Разбор работы подписчика №4
Design FlowПосмотреть весь макет в отличном качестве можно здесь.
Он слишком длинный и тяжелый, чтобы заливать его полную версию для превью, поэтому сразу переходим к поэкранному разбору.
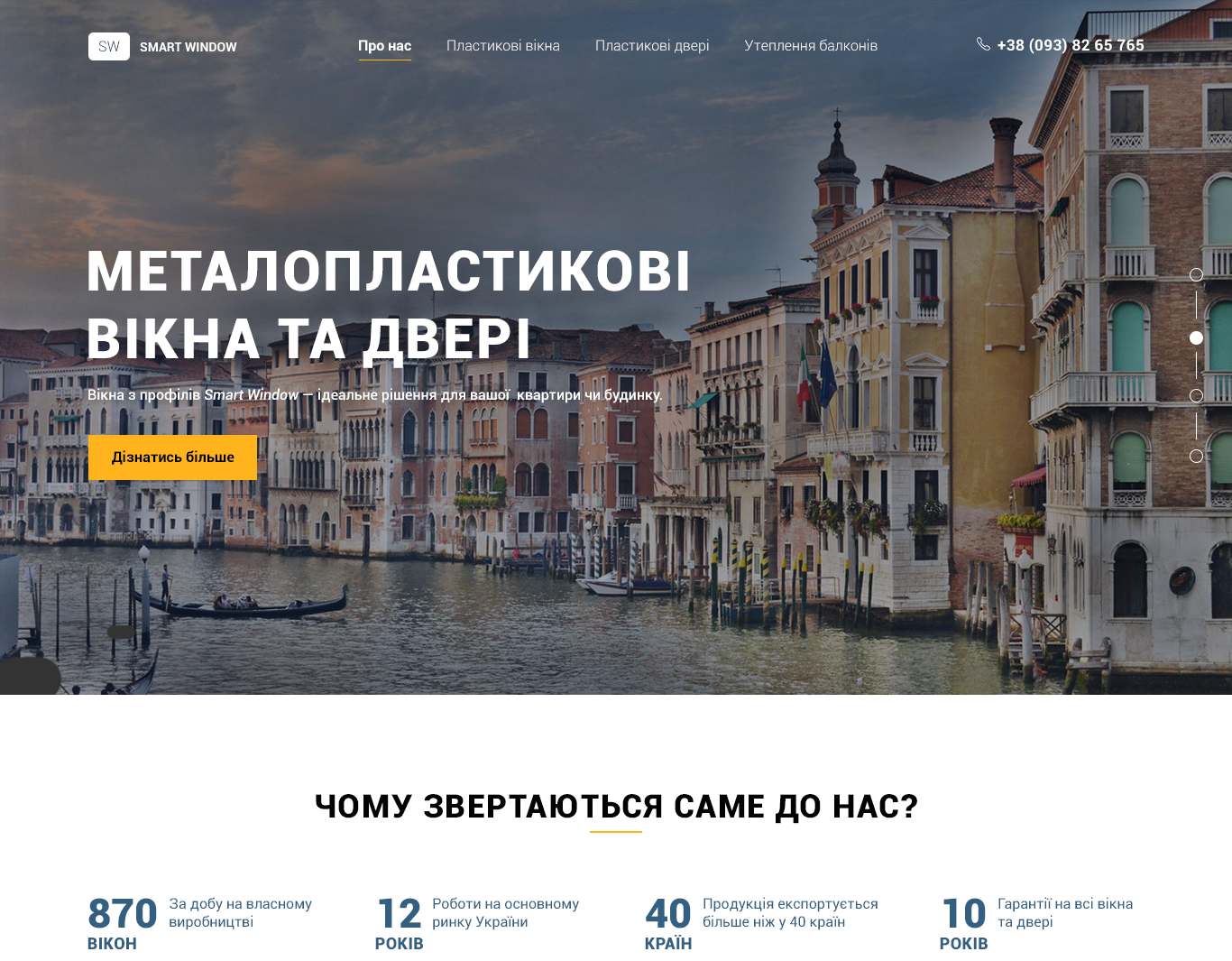
Главный экран

Тут всё хорошо и аккуратно. Единственное, что меня смутило - вертикальные палки в навигации слайдера (справа), они там лишние и чувствую сделаны просто чтобы было. К тому же они не формируют какую-то стилистику сайта, ведь в дальнейшем эти элементы ничем не поддерживаются и использованы единоразово.
А еще текст под заголовком немного мелковат, как и отступ от него. Из-за этого он напрочь сливается с пёстрым задним фоном и приходится прилагать усилия для прочтения, хоть и использовалась чёрная подкладка. Нужно пошаманить со шрифтом или просто сменить картинку заднего фото (об этом еще поговорим).
Чуть не забыл, а навигация слайдера-то за модульной сеткой находится. Не каждый пользователь сможет увидеть её, будь этот сайт сверстанным.
На выходе должно получиться что-то подобное, хотя основной текст всё ещё плохо читаем:

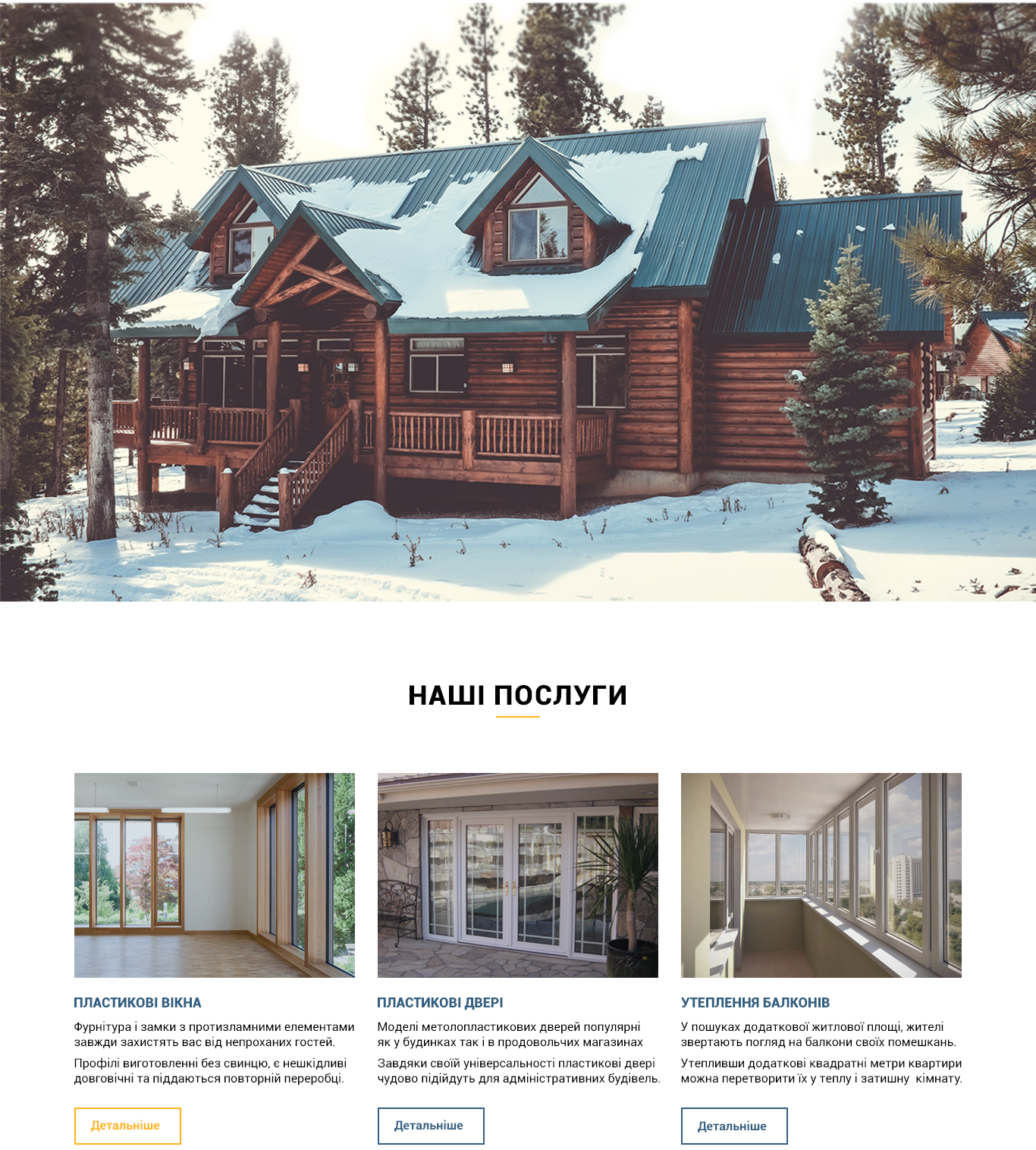
Второй экран

- Сразу возникает вопрос целесообразности размещения этой большой фотографии с домом. Она занимает много места, увеличивая количество скрола пользователю и по сути не несёт никакого смысла. Следует её попросту убрать или...
- Заменить ею картинку на главном экране. Благодаря этому контраст между фоном и текстом возрастёт и мы избавимся от проблемы плохой читаемости. Да и в целом, на мой взгляд, эта фотография более аутентичная для главного экрана, нежели венецианские (могу ошибаться) домики;
- Что касается раздела "Нашi послуги" (Наши услуги), то в него следует добавить немного воздуха.
Третий экран

Форма заявки. Основной текст выровнен по центру, но гармонии в этом блоке не ощущается, поскольку поля формы и кнопка вносят определённый дисбаланс в общую композицию элементов. А еще кнопка находится на таком же расстоянии от поля, как и другое поле от него и тем самым напрашивается семантически стать полем.
Чего-то я сам себя запутал, в общем вот:

С демонстрацией конструкции окна вроде всё в порядке. Кстати, еще можно поиграть с вертикальным отступом формы от текста (попробовать немного увеличить его).
Четвёртый экран

Всё ок, кроме того, что следовало бы вертикальный отступ между элементами сделать таким же как и горизонтальные. Благодаря этому блок воспринимался бы более однородно, как единое целое (принципы гештальта).
Пятый экран

Этот блок несколько выбивается из стилистики сайта из-за голубого фона и вообще, по сути, лишний. Потому что все (почти) эти преимущества можно вписать в выше упоминавшийся раздел "Чому звертаються саме до нас" (Почему обращаются именно к нам). А на данный момент мы имеем два блока с преимуществами, один из которых находится на главном экране, а другой почти в конце лендинга.
К тому же, иконки хоть и выдержаны в одном стиле, но по цвету таки отличаются. По-хорошему у двух нижних иконок следует убрать малиновый цвет и сделать их в сине-белой палитре.
Какой-то там экран

Тень выглядит скорее как обводка, необходимо сделать смещение. И вообще поработать над мягкостью и ненавязчивостью тени.
Заливка карточек с отзывами выглядит грязновато.
Зацентрованный текст тяжело читается, несколько строк терпимо, но больше уже не очень. Выравниваем по правому краю.

Также стрелки навигации несколько теряются на фоне отзывов, возможно для них тоже следует сделать плашку с тенью. И больно уж близко они расположены к карточкам.
Кстати, странно, что плашки с отзывами отбрасывают тень, а расположенные на них квадраты с аватарами клиентов - нет. Они ведь находятся поверх плашек. Лечится путём полного перемещения в область карточки отзыва или добавления тени. Ваш кэп.
Последний экран и футер

Блок с рассылкой выглядит очень круто. Я сразу представляю его в паралаксе.
Футер аккуратный, но скучноват. Возможно было бы интереснее сделать его в стиле блока рассылки или просто более тёмным, в качестве завершающего элемента.
Итоги
В целом, добротно сделанный макет лендинга, а главное с отличной визуальной иерархией и семантикой, новички могут брать эту работу за образец расстановки правильных по смыслу отступов.
Я бы добавил чуть больше воздуха в макет и сделал его компактнее за счёт удаления и реструктуризации некоторых элементов.
Автор большой молодец, желаю ему дальнейших успехов и прокачки скиллзов, особенно следует обратить внимание на создание теней.
Предыдущий разбор работ подписчиков
@Design Flow, дальше - больше.