Herramientas para medir el rendimiento de tu blog
Antonio Cambronero @blogpocket
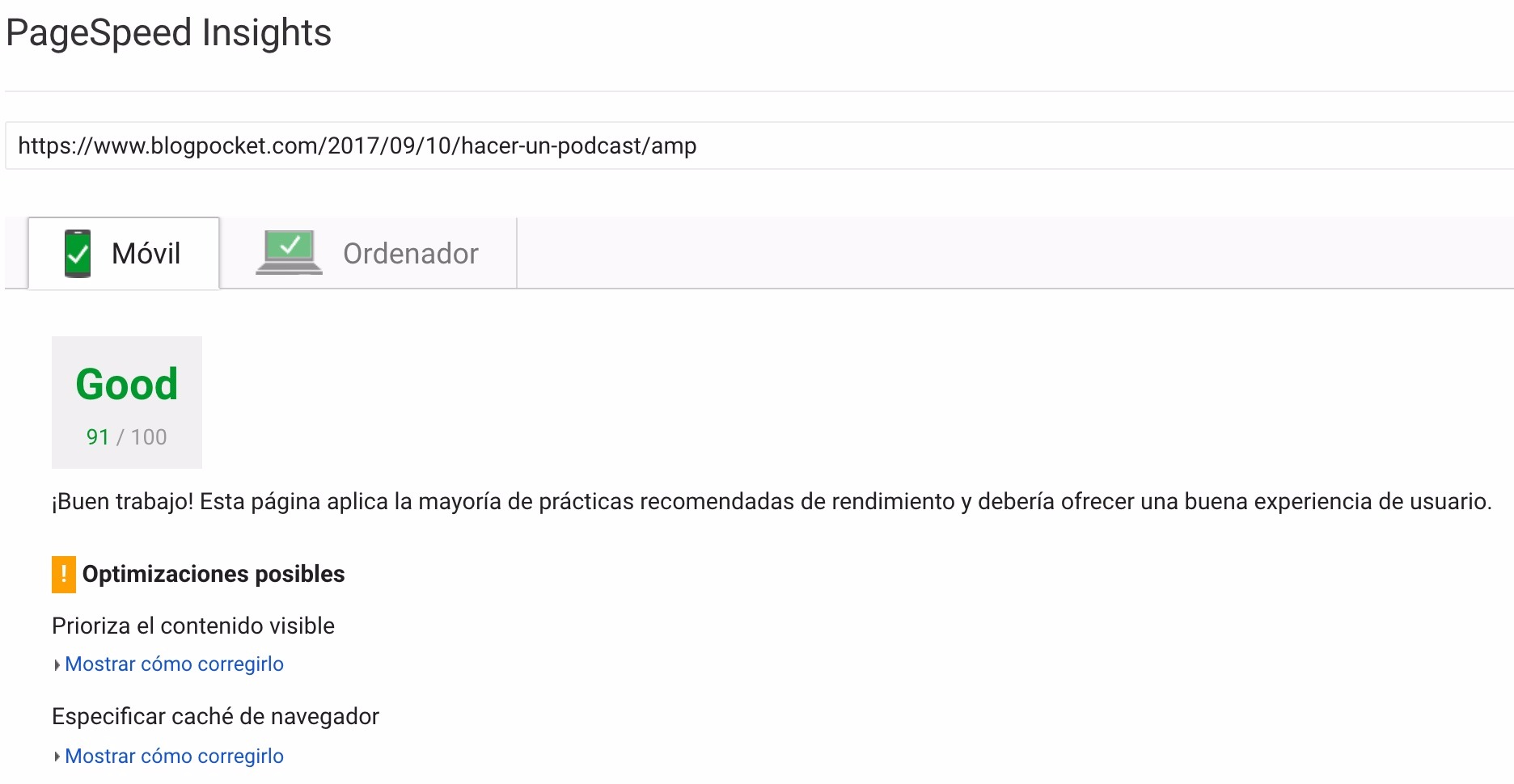
¿Quieres acelerar tu sitio de WordPress y conseguir unos resultados como los que se muestran en la imagen que abre este post?
El rendimiento de tu blog es uno de los pilares fundamentales sobre los que se debe sustentar, junto a la seguridad y la optimización para móviles.
Si consigues que las páginas de tu blog carguen rápido y estén optimizadas para móviles, tus visitantes lo van a agradecer, porque tendrán inmediatamente la información que buscaban; aumentará el número de páginas vistas y ayudará en el SEO.
En este artículo, voy a compartir las principales herramientas que yo uso para medir el rendimiento de un blog (o sitio Web).
Medir la velocidad de carga de las páginas de tu blog, desde distintas ubicaciones geográficas, saber si las imágenes que usas están optimizadas o no; o conocer cuál es el nivel de pérdida de visitantes en móviles, debido a la velocidad, son algunas de las cosas que debes llevar a cabo como primer paso para optimizar tu blog.
En Blogpocket ya no publicamos artículos del estilo «Los X mejores plugins de WordPress de almacenamiento en caché” o “Los X consejos para acelerar WordPress”. A cambio, se ofrecen instrucciones precisas y claras como las del post Cómo acelerar WordPress en 10 pasos y hacer que tu blog cargue más rápido en móviles. O este otro: Mi método para crear un blog de WordPress rápido, seguro y optimizado para móviles.
Puedes hacerme caso o seguir con un blog lento y con una mala experiencia para tus usuarios de móviles y escritorio.
Las herramientas
Las herramientas que yo uso para medir el rendimiento de un blog son las siguientes.
Obtienes una valoración general del rendimiento e información suficiente para determinar en qué parámetros hay que tocar para optimizar el sitio Web. El test utiliza dos sistemas (PageSpeed de Google y YSlow de Yahoo).
La valoración general usa un porcentaje para cada uno de los sistemas, siendo la mejor calificación A(100%)/A(100%).
Es el test de velocidad por excelencia. Lo mejor es que permite medir desde distintas localizaciones del mundo. De esa forma puedes hacerte una idea bastante acertada de la velocidad real de tu blog.

PageSpeed Insights analiza el contenido de una página web y, a continuación, genera sugerencias para mejorar la velocidad de las páginas.
Ofrece un resultado para móviles y otro para ordenador, con las sugerencias de optimización necesarias.
En el post Cómo optimizar imágenes sin despeinarse, se explica cómo usar esta herramienta para detectar imágenes no optimizadas para tu blog y descargar la versión óptima de dichas imágenes para Google. Con ello, te puedes ahorrar plugins de WordPress y servicios de terceros para optimizar imágenes.

Velocidad del sitio en dispositivos móviles
Por último, con este test de velocidad de tu blog (o sitio Web) en dispositivos móviles, sabrás el grado de optimización de este factor. Un factor vital si no deseas perder visitas mientras tu sitio se carga. Según Google, la mayoría de los sitios pierden la mitad de sus visitantes mientras se cargan.

¿Quieres saber el secreto para obtener un resultado tan bueno para Blogpocket, como el que ves en la imagen anterior?
Simplemente uso AMP como la versión que ven mis usuarios en dispositivos móviles. Decidí esto a principios de 2017, con el fin de proporcionar a mis visitantes la mejor experiencia en móviles.
Tú también puedes hacerlo, siguiendo los pasos propuestos en Cómo configurar Google AMP para un blog de WordPress.
Sígueme en @blogpocket para no perderte nada de lo que estoy publicando y conseguir también un blog como Blogpocket, perfectamente optimizado 🚀 .