Новая мобильная главная. Часть 1
Серёга Капустин, делаю дизайнВ редизайне главной страницы мобильного сайта радикально переосмыслен блок поиска вакансий: концепция тегов и контекстных подсказок.
Проблемы, которые мы решали в блоке поиска
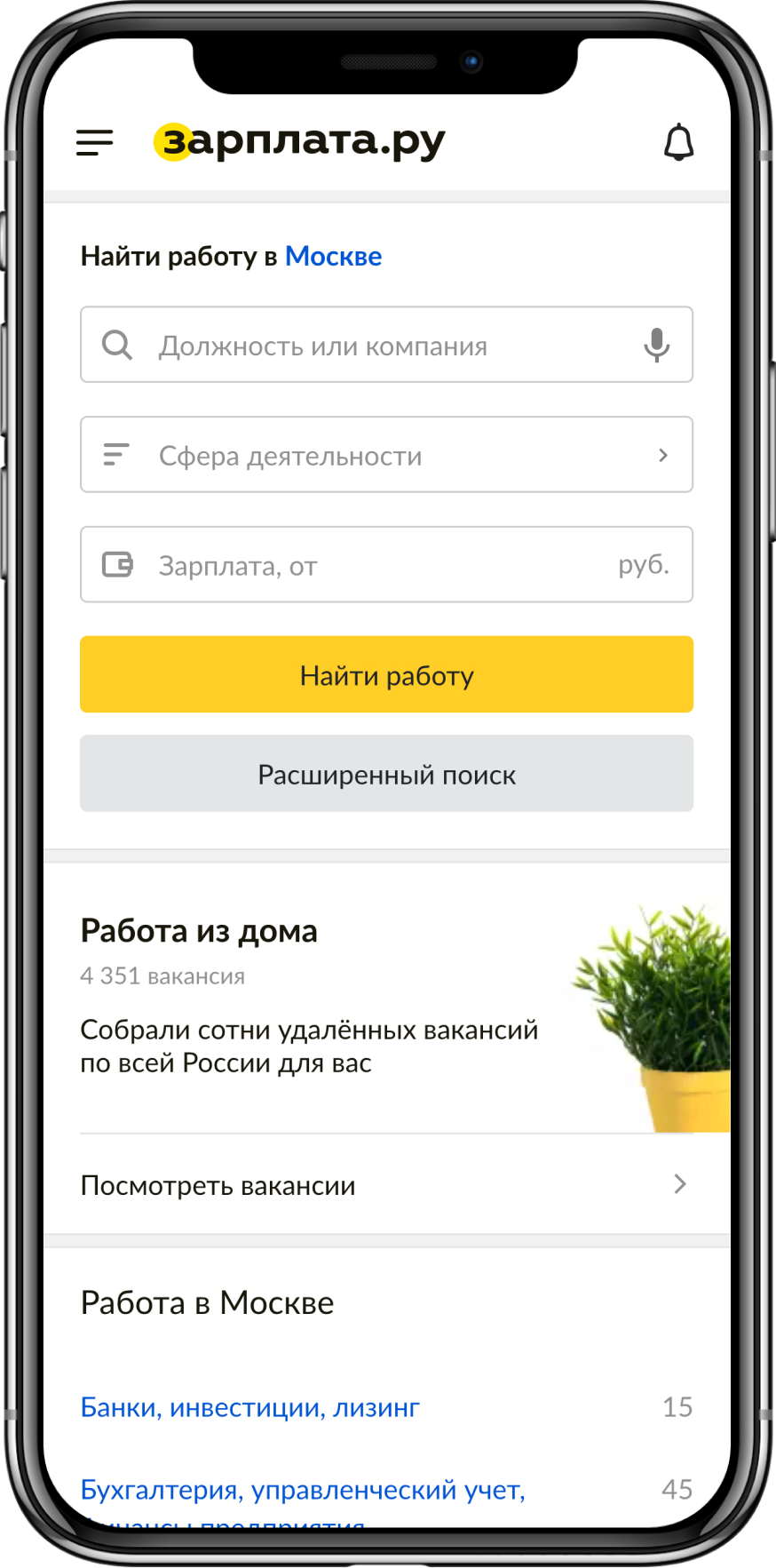
Первая. В блоке поиска мы подталкиваем пользователя заполнить все поля поиска. Сложность возникает в пересечении должности и сферы деятельности — в этом месте легко зафильтроваться.
Вторая. Недостаточно помогаем пользователю сформировать запрос. Только счётчик вакансий в кнопке «Найти» — этого мало.
Третья. Фильтры на главной и расширенные фильтры работают по-разному. Например: с главной страницы нельзя указать профессии в сферах деятельности, а в расширенных фильтрах можно. Только методом пробы можно догадаться, что у нас есть этот функционал. Другой пример: на главной в зарплате нельзя уточнить режим ежедневных выплат, а в расширенных можно.
Четвёртая. Необходимо создать образ и узнаваемость бренда. Освежить внешний вид. Нужна дифференциация продукта.

Решение
На стартовый экран под руку положили самые популярные фильтры. Фильтры имитирую теги из которых складывается запрос. Внутри тега скрывается экран настроек. За тегом может быть всего одно поле (например должность) или целый набор настроек (например график и условия работы).
Второе преимущество: каждому фильтру — свой экран. Так мы контекстно поможем пользователю на каждом шаге, есть где развернуться.
Главное — помочь человеку получить получить максимально–полную релевантную выдачу, и в то же время, не зафильтроваться и не пропустить интересные вакансии.
С визуальной точки зрения — расставлены акценты на самое главное. Лишние детали, рамки, подложки, обводки — всё это убрали. Получилось свежо, легко и чисто.
Смыслу — приоритет, форме — второстепенная роль.
Фильтры–теги — это необычное визуальное решение. У конкурентов на главной поле ввода, а у нас совсем иначе. Необычное решение — это наша дифференциация. Это один из признаков, по которому нас запомнят. Это элемент отсройки от конкурентов.
Как мы к этому пришли
Исследования показали, что бо́льшая часть аудитории регулярно ищет через главную. Вот два основных сценария поиска:
- Вводит набор параметров поиска для формирования выдачи
- Пользователь обращается к прошлым поискам
Пример с выбором должности
В фильтре должности мы контекстно подсказываем самые популярные вакансии. Это удобно, чтобы не печатать должность вручную. Это работает как подсказка: как правильно сформулировать запрос, чтобы получить релевантную выдачу.
Другой пример — с зарплатой
Первое. При заполнении поля зарплаты будем подсказывать диапазон зарплат на рынке. Так у пользователя не будет разрыва между ожиданием и реальностью.
Второе. Фильтр графика выплат всегда будет рядом с полем зарплаты.
В нынешнем дизайне, поле зарплаты на главной без уточнения графика выплат. Сложно догадаться, что уточнение есть только в расширенных фильтрах.
В новом дизайне уточнения всегда рядом с основным фильтром.

Новый дизайн исследован на респондентах
Мы проверили своё главное опасение, что люди не поймут, что поиск — это поиск, если не увидят стандартную строку поиска.
Вывод: проблем ни у кого из респондентов проблем не возникло.
Про что расскажу в следующих постах
- Новый блок — поиск по карте. Почему пользователи меряют расстояние минутами.
- Новый блок — популярные запросы. Он будет индивидуально подстраиваться под каждого пользователя.
- Дистрибуция приложений через сторис прямо в вебе
- Как работают расширенные фильтры
- Дзен–поиск
О чём вам интересно прочитать в следующем посте?