Делаем текст вырезанный из газет

Скачать архив с материалами к уроку
1. Создаем фон и текстовые слои
Шаг 1
Создаем новый документ размером 1000 х 1000 пикселей, в нижней части панели слоев кликаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой), выбираем Solid Color (Цвет) и устанавливаем цвет на #f6f6f6.

Шаг 2
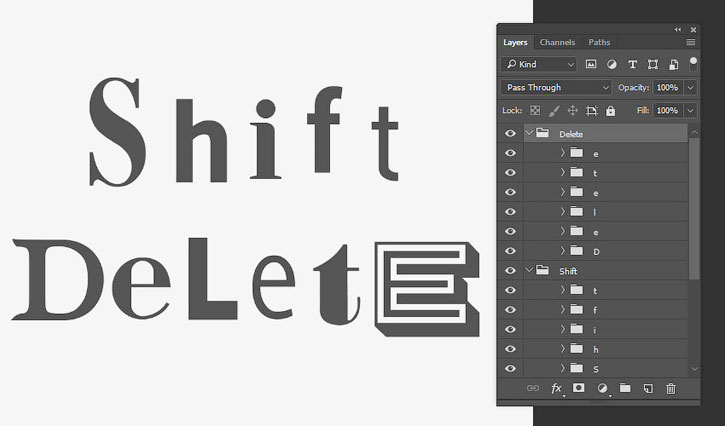
Пишем текст. Каждая буква должна находиться на отдельном слое. Для каждого слоя используем свой шрифт и размер. Цвет должен быть один для всех - #565656.
Каждую букву добавляем в группу (в названии пишем ту же букву), затем каждое слово группируем в отдельную группу.

Шаг 3
После этого рядом с каждой буквой слева или справа мы должны добавить дополнительные буквы, чтобы финальный результат выглядел реалистичнее, так как в газетах обычно не используют текст с большим расстоянием между символами.

2. Добавляем фигуры и текстовые блоки
Шаг 1
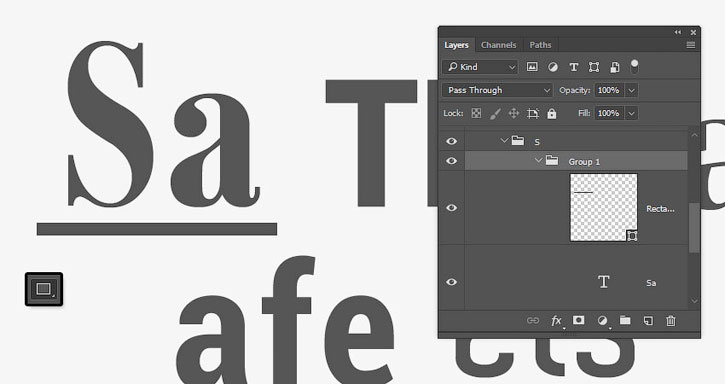
Берем Rectangle Tool
(U) (Прямоугольник) и под любой группой букв рисуем линию.
Если вы добавляете дополнительные детали к тексту, то текстовый слой и слои с деталями добавляем в новую группу внутри группы с буквой.
В итоге у нас получится структура с вложенными друг в друга папками. Это позволит содержать панель слоев в порядке и не запутаться во время работы.

Шаг 2
Чтобы добавить блок текста под любой буквой, берем Type Tool
(T) (Текст), кликаем и тянем левой кнопкой мышки, чтобы создать рамку под нужной буквой, затем переходим Type – Paste Lorem Ipsum(Текст – Вставить Lorem Ipsum).
Примечание переводчика: Lorem Ipsum – это так называемый текст-заполнитель, который вставляется в дизайн. Чаще всего его используют в печати и веб-дизайне.
Настраиваем внешний вид текста и выбираем любой шрифт и размер.

Шаг 3
Если вы хотите добавить блоки текста под другими буквами, то удаляем часть текста, чтобы он не повторялся.

Шаг 4
Также мы можем добавить темные прямоугольники под буквами. Для этого используем Rectangle Tool(U) (Прямоугольник). Заливаем прямоугольники цветом #565656, а текст - #ececec.

3. Добавляем маски
Шаг 1
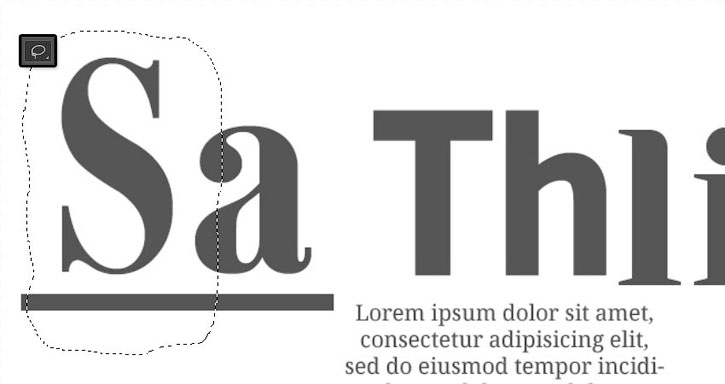
Берем Lasso Tool (L) (Лассо), выбираем группу с буквой и рисуем выделение вокруг основной буквы, которая есть в названии группы.
Постарайтесь нарисовать выделение в форме оторванного клочка бумаги.
Вот здесь нам и пригодятся буквы, которые мы добавляли рядом с основными. Это придаст эффекту реалистичности.

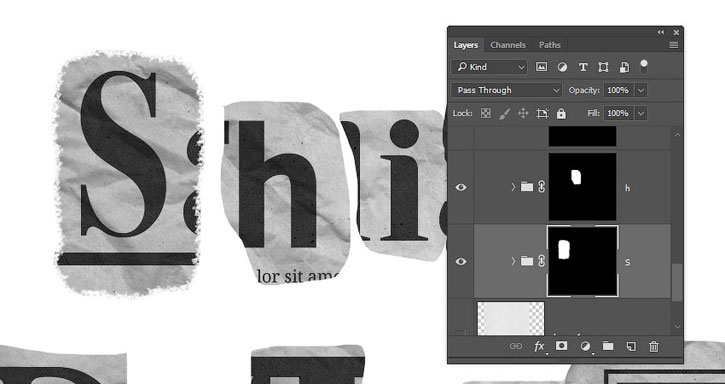
Шаг 2
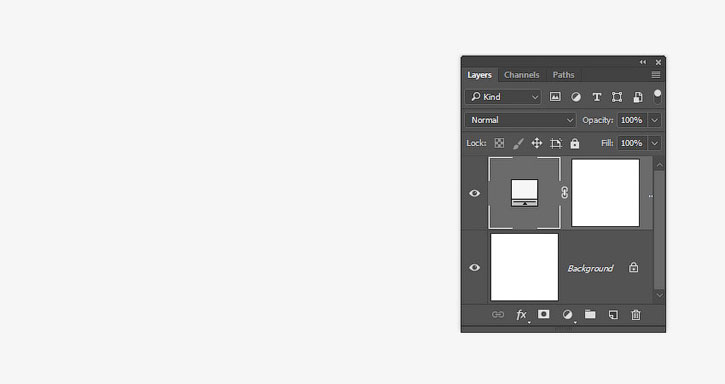
После создания выделения, в нижней части панели слоев жмем на кнопку Add layer mask
(Добавить слой-маску).

Шаг 3
Повторяем первые два шага и добавляем маску для остальных групп с буквами. При необходимости, вы в любой момент можете отредактировать маску, поэтому не беспокойтесь, если у вас не получилось красивое выделение с первого раза.

4. Добавляем текстуру бумаги
Шаг 1
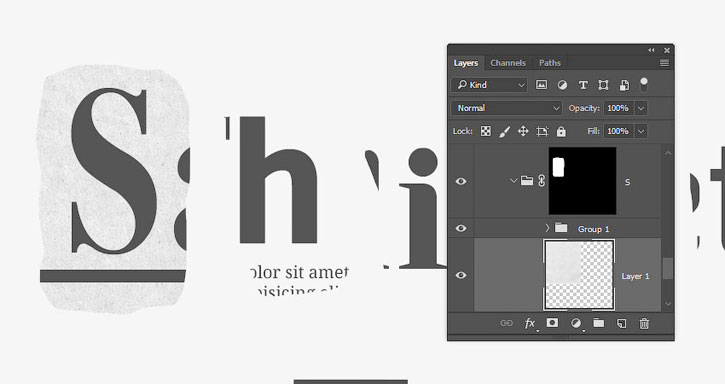
Размещаем зернистую текстуру бумаги в нижней части группы с первой буквой и, при необходимости, корректируем размер.

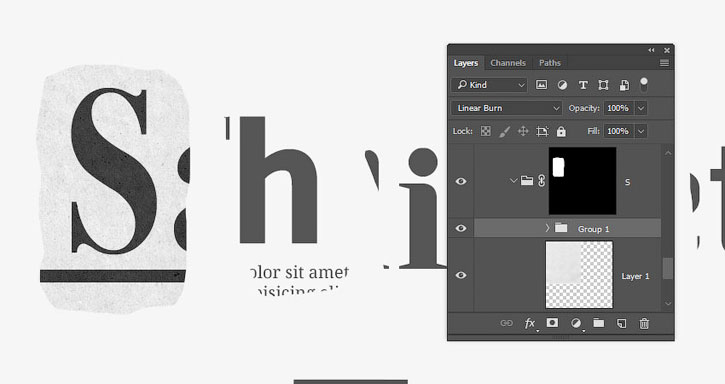
Шаг 2
Меняем режим смешивания слоя или группы над текстурой бумаги на Linear Burn (Линейный затемнитель).

Шаг 3
Дублируем (Ctrl+J) слой с текстурой бумаги и добавляем копию в следующую группу с буквой. Повторяем процесс, пока не заполним текстурой все клочки.

Шаг 4
Если после добавления маски вы хотите передвинуть содержимое группы, то для начала нужно отсоединить маску от слоя, нажав на значок с цепью между ними. Затем двигаем слои и после этого снова связываем маску и слой.

5. Добавляем текстуру мятой бумаги
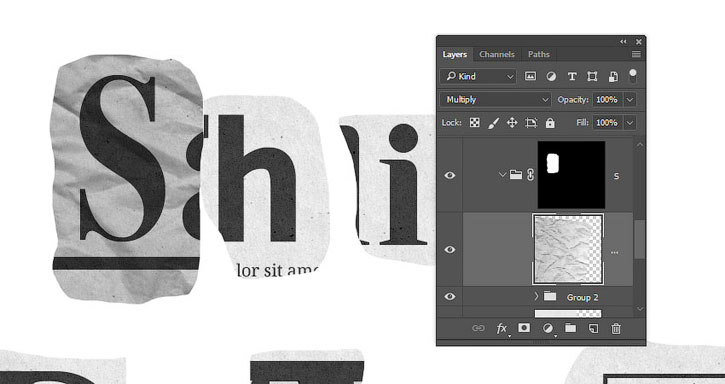
Шаг 1
В верхней части группы с первой буквой вставляем текстуру бумаги 1, корректируем ее размер и меняем режим смешивания на Multiply (Умножение).

Шаг 2
Дублируем текстуру и добавляем ее в остальные группы.

6. Создаем кисточку в виде разорванных краев
Берем Brush Tool
(B) (Кисть) и открываем панель Window – Brush (Окно – Кисть).
Выбираем кисточку Chalk размером 23 пикселя и настраиваем ее:
Brush Tip Shape (Форма отпечатка кисти)

Shape Dynamics (Динамика формы)

7. Создаем рабочий контур из выделения
Шаг 1
Зажимаем клавишу Ctrl и кликаем по миниатюре маски группы с первой буквой, чтобы загрузить ее выделение.

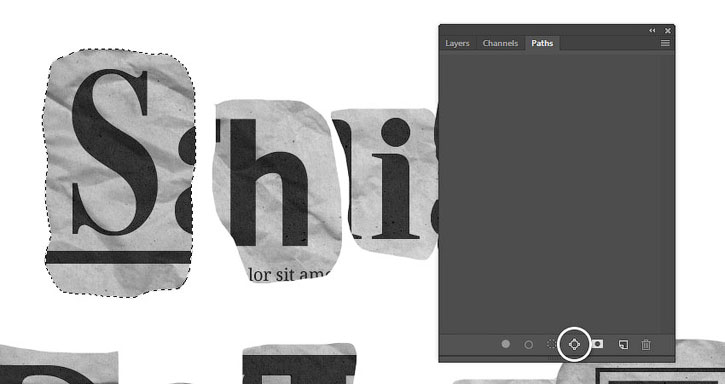
Шаг 2
Открываем панель Window – Paths (Окно – Контуры) и в нижней части нажимаем кнопку Make workpath from selection (Создать рабочий контур из выделенной области).

8. Выполняем обводку контура
Шаг 1
Убедитесь, что инструмент Brush Tool
(B) (Кисть) активен и выбрана созданная выше кисточка. Затем проверяем, чтобы была выделена маска группы с первой буквой и устанавливаем цвет переднего плана на черный.

Шаг 2
Жмем клавишу Enter, чтобы автоматически обвести кисточкой контур и добавить эффект оборванных краев.

Шаг 3
Повторяем процесс для остальных букв.
Закончив, берем Direct Selection Tool
(A) (Частичное выделение) и последний раз жмем на клавишу Enter, чтобы убрать контур.

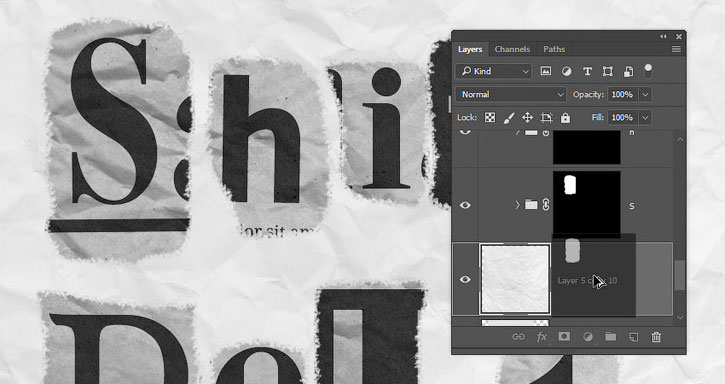
9. Добавляем белые оборванные края
Шаг 1
Чтобы результат выглядел реалистичнее, по контуру клочков бумаги мы добавим белые края.
Вставляем текстуру бумаги 2 под группой с первой буквой. При этом убедитесь, что слой находится именно под группой, а не внутри нее.

Шаг 2
Зажимаем клавишу Alt, хватаем маску группы и перемещаем ее на слой с текстурой бумаги 2, чтобы скопировать.

Шаг 3
Берем Move Tool
(V) (Перемещение) и с помощью стрелок на клавиатуре вправо и вниз смещаем текстуру бумаги 2, чтобы она выглядывала из-под фрагмента бумаги.

Шаг 4
Повторяем действия с добавлением текстуры для остальных букв.

10. Добавляем тень
Шаг 1
Дважды кликаем по текстуре бумаги 2, которую мы добавляли для первой буквы, и применяем стиль слоя Drop Shadow (Тень) со следующими параметрами:
- Opacity (Непрозрачность): 35%
- Distance (Смещение): 3
- Size (Размер): 7

Шаг 2
Кликаем правой кнопкой по слою, которому мы применили тень, выбираем Copy Layer Style(Скопировать стиль слоя), выделяем все остальные слои с текстурой бумаги 2, кликаем по ним правой кнопкой мышки и выбираем Paste Layer Style (Вставить стиль слоя).

11. Добавляем просвечивающийся эффект
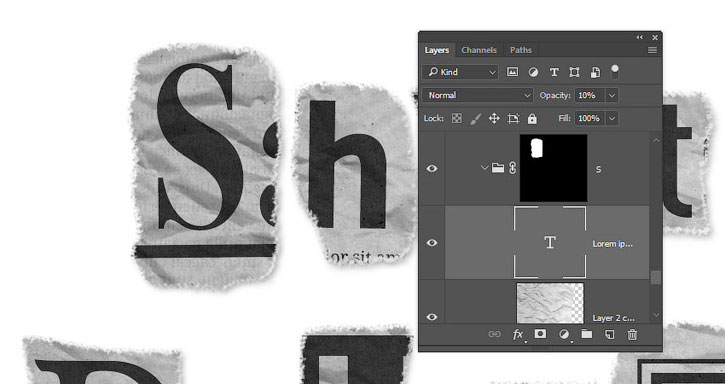
Шаг 1
Чтобы добавить эффект просвечивающейся бумаги, в верхней части группы с буквой добавляем блок с текстом Lorem Ipsum.

Шаг 2
Переходим Edit – Transform – Flip Horizontal (Редактирование – Трансформация – Отразить по горизонтали) и уменьшаем Opacity (непрозрачность) слоя до 10%.
Повторяем процесс для других букв.

12. Трансформируем фрагменты с буквами
Шаг 1
Перед трансформацией фрагментов мы добавим красную и синюю заливку для некоторых букв и кусочков бумаги, чтобы результат выглядел привлекательнее. Для красного используем оттенок #d66161, а для синего - #6a8ebc.

Шаг 2
Далее мы трансформируем некоторые фрагменты, чтобы придать текстовому эффекту динамики.
Выделяем группу с буквой и слой с текстурой бумаги 2, жмем Ctrl+T, чтобы активировать режим свободной трансформации.
Если вы сразу попытаетесь редактировать фрагмент с буквой, то трансформация будет происходить немного странным образом. Это возникает из-за того, что текстура бумаги достаточно большая, а опорная точка, относительно которой происходит трансформация, находится не в центре буквы.
Чтобы это исправить, зажимаем клавишу Alt и перемещаем опорную точку в центр буквы.

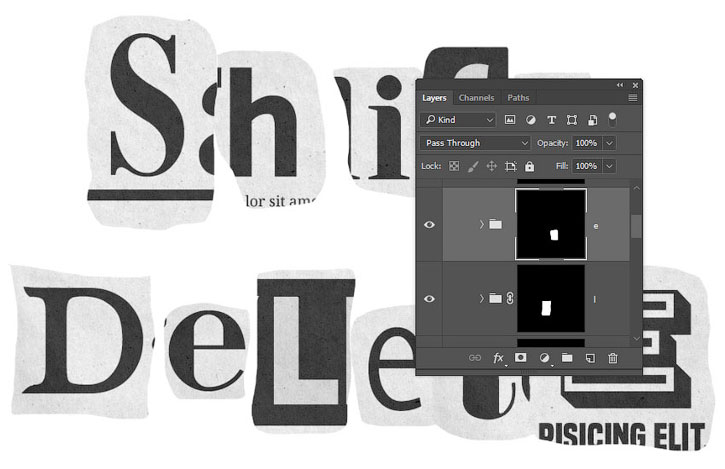
Шаг 3
Перемещаем, поворачиваем и корректируем размер буквы. Закончив, жмем клавишу Enter, чтобы применить трансформацию.

Шаг 4
Повторяем процесс, чтобы трансформировать остальные буквы.

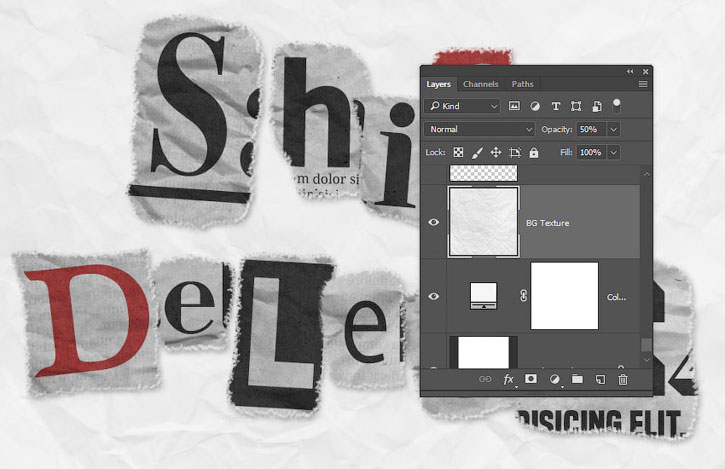
13. Добавляем фон
Шаг 1
Над слоем Solid Color (Цвет) добавляем копию текстуры бумаги 2, корректируем ее размер и уменьшаем непрозрачность до 50%.

Шаг 2
Имейте в виду, что вы в любой момент можете настроить шрифты, размеры и отредактировать маски каждой буквы.

Поздравляю, мы закончили!
В начале урока мы создали много текстовых слоев, используя разные шрифты и размеры. Затем сгруппировали все буквы и добавили несколько текстур бумаги.
Также мы создали кусочки бумаги, добавили блоки с текстом Lorem Ipsum и создали специальную кисточку для создания эффекта рваных краев.
В конце мы изменили цвет некоторых элементов и применили трансформацию, чтобы результат выглядел реалистичнее.
