7 полезных инструментов для веб-дизайнера
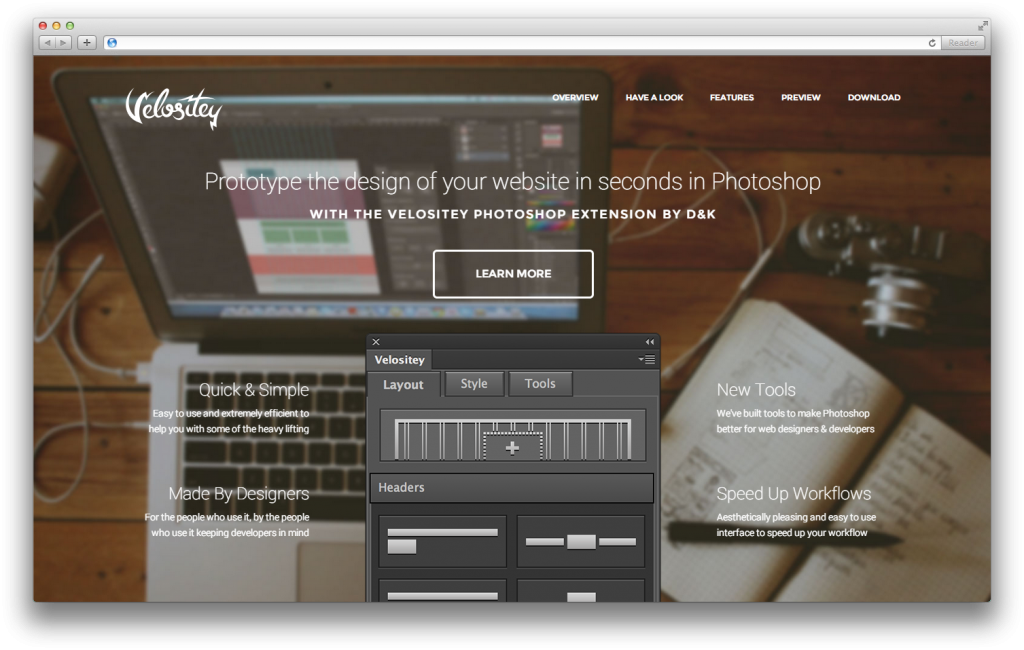
1. Velositey
Плагин для создания прототипов сайтов в Photoshop CS6+. При его помощи можно всего за несколько кликов собрать простой прототип страницы из типовых блоков. Отдельного внимания заслуживают вкладки «Style» и «Tools». В них прячутся ценные плюшки, например, генератор массива объектов, измеритель высоты и ширины выделенной области, инструмент для удаления неиспользуемых стилей, пустых слоёв и групп, шаблон для создания фавиконок и т.д.

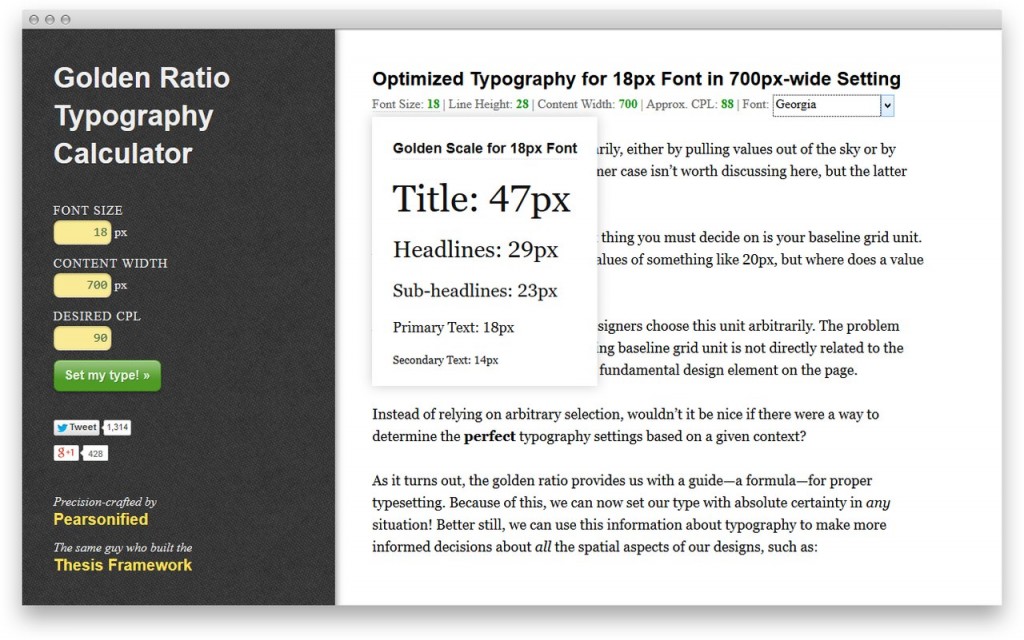
2. Golden Ratio Typography Calculator
Инструмент для расчёта оптимальной типографики сайта, в зависимости от базового размера шрифта, ширины контента и количества символов в строке.

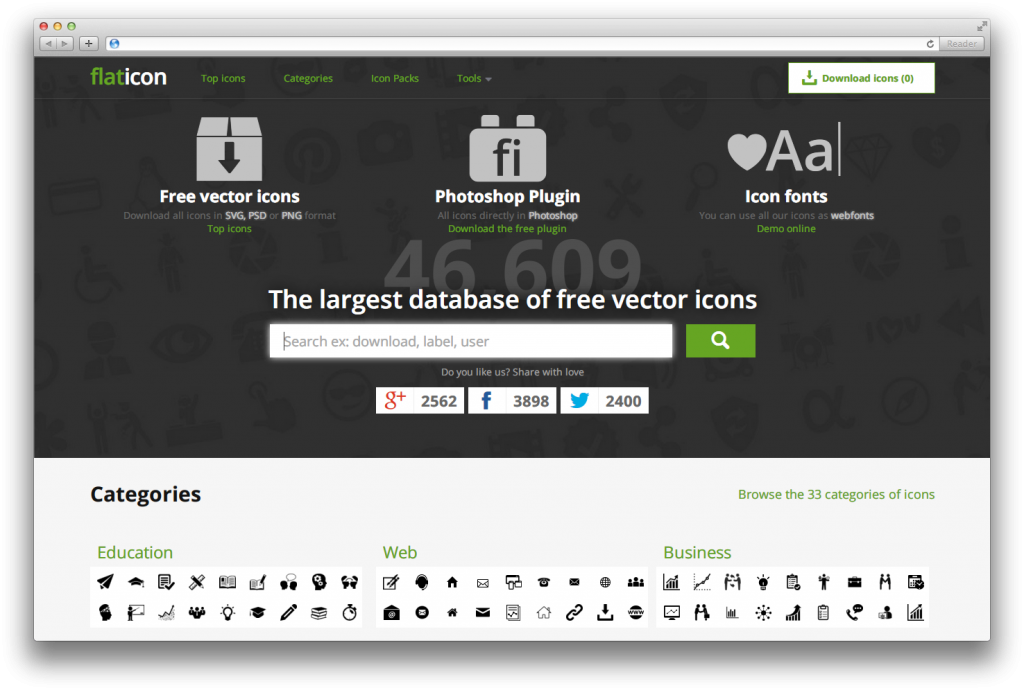
3. Flaticon
Огромная коллекция бесплатных векторных иконок. Реально огромная, 46609 штук на момент публикации.

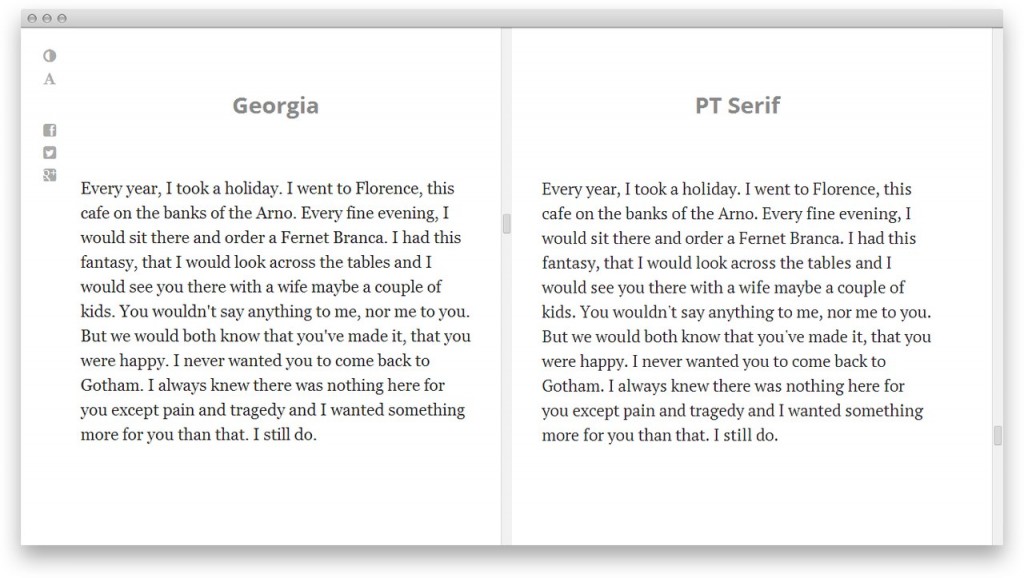
4. Font Flipper
Инструмент для просмотра и сравнения шрифтов, установленных на вашем компьютере.

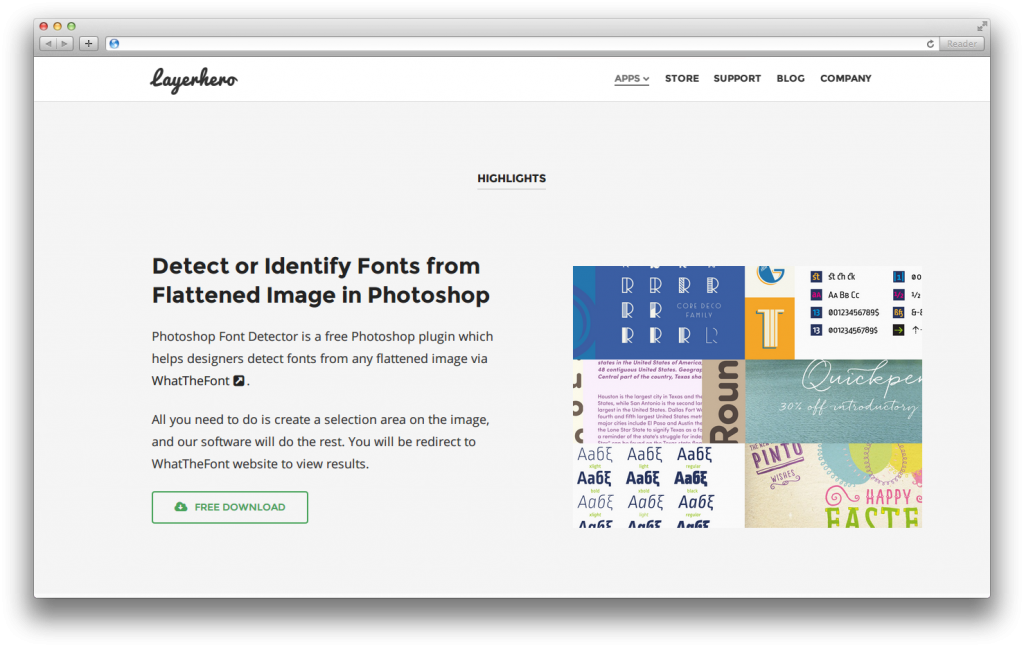
5. Photoshop Font Detector
Бесплатный плагин для Photoshop CS5+, который поможет опознать шрифт на открытом в программе изображении.

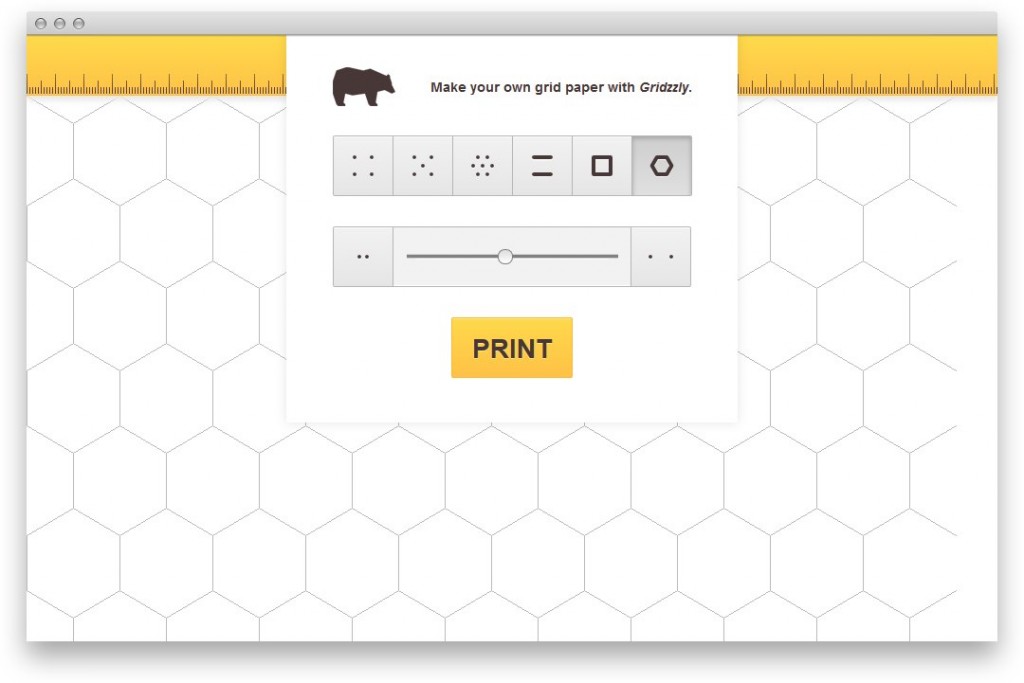
6. Gridzzly
Простой инструмент для создания бумаги в точку, линейку, etc. Настроил необходимые параметры, нажал кнопку «Print» и рисуй на здоровье. Никаких заморочек, быстро, просто, удобно.

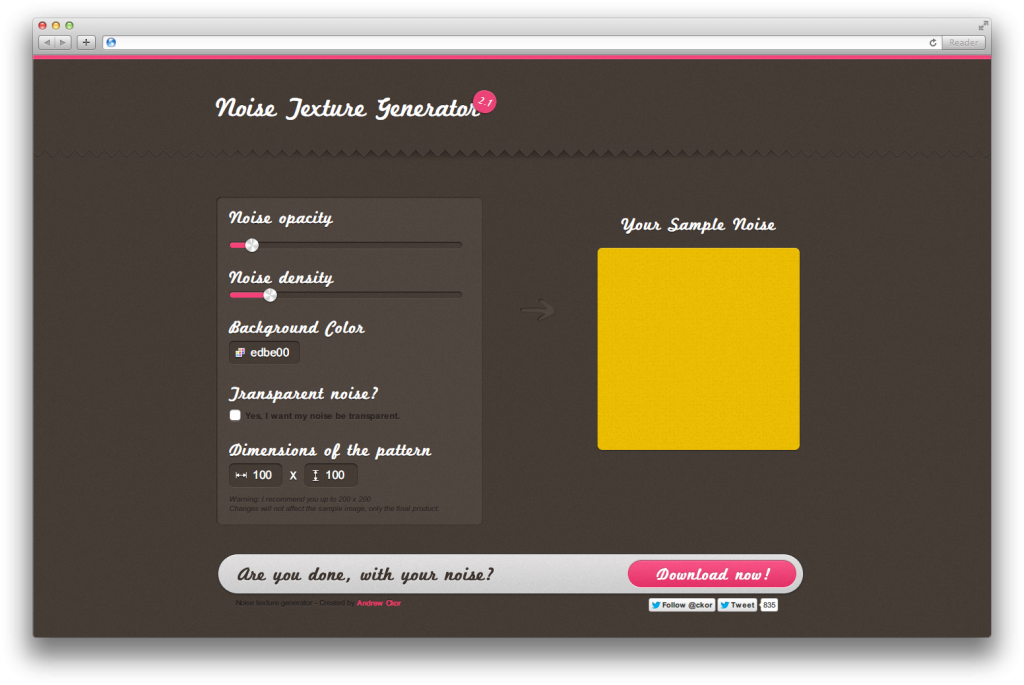
7. Noise Texture Generator
Очевидно, генератор зашумленных текстур.