20 полезных сервисов для дизайнеров и веб-разработчиков
Дневник успеха
Сервисы и библиотеки, которые сэкономят ваше время.
Kerntype
Игра, которая учит кернить — если вы в нее поиграете, вам станет физически больно, когда вы увидите неправильно расставленные буквы.

Color — A Matching Game

Игра, которая приучает чувствовать цвет. В ней шесть уровней с возрастающей сложностью.
Webfont

Отечественный сервис Webfont.ru — каталог бесплатных шрифтов для использования в вебе. Можно подключать шрифт напрямую с сайта, можно через плагин для редактора (Sublime Text 2, PHP Storm, NotePad++), можно скачать. С его же помощью удобно подгружать на сайт нестандартные шрифты. Всего около 450 шрифтов, из них около 300 поддерживают кириллицу.
Pattern Library

Библиотека качественных бесшовных паттернов.
Character Code

Своеобразный справочник самых ходовых символов — показан вместе с HTML-кодом, кодом в hex и описанием каждого символа.
Sizzlepiq

Можно проверить, как изображение на сайте будет выглядеть на десятках разных устройств, от самого маленького телефончика до Retina. Причем загружать можно не по одной картинке, а сразу целой папкой.
Flakes

Open-source фреймворк для разработки дизайна и интерфейса бизнес-приложений. Представляет собой набор CSS, javascript-библиотек и других полезностей.
Evil-Icons

Набор иконок в формате SVG от российских разработчиков. Можно легко начать работать с Rails, Sprockets, Node.js, Gulp, Grunt и CDN.
Skeleton

Для тех, кому горит — Skeleton в 400 строк кода, простой адаптивный шаблон. Можно сразу приступать к разработке.
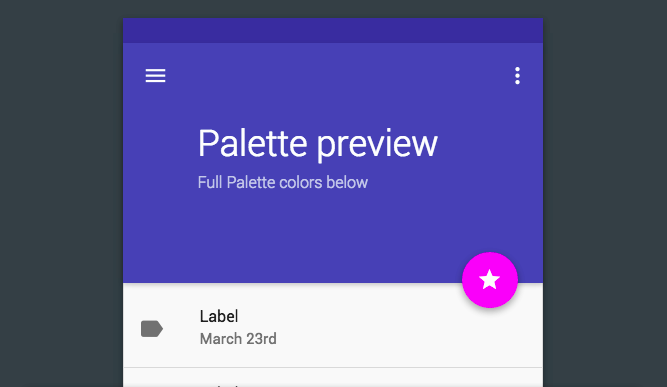
Material Palette

Генератор палитр для тех, кому полюбился Material Design. Выбираете два цвета — и получаете полную палитру, которую можно скачать.
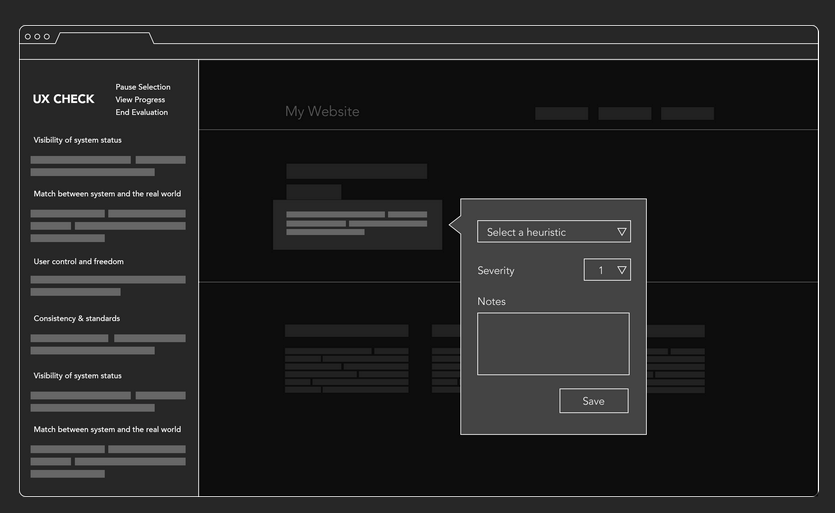
UXCheck

Chrome может все, даже проверить сайт на наличие проблем с юзабилити. UX Check — это расширение для браузера, которое ищет и выделяет проблемы. Отметки затем можно экспортировать.
Apple Pie

Набор CSS-инструментов для разработки продвинутых веб-интерфейсов. Упрощает работу с кодом и его организацию благодаря семантическому подходу к CSS.
Frame

Онлайн-создание макапов — загружаете, подравниваете изображения — и все готово. Полезно, если нужно быстро показать верстку сайта.
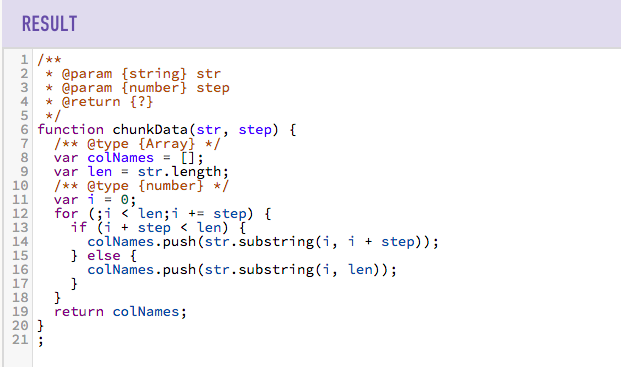
JS Nice

Анализирует JS-скрипт, загруженный вами, и превращает его в человеческий вид, переименовывая переменные и параметры (сервис использует данные, основанные на сотнях open source проектов).
Hipster Logo Generator

Если клиенты вам надоели и вы просто хотите побыть немного ленивым хипстером — генератор хипстерских логотипов для вас. Не забудьте добавить немного свэга. Согласитесь, это красиво!
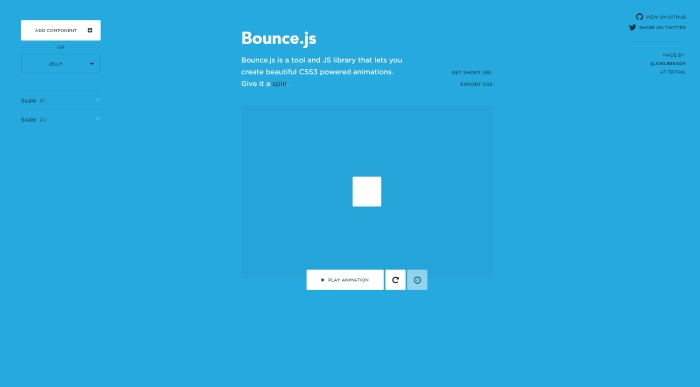
Bounce.JS

Сервис и JS-библиотека для создания и редактирования CSS3-анимаций.
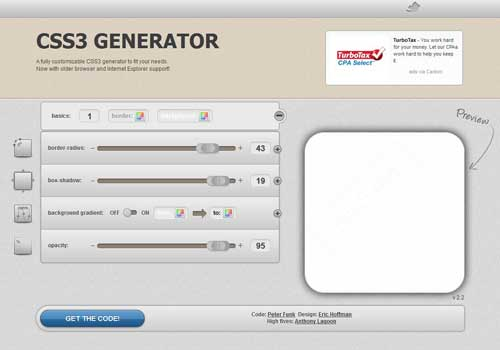
CSS3 Generator

CSS3-генератор подскажет, как на максимум использовать возможности CSS3. Сервис предоставляет более 10 различных CSS3-эффектов, а также сообщает, какие браузеры поддерживают или не поддерживают данные стили.
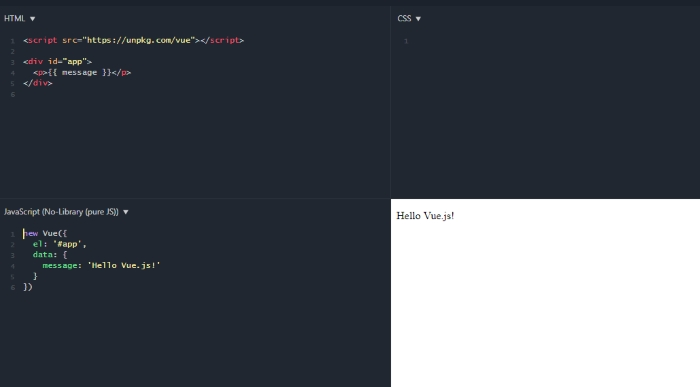
jsFiddle

«Песочница» для веб-разработчиков. Рабочая часть окна разделена на панели (CSS, HTML, JavaScipt и панель просмотра) и большое количество настроек. Проекты можно сохранять и делиться ими.
CSS Triggers

Удобная таблица с информацией о CSS-свойствах и процессах, которые происходят при изменении свойств. Сервис будет полезен тем, кто анимирует элементы в вебе.
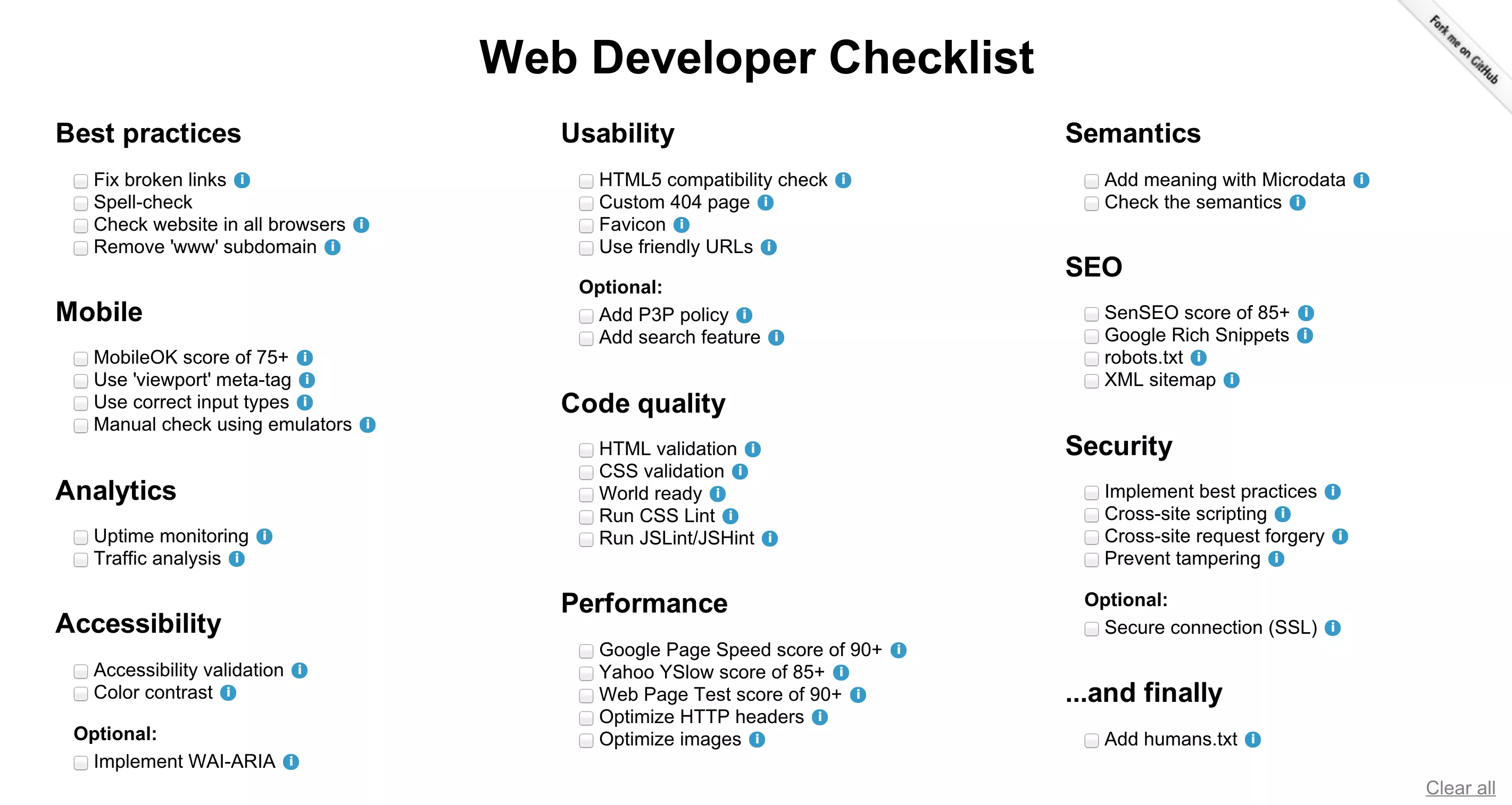
Web Developer Checklist

Перед запуском своего проекта проверьте все пункты чек-листа. Вдруг что-то забыли.