Правило третей и золотое сечение
Design FlowПри построении композиции у дизайнера могут возникнуть определенные трудности, зачастую связанные с расположением элементов на холсте (монтажной области), а также их размером. Тут и приходят на помощь такие вещи, как правило третей и золотое сечение.
- Где применение данных правил может быть полезно?
- Фотографии, иллюстрации, логотипы, иконки, интерфейсы, сайты и даже отдельные блоки в них. В общем-то, везде.
- Станут ли мои иллюстрации и фотографии безупречно идеальными, после применения рекомендаций из статьи?
- Не знаю, всё зависит от ваших навыков, вкуса и опыта. А что касается правила третей и золотого сечения, то это просто подсказки для вас, которые помогут в построении композиции и понимании её принципов. Везде есть исключения, и если правило третей реально работает и позволяет управлять вниманием, а также выстраивать композицию, приятную глазу, то золотое сечение, на мой взгляд, немного переоценено и не является последней инстанцией.
Правило третей
Очень лёгкий для понимания и реализации приём. В чём же он заключается?
У нас есть сетка из двух линий по вертикали и горизонтали, вы могли встретить такую даже в настройках камеры своего телефона.

Красные точки - это точки пересечения линий сетки, именно в этих местах должны располагаться главные объекты композиции, на которые вы хотите обратить внимание пользователя. Эти пересечения еще называют "Точками внимания" или "Зрительными центрами".
Давайте рассмотрим сетку на примере пары фотографий, которые я скачал с моего любимого стока Unsplash.
Кстати, для быстрого вызова такой сетки в фотошопе можно воспользоваться инструментом для кадрирования "Crop" (Рамка), а клавишей "O" или пунктом в верхней панели можно менять режим наложения сетки (правило третей, золотая спираль, золотое сечение и тд).

На этом фото мы чётко видим, что главные элементы композиции (девушка-фотограф и здание с горой) находятся на пересечении линий сетки.
Важно: не нужно располагать объект идеально ровно на точках внимания, допускаются весьма сильные отклонения от них, а в некоторых случаях, объект разумнее вообще расположить по центру или с краю кадра, но эта тема достойна отдельной статьи, касаемой непосредственно фотографий, которую я обязательно напишу в скором времени.

Еще пример, с одним главным объектом.
Уверен, что многие из читающих знали про эту сетку и уже давно умеют ею пользоваться, но есть еще один интересный момент, о котором вы, скорее всего, не знали. А именно - последовательность считывания человеческим глазом точек внимания.

Сканирование изображения начинается с верхнего левого края и дальше по красной линии. Всё это происходит за доли секунды, так что мы даже не осознаём этого.
Можно использовать эти знания о карте сканирования для максимального привлечения внимания пользователей, например при создании рекламных баннеров или постеров.
Золотое сечение
Это уже немного посложнее и полезность применения такого метода несколько фантомна.
Если вкратце, то золотое сечение - это деление какой-либо величины в соотношении 62 % на 38 %.
Есть еще так называемое число фи, оно равняется 1,618.
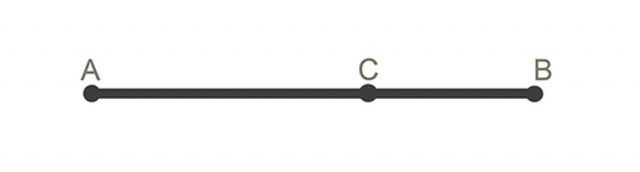
На рисунке ниже мы видим, что отрезок АС в 1,618 раз длиннее отрезка СВ. Следовательно АС - 62%, СВ - 38%.

Немного не понятно, не правда ли? Давайте последовательно разбираться на примере прямоугольника, одна сторона которого в 1,618 раза длиннее другой. Такой прямоугольник считается идеальным, с точки зрения золотого сечения.

Далее нам нужно вписать в прямоугольник квадрат, стороны которого равны ширине прямоугольника, а потом еще и еще. И еще. И так далее.

Далее проводим дуги по углам квадратов и получаем спираль Фибоначчи:

В природе очень много вещей соответствует именно таким пропорциям: человеческое лицо, тело, панцирь улитки, подсолнух, ананас. Этот список можно продолжать бесконечно, поэтому и принято считать предметы, соответствующие таким пропорциям, приятными для восприятия человеком.
Но как это выглядит на практике? Примерно вот так это реализовано в прототипе сайта:


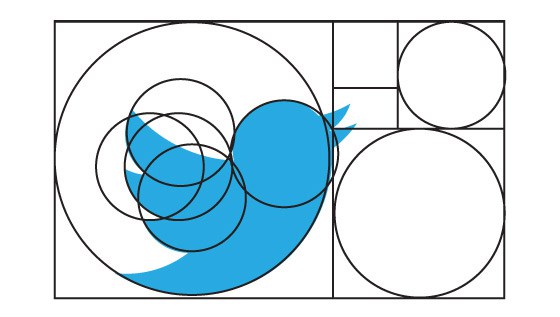
Твиттер:

Также существует такое понятие, как круги Фибоначчи и их можно активно использовать для создания логотипов, иконок и иллюстраций. Принцип построения таких кругов и подбора их величин понятен с примера, опять таки, твиттера:

Еще пара примеров:


Принципы золотого сечения отлично подходят и для типографики. В отличии от вышеперечисленного, тут всё просто. Мы должны выбрать основной размер шрифта и далее отталкиваться от него.
Пример: у нас есть размер основного шрифта - 16pt и мы хотим подобрать размер для подзаголовка. В таком случае просто умножаем 16 на 1,6 и при необходимости округляем до целочисленного значения. Получаем подзаголовок размером 22pt. Следовательно, чтобы получить идеальный размер (с точки зрения золотого сечения) для заголовка - мы должны умножить размер подзаголовка на 1,6. В итоге размер заголовка у нас равняется 35pt.

Итоги
Как я уже говорил, данные приёмы не являются панацеей, но они помогают нам в построении композиций, а в сочетании с креативностью, мастерством и опытом можно добиться потрясающих результатов.
Помните, что везде и всегда есть исключения. Логотип McDonalds, как и тысячи других логотипов не построен на кругах Фибоначчи, но от этого не становится хуже или лучше, а иллюстрация с главным объектом по центру не обречена на провал и неэстетичный вид.
@Design Flow, дальше - больше.