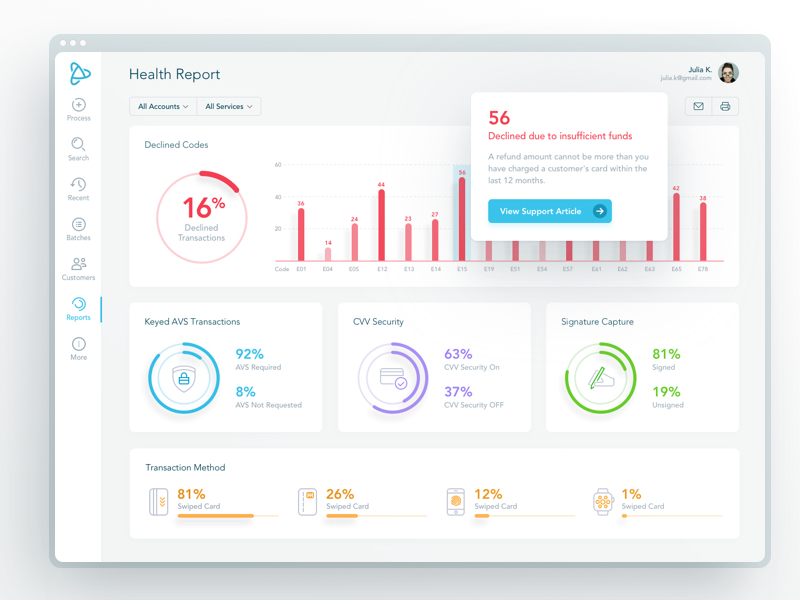
31. Дашборды и графики

32. Картинки для социальной сети

33. Изображения профиля социальных медиа
34. Баннер для электронной почты

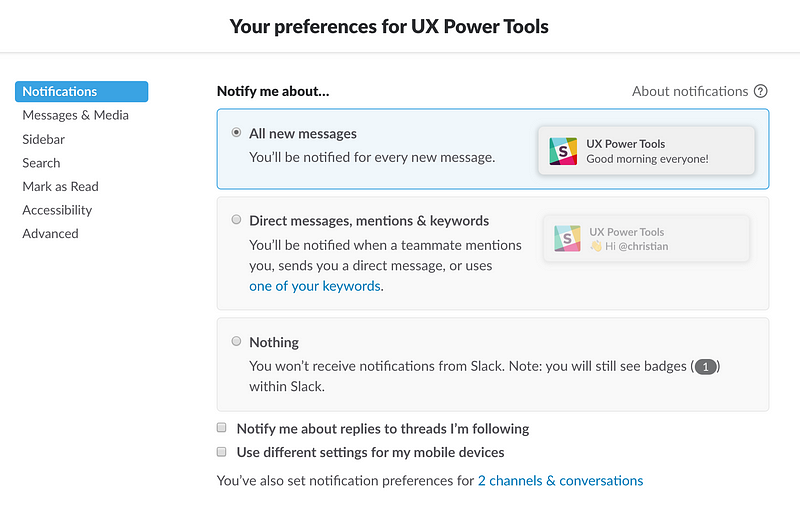
35. Настройки уведомлений
Это потрясающе, когда приложения сообщают вам, когда что-то происходит.

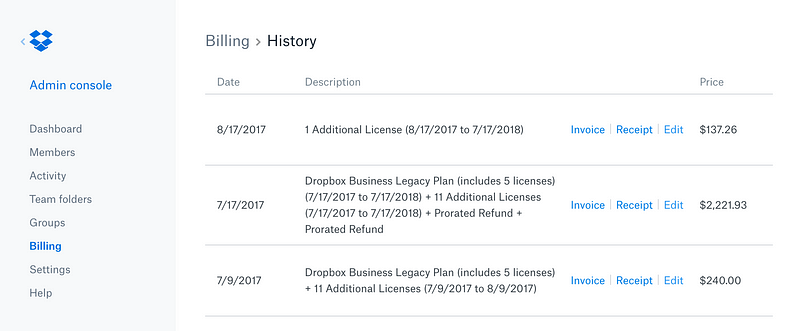
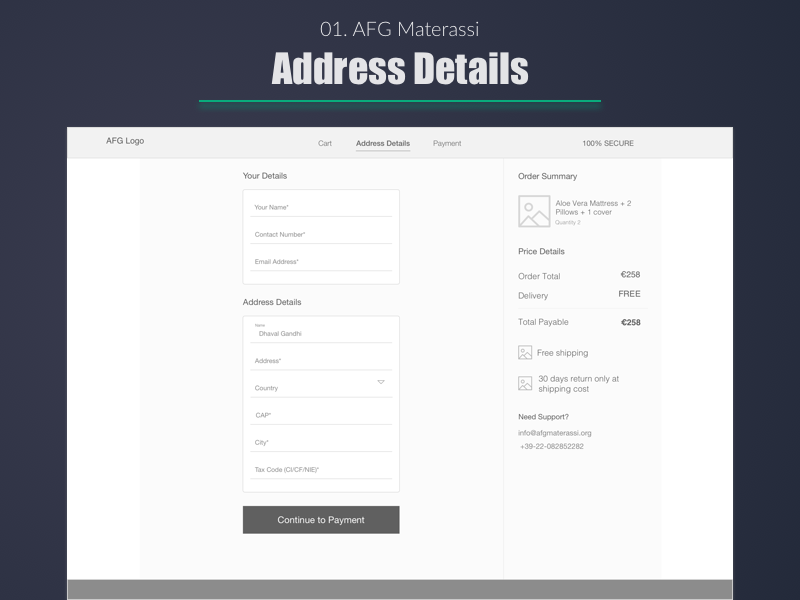
36. Страница платежных данных
Не забывайте, что люди должны получать копии своих счетов.

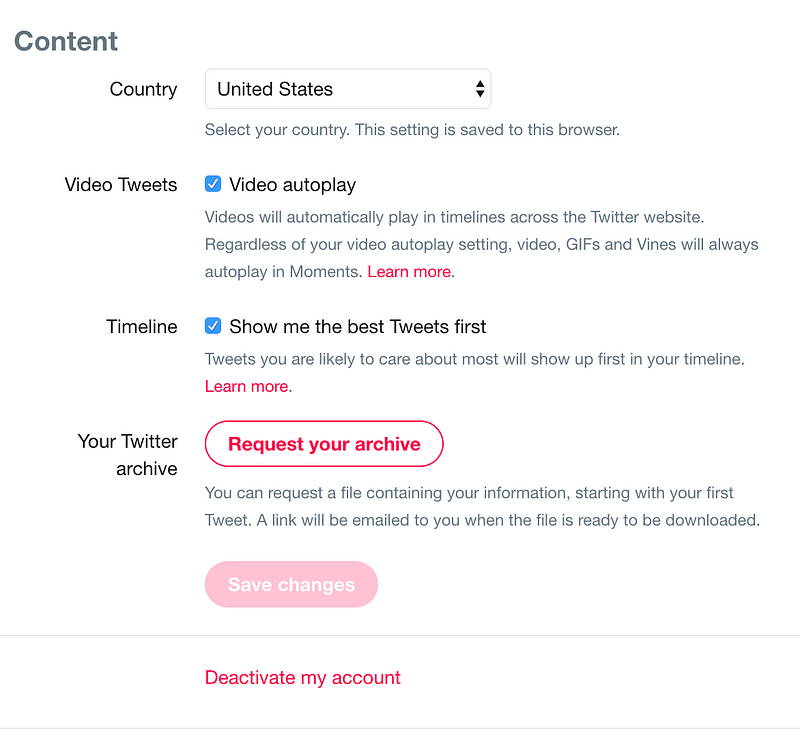
37. Опция «Удалить мою учетную запись»

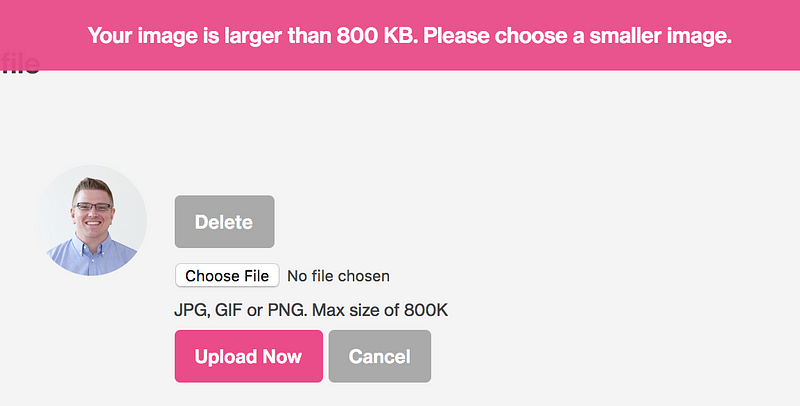
38. Инструмент для обрезки фотографии профиля

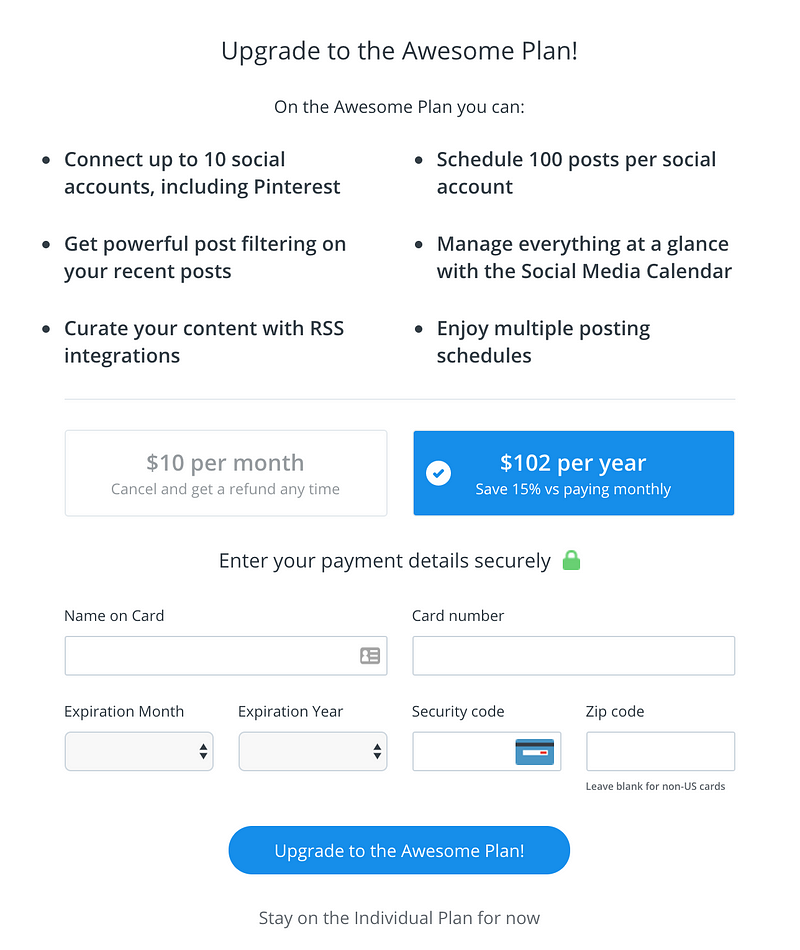
39. Опция «Upgrade мою учетную запись»

40. «Изменить мой адрес»

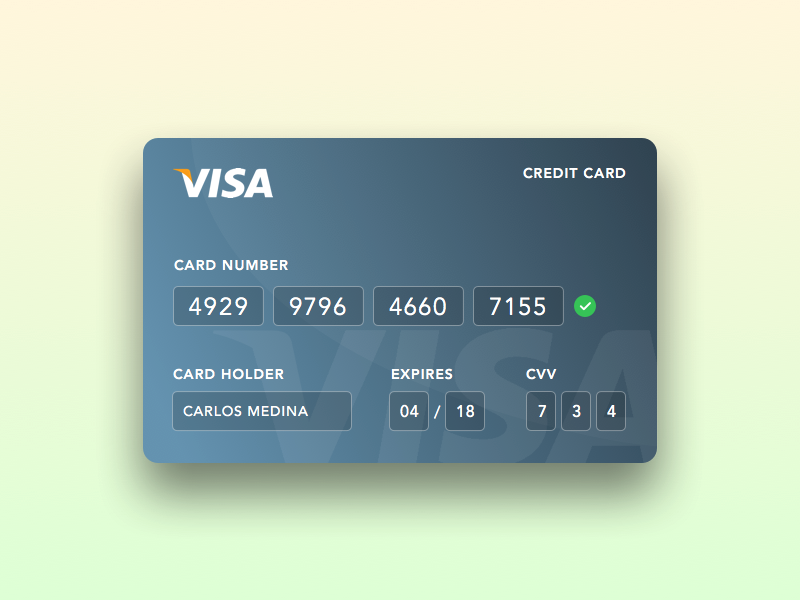
41. «Добавить кредитную карту»
Упростите добавление карт

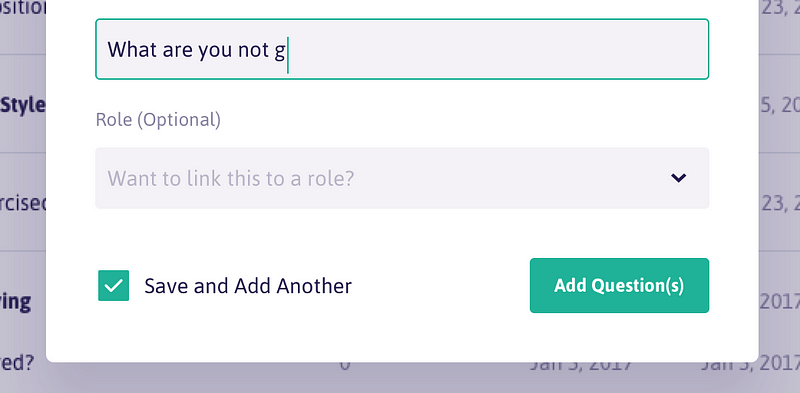
42. «массовое добавление компонентов»
Одно дело быстро добавить объект в систему, но совсем другое -сделать так, чтобы быстро добавить несколько объектов в систему.

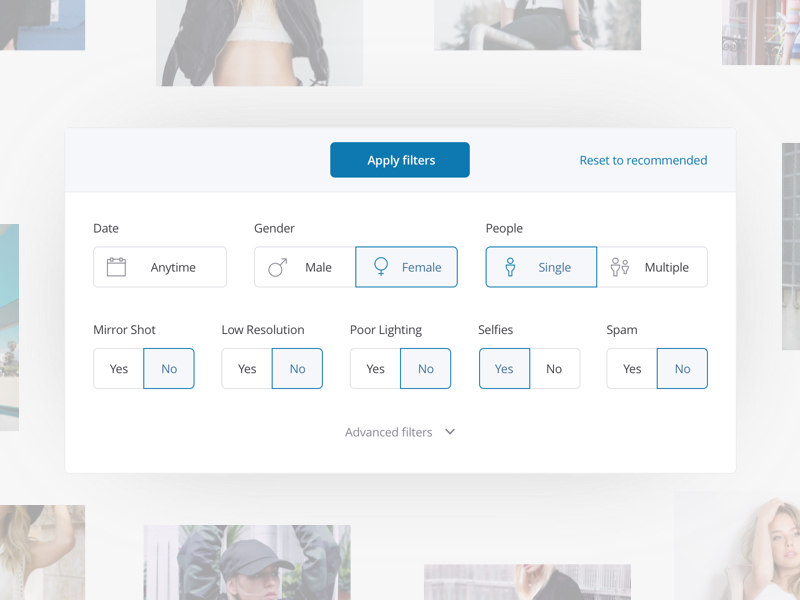
43. «Создать пользовательский фильтр»
Если вы разрешите сложную фильтрацию, возможно, было бы неплохо добавить возможность сохранить этот сложный фильтр позже. Таким образом, вам больше не нужно щелкнуть миллион раз.

44. «Добавить в корзину»

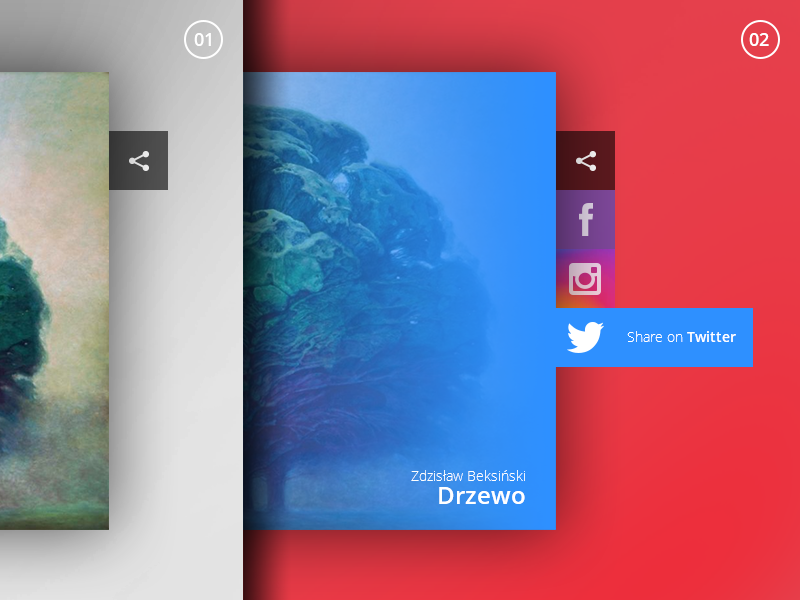
45. «Поделиться этим»

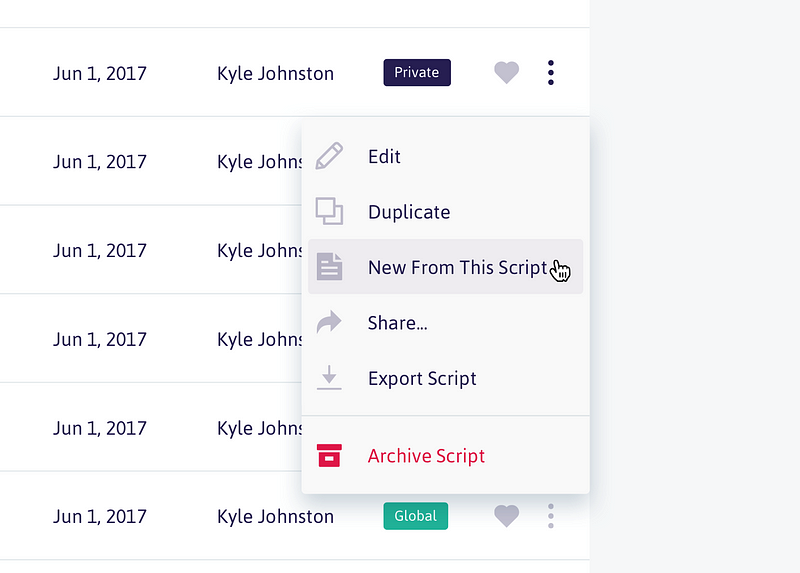
46. «Создать из существующего»
Это похоже на «Дублировать + Изменить» всего за одно действие. В принципе пользователь может начать с существующего объекта и обновлять его по мере необходимости.

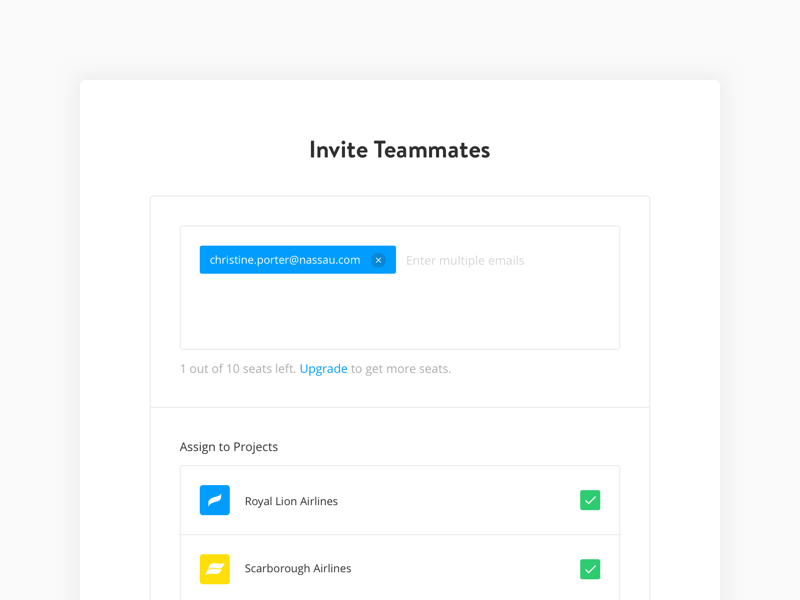
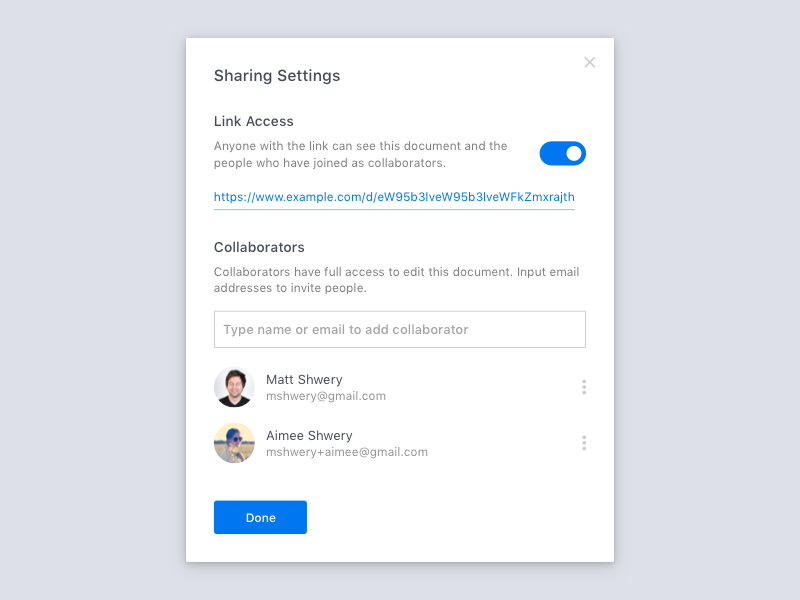
47. «Пригласить кого-то»
Нет лучшего способа добавить некоторую «виральность» к вашему продукту, чем через приглашения и совместное использование.

48. «Изменение прав пользователя»

49.«Удалить и восстановить»
Вы знаете, когда вы удаляете что-то важное и нужно немедленно его вернуть?

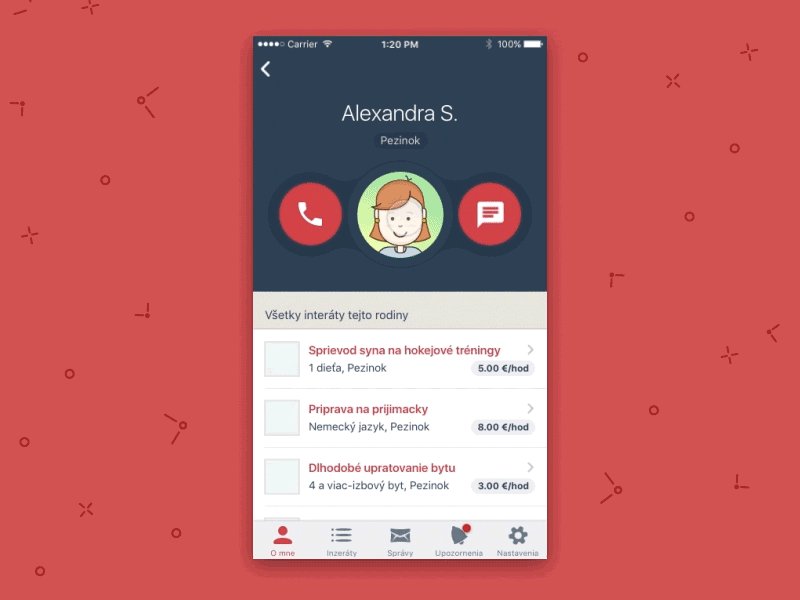
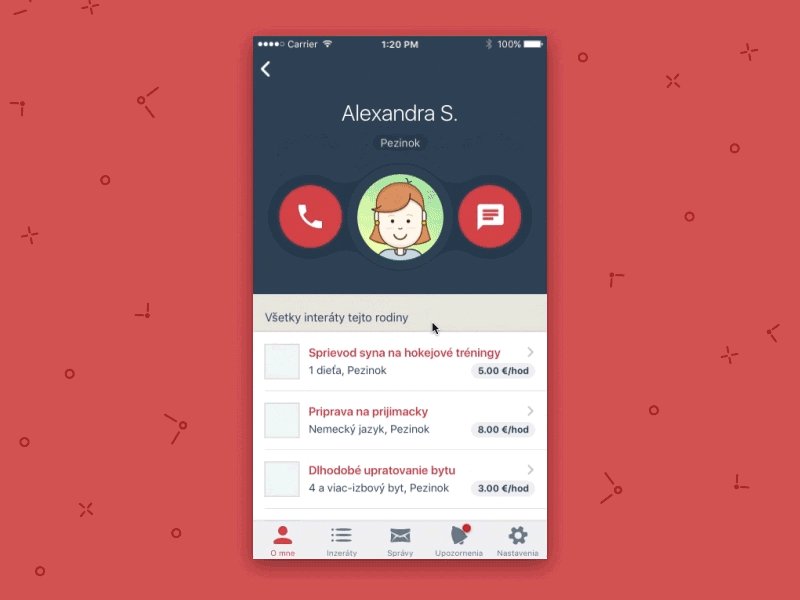
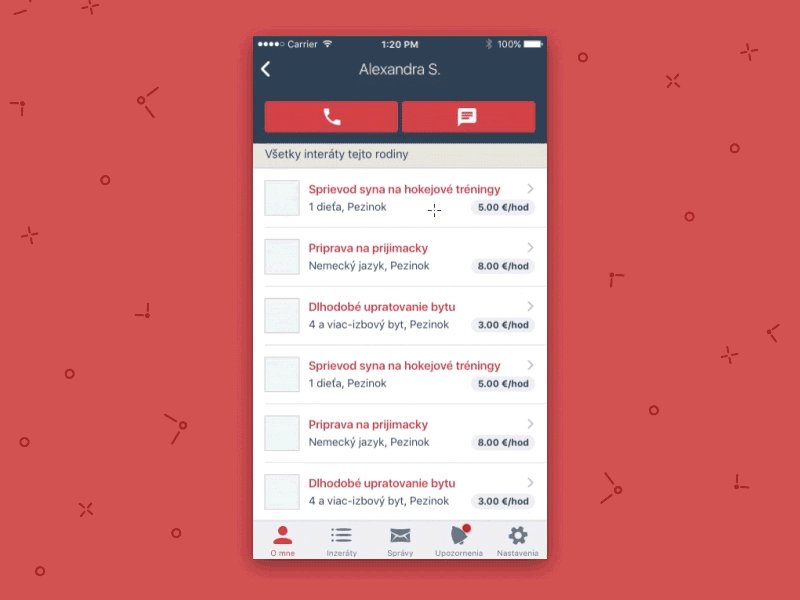
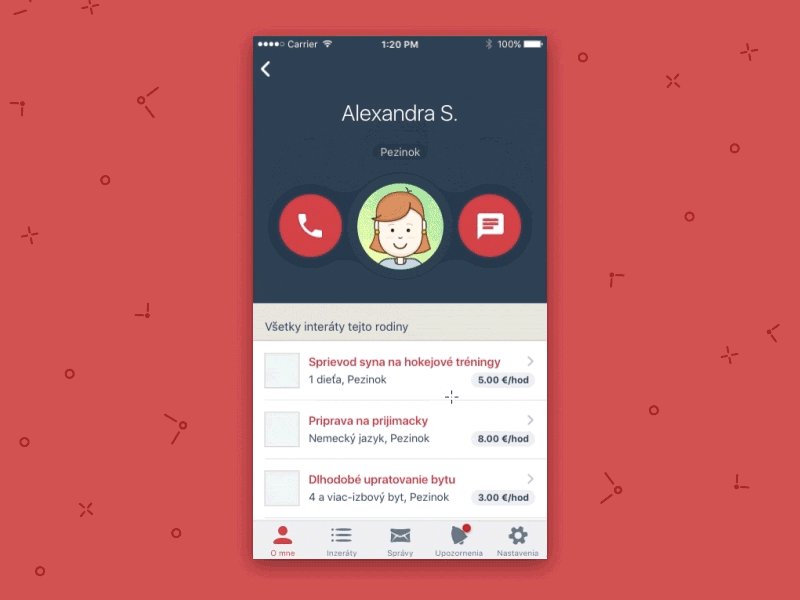
50. Анимации интерфейса
