Создание визуальной истории через Environment Design
JacksonTellerAlexander Alza подробно разобрал свой фантастический проект, который сделал совсем недавно.
Александр работает Senior World Artist в High Moon Studios. Параллельно с работой, он делает несколько личных проектов дома. Многие из них находятся на 60% готовности. К счастью, данный проект удалось закончить, он называется Quantum Augustina. Используемое программное обеспечение: 3ds Max, ZBrush, Photoshop, DDO, Substance Painter и Unreal Engine 4.
Создаём историю
Художник считает полезным создавать историю окружения, поскольку это помогает выходить из ступора, который наступает, когда ты не совсем понимаешь, чем заполнить пространство. Другими словами, история помогает генерировать идеи. Например, вы создаёте переулок, для которого будут нужны мусорные баки, трубы, граффити, пар, поднимающиеся из вентиляционных отверстий и т. д. Но прежде, чем добавить какой-либо элемент подумайте, как он поможет рассказать историю. Задайте себе вопросы: как образовался этот участок? Какое время года? В какой части мира находится ваша сцена?
В 2017 году группа исследователей из Китая отправила фотон с земли на орбитальный спутник, расположенный более чем на 300 миль от нас, через метод квантовой запутанности.
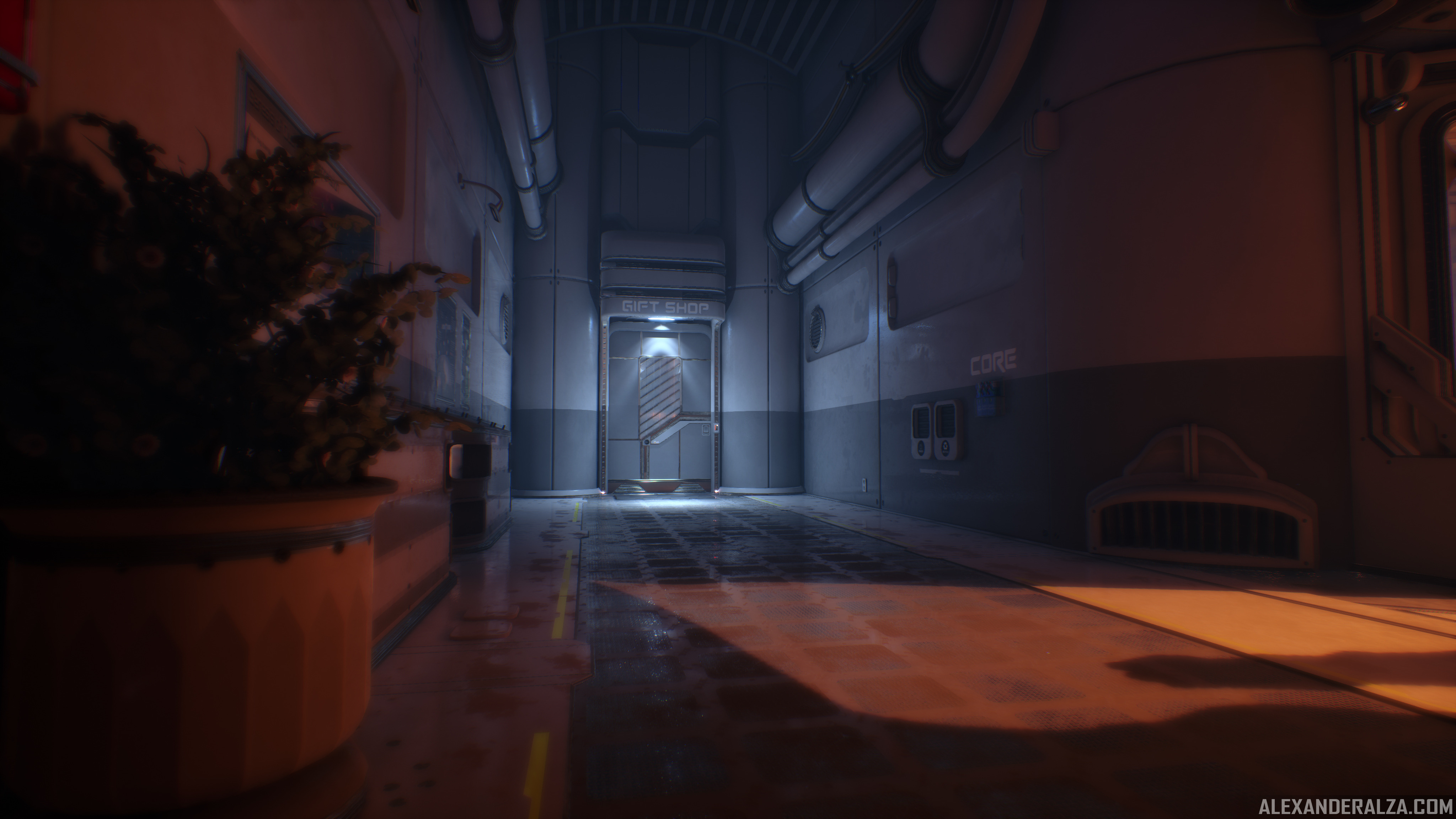
Данного события было достаточно, чтобы автор пришел к выводу: «Это похоже на детский шаг к телепортации людей. Когда мы успешно телепортируем человека из Земли в космос, где это произойдет? Такое помещение для телепортации со временем превратится в музей. Вот такой музей создан в проекте Quantum Augustina.»

Блокинг и композиция
Для QA автор полностью импровизировал макет. Он не работал с концептами — все начиналось со сцены с белым ящиком, с которой он играл.

На данном этапе он не занимался микро-деталями и вместо этого хотел получить более крупные формы.
Художник добавил драматизма, направленного и насыщенного освещения. Остальное было сделано методом проб и ошибок.
Как обычно, при работе над сценой он начал с базовых элементов, чтобы создать макет. Установил несколько камер в UE4 (Ctrl + любое число от 0 до 9, чтобы установить, а затем просто нажимаете этот номер снова, чтобы привязать камеру к сохраненному месту). Когда приходит ощущение, что проект с моделингом можно закончить, Александр окончательно ставит камеры, сохраняет для них положения и настраивает различные значения FOV и DOF в зависимости желаемых результатов.

Технический вызов
Для QA художник поставил себе задачу использовать только одну текстуру размером 1k x 4k, установленную для всей сцены. Это diffuse и normal, альфа-канал не использовался. Благодаря гибкости Unreal Engine (с использованием версии 4.16), удалось упростить работу с материлами. Он создал самый простой материал и использовал различные параметры для получения инстансов с изменением цвета и шероховатости, а также с опцией «roughness variation», которая позволяла играть с исходной текстурой цвета.

Одним из его любимых сайтов, к которым можно добавить интересные шрифты, является Fontspace. Он использовал его через 3ds Max’s Shape> Text feature.

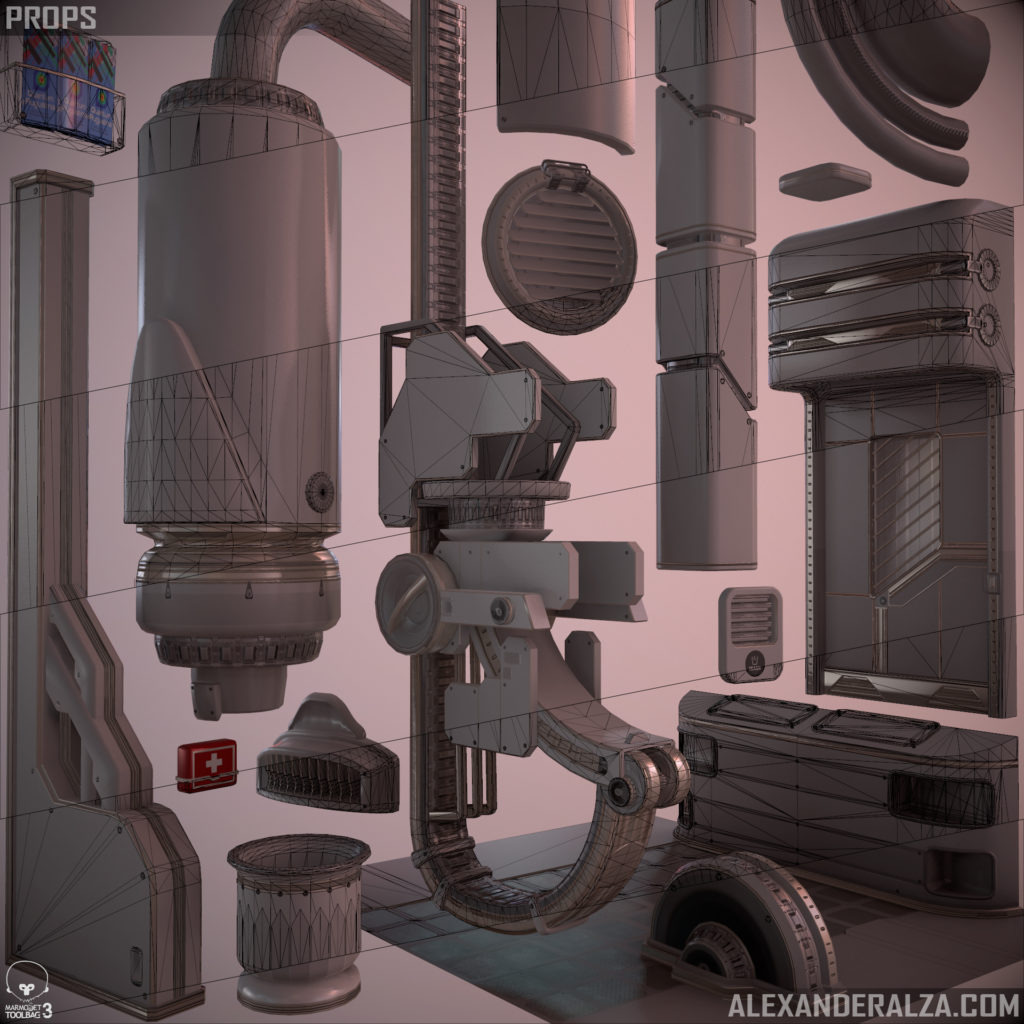
Модели и текстуры
Для UV unwrapping основная техника была trim sheet, также был использован straighten selection для выравнивания сетки. Иногда 3d modeller использует Headus UVLayout, однако 3dsmax в данном случае отлично сработал.


Освещение

Освещение было довольно важным в это проекте. Проблема, с которой сталкиваются при использовании отражающих hard surfaces, это слишком большое кол-во бликов и ненужный блеск. К счастью, UE4 позволяет настраивать значения Min Roughness на отдельных лампах для уменьшения или устранения нежелательных зеркальных бликов. Он также использовал плоское отражение на уровне земли.
Большинство светильников в этой сцене являются статическими точками и прожекторами. Единственное стационарное освещение — это светильники в дверных рамах с использованием IES.
Всё начиналось от простого к сложному — с освещения больших областей. В местах, где автор не получал идеальный отскок, он добавлял несколько non-shadow casting point lights.
Была комбинация добавления этих «заполняющих» огней и корректирующих объектов, которые давали нужное освещения в выгодной композиции.

Одним из главных был свет, который исходил из окон, поэтому автор уделял особое внимание прожекторам, проходящие сквозь стекло. Для этого он создал Light Portals, обрамляющие окна. Light Portals были введены в UE 4.11, и их в основном лучше всего использовать на небольших отверстиях (в данном случае окна), где проникает важный источник света. Использование этих порталов дает более качественный свет и тени.
На меньших источниках света было включено Use Emissive for Static Lighting, чтобы избежать проблем с использованием точечных источников света. Также необходимо было добавить туман для глубины.
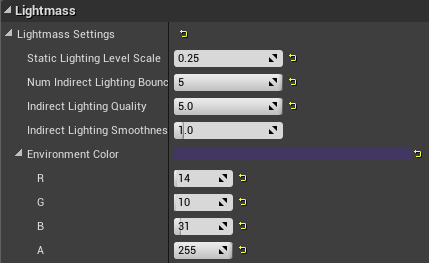
Из-за ограничений по времени, он использовал разрешение 256 карт света на всем свете. Были изменены настройки Lightmass World Settings.

Настройки Post Proces для QA:

Александр большой фанат look up texture (LUT) для настройки насыщенности и баланса. Сравните сами:

Надеемся, вам понравился разбор данной работы!