Делаем плюшевый текст
Скачать архив
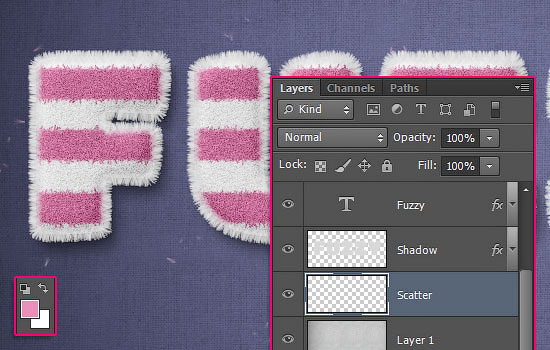
Финальный результат:

Скачать архив с материалами к уроку
Примечание: В источнике урока отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
Шаг 1
Создаем новый документ размером 1000 х 460 пикселей. Цвет переднего плана устанавливаем на #9193c3 и заднего – на #525578. Берем Gradient Tool
(G) (Градиент), выбираем градиент от цвета переднего плана к цвету заднего и стиль Radial (Радиальный).
Затем заливаем документ градиентом от центра к любому углу.

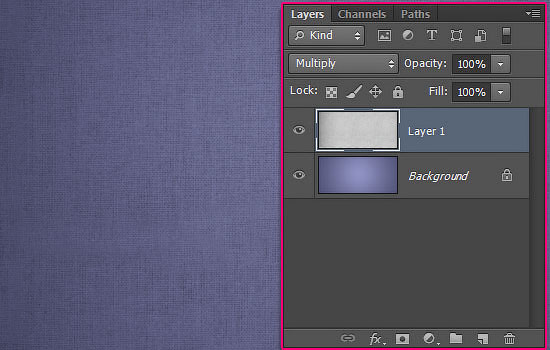
Над фоновым слоем вставляем текстуру мешковины и меняем ее режим смешивания на Multiply(Умножение). Затем корректируем размер и положение (Ctrl+T) так, чтобы получить наилучший результат.

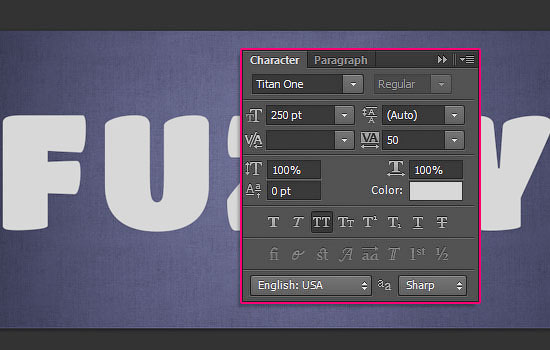
Пишем текст большими буквами, используя шрифт Titan One. Цвет устанавливаем на #d8d8d8, Size(размер) – на 250 pt и Tracking (Трэкинг) – на 50.

Шаг 2
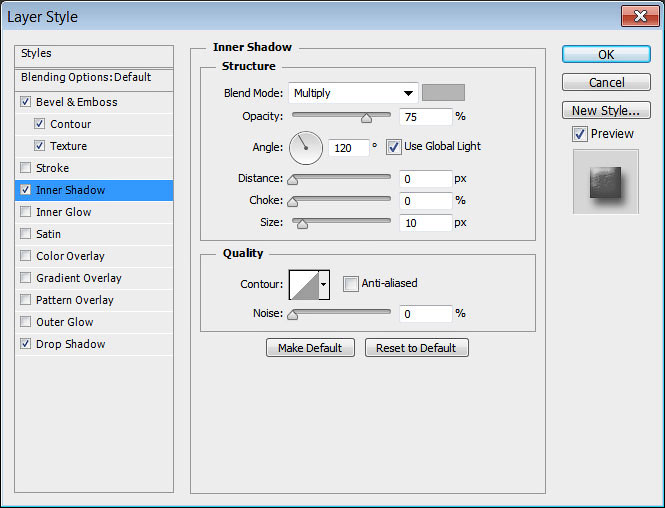
Дважды кликаем по текстовому слою, чтобы применить стили слоя:
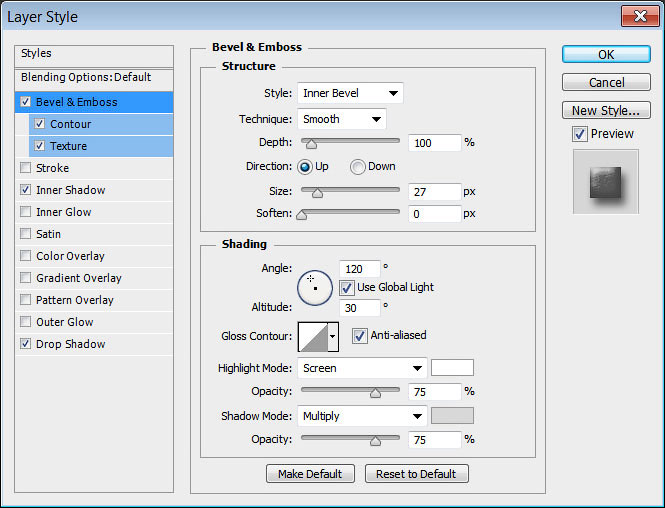
Bevel and Emboss (Тиснение)
- Size (Размер): 27
- Ставим галочку напротив Anti-aliased (Сглаживание)
- Shadow Mode (Режим тени) – Цвет: #d8d8d8

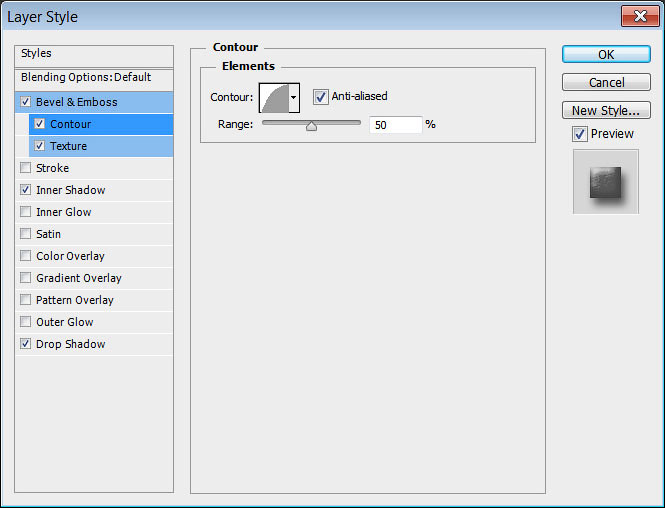
Contour (Контур)
- Contour (Контур): Half Round (Полукруг)
- Ставим галочку напротив Anti-aliased (Сглаживание)

Texture (Текстура)
- Pattern (Узор): Светлая текстура
- Depth (Глубина): 50%

Inner Shadow (Внутренняя тень)
- Color (Цвет): #b5b5b5
- Distance (Смещение): 0
- Size (Размер): 10

Drop Shadow (Тень)
- Opacity (Непрозрачность): 60%
- Distance (Смещение): 8
- Size (Размер): 9

Таким образом, мы придали тексту эффект 3D.

Шаг 3
Берем Brush Tool
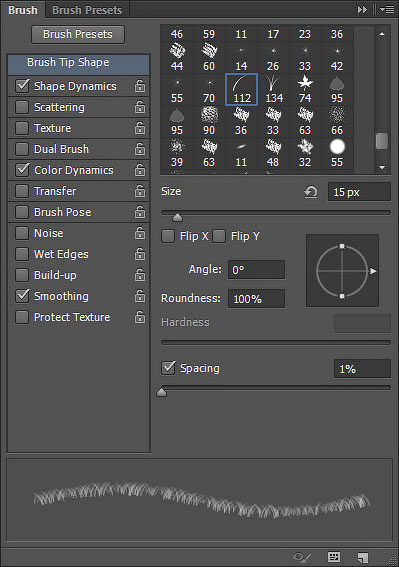
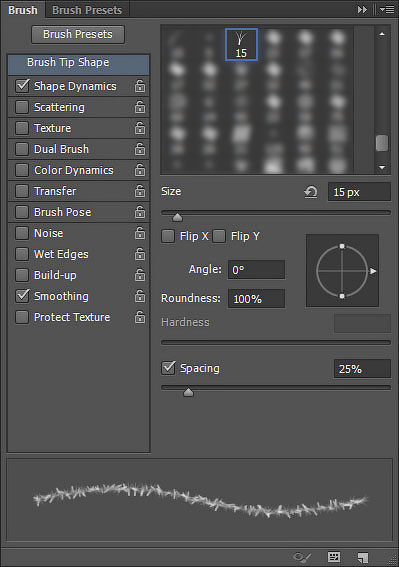
(B) (Кисть) и открываем панель Window – Brush (Окно – Кисть). Выбираем кисточку Dune Grass и настраиваем ее:
Brush Tip Shape (Форма отпечатка кисти)

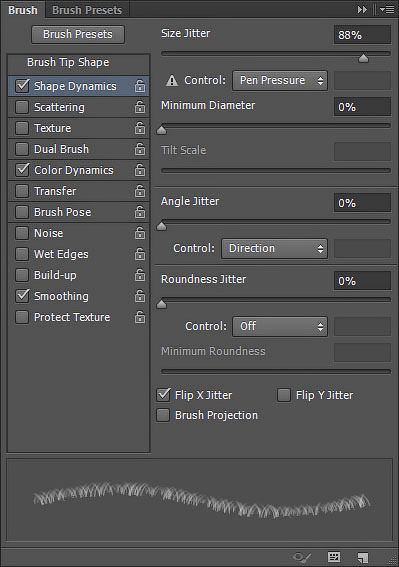
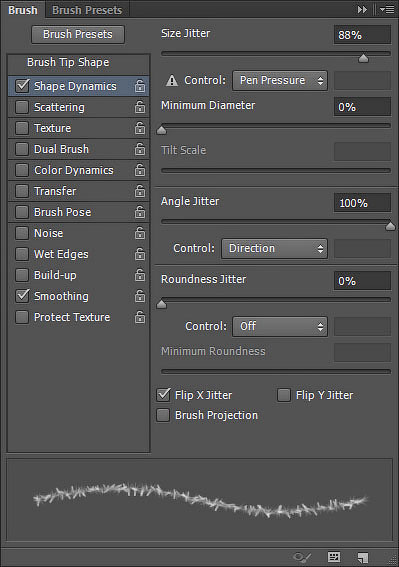
Shape Dynamics (Динамика формы)

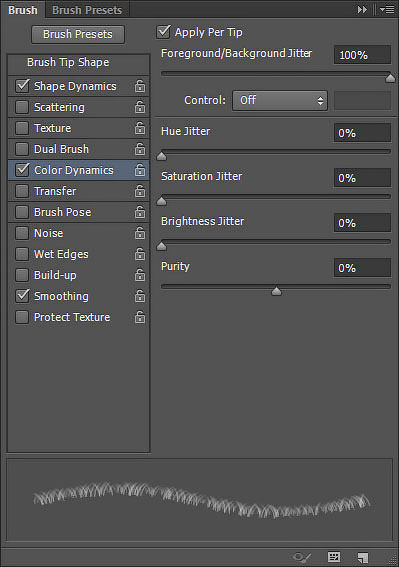
Color Dynamics (Динамика цвета)

Шаг 4
Кликаем правой кнопкой по текстовому слою и выбираем Create Work Path (Создать рабочий контур). Затем над предыдущими слоями добавляем новый и называем его «Обводка». Убедитесь, что инструмент Brush Tool
(B) (Кисть) все еще активен.

Устанавливаем цвет переднего плана на #cdcdcd и заднего – на #f3f3f3. Затем несколько раз (5-7) жмем кнопку Enter, чтобы выполнить обводку контура нашей кисточкой. Закончив, берем Direct SelectionTool
(A) (Частичное выделение) и еще раз жмем Enter, чтобы удалить рабочий контур.

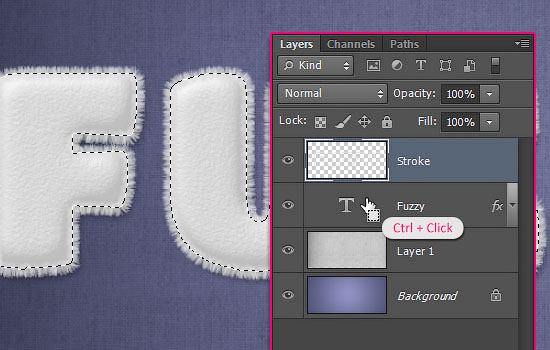
Зажимаем клавишу Ctrl и кликаем по миниатюре текстового слоя на панели слоев, чтобы загрузить его выделение.

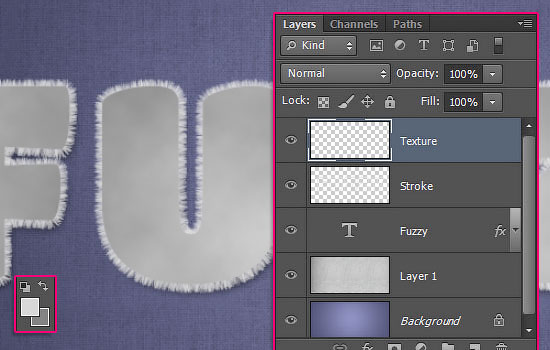
Выше предыдущих слоев добавляем новый и называем его «Текстура». Устанавливаем цвет переднего плана на #d8d8d8 и заднего – на #858585. Затем переходим Filter – Render – Clouds (Фильтр – Рендеринг – Облака). Переходим Select – Deselect (Выделение – Снять выделение) (Ctrl+D).

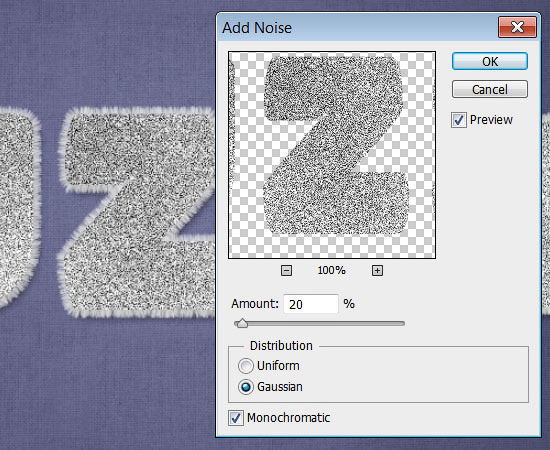
Переходим Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум). Устанавливаем Amount (Эффект) на 20, Distribution (Распределение) – на Gaussian (По Гауссу) и активируем Monochromatic(Монохромный).

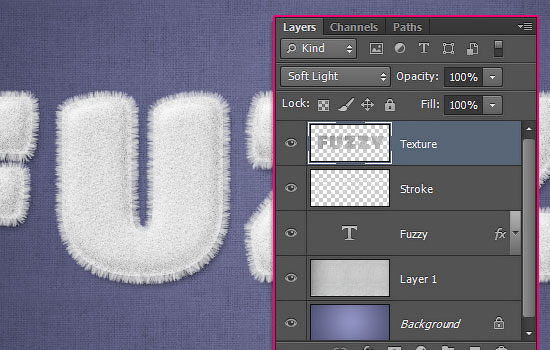
Устанавливаем режим смешивания слоя «Текстура» на Soft Light (Мягкий свет). Это поможет нам добиться реалистичного эффекта.

Шаг 5
Снова загружаем выделение текста, затем выше предыдущих слоев добавляем новый, называем его «Полосы» и устанавливаем режим смешивания этого слоя на Linear Burn (Линейный затемнитель). Мы будем сразу видеть результат работы, и это поможет нам выбрать наиболее подходящий цвет.

Выбираем оттенок для полос (в данном уроке использован цвет #e890b9). Только не берите слишком темный оттенок, так как режим смешивания Linear Burn (Линейный затемнитель) все равно сделает цвет темнее.
Далее берем круглую жесткую кисточку (В) и устанавливаем диаметр в зависимости от того, насколько широкими или узкими должны быть полоски.
После этого, удерживая клавишу Shift, кликаем слева от текста на том уровне, на котором должна быть полоса, и проводим кистью до самого правого края. Благодаря клавише Shift линия получится идеально ровной.
Повторяем это действие, чтобы добавить больше полос. Также вы можете регулировать диаметр кисточки и получить более интересный результат.

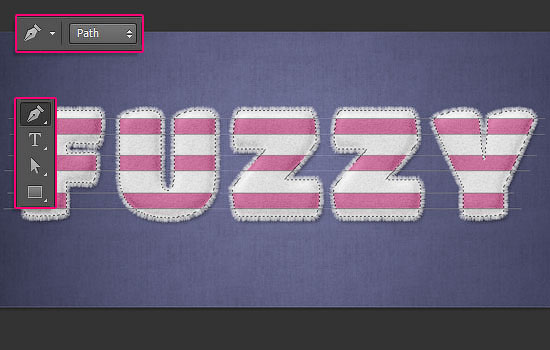
Берем Pen Tool
(P) (Перо) и на верхней панели устанавливаем режим рисования на Path (Контур). Далее мы должны создать прямые линии у верхнего и нижнего краев каждой полосы.
Для этого кликаем слева от текста ровно на уровне верхней границы полосы, зажимаем клавишу Shift и кликаем справа от текста.
Не волнуйтесь, если линия не разместилась идеально на верхней границе полосы, ниже мы подкорректируем ее положение. После создания каждой линии нажимаем клавишу Esc, чтобы оборвать контур.

Закончив, берем Path Selection Tool
(A) (Выделение контура), кликаем по линии, которую нужно переместить, и стрелками на клавиатуре корректируем положение. Поправив линии, кликаем в любом месте документа, чтобы снять выделение с линий.

Шаг 6
Берем Eraser Tool
(E) (Ластик), открываем панель Brush
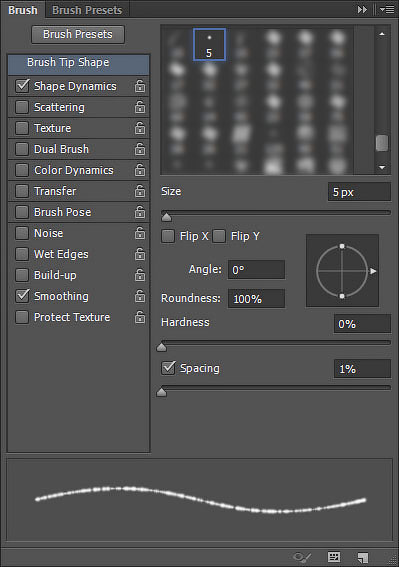
(Кисть), выбираем мягкую круглую кисточку размером 5 пикселей и настраиваем ее:
Brush Tip Shape (Форма отпечатка кисти)

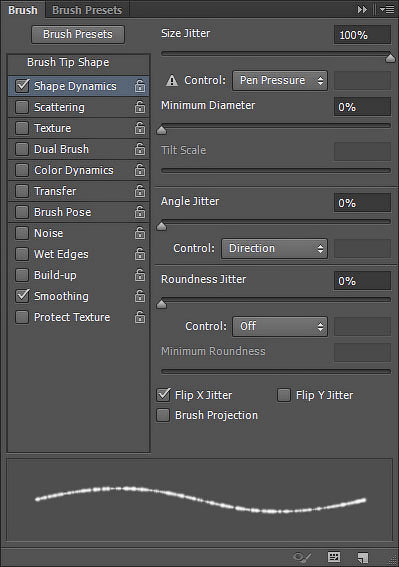
Shape Dynamics (Динамика формы)

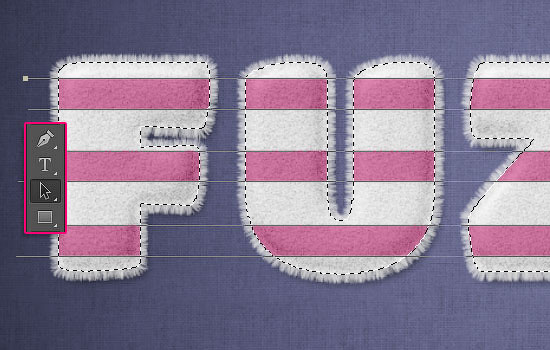
Один раз жмем клавишу Enter, чтобы применить ластик к линиям, которые мы создали выше. В результате мы создали на цветных полосах неровные края, которые позволят создать нам более реалистичный эффект пушистого текста.

Шаг 7
Берем Brush Tool
(B) (Кисть) и на панели Brush (Кисть) выбираем кисточку Grass. Настраиваем ее:
Brush Tip Shape (Форма отпечатка кисти)

Shape Dynamics (Динамика формы)

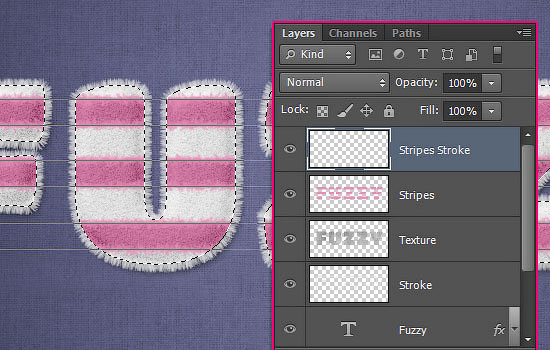
Выше предыдущих слоев добавляем новый и называем его «Обводка полос». Убедитесь, что цвет переднего плана такой же, как у полос. Затем несколько раз (3-5) нажимаем клавишу Enter, чтобы обвести кисточкой созданные выше линии.

Если вы довольны результатом, берем Direct Selection Tool
(A) (Частичное выделение) и нажимаем Enter, чтобы избавиться от контура. После этого переходим Select – Deselect (Выделение – Снять выделение), чтобы удалить выделение, а затем применяем Filter – Sharpen – Sharpen (Фильтр – Резкость – Резкость), чтобы края полос были более четкими.
Закончив, устанавливаем режим смешивания слоя «Полосы» на Normal (Нормальный).

Зажимаем клавишу Ctrl и одновременно выбираем слои «Полосы» и «Обводка полос», затем переходим Layer – Merge Layers (Слой – Объединить слои) и меняем режим смешивания объединенного слоя на Linear Burn (Линейный затемнитель).

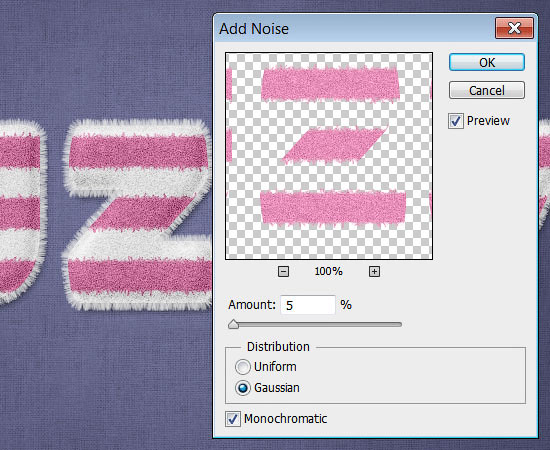
Проверяем, чтобы цвет переднего плана все еще был установлен на цвет полос, а фоновый цвет устанавливаем на белый. Затем переходим Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум). Устанавливаем Amount (Эффект) на 5, Distribution (Распределение) – на Gaussian (По Гауссу) и активируем Monochromatic (Монохромный).

Шаг 8
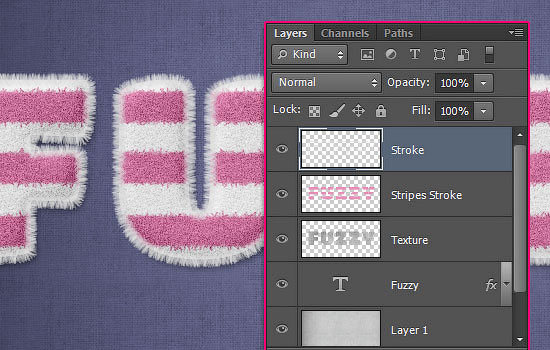
Перемещаем слой «Обводка» в самый верх панели слоев.

Дублируем (Ctrl+J) текстовый слой и «Обводка», затем кликаем правой кнопкой по текстовому слою и выбираем Clear Layer Style (Очистить стиль слоя).

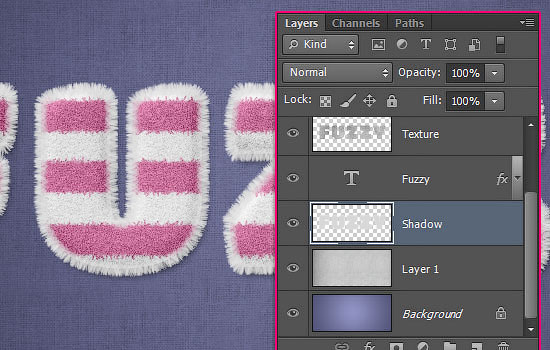
Удерживая клавишу Ctrl, выделяем копию текстового слоя и обводки и объединяем их в один слой (Ctrl+E). Называем получившийся слой «Тень» и размещаем под оригинальным текстовым слоем.

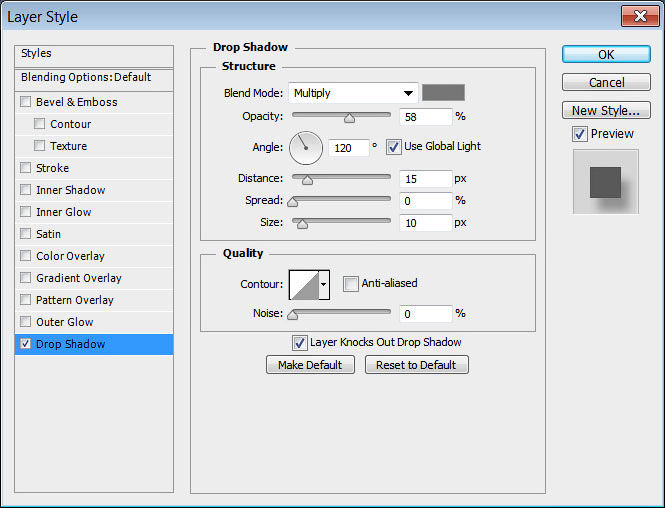
Дважды кликаем по слою «Тень», чтобы применить стиль слоя Drop Shadow (Тень):
- Color (Цвет): #767676
- Opacity (Непрозрачность): 58%
- Distance (Смещение): 15
- Size (Размер): 10

Это добавит тексту больше объема.

Шаг 9
Снова активируем Brush Tool
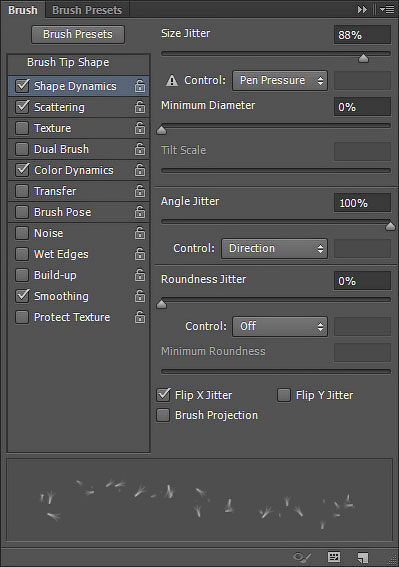
(B) (Кисть) и настраиваем кисточку Grass:
Brush Tip Shape (Форма отпечатка кисти)

Shape Dynamics (Динамика формы)

Scattering (Рассеивание)

Color Dynamics (Динамика цвета)

Проверяем, чтобы цвет переднего плана все еще был установлен на цвет полос, а фоновый – на белый. Затем под слоем «Тень» создаем новый и называем его «Ворсинки».
Аккуратно проводим кисточкой вокруг текста, чтобы хаотично добавить немного ворсинок.

Мы закончили!
Надеюсь, вам понравился этот урок, и вы узнали что-то новое.
