Основы проектирования таблиц данных
BreezymiumТы не любитель таблиц? Думаешь, не существует способа сделать их интересными и удобными?
Ведущий дизайнер Тарас Бакусевич с тобой не согласен. Следуй его подсказкам и ты увидишь другую сторону, а так же сможешь сделать так, что и твои клиенты полюбят таблицы.

Возможность сделать запросы к данным и затем обработать их является одним из ключевых требований многих продуктов, которые сейчас проектируются. Ты хочешь быть уверенным, что продукт, над которым ты работаешь, отвечает целям и задачам, а так же делает жизни тысячей пользователей легче и удобнее?
Давай поговорим о таблицах данных!
Работая в качестве дизайнера UI / UX, особенно, если вы сосредоточены на корпоративных продуктах, вы всегда сталкиваетесь со множеством таблиц данных. Так что же такое таблица? Комбинация столбцов и строк, которые смогут выдать твои данные самым скучным способом в мире?
Не всё так просто. Держи несколько советов, которые помогут улучшить твои таблицы.
1. Когда использовать таблицы и какие это даст преимущества?
Таблица данных - отличное решение, когда вам нужно вывести несколько значений для большого количества элементов. Например, список клиентов с их ID, статусом, контактами, последней активностью и т. д. Такой список лучше всего отобразить в виде таблицы.
Есть и другие преимущества:
- качественное использование пространства
- лёгкая масштабируемость, простота в разработке
- пользователям часто удобно работать с таблицами (многие работают с Excel уже много лет)
- легко найти и изменить данные в таблице
Но помните, что существует множество различных способов представить данные. Решение о том, следует ли использовать таблицу, должно определяться потребностями пользователя. Когда вам нужно предоставить обзор или резюме, лучше использовать графики, а не таблицы. Например, история цен на акции за год может быть отображена в огромной таблице, однако диаграмма - более эффективный способ передать эту информацию.

2. Какую информацию отображать?
Информация, которую вы отображаете в таблице, и порядок её представления играют большую роль. Решение о том, какие столбцы отображать, должно строиться на проработке персонажа, сценариев работы и вообще здравого смысла. Не спешите, продумайте каждую деталь.
Думать — самая трудная работа; вот, вероятно, почему этим занимаются столь немногие.
Генри Форд
Даже если вам кажется, что таблица слишком пустая, не стоит добавлять в неё лишних колонок, это будет лишь отвлекать. Правда, такая ситуация крайне редкая. Чаще всего заказчик просит отобразить пару десятков столбцов и при этом использует давно не новый монитор с низким разрешением. Не забывайте о главном - чем больше информации вы отобразите, тем сложнее будет её воспринять и обработать.
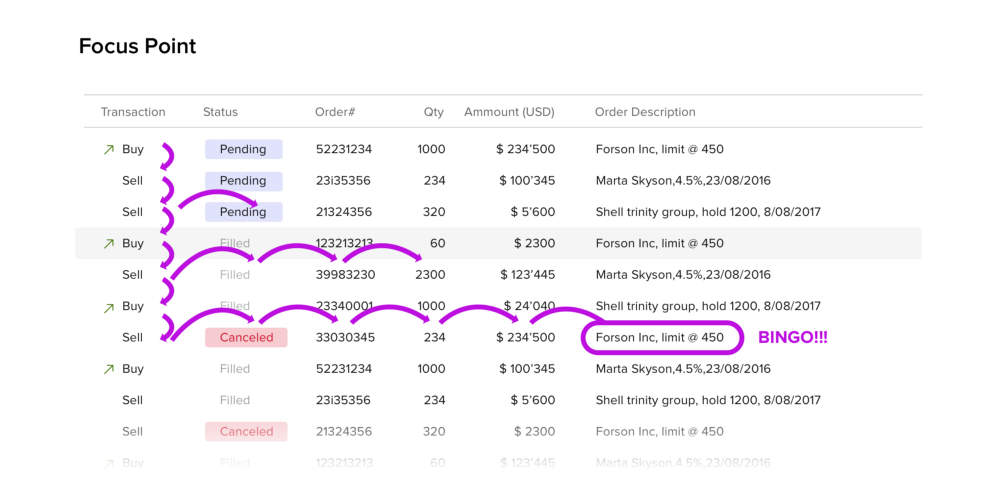
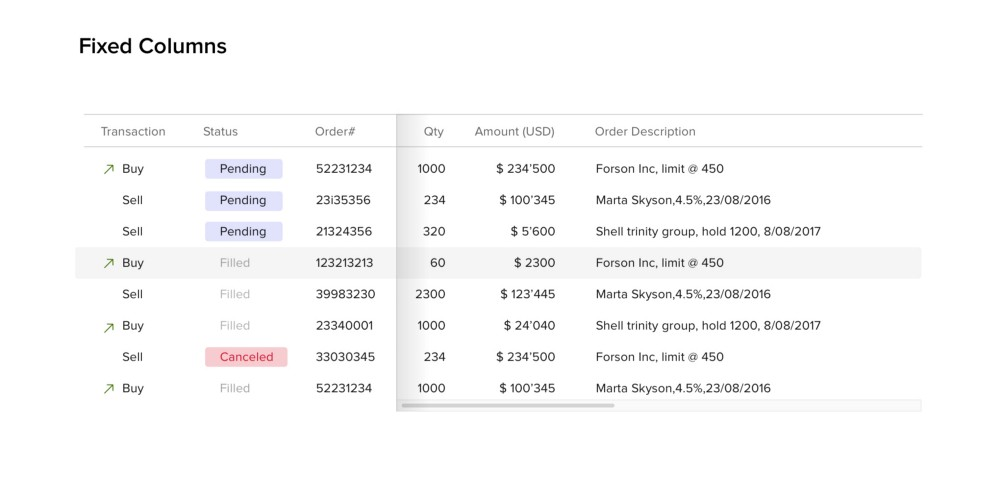
3. Сосредоточьтесь на главном
Старайтесь размещать столбцы по мере важности. Слева должны быть наиболее важные.
При помощи разнообразных систем слежения за движением глаза, учёные выяснили, что большинство пользователей смотрят на экран траекторией, похожей на букву F. То есть вправо взгляд заходит реже, поэтому размещайте важные элементы, логотип и призыв к действию в левой стороне экрана.

4. Выравнивание текста
Выравнивание в значительной степени влияет на удобство чтения информации. А от этого зависит, на сколько быстро вы сможете посчитать цифры в уме, как быстро сможете сравнить данные.
Существует 3 простых правила:
- столбцы с числами выравнивают по правому краю
- текст выравнивают по левому краю
- названия столбцов должны быть выровнены по той же стороне, что и данные под ними
Следуя этим простым рекомендациям, вы сделаете ваши таблицы гораздо более привлекательными.

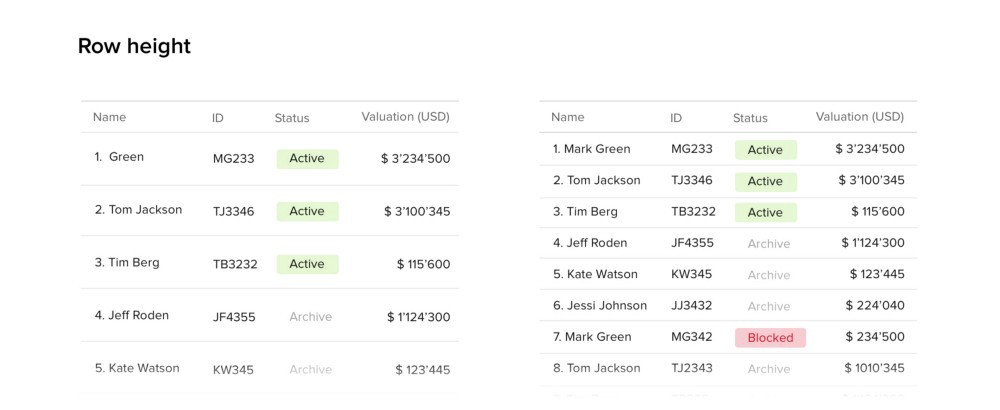
5. Размер имеет значение
Форма и размер таблицы должны основываться на потребностях пользователей. Чем больше информации отображается в таблице, тем сложнее она получается. Меньшие размеры шрифтов и более узкие строки. С другой стороны, если вы изначально рассчитываете вашу таблицу на несколько строк (например, список покупок в корзине), вы должны сразу закладывать широкие строки.
Очень часто уменьшение шрифта нас спасает. Ведь, когда данных много, чем реже вам нужно скролить или листать страницы, тем лучше и быстрее воспринимается информация. Но здесь важно не переусердствовать. Если вы сделаете мелкий шрифт и уберёте все отступы, данные сольются в сплошной экран букв и цифр. Ваша задача - найти компромисс, чтоб и данных было много на экране, и с дизайном был порядок.

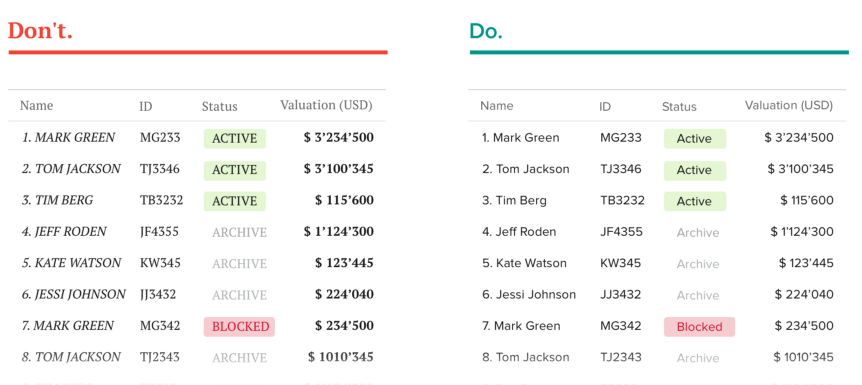
6. Типография
Типография является одним из ключевых элементов в дизайне. Она определяет качество проделанной вами работы, в том числе и проектирование таблицы. Здесь не будет профессиональных советов о шрифтах, но простые рекомендации всё же напомню:
- не используйте все заглавные буквы в названиях, это мешает
- избегайте использования шрифтов Serif, так как они добавляют лишний визуальный шум
- меньше используйте жирный и наклонённый шрифт
- используйте только качественные шрифты

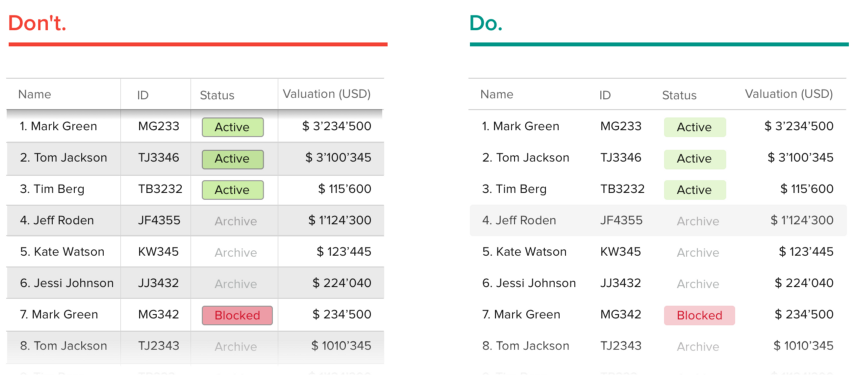
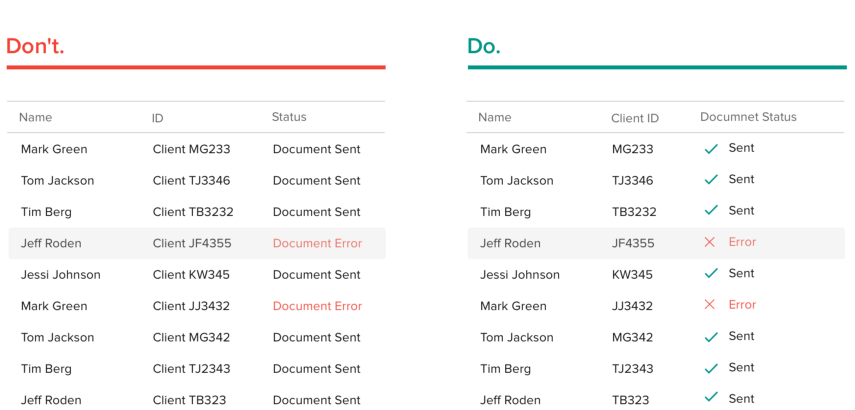
7. Уберите всё лишнее
Вероятно, вы слышали термин "чистый" дизайн слишком много раз. Чем меньше - тем лучше. Интерфейс должен быть как можно более невидимым. Тем более, когда это касается большого объёма данных. Пользователям уже и так тяжело воспринимать информацию, не засоряйте экран ненужными украшениями.
- уберите ненужные разделители
- уберите черезстрочную заливку цветом
- уберите тени, 3D-эффекты, подсвечивание и т. д.

8. Избегайте дублирования
К сожалению, в дизайне часто попадаются повторения. И это не хорошо, так как они отвлекают пользователя, не неся никакой пользы.

9. Шаблоны
Вы легко найдёте шаблоны в поисковиках. Их ценность в том, что они уже учитывают необходимые правила проектирования. Чаще всего люди прибегают к использованию шаблонов, когда нет времени создавать что-то своё. И это не плохо, шаблоны - вполне качественная альтернатива.






Спасибо, что дочитали до конца! Надеюсь, теперь ты хоть немного полюбил таблицы.
Источник: @uxidesign