Создание метафор и аналогий
BreezymiumКак метафоры могут развить или разрушить ваш проект
Все в школе сталкивались с метафорами:
- Время - деньги
- Сделано с любовью
- Сладкий запах успеха

Большинство людей думает, что метафоры нужны только для книг. Что они используются только писателями и поэтами. Но это не так. Мы пользуемся ими в повседневной жизни. Много крылатых фраз, к которым мы привыкли, содержат метафоры.
В дизайне мы встречаемся с метафорами ещё чаще. Мы постоянно от них зависим. Что обозначает этот значок ⚙️ на большинстве сайтов и программ? Это метафоричный значок настроек. Надпись "Добавить в корзину"? Это метафора к заказу и оплате товара.
Разница между интуитивно понятным интерфейсом и кривым интерфейсом часто зависит лишь от использования верных метафор и аналогий. Давайте разберёмся в этом более подробно.
Метафоры, с помощью которых мы разрабатываем
Часто, когда мы используем метафоры в разговоре, мы этого даже не замечаем. То же самое происходит и в дизайне.
Например, многие из иконок, которые мы видим каждый день, являются метафорами:
- Настройки = ⚙️
- Изменить = ✏️
- Прикрепить = 📎
- Удалить = 🗑
- Учетная запись = 👤
- Уведомления = 🔔
- Поиск = 🔍
- Комментарии = 💬
- Подробнее = ⋯
Эти значки выражают одну какую-то вещь через другую. Когда мы нажимаем кнопку ✏️ для редактирования, мы не используем настоящий карандаш. Когда мы нажимаем кнопку 🔍 для поиска, мы не используем увеличительное стекло. Но мы видим их на протяжении многих лет и уже давно привыкли к их значениям. Мы легко поймём, что обозначает каждый значок и без подписи.
Почему метафоры имеют значение
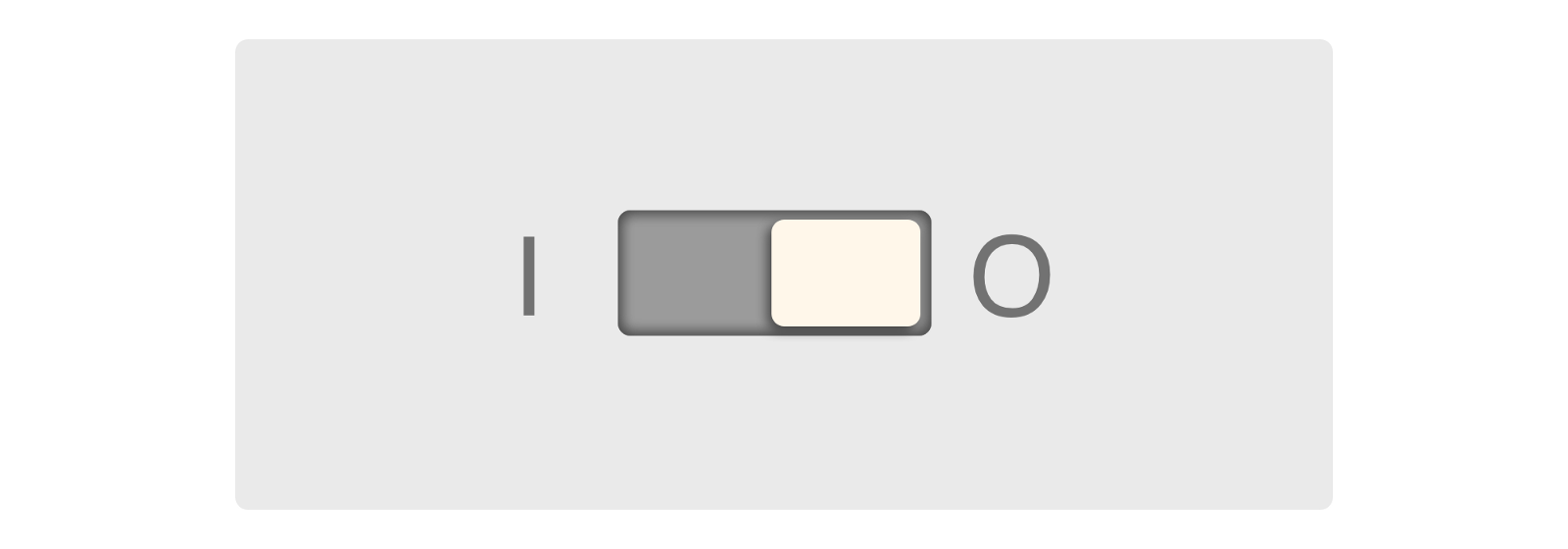
От метафор зависит то, на сколько будет интуитивным ваш дизайн. Хочу привести личный пример. Недавно я обзавёлся новым монитором. Хороший монитор, но меня сводит с ума индикатор включения. Вот он:

Он включён или выключен?
Слева вертикальная линия. Справа круг. Кажется, всё просто. Но нет. Периодически я путаюсь, включено это или выключено.
Что означают эти символы? Это линия и круг? Числа 1 и 0? Буквы I и O? Или это тело и голова фигурки?
В ходе использования выяснилось, что линия - это включено, а кружок - выключено. Но сразу это не ясно, так как не основано на повседневных альтернативах. Я позволил себе поэкспериментировать. Почему нельзя было использовать подобные варианты сразу?

Согласитесь, выглядит более понятно.
Когда метафоры излишни
Мы уже выяснили, что аналогии помогают сделать наш дизайн интуитивно понятным. Но не всегда нужно использовать метафоры.

Например, значок камеры на телефоне не стоит заменять глазом, хотя это логичная метафора - камера помогает нам взглянуть на мир. Но, если можно использовать буквальную иконку, которая сразу и прямо говорит нам о значении, не стоит заменять её метафорой.
Перегруженные метафоры
Одна из сложных задач и писателей, и дизайнеров - придумывать названия. Города, заголовки, главы, название кнопок - всего не перечесть.
В дизайне иногда нужно придумать название и иконку такой кнопке, которая открывает возможности сразу нескольких разнообразных действий. Например, кнопка "Вверх" в iOS:

После её нажатия, открывается окно (справа), в котором можно поделиться чем-то через AirDrop, добавить в избранное, сохранить в iBooks или даже открыть в приложении новостей.
Итак, как вы назовёте эту иконку? Поделиться? Добавить? Сохранить? Копировать? Открыть? Эта одна икона имеет столько разных значений, что её трудно назвать.
Перегруженные метафоры часто бывают сложными для понимания, так как являются достаточно абстрактными. Если вы видите, что используете перегруженные метафоры, попробуйте от них избавиться. Возможно, вам следует подумать о перегруппировке функций.
Создание метафор
Теперь вы понимаете, на сколько важно грамотно использовать метафоры. Это бывает не всегда легко и на помощь нам приходят различные инструменты:
1. Noun Project (thenounproject.com)
Это гигантская база данных значков практически для всего, чего угодно. Введите слово, например, Start. И вы увидите все иконки, связанные с этим словом. Это может быть дом, как начало дня, или значок меню "Пуск" и т. д.
2. Google Images (images.google.com)
Если вас не удовлетворит результат Noun Project, воспользуйтесь поиском по картинкам. Там будет много мусора, но иногда вы сможете отыскать действительно стоящую иконку или идею.
3. Thesaurus.com (thesaurus.com)
Meg Robichaud - одна из наиболее успешных иллюстраторов на Shopify. Однажды она поведала историю, почему Thesaurus является одним из наиболее популярных продуктов, используемых иллюстраторами. А всё потому, что он позволяет взглянуть на вещи под совершенно иным углом.
4. Словарь идиом (idioms.thefreedictionary.com)
Этот ресурс - секретное оружие копирайтера. Многие идиомы основаны на физическом мире, поэтому идиомы могут быть особенно полезны, когда вы хотите нарисовать ментальную картину для людей.
5. Wordnik (wordnik.com)
Wordnik - крупнейший онлайн-словарь в мире. Одной из самых крутых вещей в нём является раздел «Relate». В дополнение к синонимам, он также дает вам слова, найденные в аналогичном контексте и других связанных словах. Иногда результаты могут казаться случайными, но Wordnik может спасти вас, когда срочно потребуется много идей.
Метафоры создают смысл
Метафоры придают смысл окружающему миру. Они помогают нам понять даже самые сложные идеи.
Наш мир иногда может быть довольно коварным, но нам на помощь приходят метафоры, которые позволяют высказаться.
Метафоры могут превратить интернет в облако, любовь в войну, а время в деньги. Разве метафоры это не магия?
И, поскольку мы все регулярно пользуемся метафорами, то, пожалуй, можно сказать, что мы все волшебники.
Метафорически, конечно.
Источник: @uxidesign