Тестируем возможности Телеграфа
R.K.Большой заголовок
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Подзаголовок
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod.
Пример Цитаты №2. Комплексная настройка Whonix с описанием и пошаговыми действиями. Обзор системы, плюсы и возможности.
Комплексная настройка Whonix с описанием и пошаговыми действиями. Обзор системы, плюсы и возможности.
Пример ссылки / кнопки:
Заказать ⟶
Блоки и размещение
Итак, все визуальные элементы можно якобы разместить в статье - по факту, все элементы располагаются по центру и менять разметку / встраивать свой HTML мы не можем (насколько я понял после краткого изучения Telegrаph API).
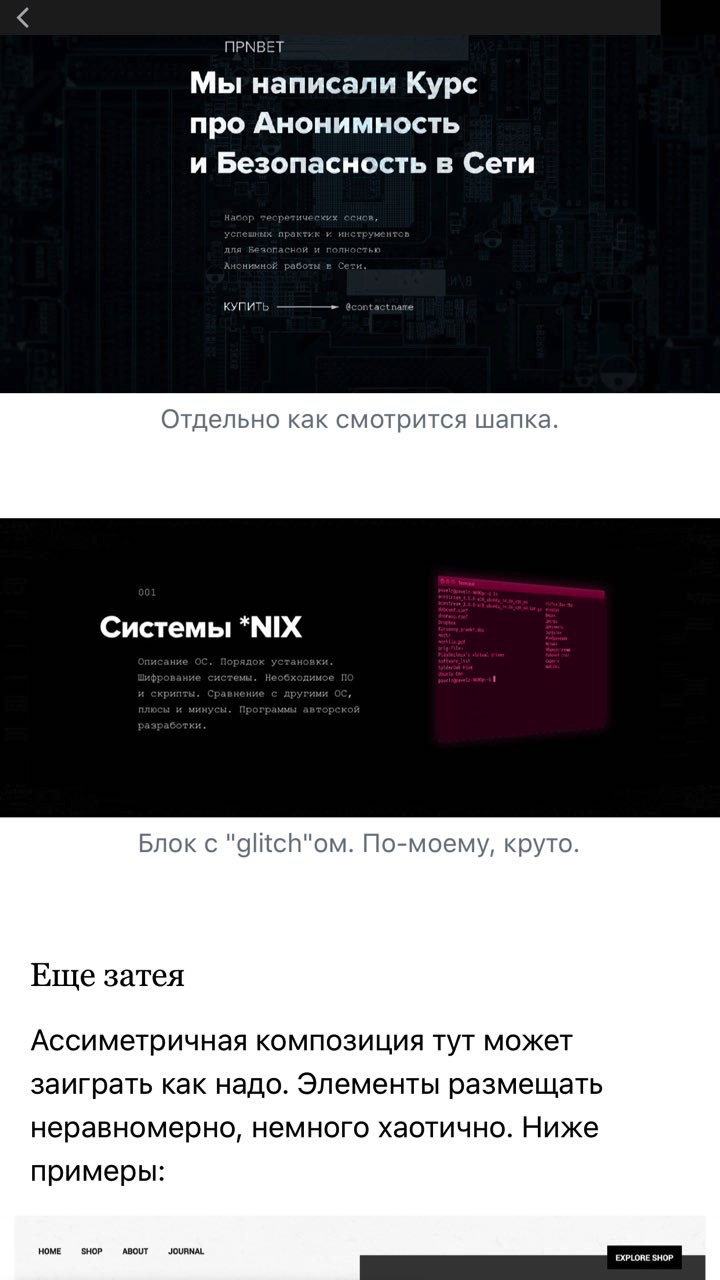
Но мы можем обмануть зрителя/читателя. Иллюзия смещения блоков. Хитрый способ с прозрачной маской PNG. Смотрим примеры.



Так, мы можем играть со зрителем. Показать, будто иллюстрации / инфографику и прочие изображение кто-то вклинил, "взломав" статью. На примере выше этот эффект слабо выражен. Можно делать смелее.
__
С помощью прозрачных масок, можно манипулировать вниманием почти также свободно, как и при обычной HTML/CSS верстке.
Да, это компромисс. Но лично из моего опыта (не меньше 200 прочитанных в Телеграфе статей) - хитрить и экспериментировать никто не пытается. Да, телеграф хорош своей молниеносной работой и минималистичным внешним видом. Все внимание - на контент. Текст. PNG-картинки в хорошем качестве нагрузят страницу, но в пределах нормы (как обычный промо / лэндинг - сайт).








Еще затея
Ассиметричная композиция тут может заиграть как надо. Элементы размещать неравномерно, немного хаотично. Ниже примеры:


Проблемы / замечания
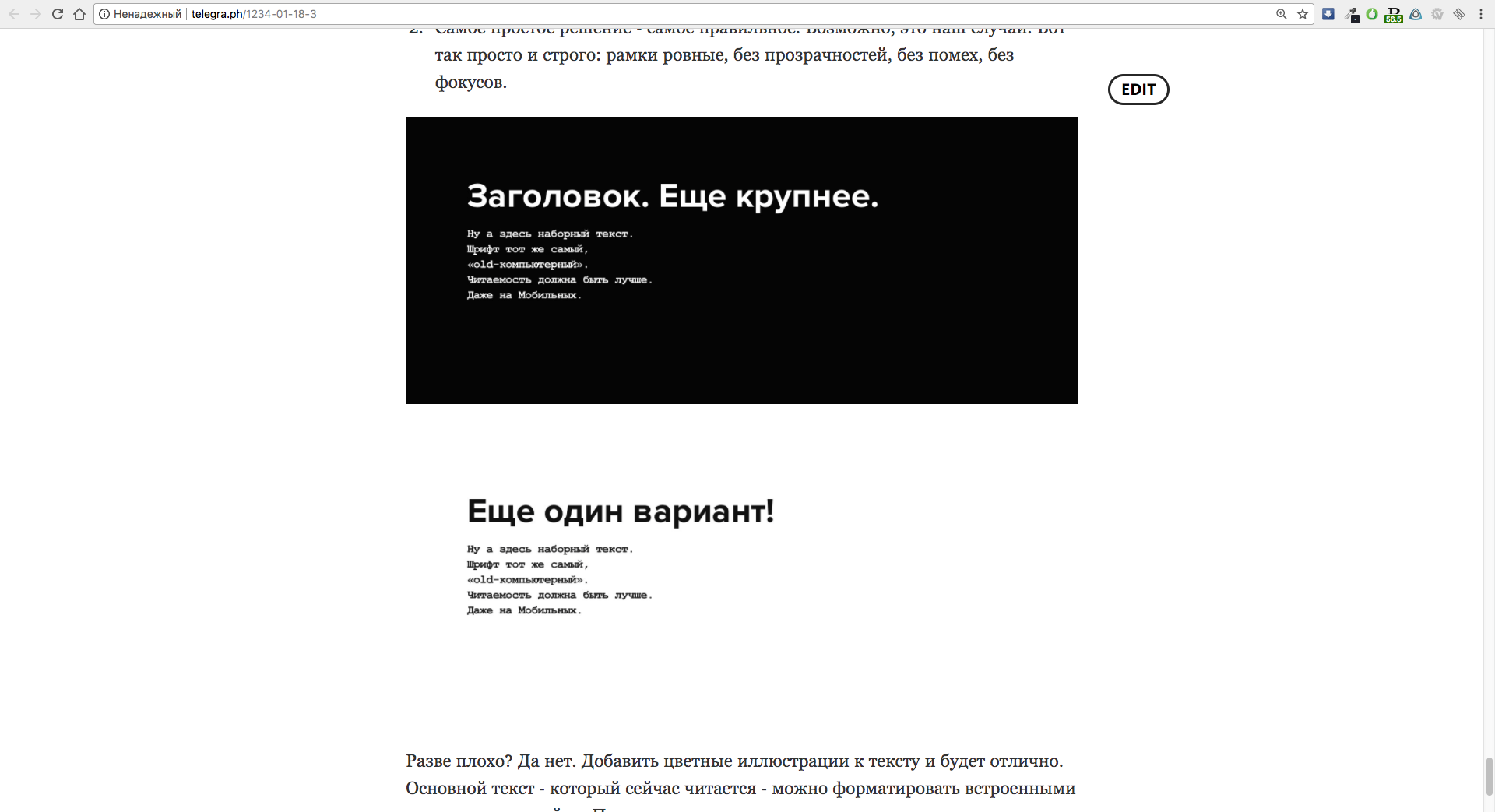
Ничего критичного, но магия рушится в режиме Instant View на всех устройствах. Хотя, появляются новые приколы. Смотрим скрины.







На мобильном устройстве, в Браузере - все отлично: глитчи, фон прозрачный где надо. Малину портит Инстант Вью. И качество изображений, кстати, при инстант вью также шакалится/сжимается.
Итоги
Много устройств. Разный фон Телеграфа. Разная ширина. Фон то прозрачный / то нет. Какой можно сделать вывод.
Колдовать можно и получится здорово. Разный фон? Прозрачность? Как?
- Сначала я хотел прибегнуть к Ассиметричной композиции. Из-за разных свойств Телеграфа, постоянно меняется отображение статьи. Хаос. Так можно усилить и использовать этот эффект. Устроить хаос, но в пределах стиля. Иллюстрации такие, чтобы смотрелись хорошо на любом фоне. Маски и прочие хитрости. Но после пары часов экспериментов - ничего вразумительного.
- Самое простое решение - самое правильное. Возможно, это наш случай. Вот так просто и строго: рамки ровные, без прозрачностей, без помех, без фокусов.


Разве плохо? Да нет. Добавить цветные иллюстрации к тексту и будет отлично. Основной текст - который сейчас читается - можно форматировать встроенными средствами спокойно. Прикольные ссылки, цитаты и заголовки.



Второе дыхание
Ну вот еще один эксперимент с глитчем. Принцип тот же.

Принцип "Шахматный". Белые клетки на белом фоне - не видно, черные выделяются вырвиглазно. Класс. На черном фоне наоборот! Белые вырывают. Черные сливаются. Почти Инь-Янь.

Шахматы решают. Фон / элемент. Зависит от цвета фона статьи.
Маленький итог: шахматы решают. Можно экспериментировать. Телеграф не устоял перед этим простейшим фокусом. С его помощью можно также манипулировать расположением, не так искусно уже, как с прозрачностью, но все же. Тот же "шахматный" Глитч доработать и будет круто. Помехи ровнее, спокойнее и будет в самый раз.