123
размеры шрифтов - ок
цвета - ок
кнопки, селекторы - все ок, за исключением:
1) прошу сделать, чтобы при ховере все элементы становились ярче/заметнее (т.е чуть сильнее, чем когда на элемент не наведена мышка). Сейчас некоторые кнопки при ховере становятся ярче, а некоторые наоборот затемняются.
2) Disabled элементы прошу отрисовать без применения альфы. Вариант с альфой плох тем, что текст на элементе не читается. Например, мы выводим на disabled кнопке описание почему она заблокирована (например, 'Не хватает баланса'), но это сложно прочесть если там 20% прозрачности.
Для цветных кнопок нахожу удачным серый цвет (как сейчас на фронте в экране обмена), а для других элементов нужно что-то придумать.
3)

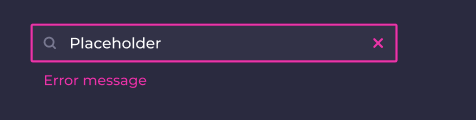
Это ок, прошу только сделать реальный пример для попапа:

как бы тут покрасивше вывести текст ошибки (например если в инпуте слишком большая сумма)
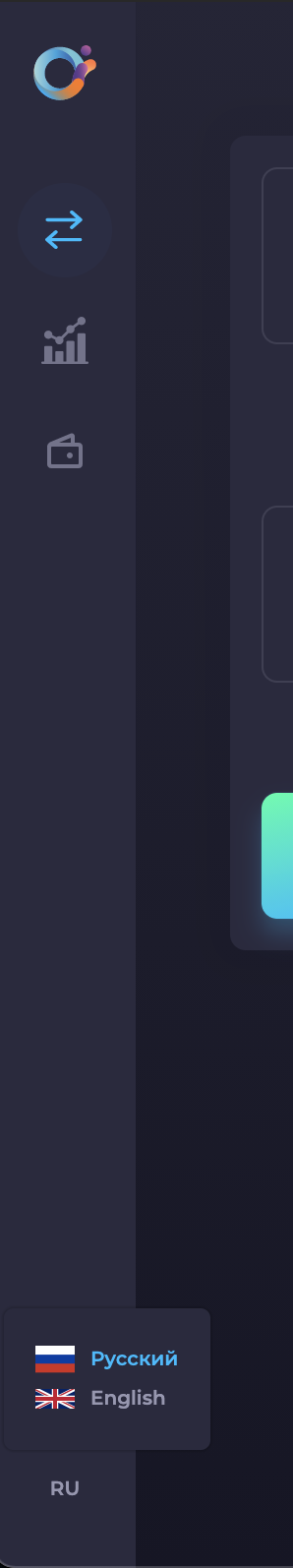
Левый сайдбар (States)

В фигме нарисован старый сайдбар, сейчас он у нас такой ^.
У него имеются проблемы которые надо поправить:
4) Иконку кошелька я взял не долго выбирая и она не подходит под другие иконки (толщиной линий и тп), нужна подходящая иконка кошелька.
Так же ее можно разместить вместо "+" в верхней панели мобильной версии.
(вобще эта кнопка означает "Подключить кошелек", мб нужна иконка кошелька со значком +)
5) Выбиратель языков нужно покрасивше.
6) То что она раскрывается на десктоп версии по ховеру - весьма неудобно - случайно наводишь и закрывается пол экрана.

может быть нам сделать что-то типа такого:

Бабл с текстом на ховер. Сам референс графически ужасен, привожу просто как иллюстрацию мысли.
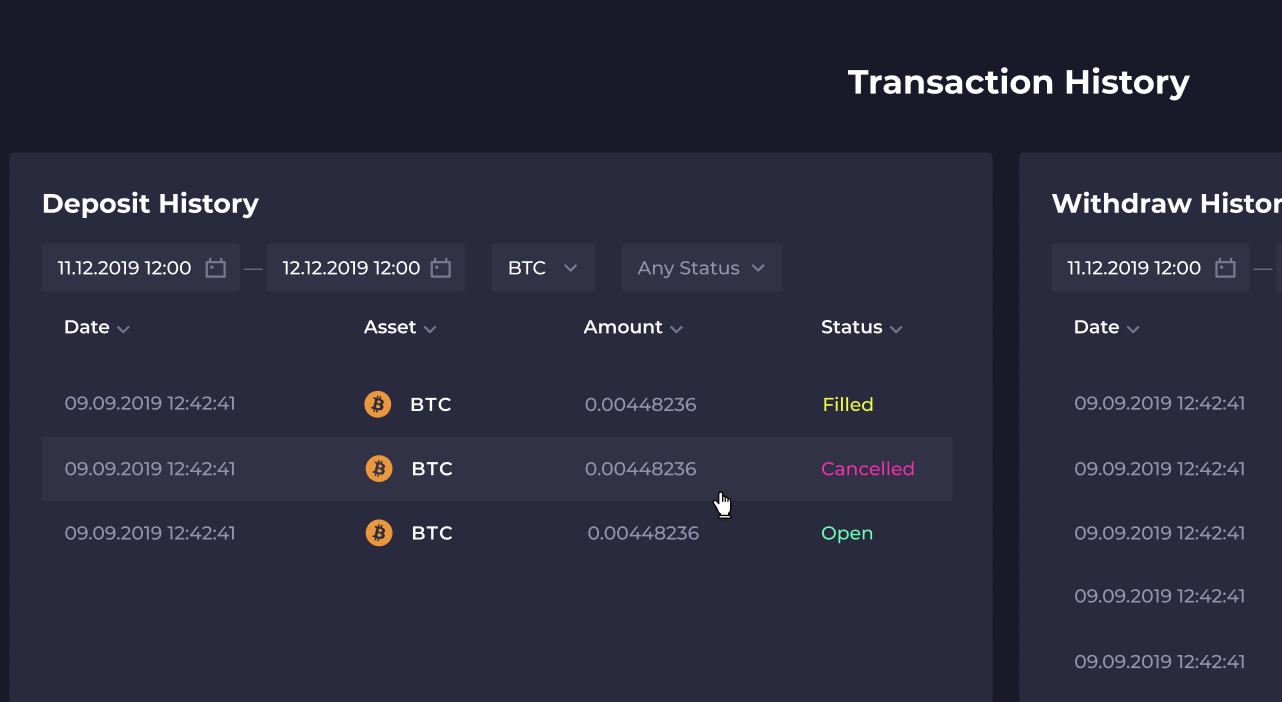
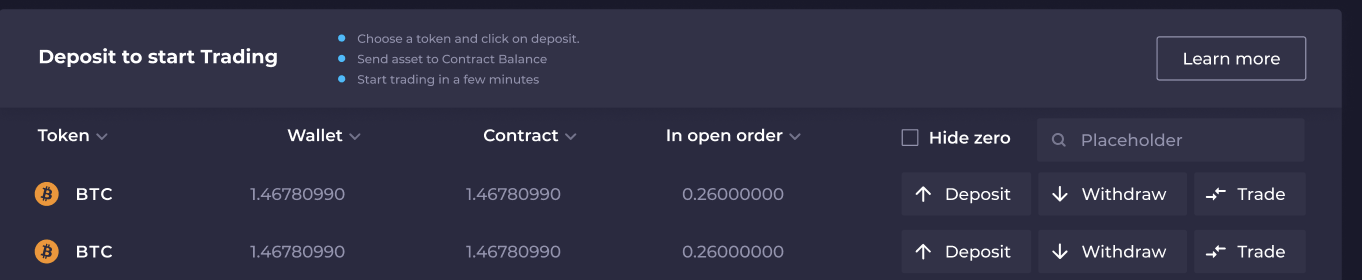
Таблицы
пагинация:
не будем использовать пагинацию, будем бесконечный скролл
верх таблицы

7) прошу как-то красиво оформить заголовки таблицы (Дата, Ассет,..) чтобы скроллящийся список чем-то обрезался сверху.
Может быть сделать немного другой фон у заголовков или линию какую-то провести. Или же включить заголовки в нашу градиентную шапку.
Это актуально для всех таблиц - в экране обмена, дашборде и истории.
Экран обмена

актуальная правая часть выглядит так ^

8) прошу расположить статусы слева, дату справа и подготовить 3 вида иконок статусов в кружочке - галку (done), крестик (fail), и крутилку (pending)
Экран истории

9) Может быть на экране истории тоже имеет смысл сделать гардиентную верхнюю часть как на всех других таблицах (на экране дашборда и обмена)

Еще
10) Можно сделать заставку пока приложение грузится на манер https://trade.kucoin.com/BTC-USDT или https://1inch.exchange/

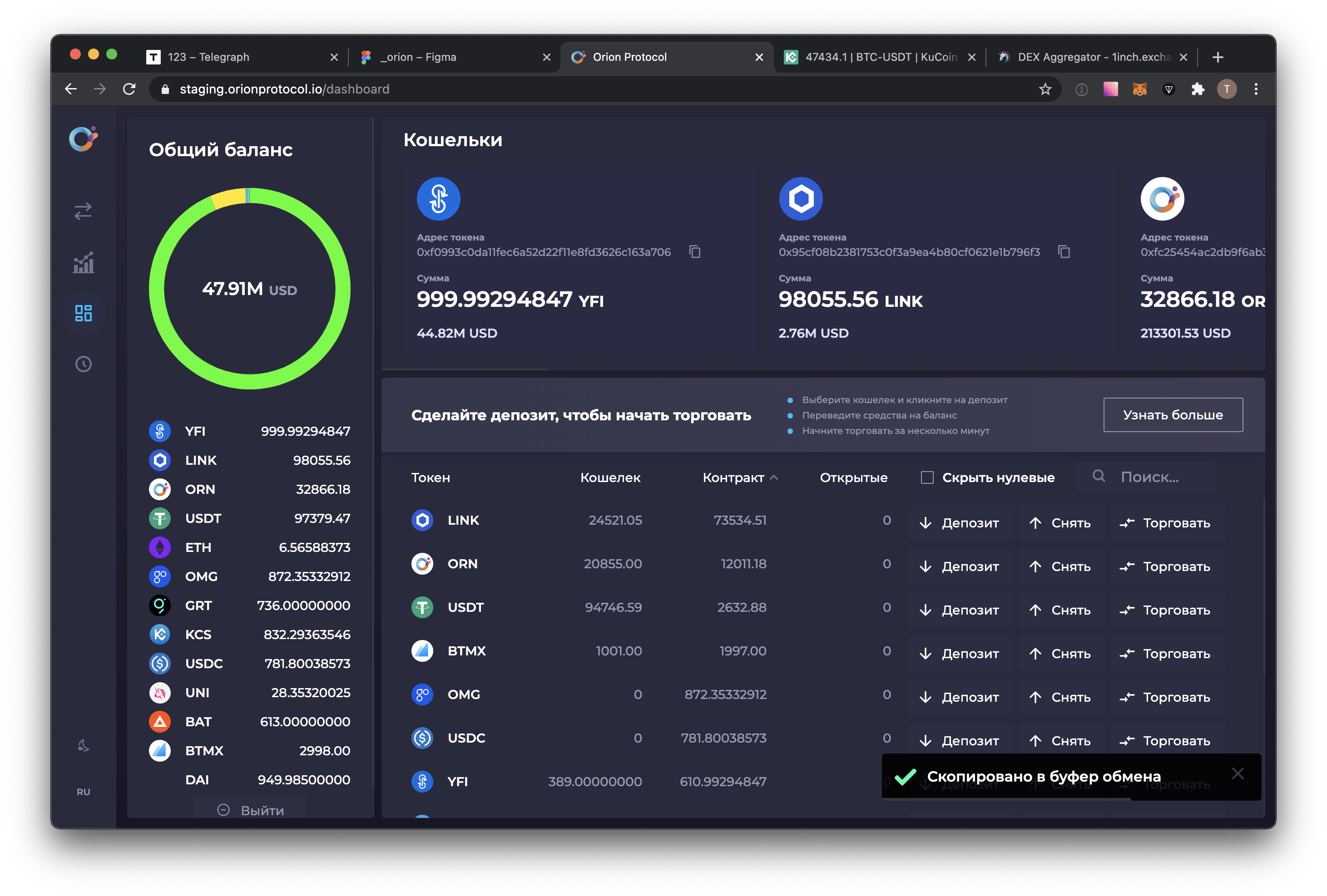
11) Красиво отрисовать нотификации, сейчас они выглядят так:


Нравятся нотификации в uniswap:

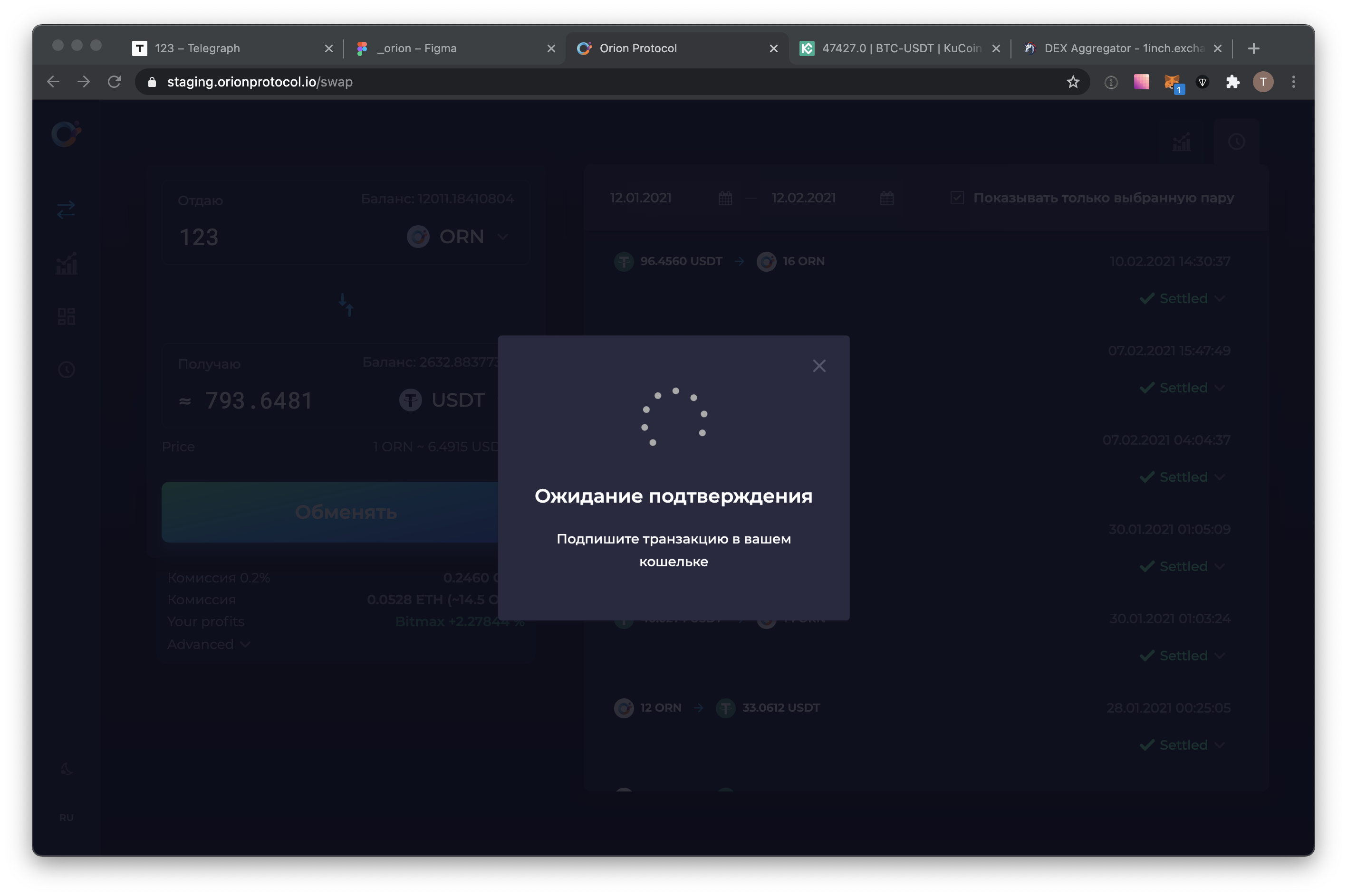
12) Такой попап возникает когда мы просим юзера подписать транзакцию. Может попробуем проиллюстрировать это иконкой (или было бы круто даже анимацией) подписи