Создаем текстовый эффект «Aquaman» часть 1

Скачать архив с материалами к уроку
1. Создаем фон
Шаг 1
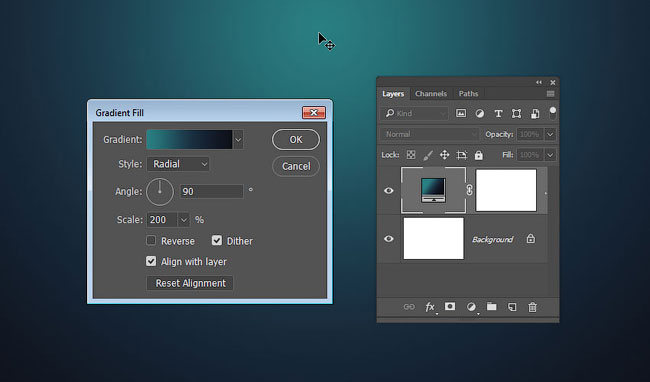
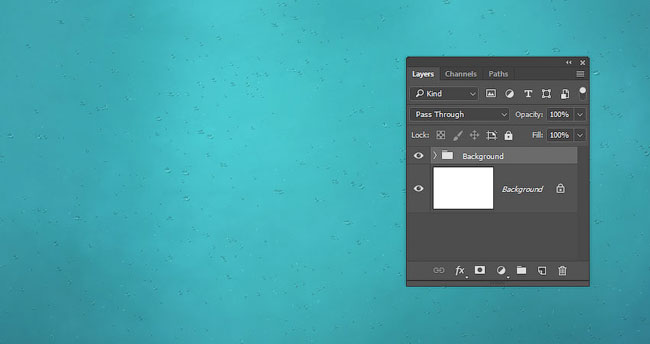
Создайте новый документ размером 3000 x 2071 пикселей, кликните по значку Создать новый корректирующий слой или слой-заливку (Create new fill or adjustment layer) в нижней части панели слоев и выберите Градиент (Gradient).
Сделайте градиентную заливку используя цвет #297f82 с левой стороны и #1a3344 по середине, а #0d1018 справа.
Измените стиль на Радиальный (Radial) и потом перетащите центр градиента, чтобы поместить его вверху документа.
Увеличьте значение масштаба до 200 и установите флажок Дизеринг (Dither).

Шаг 2
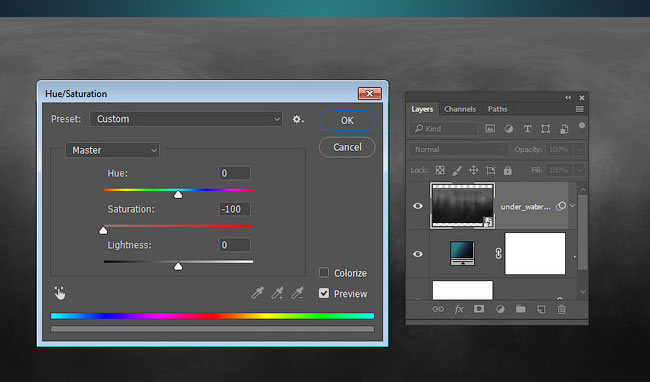
Перейдите в меню Файл > Поместить связанные (File > Place Linked), откройте изображение «Under water», далее выберите Изображение > Новый корректирующий слой > Цветовой тон/Насыщенность (Image > Adjustments > Hue/Saturation) и измените значение Насыщенность (Saturation) на -100.

Шаг 3
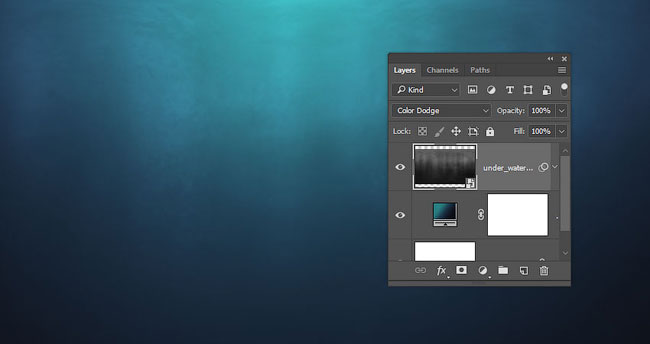
Поменяйте режим наложения данного слоя на Осветление основы (Color Dodge).

Шаг 4
Перейдите в Редактирование > Трансформирование > Деформация (Edit > Transform > Warp), установите тип деформации Дуга (Arc) на верхней панели параметров и, зажав левую кнопку мыши, перетащите контрольную точку, пока не получите нужный результат.

Шаг 5
Нажмите клавишу Enter, чтобы применить изменения деформации, и после кликните по значку Добавить слой-маску
(Add layer mask), которая находится внизу панели слоев.

Шаг 6
Выберите инструмент Градиент
(Gradient Tool), установите цвет переднего плана на белый, а фоновый сделайте черным, выберите заливку градиента От основного к фоновому (Foreground to Background) и установите Радиальный градиент (Radial Gradient) на верхней панели параметров.
Выберите миниатюру слой-маски и создайте мышкой направление градиента с верху вниз.

2. Добавляем лучи света
Шаг 1
Выберите инструмент Кисть
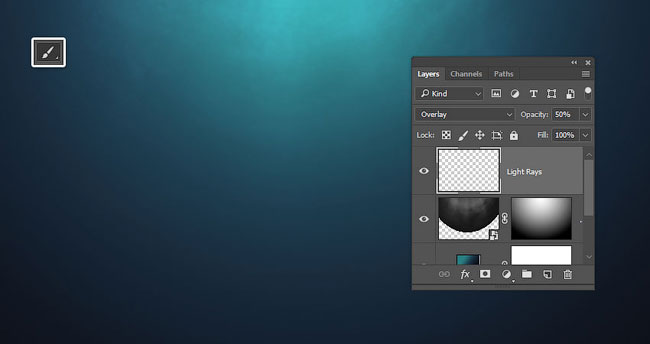
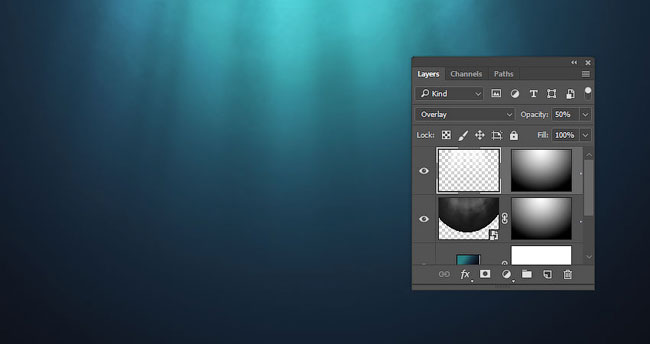
(Brush Tool), создайте новый слой и назовите его «Light Rays».
Измените режим наложения слоя на Перекрытие (Overlay) и снизьте его непрозрачность до 50%.

Шаг 2
Удерживая клавишу Alt/Option, кликните мышкой по миниатюре слой-маски с градиентом и перетащите его на слой «Light Rays», чтобы его дублировать.

Шаг 3
Отключите связку слоев, кликнув по значку «цепи» между миниатюрой слоя и его маски.
Выберите миниатюру слоя и нарисуйте лучи, используя набор кистей «Light Rays». Затем нажмите комбинацию клавиш Command-T и с помощью свободного трансформирования поверните и измените размер лучей.

3. Добавляем текстуру с пузырьками
Шаг 1
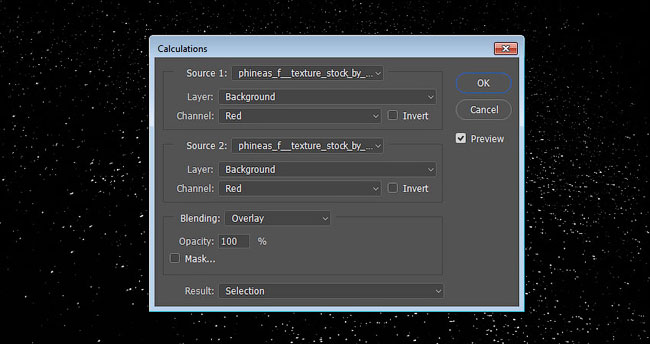
Откройте изображение «Phineas F. Texture» и перейдите в Изображение > Вычисления (Image> Calculations).
Измените оба значения канала на красный, режим наложение на Перекрытие (Overlay) и Результат(Result) на Выделение (Selection). Нажмите ОК и перейдите в Редактирование > Копировать (Edit > Copy).

Шаг 2
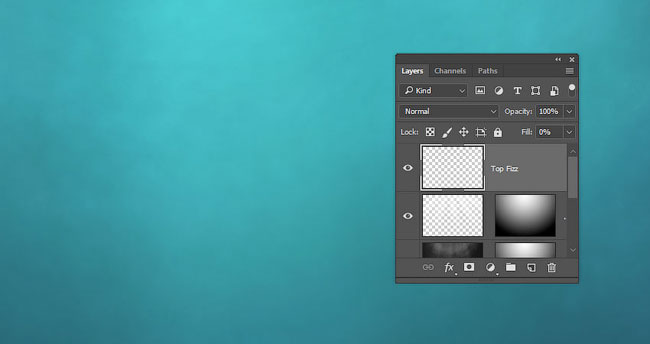
Вернемся в нашу работу и перейдем в Редактирование > Вставить (Edit > Paste), переименуйте данный слой в «Top Fizz» и измените значение Заливки (Fill) на 0%.
Поместите текстуру в верхней части и измените ее размер по мере необходимости.

Дважды кликните мышкой по миниатюре слоя «Top Fizz», чтобы применить следующий стиль слоя:
Шаг 3
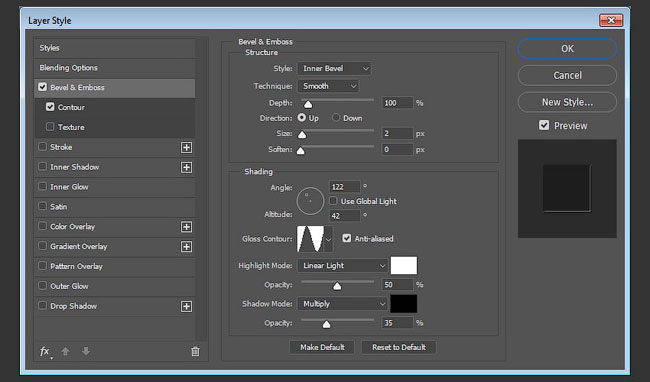
Добавьте Тиснение (Bevel and Emboss) с данными настройками:
- Размер (Size): 2
- Уберите галочку Глобальное освещение (Use Global Light)
- Угол (Angle): 122
- Высота (Altitude): 42
- Контур глянца (Gloss Contour): Кольцо
- Установите галочку Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Линейный свет (Linear Light)
- Режим тени (Shadow Mode): Умножение (Multiply)
- Непрозрачность (Opacity): 35%

Шаг 4
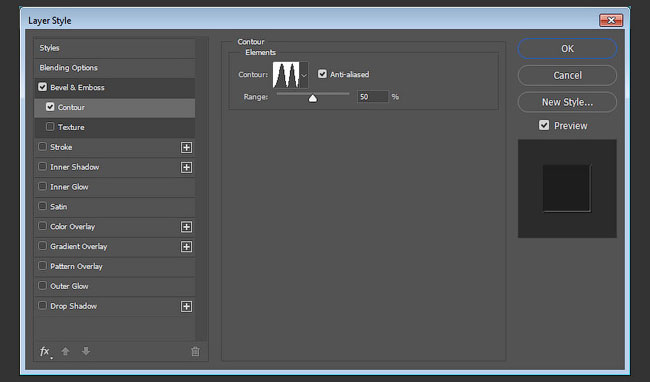
Добавьте Контур (Contour) с данными настройками:
- Контур (Contour): Двойное кольцо (Ring-Double)
- Поставьте галочку на Сглаживание (Anti-aliased).

Шаг 5
Уменьшите непрозрачность до 50%.

Шаг 6
Объедините все слои, кроме фонового, в группу и назовите её «Background».

4. Создаем слой с текстом как смарт-объект
Шаг 1
Создайте текст заглавными буквами, используя шрифт «Lato Heavy». Установите размер 250 пт и Трекинг (Tracking) до 645.

Шаг 2
Назовите текстовый слой в «Text», кликните по миниатюре слоя правой кнопкой мыши и выберите Преобразовать в смарт-объект (Convert to Smart Object).

5. Записываем простой экшен Экструзии
Шаг 1
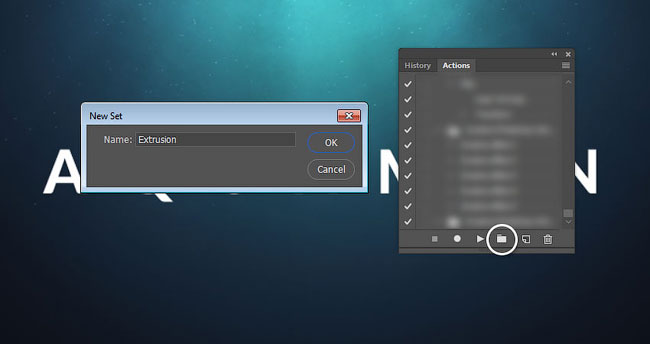
Откройте панель Операций (Actions), кликните на значок Создать новый набор (Create new set) внизу панели, введите «Extrusion» в поле Имя (Name) и нажмите ОК.

Шаг 2
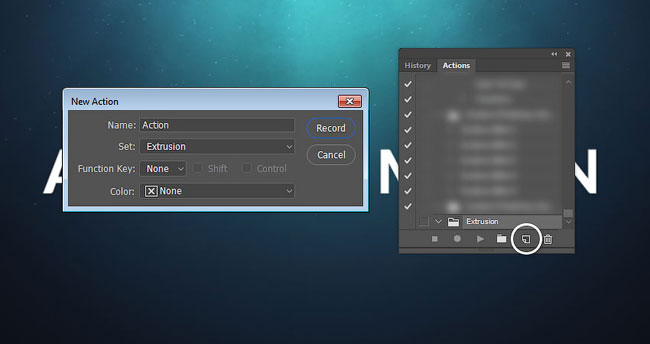
Нажмите Создать новую операцию (Create new action) в нижней части панели, введите «Action» в поле имя и нажмите Запись (Record).

Шаг 3
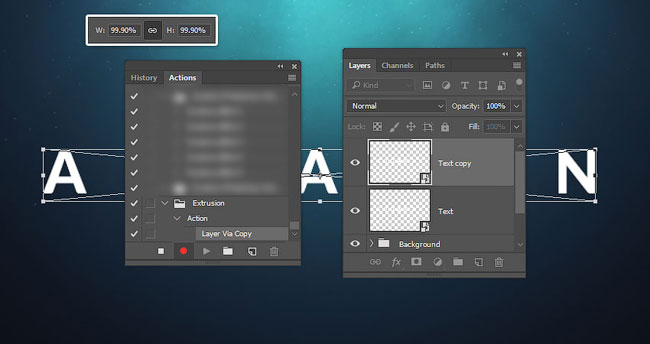
Нажмите комбинацию клавиш Ctrl+J, чтобы дублировать слой.

Шаг 4
Нажмите комбинацию клавиш Ctrl+Т, чтобы перейти в режим свободного трансформирования.
На панели параметров кликните по значку Сохранить пропорции (Maintain aspect ratio), который находится между полями вертикали и горизонтали (W и H) и так же установите их значения 99,9%.
Нажмите клавишу Enter, чтобы применить трансформацию. В панели Операций должны быть отображены все шаги, которые вы создали.

Шаг 5
Кликните по значку Остановить запись (Stop recording) в нижней части панели Операций.

6. Создаем Экструзию
Шаг 1
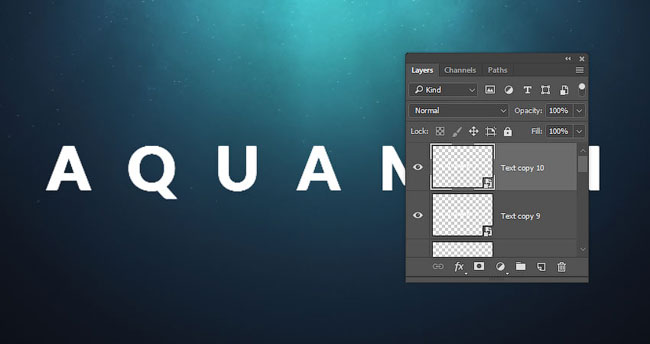
Кликните десять раз по значку Выполнить активную операцию (Play selection), который находится в нижней части панели Операций (Actions), чтобы создать десять копий.

Шаг 2
Выделите все текстовые слои и перейдите в Слои > Упорядочить > Инверсия (Layer > Arrange > Reverse). Так мы переставим выделенные слои наоборот, и оригинал окажется поверх всех слоев, а копии будут ниже.

Шаг 3
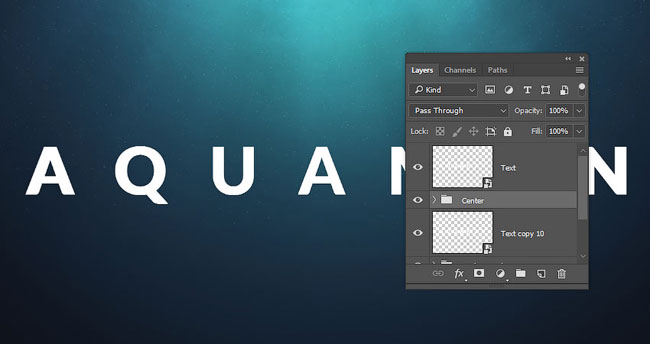
Поместите слои с текстом, кроме оригинала и десятой копией, в группу и назовите ее «Center».

Шаг 4
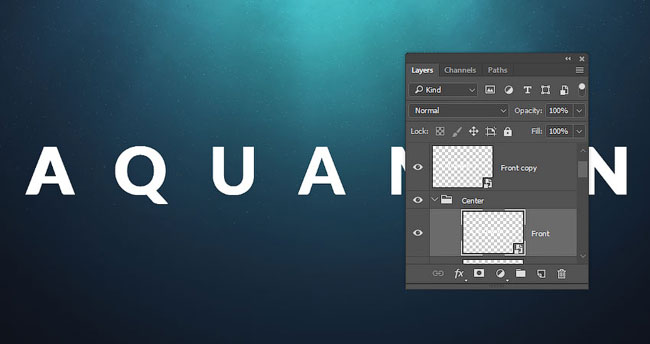
Назовите верхний слой «Front», а последний «Back».

Шаг 5
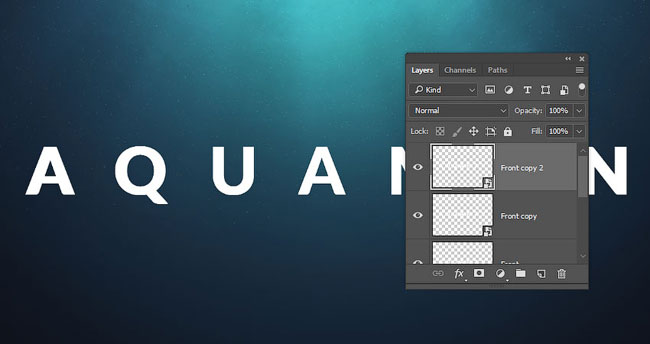
Дублируйте слой «Front» дважды.

Шаг 6
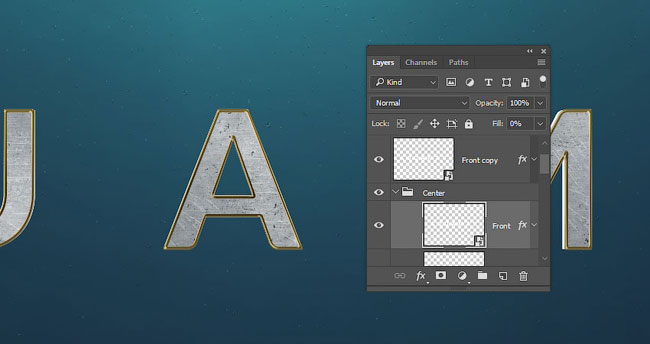
Переместите слой «Front» в группу «Center» и разместите поверх всех слоев внутри группы.

7. Добавляем стиль к передним текстовым слоям
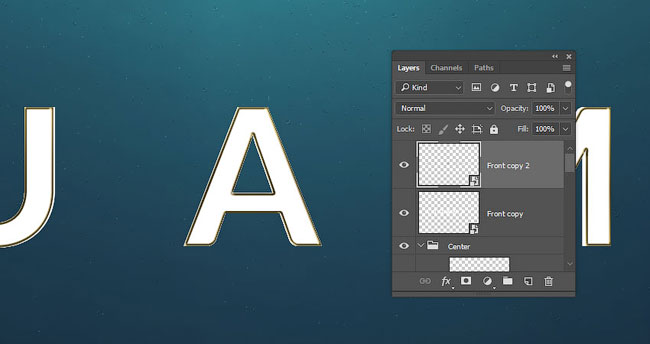
Кликните два раза левой кнопкой мыши по слою «Front copy 2» и примените стиль слоя, как показано ниже:
Шаг 1
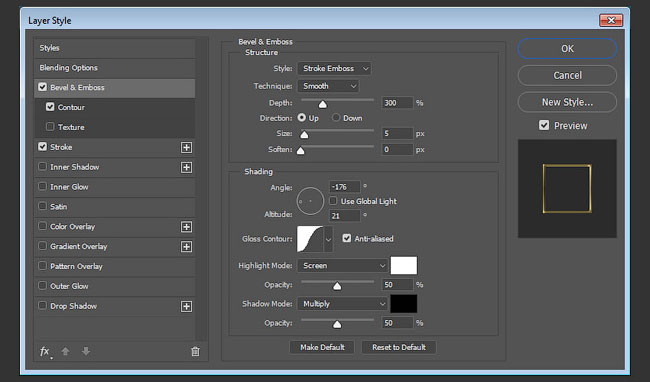
Добавьте Тиснение (Bevel and Emboss) с данными настройками:
- Стиль: Обводящее тиснение (Stroke Emboss)
- Глубина (Depth): 300
- Размер (Size): 5
- Уберите галочку Глобальное освещение (Use Global Light)
- Угол (Angle): -176
- Высота (Altitude): 21
- Контур глянца (Gloss Contour): По Гауссу
- Установите галочку Сглаживание (Anti-aliased).

Шаг 2
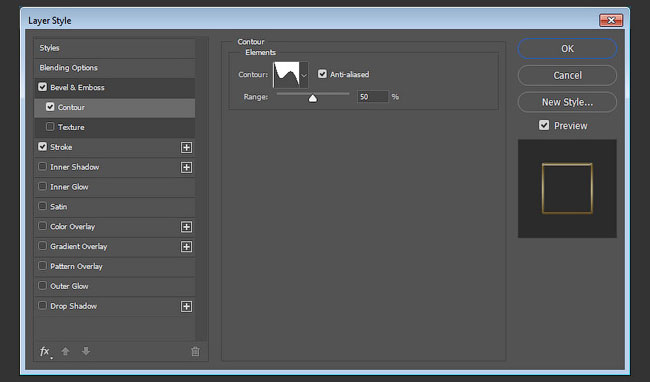
Далее добавьте Контур (Contour) с данными настройками:
- Контур (Contour): Асимметричный конус (Cone - Asymmetrical)
- Установите галочку Сглаживание (Anti-aliased).

Шаг 3
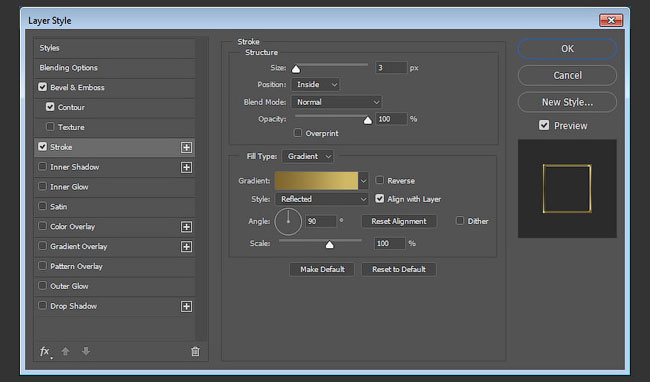
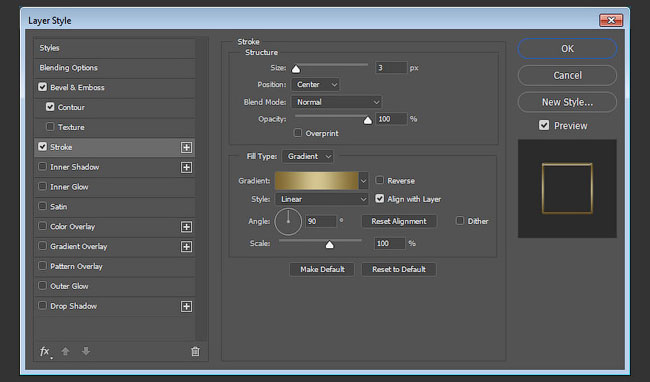
Добавьте стиль Выполнить обводку (Stroke) с данными настройками:
- Размер (Size): 3
- Положение (Position): Внутри (Inside)
- Тип обводки (Fill Type): Градиент (Gradient)
- Стиль (Style): Зеркальный (Reflected)
- Создайте градиент, используя цвет #7e662e слева, а справа цвет # cfb765 и установите значение его Позиции (Location) около 86%.

Шаг 4
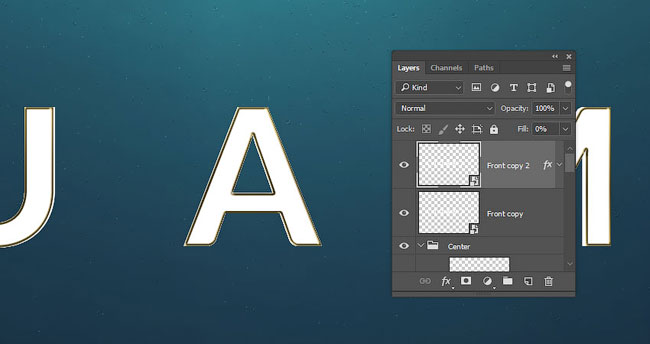
Измените значение Заливки (Fill) на 0%.

Шаг 5
Преобразуйте слои в смарт-объект (Smart Object).

Шаг 6
Дважды кликните по слою «Front copy», чтобы применить Наложение узора (Pattern Overlay) с данными настройками:
- Образец (Pattern): 1.jpg (Откройте изображение, которое находится в архиве «Metal seamless texture» и перейдите в Редактирование > Определить узор (Edit > Define Pattern), чтобы добавить его в пресет)
- Масштаб (Scale): 50%

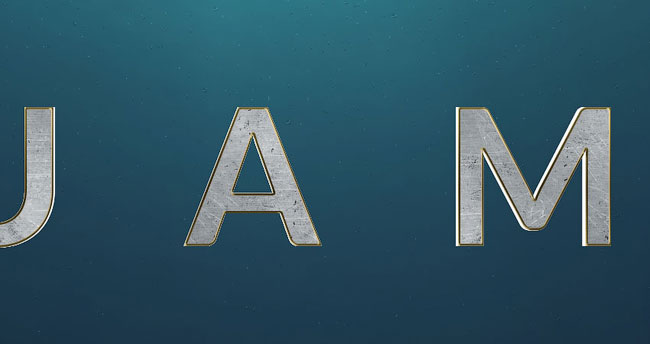
Так мы добавили стиль передней части текста.

8. Добавляем стиль к экструзии
Дважды кликните по слою «Front», чтобы применить следующий стиль слоя:
Шаг 1
Добавьте Тиснение (Bevel and Emboss) с данными настройками:
- Стиль (Style): Обводящее тиснение (Stroke Emboss)
- Глубина (Depth): 230
- Размер (Size): 5
- Уберите галочку Глобальное освещение (Use Global Light)
- Угол (Angle): -90
- Высота (Altitude): 50
- Контур глянца (Gloss Contour): Глубокая выемка (Cove – Deep)
- Установите галочку Сглаживание (Anti-aliased).

Шаг 2
Далее добавьте Контур (Contour) с данными настройками:
- Контур (Contour): Волнистыйуклон (Rolling Slope - Descending)
- Установите галочку Сглаживание (Anti-aliased).

Шаг 3
Добавьте стиль Выполнить обводку (Stroke) с данными настройками:
- Размер (Size): 3
- Положение (Position): Из центра (Center)
- Тип обводки (Fill Type): Градиент (Gradient)
- Стиль (Style): Линейный (Linear)
- Создайте градиент, используя цвет # 7e662e слева и справа, а в середине # d4c591.

Шаг 4
Измените значение Заливки (Fill) слоя «Front» на 0%, кликните правой кнопкой мыши по миниатюре данного слоя и выберите Скопировать стиль слоя (Copy Layer Style).

Шаг 5
Выделите остальные слои внутри группы «Center», далее кликните правой кнопкой мыши по любому из них и выберите Вклеить стиль слой (Paste Layer Style).

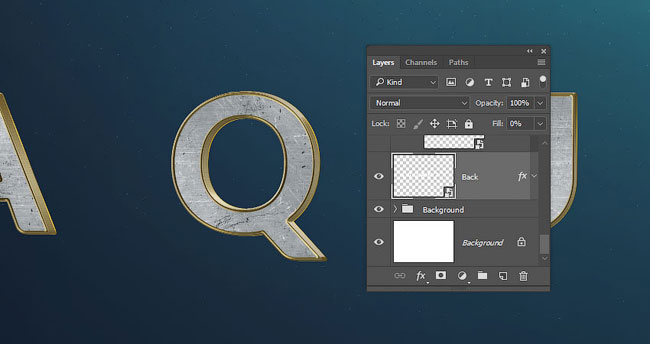
9. Добавляем стиль к задней части текстового слоя
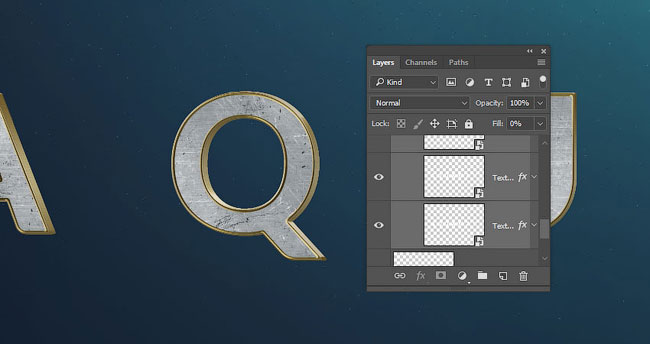
Дважды кликните по слою «Back» и примените следующий стиль слоя:
Шаг 1
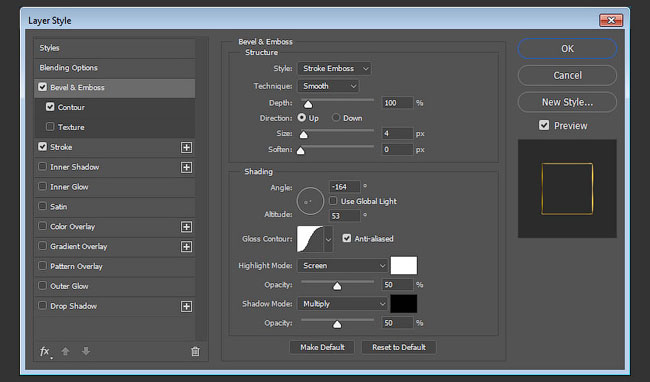
Добавьте Тиснение (Bevel and Emboss) с данными настройками:
- Стиль (Style): Обводящее тиснение (Stroke Emboss)
- Размер (Size): 4
- Уберите галочку Глобальное освещение (Use Global Light)
- Угол (Angle): -164
- Высота (Altitude): 53
- Глянцевый контур: По Гауссу
- Установите галочку Сглаживание (Anti-aliased).

Шаг 2
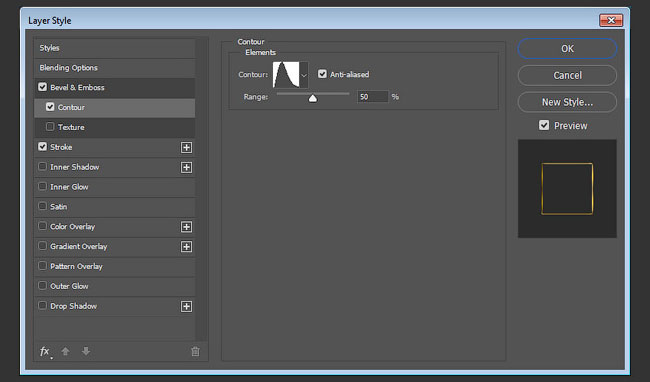
Далее добавьте Контур (Contour) с данными настройками:
- Контур (Contour): Асимметричный конус (Cone - Asymmetrical)
- Установите галочку Сглаживание (Anti-aliased).

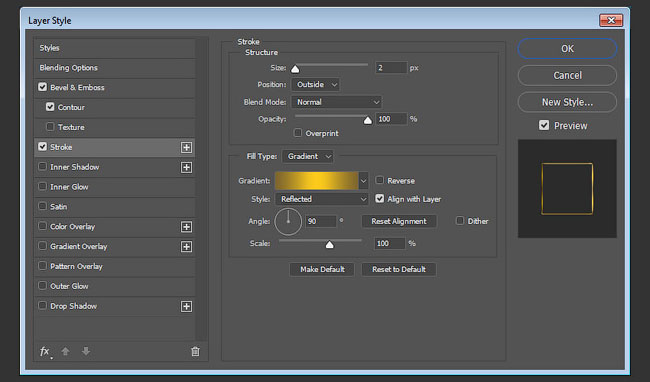
Шаг 3
Добавьте стиль Выполнить обводку (Stroke) с данными настройками:
- Размер (Size): 2
- Положение (Position): Снаружи (Outside)
- Тип обводки (Fill Type): Градиент (Gradient)
- Стиль (Style): Зеркальный (Reflected)
- Создайте градиент используя цвет # 7e662e слева и справа, а # fdcb1c посередине.

Шаг 4
Измените значение Заливки (Fill) до 0%.

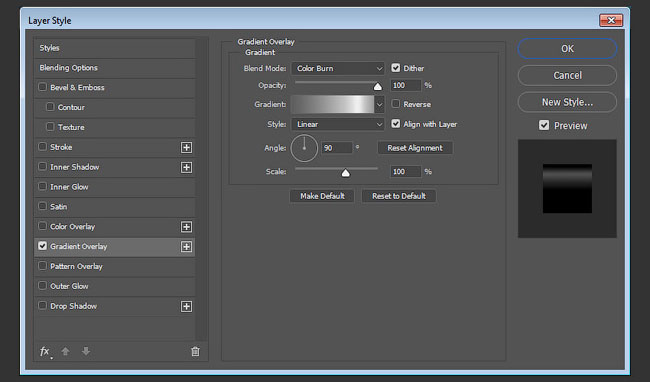
Шаг 5
Дважды кликните по группе «Center» и применить стиль слоя Наложение градиента (Gradient Overlay) с данными настройками:
- Поставьте галочку Дизеринг (Dither)
- Режим наложения (Blend Mode): Затемнение основы (Color Burn)
- Стиль (Style): Зеркальный (Reflected)
- Используйте градиент «Silver 30».

Итак, мы завершили стилизацию текста.
