6 невербальных триггеров на лендинге, захватывающих внимание.
"Сказ маркетолога"Поняв, что движет представителями целевой аудитории, можно произвести на них яркое впечатление следующими невербальными средствами.
Ученые из Poynter Institute провели эксперимент и анализ поведения глазных мышц интернет-пользователей, и выяснили, что взгляд читателя следует F-образному паттерну.
Обычно просмотр начинается в верхней левой части страницы, взгляд идет по горизонтали, потом смещается вниз, снова идет по горизонтали, после чего пробегает страницу по вертикали до самого конца.
Пример использования этих данных в разработке страницы. Заголовки и кнопки расположены согласно F-образной модели.

Почему это важно: зная, куда пользователь посмотрит в первую очередь, можно разместить самые важные заголовки и CTA-кнопки в правильных местах.
Чувство доверия - важная часть хорошего первого впечатления. Для этого нужно доказать это или хотя бы показать, что вы хороший и надежный партнер.
Вот как это сделать невербальными средствами:
- Покажите свои руки: исследование языка тела говорят о том, что открытые руки - лучший показатель доверия. Люди, которые видят ваши руки, чувствуют, что вам можно доверять. При подборе фотографий или видео для лендинга старайтесь учитывать этот фактор.
- Адекватная мимика: существует всего 7 универсальных мимических эмоций. Убедитесь, что лица на фото и видео передают правильную эмоцию. Самая распространенная ошибка - ухмыляющиеся люди на фото. Ухмылка, в отличие от искренней улыбки, передает не счастье, а презрение.
Почему это важно: выбор верной фотографии для хедера целевой страницы может стать невероятно трудным занятием, но оно того стоит. Следуйте правилу рук и выражения лица.
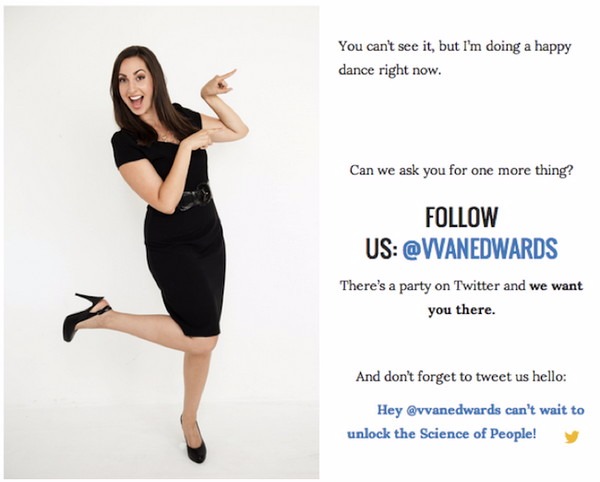
Побудить посетителя к целевому действию можно и невербальными средствами. Один из способов - использование жестов. Направлением рук можно обратить внимание на любой элемент целевой страницы.
Пример увеличения числа подписчиков в Twitter с помощью этого приема. Невербальный триггер увеличил число фолловеров с 0,6% до 5,4%.

Можно использовать направление взгляда изображенного персонажа. Например, если нужно, чтобы подписчик прокрутил лендинг вниз, подскажите ему это с помощью взгляда:

Взглядом можно побуждать к просмотру видео или заполнению лид-формы.
Почему это важно: вы хотите добиться целевого действия? Так направьте посетителя невербальными методами!
Доктор Хонг Шен из Исследовательского университета Миссури использовал специальное ПО и инфракрасную камеру для отслеживания движения глаз студентов во время просмотра ряда веб-страниц. Во время эксперимента выяснилось, что некоторые элементы привлекают наибольшее внимание:
- логотип;
- главное меню;
- ссылки на социальные сети;
- главное изображение;
- текстовый контент;
- нижняя часть страницы (футер).
Почему это важно: на описанные элементы приходится максимальное внимание посетителя - именно они во многом задают первое впечатление.
Вот как влияют на подсознание часто встречающиеся цвета:
- синий: лояльность, стабильность, спокойствие;
- желтый: счастье, оптимизм, молодость;
- зеленый: здоровье, успех, надежда;
- черный: сила, таинственность, профессионализм;
- белый: чистота (духовная и физическая), невинность;
- красный: страсть, сексуальность, угроза;
- фиолетовый: элегантность, духовность, роскошь;
- оранжевый: энергия, веселье, тепло.
Почему это важно: использование цветов - простой способ построения грамотного брендинга. Создайте на странице ту атмосферу, которая вам нужна.
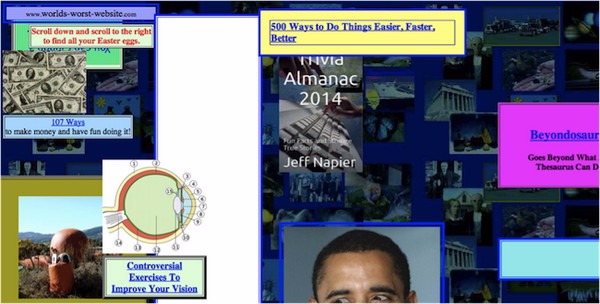
Не бойтесь «белых пятен», придерживайтесь основ и будьте проще. Исследователи из Гарварда обнаружили, что чем сложнее сайт, тем менее популярен он посетителям.
Пример сложной и потому не очень популярной страницы:

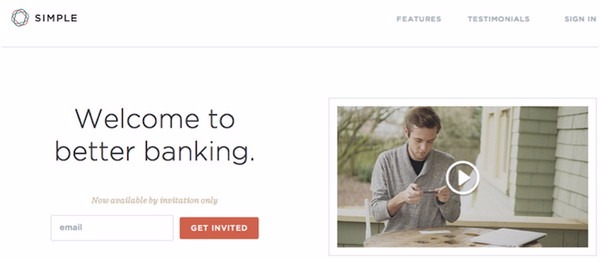
А эта страница очень проста и потому весьма популярна:

Исследователи из Google Research обнаружили, что пользователи ориентируются на некоторые прототипические представления о страницах. Другими словами, внешний вид интернет-магазинов не должен сильно отличаться от типичных интернет-магазинов. Равно как и структура блога должна быть схожа с обычными блогами в интернете.
Почему это важно: лучше меньше, да лучше.